「Mac畅玩鸿蒙与硬件25」UI互动应用篇2 - 计时器应用实现
2024-11-25 21:53:51
3次阅读
0个评论
本篇将带领你实现一个实用的计时器应用,用户可以启动、暂停或重置计时器。该项目将涉及时间控制、状态管理以及按钮交互,是掌握鸿蒙应用开发的重要步骤。

关键词
- UI互动应用
- 时间控制
- 状态管理
- 用户交互
一、功能说明
在这个计时器应用中,用户可以通过按钮来启动、暂停和重置计时器。计时器会实时更新并显示时间,使用户能够体验到动态 UI 更新的效果。
二、所需组件
@Entry和@Component装饰器Text组件用于显示计时Button组件用于用户交互setInterval方法实现时间控制
项目结构
- 项目名称:
TimerApp - 自定义组件名称:
TimerPage - 代码文件:
TimerPage.ets、Index.ets
三、代码实现
// TimerPage.ets
@Component
export struct TimerPage {
@State timerValue: number = 0; // 控制计时器的值
@State isRunning: boolean = false; // 控制计时器状态
private intervalId: number | null = null; // 定时器 ID
build() {
Column({ space: 20 }) {
// 显示当前计时器值
Text(`${Math.floor(this.timerValue / 60).toString().padStart(2, '0')}:${(this.timerValue % 60).toString().padStart(2, '0')}`)
.fontSize(48)
.fontWeight(FontWeight.Bold)
.alignSelf(ItemAlign.Center);
// 按钮交互行
Row({ space: 20 }) {
Button(this.isRunning ? '暂停' : '开始')
.onClick(() => {
if (this.isRunning) {
this.stopTimer(); // 暂停计时器
} else {
this.startTimer(); // 启动计时器
}
});
Button('重置')
.onClick(() => {
this.resetTimer(); // 重置计时器
});
}
.justifyContent(FlexAlign.Center);
}
.padding(20)
.height('100%')
.width('100%')
.alignItems(HorizontalAlign.Center);
}
private startTimer() {
this.isRunning = true;
if (this.intervalId === null) {
this.intervalId = setInterval(() => {
this.timerValue += 1;
}, 1000);
}
}
private stopTimer() {
this.isRunning = false;
if (this.intervalId !== null) {
clearInterval(this.intervalId);
this.intervalId = null;
}
}
private resetTimer() {
this.stopTimer();
this.timerValue = 0;
}
}
// Index.ets
import { TimerPage } from './TimerPage'
@Entry
@Component
struct Index {
build() {
Column() {
TimerPage() // 调用自定义组件
}
.padding(20) // 设置页面内边距
}
}
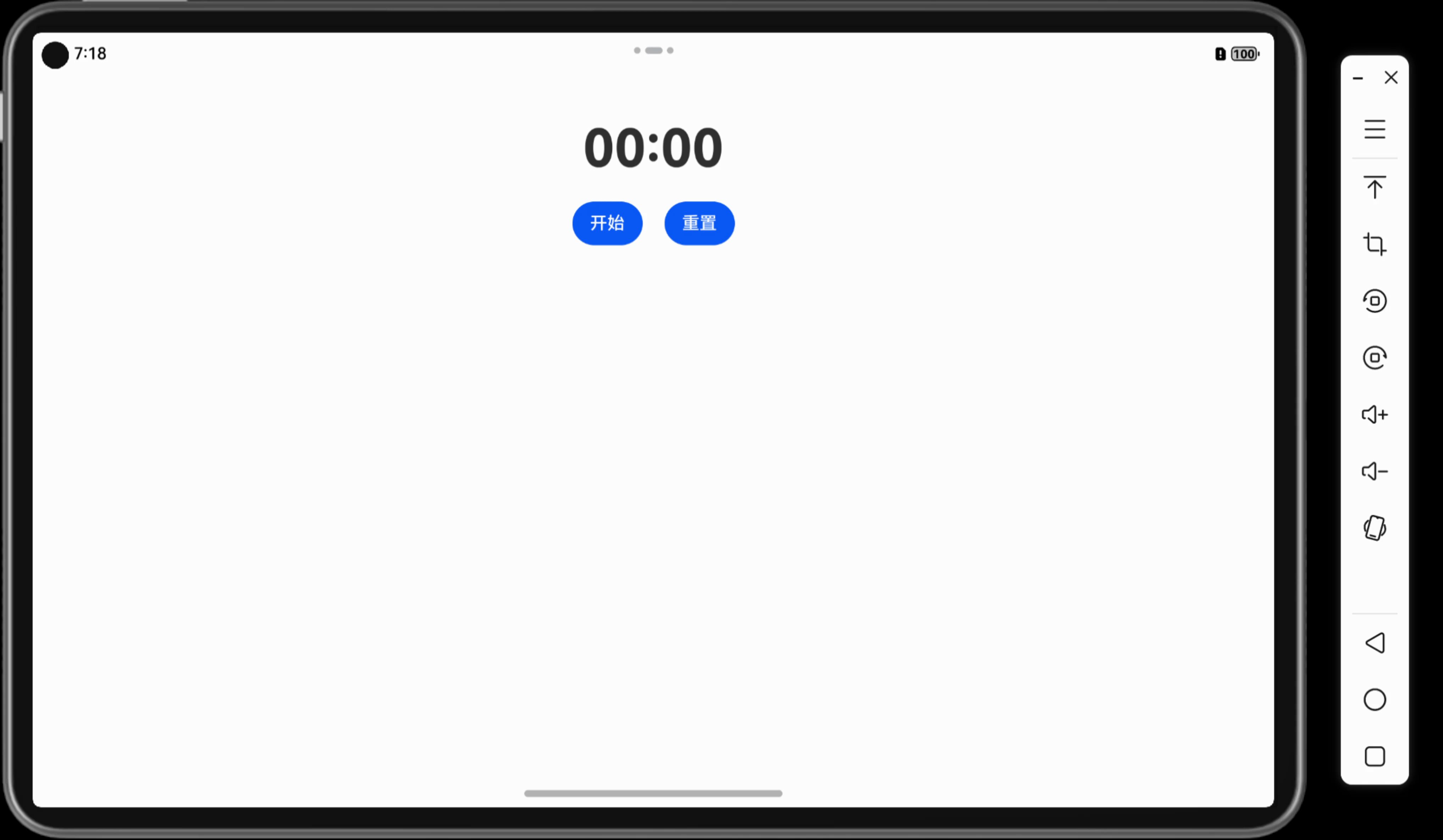
效果示例:用户点击“开始”按钮时,计时器开始计时;点击“暂停”按钮,计时器暂停;点击“重置”按钮,计时器重置为 0。
四、代码解读
-
setInterval(): 用于每秒更新一次timerValue,实现计时功能。 -
clearInterval(): 用于停止计时器,避免计时继续。 -
@State修饰符: 管理组件状态,确保计时器值和按钮显示的动态更新。
五、相关知识点
小结
本篇教程通过实现一个计时器应用,展示了如何在鸿蒙中使用状态管理和时间控制来实现动态交互。学会这些后,你可以将时间管理功能运用到更多复杂的应用中。
下一篇预告
在下一篇「UI互动应用篇3」中,我们将进一步探讨如何在应用中集成倒计时和定时提醒功能,学习更多时间相关的高级应用。
上一篇: 「Mac畅玩鸿蒙与硬件24」UI互动应用篇1 - 灯光控制小项目
下一篇: 「Mac畅玩鸿蒙与硬件26」UI互动应用篇3 - 倒计时和提醒功能实现
作者:SoraLuna 链接:https://www.nutpi.net 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
00
- 0回答
- 1粉丝
- 0关注
相关话题
- 「Mac畅玩鸿蒙与硬件24」UI互动应用篇1 - 灯光控制小项目
- 「Mac畅玩鸿蒙与硬件12」鸿蒙UI组件篇2 - Image组件的使用
- 「Mac畅玩鸿蒙与硬件19」鸿蒙UI组件篇9 - 自定义动画实现
- 「Mac畅玩鸿蒙与硬件2」鸿蒙开发环境配置篇2 - 在 Mac 上安装 DevEco Studio
- 「Mac 畅玩鸿蒙与硬件 10」鸿蒙开发环境配置篇10 - 项目实战:计数器应用
- 「Mac畅玩鸿蒙与硬件21」鸿蒙UI组件篇11 - Canvas 组件的静态进阶应用
- 「Mac畅玩鸿蒙与硬件22」鸿蒙UI组件篇12 - Canvas 组件的动态进阶应用
- 「Mac畅玩鸿蒙与硬件17」鸿蒙UI组件篇7 - Animation 组件基础
- 「Mac畅玩鸿蒙与硬件14」鸿蒙UI组件篇4 - Toggle 和 Checkbox 组件
- 「Mac畅玩鸿蒙与硬件15」鸿蒙UI组件篇5 - Slider 和 Progress 组件
- 「Mac 畅玩鸿蒙与硬件 11」鸿蒙 UI 组件篇1 - Text 和 Button 组件详解
- 「Mac畅玩鸿蒙与硬件23」鸿蒙UI组件篇13 - 自定义组件的创建与使用
- 「Mac畅玩鸿蒙与硬件13」鸿蒙UI组件篇3 - TextInput组件获取用户输入
- 「Mac畅玩鸿蒙与硬件20」鸿蒙UI组件篇10 - Canvas 组件自定义绘图
- 「Mac畅玩鸿蒙与硬件8」鸿蒙开发环境配置篇8 - 应用依赖与资源管理
