「Mac畅玩鸿蒙与硬件29」UI互动应用篇6 - 多选问卷小应用
2024-11-26 19:27:23
7次阅读
0个评论
最后修改时间:2024-11-26 19:30:42
本篇将带你实现一个多选问卷小应用,用户可以勾选选项并点击提交按钮查看选择的结果。通过本教程,你将学习如何使用 Checkbox 组件、动态渲染列表、状态管理及用户交互,构建完整的应用程序。

关键词
- UI互动应用
Checkbox组件- 状态管理
- 动态列表渲染
- 用户交互
一、功能说明
本多选问卷小应用允许用户选择多个选项并点击“提交”按钮。提交后会显示用户选择的选项或提示未选择任何选项。这一示例展示了如何使用 Checkbox 组件管理用户选择,并动态显示内容。
二、所需组件
@Entry和@Component装饰器Column和Row布局组件Checkbox组件用于用户选择Button组件用于提交@State修饰符用于状态管理
项目结构
- 项目名称:
MultiSelectSurveyApp - 自定义组件名称:
SurveyPage - 代码文件:
SurveyPage.ets、Index.ets
三、代码实现
// 文件名:SurveyPage.ets
// 定义问卷页面组件
@Component
export struct SurveyPage {
// 问卷选项数组
questions: string[] = ['选项1', '选项2', '选项3', '选项4'];
// 状态数组,用于保存每个选项的选中状态
@State selectedAnswers: boolean[] = [false, false, false, false];
@State isSubmitted: boolean = false; // 用于指示是否已提交
// 构建页面布局和组件
build() {
Column({ space: 20 }) { // 垂直布局容器,子组件间距为 20
// 问卷标题
Text('请选择你喜欢的选项:')
.fontSize(24)
.fontWeight(FontWeight.Bold)
.alignSelf(ItemAlign.Center);
// 使用 ForEach 渲染多个复选框
ForEach(this.questions, (question: string, index: number) => {
Row() {
Checkbox({ name: `checkbox${index}`, group: 'surveyGroup' }) // 创建复选框组件
.select(this.selectedAnswers[index]) // 设置选中状态
.selectedColor(Color.Blue) // 选中时的颜色
.onChange((value: boolean) => { // 回调函数,更新选中状态
this.selectedAnswers[index] = value;
this.isSubmitted = false; // 每次改变选中状态时重置提交状态
});
Text(question) // 显示选项文本
.fontSize(20)
.margin({ left: 10 });
}
});
// 提交按钮
Button('提交')
.onClick(() => {
this.submitAnswers(); // 提交时触发的操作
})
.fontSize(20)
.backgroundColor(Color.Green)
.fontColor(Color.White)
.margin({ top: 20 });
// 根据提交状态显示不同内容
if (this.isSubmitted) {
if (this.getSelectedOptions().length > 0) {
Text(`你选择了: ${this.getSelectedOptions().join(', ')}`) // 显示选择结果
.fontSize(18)
.fontColor(Color.Blue)
.margin({ top: 20 });
} else {
Text('未选择任何选项')
.fontSize(18)
.fontColor(Color.Red)
.margin({ top: 20 });
}
}
}
.padding(20)
.width('100%')
.height('100%')
.alignItems(HorizontalAlign.Center);
}
// 获取已选中的选项列表
private getSelectedOptions(): string[] {
return this.questions.filter((_, index) => this.selectedAnswers[index]);
}
// 提交答案的逻辑
private submitAnswers() {
this.isSubmitted = true; // 更新提交状态
console.log('用户提交的答案:', this.getSelectedOptions()); // 在控制台输出选中的答案
}
}
// 文件名:Index.ets
// 导入自定义组件
import { SurveyPage } from './SurveyPage'
// 定义应用入口组件
@Entry
@Component
struct Index {
build() {
Column() {
SurveyPage() // 引用问卷页面组件
}
.padding(20) // 设置页面内边距
}
}
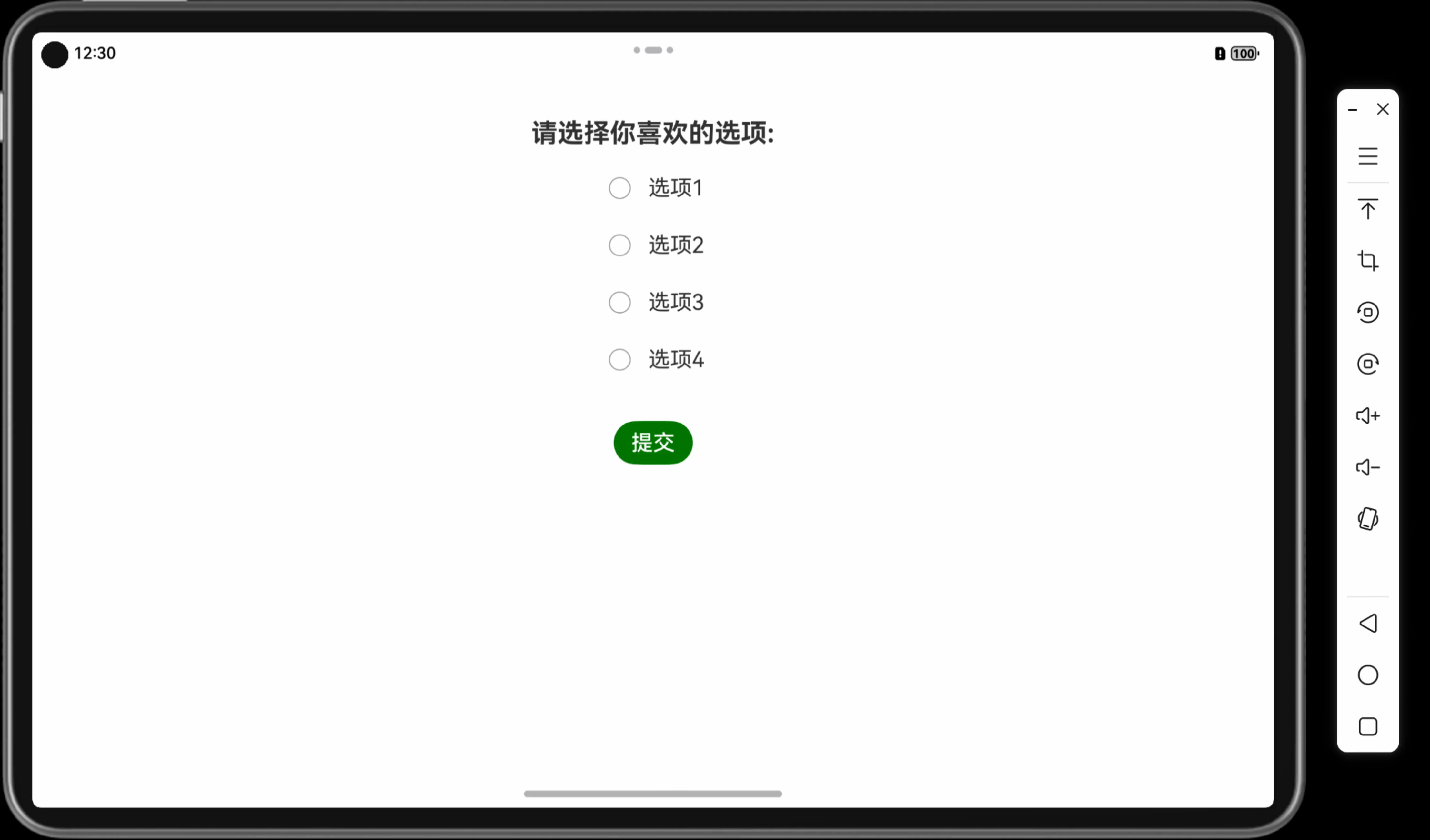
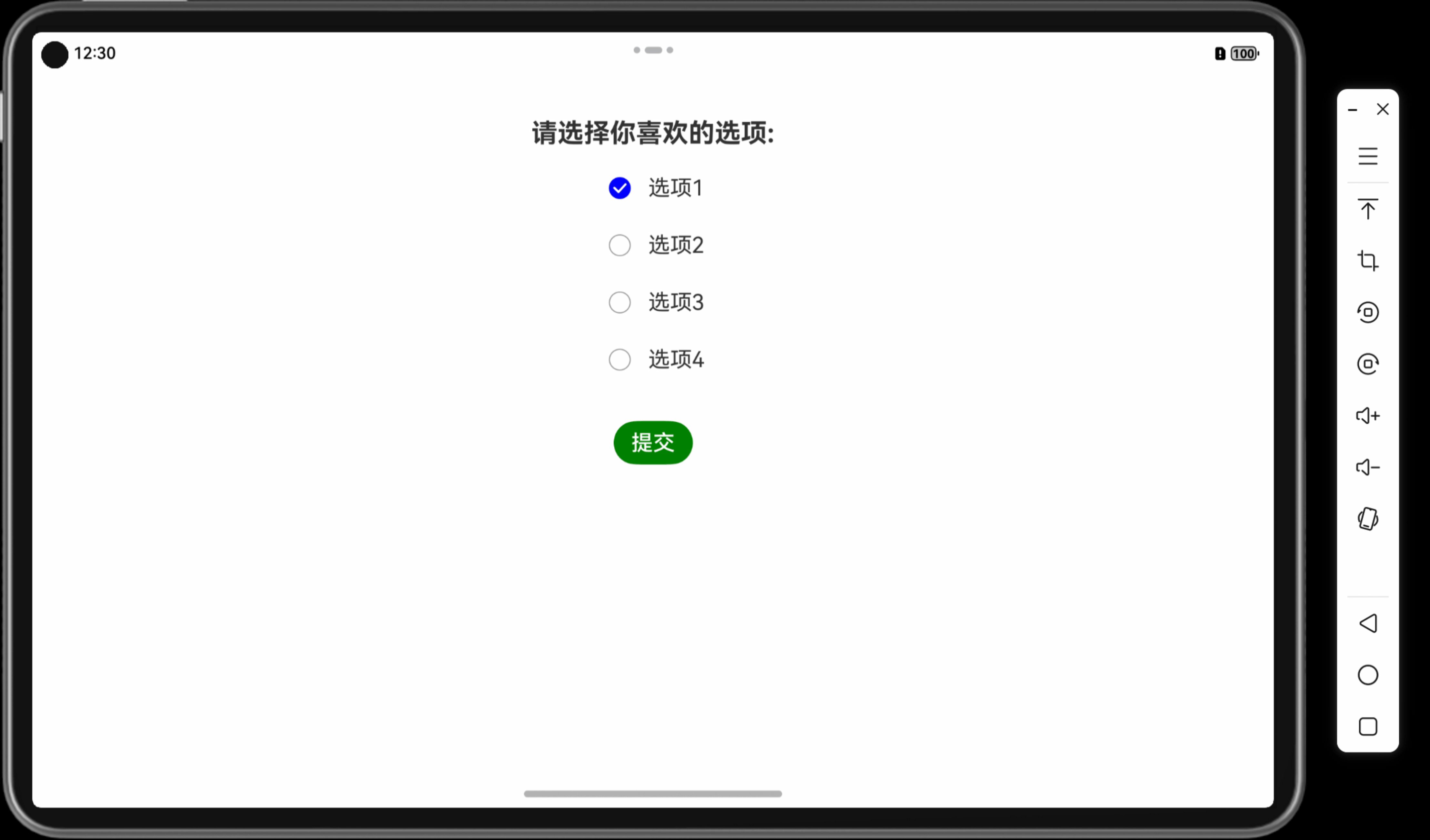
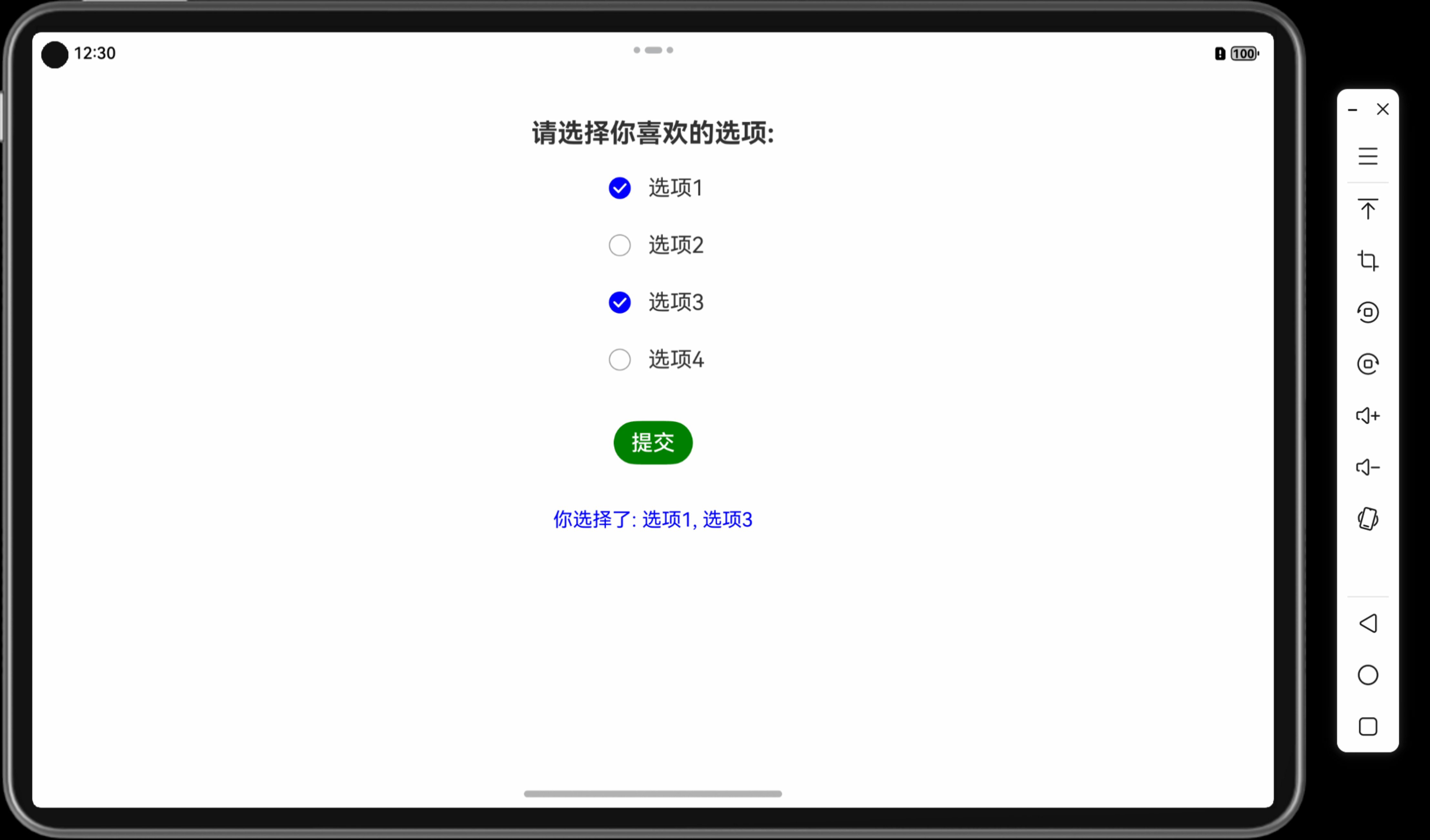
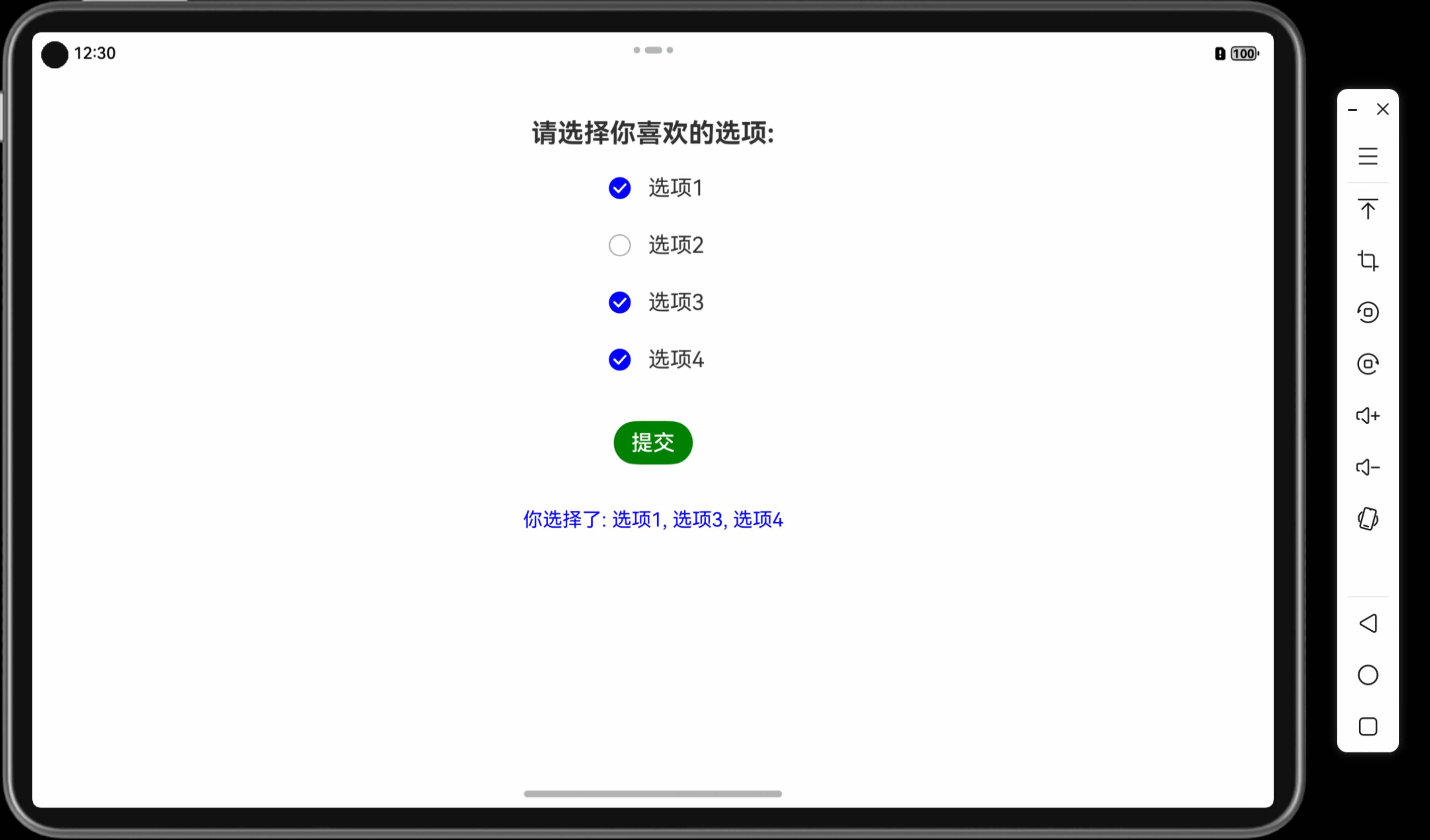
效果示例:用户选择多个选项并点击“提交”按钮后,应用会在页面上显示用户的选择结果。
四、代码解读
@State selectedAnswers: 用于保存每个选项的选中状态,Checkbox组件的选中与否根据此状态控制。ForEach循环: 用于动态生成Checkbox组件,方便渲染多项问卷选项。getSelectedOptions()方法: 返回选中的选项数组,供显示和后续处理。isSubmitted状态: 用于控制提交按钮点击后的显示效果,以便在页面上显示提交结果。
五、优化建议
- 样式调整:可以为
Checkbox添加自定义样式,使界面更符合应用需求。 - 表单验证:在提交前验证用户是否选择了至少一个选项,避免无效提交。
- 交互反馈:提交后添加反馈提示,如“提交成功”或弹出确认框。
- 多语言支持:通过配置实现不同语言版本的问卷应用。
六、相关知识点
小结
本篇教程通过多选问卷小应用的实现,演示了 Checkbox 组件的基本用法和状态管理。你学会了如何动态渲染选项并处理用户输入,为开发更复杂的交互应用打下了基础。
下一篇预告
下一篇「UI互动应用篇7 - 简易计步器」将展示如何实现一个简单的计步器应用,帮助用户记录每日步数并显示当前进度。
上一篇: 「Mac畅玩鸿蒙与硬件28」UI互动应用篇5 - 滑动选择器实现
下一篇: 「Mac畅玩鸿蒙与硬件30」UI互动应用篇7 - 简易计步器
作者:SoraLuna 链接:https://www.nutpi.net 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
00
- 0回答
- 1粉丝
- 0关注
相关话题
- 「Mac畅玩鸿蒙与硬件27」UI互动应用篇4 - 猫与灯的互动应用
- 「Mac畅玩鸿蒙与硬件30」UI互动应用篇7 - 简易计步器
- 「Mac畅玩鸿蒙与硬件25」UI互动应用篇2 - 计时器应用实现
- 「Mac畅玩鸿蒙与硬件24」UI互动应用篇1 - 灯光控制小项目
- 「Mac畅玩鸿蒙与硬件28」UI互动应用篇5 - 滑动选择器实现
- 「Mac畅玩鸿蒙与硬件26」UI互动应用篇3 - 倒计时和提醒功能实现
- 「Mac畅玩鸿蒙与硬件6」鸿蒙开发环境配置篇6 - 理解鸿蒙项目结构
- 「Mac畅玩鸿蒙与硬件16」鸿蒙UI组件篇6 - List 和 Grid 组件展示数据列表
- 「Mac畅玩鸿蒙与硬件22」鸿蒙UI组件篇12 - Canvas 组件的动态进阶应用
- 「Mac畅玩鸿蒙与硬件21」鸿蒙UI组件篇11 - Canvas 组件的静态进阶应用
- 「Mac畅玩鸿蒙与硬件17」鸿蒙UI组件篇7 - Animation 组件基础
- 「Mac畅玩鸿蒙与硬件12」鸿蒙UI组件篇2 - Image组件的使用
- 「Mac畅玩鸿蒙与硬件14」鸿蒙UI组件篇4 - Toggle 和 Checkbox 组件
- 「Mac畅玩鸿蒙与硬件15」鸿蒙UI组件篇5 - Slider 和 Progress 组件
- 「Mac 畅玩鸿蒙与硬件 11」鸿蒙 UI 组件篇1 - Text 和 Button 组件详解
