「Mac畅玩鸿蒙与硬件14」鸿蒙UI组件篇4 - Toggle 和 Checkbox 组件
2024-11-22 21:14:35
7次阅读
0个评论
最后修改时间:2024-11-22 21:21:29
在鸿蒙开发中,Toggle 和 Checkbox 是常用的交互组件,分别用于实现开关切换和多项选择。Toggle 提供多种类型以适应不同场景,而 Checkbox 支持自定义样式及事件回调。本篇将详细介绍这两个组件的基本用法,并通过实战展示它们的组合应用。

关键词
- Toggle 组件
- Checkbox 组件
- 开关切换
- 多选框
- 事件监听
一、Toggle 组件基础
Toggle 支持三种类型:Switch、Checkbox 和 Button。开发者可根据需求选择适合的类型,并自定义颜色和样式。
1.1 Toggle 类型与基本用法
- 使用
@State保存Toggle的状态,并通过onChange事件监听状态变化:
@Entry
@Component
struct ToggleExample {
@State isActive: boolean = false; // 定义开关状态
build() {
Column() {
Text(`当前状态:${this.isActive ? '开启' : '关闭'}`) // 显示当前状态
.fontSize(18)
.margin({ bottom: 10 })
Toggle({
type: ToggleType.Switch, // 设置类型为 Switch
isOn: this.isActive, // 绑定状态
})
.selectedColor(Color.Green) // 选中状态颜色
.switchPointColor(Color.White) // 按钮颜色
.onChange((value) => this.isActive = value) // 更新状态
}
.width('100%')
.height('100%')
.alignItems(HorizontalAlign.Center) // 水平居中
.justifyContent(FlexAlign.Center) // 垂直居中
}
}
效果示例
二、Checkbox 组件基础
Checkbox 组件支持多项选择,并允许设置选中颜色、形状和回调事件。
2.1 基本 Checkbox 用法
@Entry
@Component
struct CheckboxExample {
@State isChecked: boolean = false; // 保存选中状态
build() {
Flex({ justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Checkbox({ name: 'checkbox1', group: 'settings' }) // 多选框组件
.select(this.isChecked) // 设置初始选中状态
.selectedColor(0xed6f21) // 选中状态颜色
.shape(CheckBoxShape.CIRCLE) // 圆形样式
.onChange((value) => this.isChecked = value) // 更新状态
}
.width('100%')
.height('100%')
}
}
效果示例
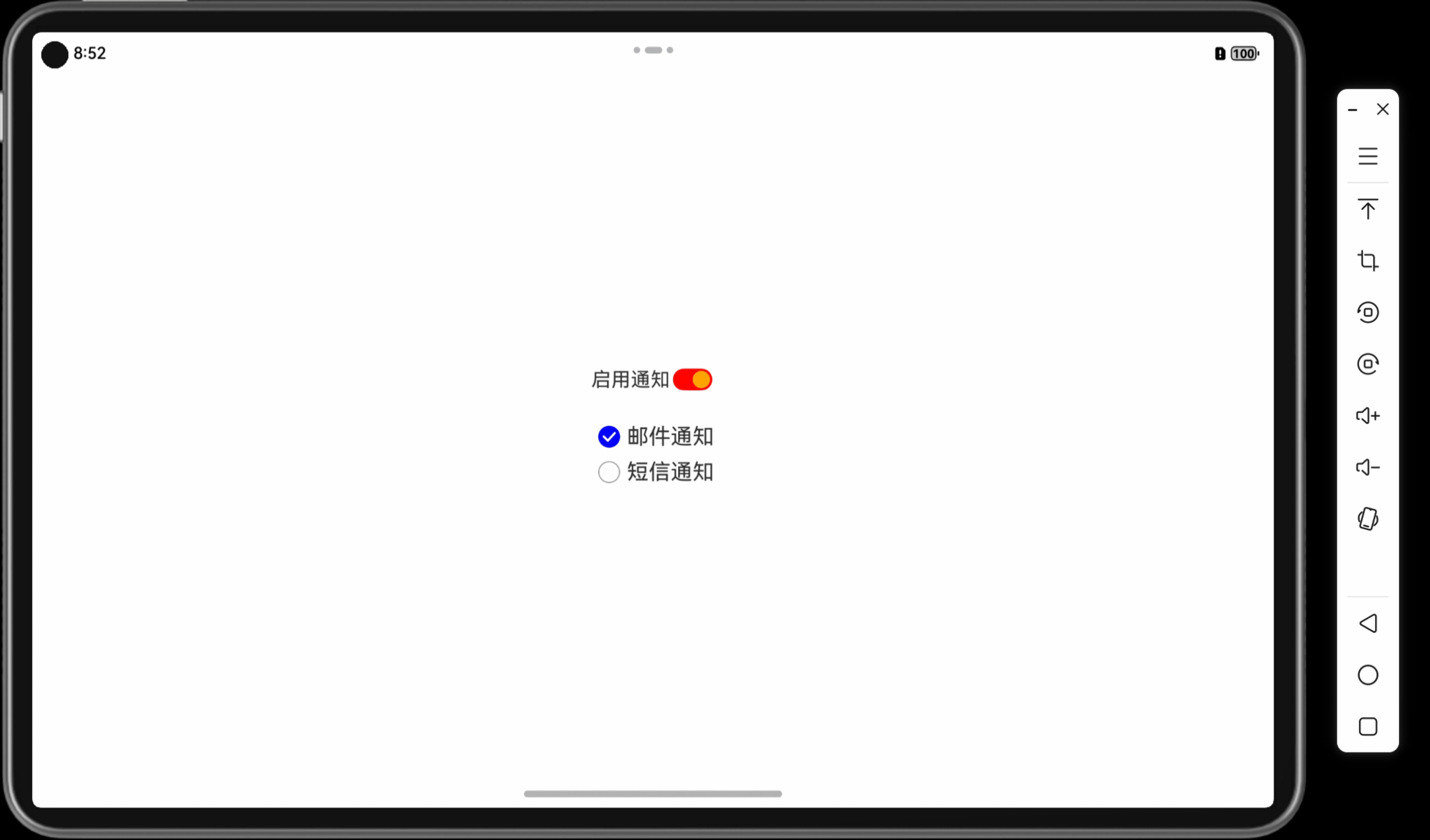
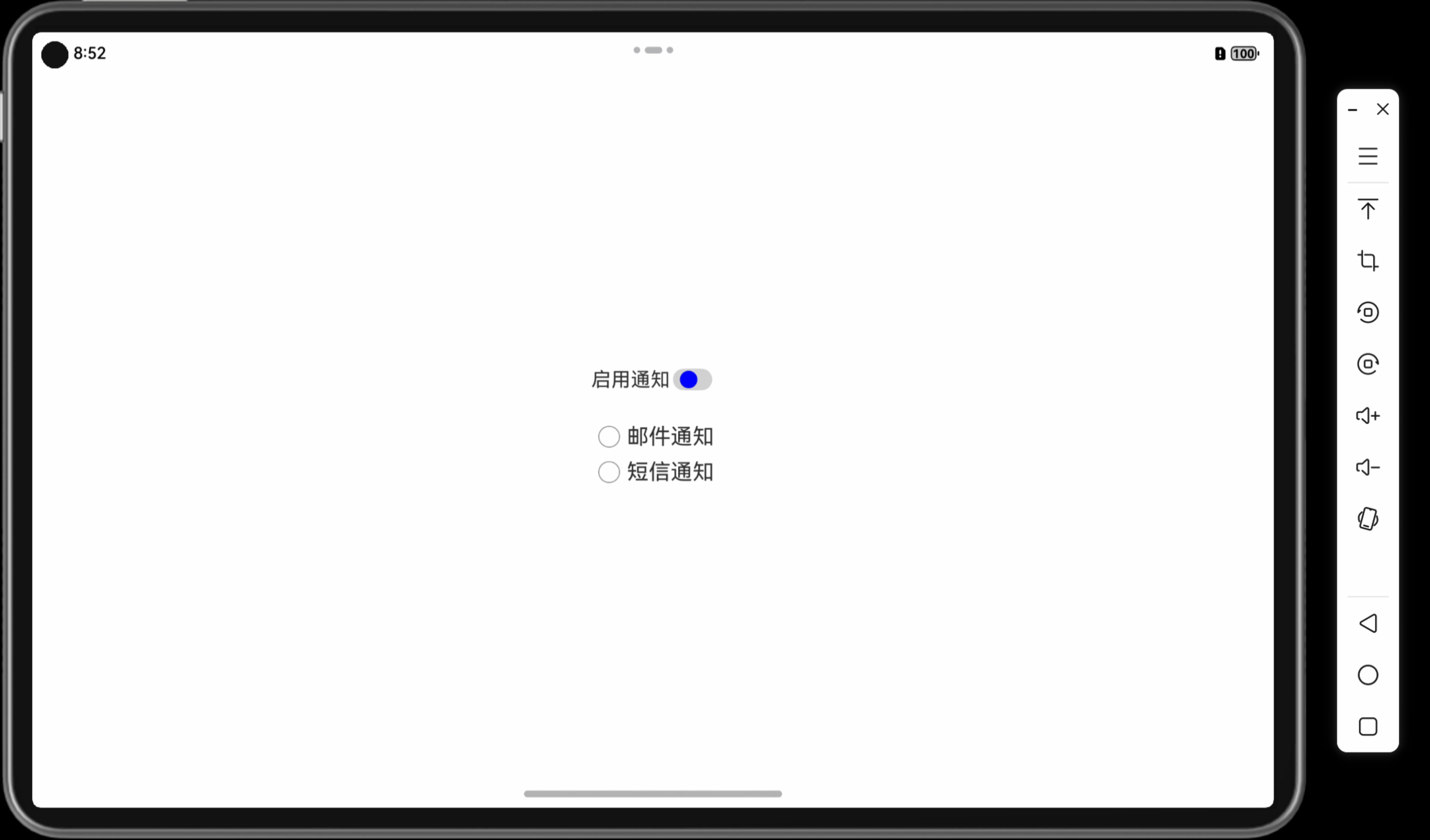
三、Toggle 和 Checkbox 实战:通知设置面板
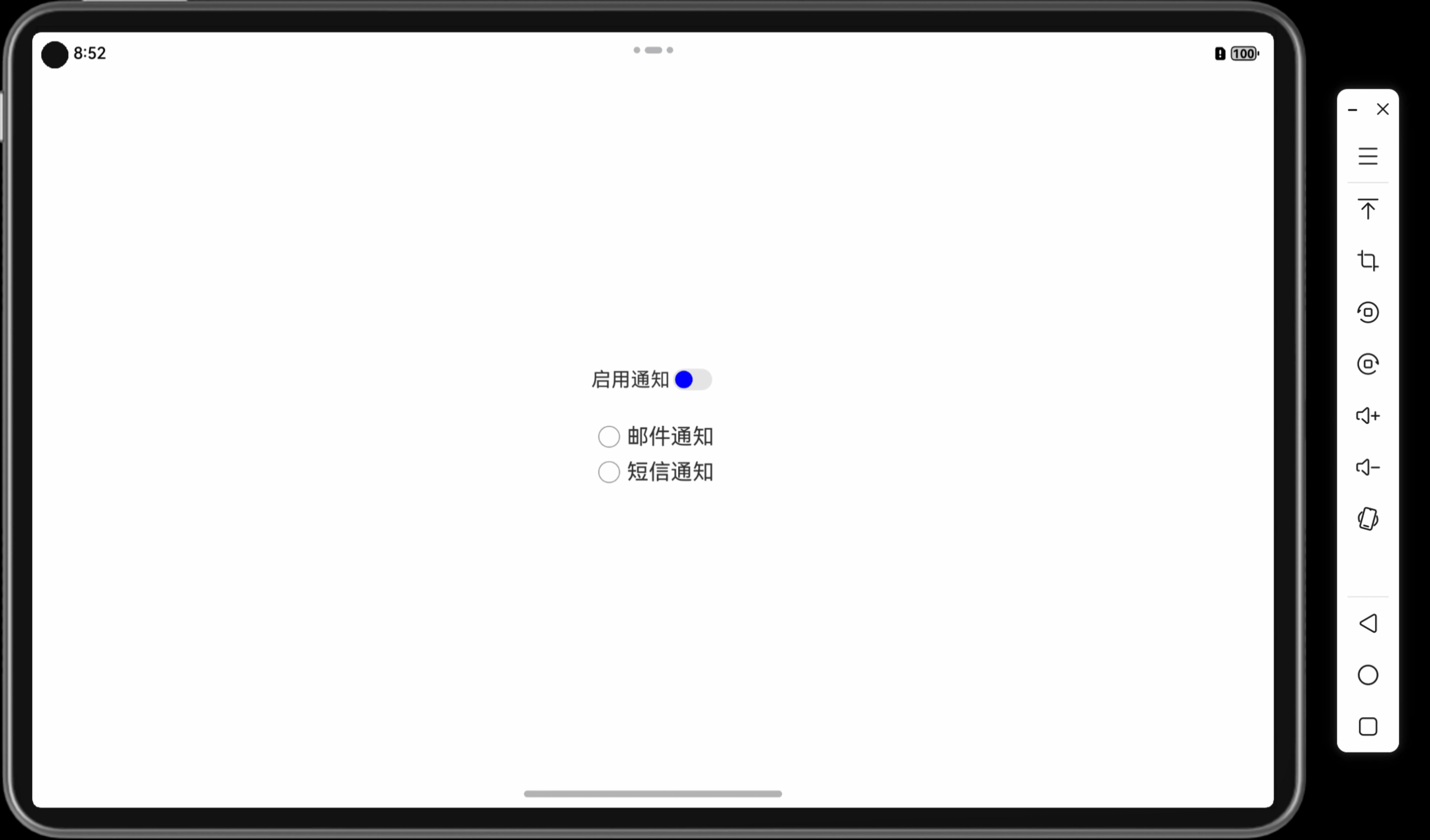
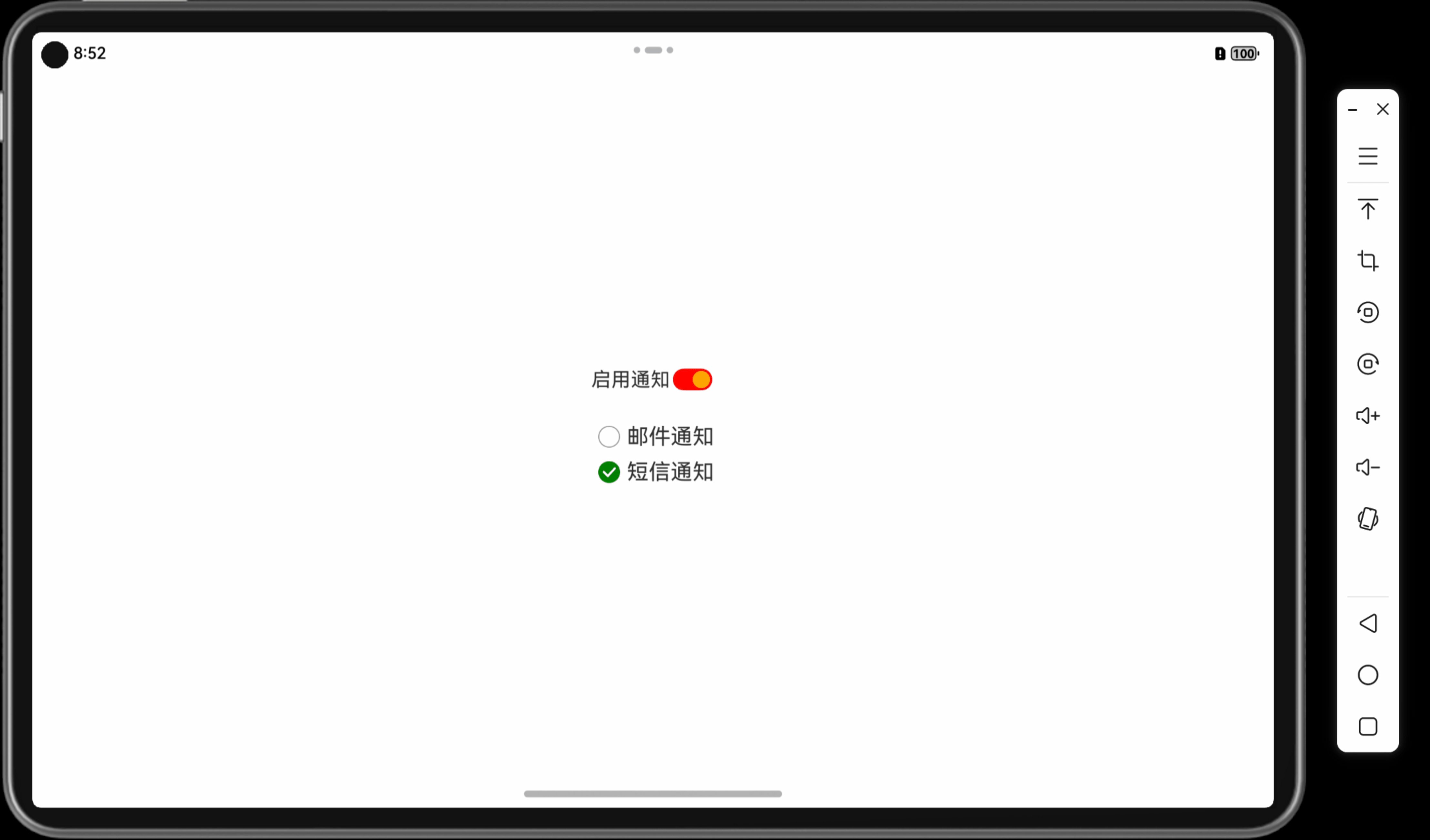
以下示例展示如何通过 Toggle 控制通知总开关,并使用 Checkbox 选择具体的通知方式。
3.1 通知设置面板代码
// 声明组件入口
@Entry
@Component
struct NotificationSettings {
// 定义三个状态变量:通知总开关、邮件通知和短信通知的状态
@State isNotificationsEnabled: boolean = false; // 总开关状态
@State emailEnabled: boolean = false; // 邮件通知状态
@State smsEnabled: boolean = false; // 短信通知状态
// 处理总开关状态的切换
toggleNotifications(value: boolean) {
this.isNotificationsEnabled = value; // 更新总开关状态
if (!value) {
// 如果关闭总开关,同时关闭所有通知选项
this.emailEnabled = false;
this.smsEnabled = false;
}
}
// 更新通知状态,根据子选项同步总开关状态
updateNotificationState() {
// 如果任意一个子选项开启,总开关也应同步为开启状态
this.isNotificationsEnabled = this.emailEnabled || this.smsEnabled;
}
// 组件 UI 构建部分
build() {
Column() { // 使用 Column 布局容器垂直排列元素
Row() { // 第一行:总开关部分
Text('启用通知').fontSize(18) // 显示总开关标签
Toggle({
type: ToggleType.Switch, // 设置 Toggle 类型为 Switch
isOn: this.isNotificationsEnabled, // 绑定总开关状态
})
.onChange((value) => this.toggleNotifications(value)) // 绑定切换事件处理函数
.switchPointColor(Color.Pink) // 设置按钮颜色为粉色
.selectedColor(Color.Brown) // 设置选中状态颜色为棕色
}
.margin({ bottom: 20 }) // 设置下边距为 20
Row() { // 第二行:邮件通知部分
Checkbox({ name: 'email', group: 'notification' }) // 创建邮件通知多选框
.select(this.emailEnabled) // 绑定邮件通知状态
.selectedColor(Color.Blue) // 设置选中状态颜色为蓝色
.onChange((value) => {
this.emailEnabled = value; // 更新邮件通知状态
this.updateNotificationState(); // 同步更新总开关状态
})
Text('邮件通知').fontSize(20) // 显示邮件通知标签
}
Row() { // 第三行:短信通知部分
Checkbox({ name: 'sms', group: 'notification' }) // 创建短信通知多选框
.select(this.smsEnabled) // 绑定短信通知状态
.selectedColor(Color.Green) // 设置选中状态颜色为绿色
.onChange((value) => {
this.smsEnabled = value; // 更新短信通知状态
this.updateNotificationState(); // 同步更新总开关状态
})
Text('短信通知').fontSize(20) // 显示短信通知标签
}
}
.padding(20) // 设置内边距为 20
.width('100%') // 设置组件宽度为 100%
.height('100%') // 设置组件高度为 100%
.alignItems(HorizontalAlign.Center) // 水平居中对齐
.justifyContent(FlexAlign.Center) // 垂直居中对齐
}
}
四、动态样式更新
根据状态动态更新 Toggle 的颜色:
Toggle({
type: ToggleType.Switch,
isOn: this.isNotificationsEnabled,
})
.onChange((value) => this.isNotificationsEnabled = value)
.selectedColor(this.isNotificationsEnabled ? Color.Red : Color.Green)
.switchPointColor(this.isNotificationsEnabled ? Color.Orange : Color.Blue)
小结
本文介绍了 Toggle 和 Checkbox 组件的基本用法及组合应用,并通过实战示例展示了如何实现通知开关与多选功能。掌握这些内容后,你可以在鸿蒙应用中灵活运用这些组件,提高用户体验。
下一篇预告
下一篇将介绍 Slider 和 Progress 组件,帮助实现进度条和滑块控件。
上一篇: 「Mac畅玩鸿蒙与硬件13」鸿蒙UI组件篇3 - TextInput 组件获取用户输入
下一篇: 「Mac畅玩鸿蒙与硬件15」鸿蒙UI组件篇5 - Slider 和 Progress 组件
作者:SoraLuna 链接:https://www.nutpi.net 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
00
- 0回答
- 1粉丝
- 0关注
相关话题
- 「Mac畅玩鸿蒙与硬件15」鸿蒙UI组件篇5 - Slider 和 Progress 组件
- 「Mac 畅玩鸿蒙与硬件 11」鸿蒙 UI 组件篇1 - Text 和 Button 组件详解
- 「Mac畅玩鸿蒙与硬件12」鸿蒙UI组件篇2 - Image组件的使用
- 「Mac畅玩鸿蒙与硬件13」鸿蒙UI组件篇3 - TextInput组件获取用户输入
- 「Mac畅玩鸿蒙与硬件4」鸿蒙开发环境配置篇4 - DevEco Studio 高效使用技巧
- 「Mac畅玩鸿蒙与硬件6」鸿蒙开发环境配置篇6 - 理解鸿蒙项目结构
- 「Mac畅玩鸿蒙与硬件1」鸿蒙开发环境配置篇1 - 认识鸿蒙系统与开发工具
- 「Mac畅玩鸿蒙与硬件3」鸿蒙开发环境配置篇3 - DevEco Studio 插件安装与配置
- 「Mac畅玩鸿蒙与硬件8」鸿蒙开发环境配置篇8 - 应用依赖与资源管理
- 「Mac畅玩鸿蒙与硬件5」鸿蒙开发环境配置篇5 - 熟悉 DevEco Studio 界面
- 「Mac畅玩鸿蒙与硬件2」鸿蒙开发环境配置篇2 - 在 Mac 上安装 DevEco Studio
- 「Mac畅玩鸿蒙与硬件9」鸿蒙开发环境配置篇9 - 使用 Git 进行版本控制
- 「Mac 畅玩鸿蒙与硬件 10」鸿蒙开发环境配置篇10 - 项目实战:计数器应用
- 「Mac畅玩鸿蒙与硬件7」鸿蒙开发环境配置篇7 - 使用命令行工具和本地模拟器管理项目
- 「Mac玩转仓颉内测版4」入门篇4 - Cangjie变量命名规则