「Mac畅玩鸿蒙与硬件15」鸿蒙UI组件篇5 - Slider 和 Progress 组件
2024-11-22 21:20:59
7次阅读
0个评论
Slider 和 Progress 是鸿蒙系统中的常用 UI 组件。Slider 控制数值输入,如音量调节;Progress 显示任务的完成状态,如下载进度。本文通过代码示例展示如何使用这些组件,并涵盖 进度条类型介绍、节流优化、状态同步 和 定时器动态更新。

关键词
- Slider 组件
- Progress 组件
- 节流优化
- 定时器更新
- 进度条样式
- 状态同步
一、Slider 组件基础
1.1 基本用法
以下示例展示 Slider 组件的基础用法,用户可拖动滑块实时控制数值,并显示当前值:
@Entry
@Component
struct SliderExample {
@State value: number = 50; // 初始化滑块值
build() {
Column() {
// 显示当前滑块的值
Text(`当前值: ${this.value}`)
.fontSize(18)
// 创建滑块组件
Slider({
value: this.value, // 当前滑块值
min: 0,
max: 100,
})
.blockColor(Color.Blue) // 设置滑块颜色
.trackColor(Color.Gray) // 设置轨道颜色
.onChange((newValue) => this.value = newValue); // 实时更新值
// 增添趣味的小猫图片
Image($r('app.media.cat'))
.width('46%')
.height('95%')
}
}
}
效果示例
1.2 模拟禁用的 Slider
滑块组件没有直接的 disabled 属性。通过逻辑控制模拟启用和禁用状态,并使用节流函数减少频繁更新:
@Entry
@Component
struct LockedSlider {
@State value: number = 50;
@State isDisabled: boolean = true; // 控制滑块状态
private lastTime: number = 0; // 记录上次更新时间
// 节流函数,避免频繁触发更新
throttleChange(newValue: number) {
const now = Date.now();
if (now - this.lastTime > 100) {
this.value = newValue;
this.lastTime = now;
}
}
build() {
Column() {
Image($r('app.media.cat')) // 显示图片
.width(305)
.height(360)
.margin({ bottom: 30 });
Column() {
Text(`滑块状态: ${this.isDisabled ? '禁用' : '启用'}`)
.fontSize(18)
.margin({ bottom: 10 });
Text(`当前值: ${this.value}`)
.fontSize(18)
.margin({ bottom: 10 });
Slider({
value: this.isDisabled ? 50 : this.value,
min: 0,
max: 100,
})
.blockColor(this.isDisabled ? Color.Gray : Color.Blue)
.trackColor(Color.Gray)
.onChange((newValue) => {
if (!this.isDisabled) this.throttleChange(newValue);
});
Button(this.isDisabled ? '启用滑块' : '禁用滑块')
.margin({ bottom: 20 })
.onClick(() => (this.isDisabled = !this.isDisabled));
}
}
.width('100%')
.height('100%')
.padding(10);
}
}
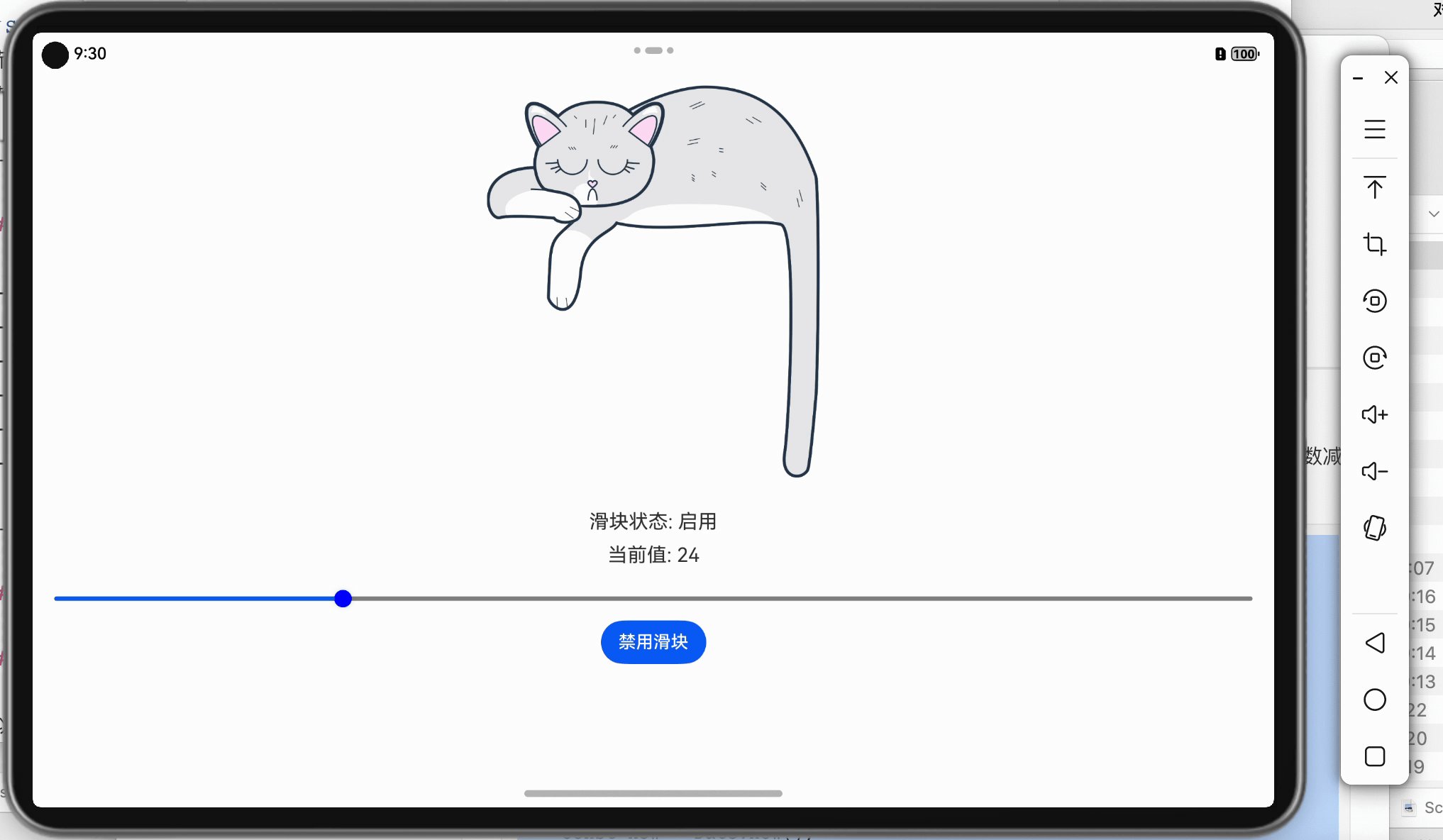
效果示例
二、Progress 组件基础
2.1 Progress 组件的类型
Progress 组件支持多种样式,适用于不同的应用场景:
- ProgressType.Linear:线性进度条
- ProgressType.Ring:环形进度条
- ProgressType.Eclipse:椭圆进度条
2.2 环形进度条示例
@Entry
@Component
struct RingProgress {
@State progress: number = 75;
build() {
Column() {
Progress({
value: this.progress,
total: 100,
type: ProgressType.Ring,
})
.color(Color.Red) // 设置进度颜色
.backgroundColor(Color.Green); // 设置背景颜色
}
.alignItems(HorizontalAlign.Center)
.justifyContent(FlexAlign.Center)
.backgroundImage($r('app.media.cat'))
.margin(20)
.width('100%')
.height('100%')
}
}
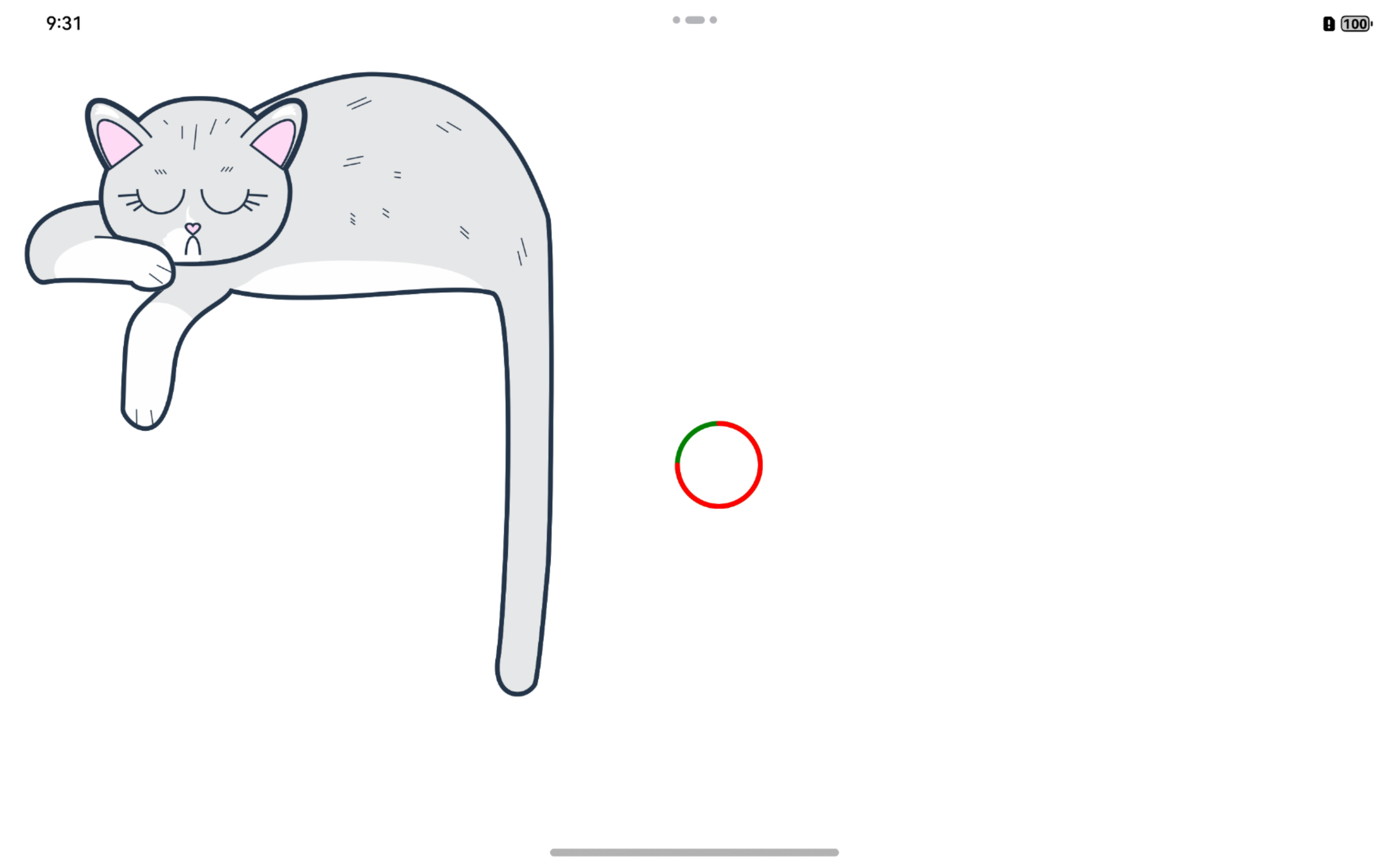
效果示例
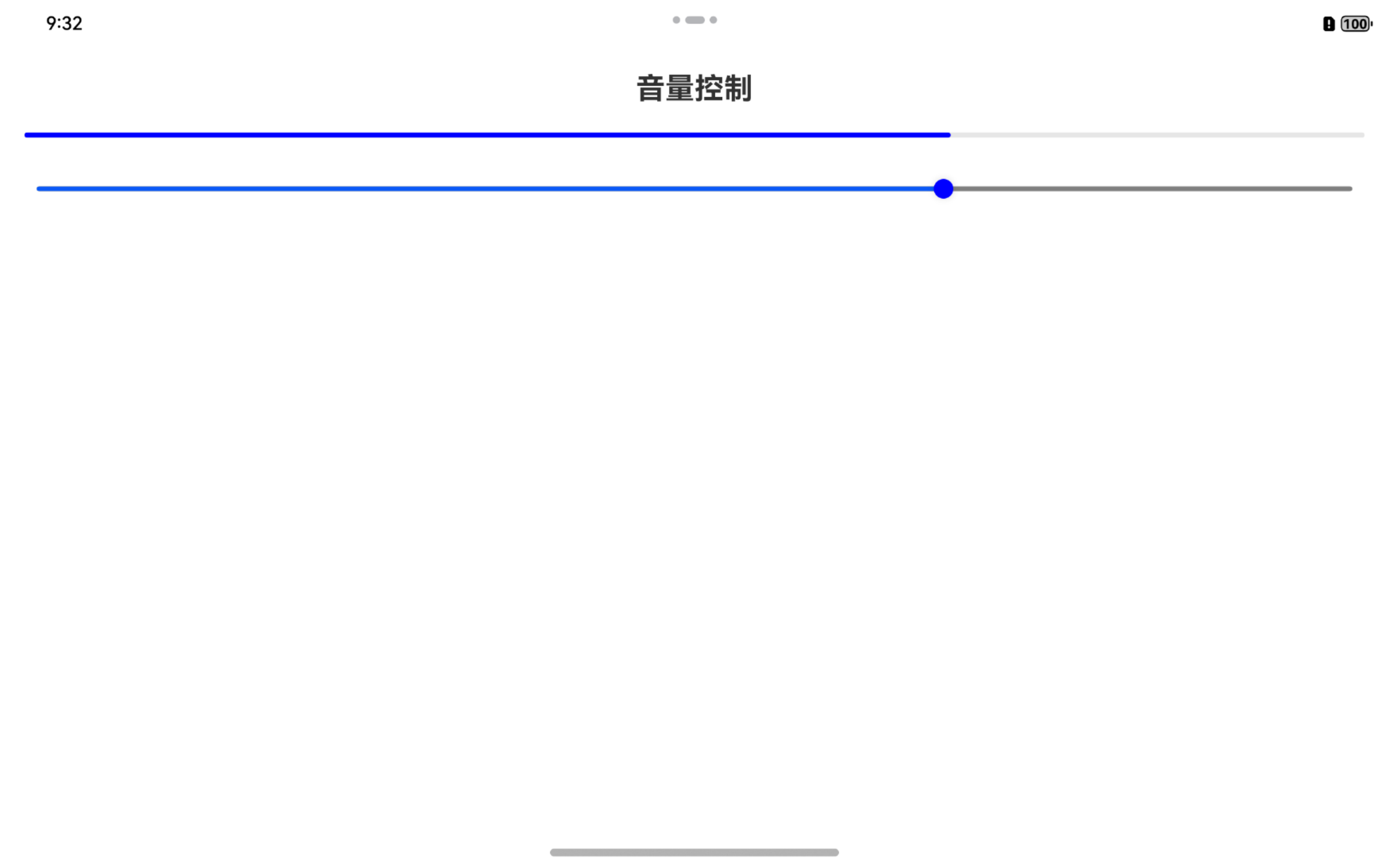
2.3 使用滑块控制线性进度条
@Entry
@Component
struct VolumeControl {
@State volume: number = 50;
build() {
Column() {
Text('音量控制')
.fontSize(24)
.fontWeight(FontWeight.Bold)
.margin({ bottom: 20 });
Progress({
value: this.volume,
total: 100,
type: ProgressType.Linear,
})
.color(Color.Blue)
.height(8);
Slider({
value: this.volume,
min: 0,
max: 100,
})
.blockColor(Color.Blue)
.trackColor(Color.Gray)
.margin({ top: 20 })
.onChange((newValue) => this.volume = newValue);
}
.padding(20);
}
}
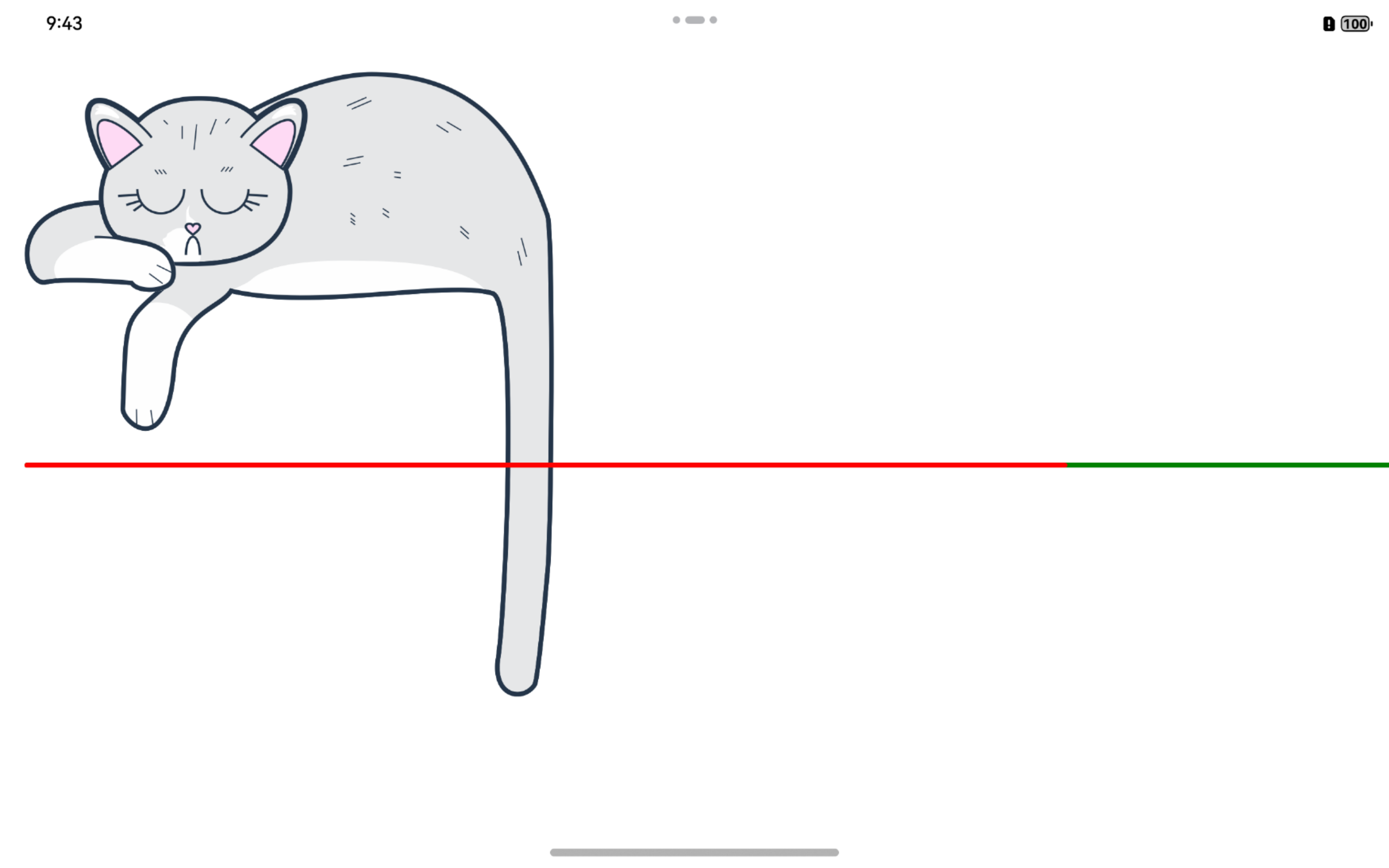
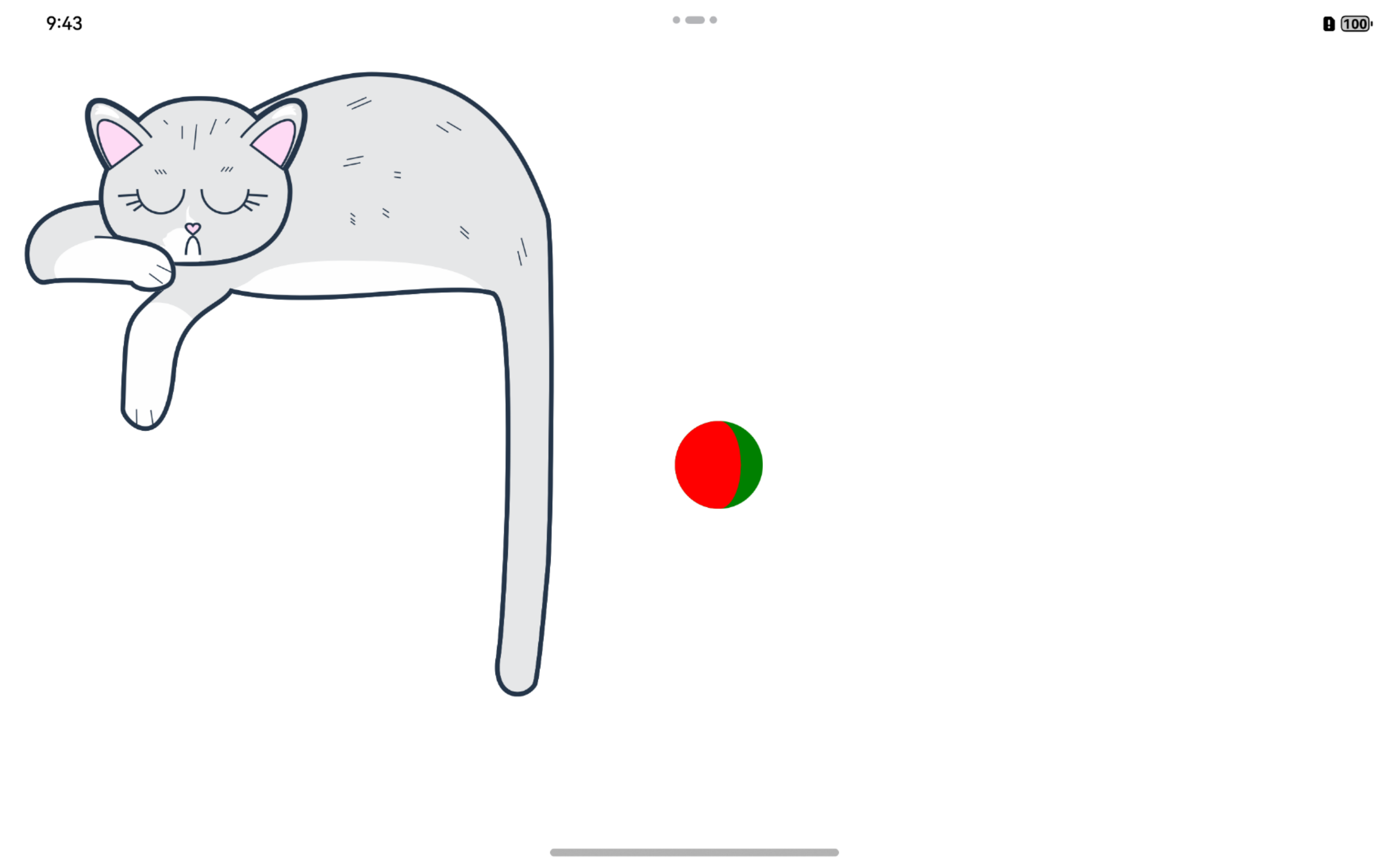
效果示例
三、定时器动态更新进度
通过定时器实现平滑更新进度:
@Entry
@Component
struct SmoothProgress {
@State progress: number = 0;
build() {
Column() {
Image($r('app.media.cat'))
.width('46%')
.height('96%');
Progress({
value: this.progress,
total: 100,
type: ProgressType.Capsule,
})
.color(Color.Green)
.onAppear(() => this.startTimer());
}
}
startTimer(): void {
setInterval(() => {
if (this.progress < 100) this.progress += 1;
}, 100);
}
}
小结
本篇介绍了鸿蒙系统中的 Slider 和 Progress 组件的使用,包括:
- 滑块控制与禁用模拟:通过逻辑实现启用与禁用状态;
- 节流优化:使用节流函数避免频繁触发更新;
- 多种进度条样式:了解环形、线性、胶囊等进度条;
- 定时器动态更新:通过定时器平滑更新进度条。
下一篇预告
下一篇将介绍 List 组件,展示如何实现数据列表的动态加载与展示。
上一篇: 「Mac畅玩鸿蒙与硬件14」鸿蒙UI组件篇4 - Toggle 和 Checkbox 组件
下一篇: 「Mac畅玩鸿蒙与硬件16」鸿蒙UI组件篇6 - List 组件展示数据列表
作者:SoraLuna 链接:https://www.nutpi.net 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
00
- 0回答
- 1粉丝
- 0关注
相关话题
- 「Mac畅玩鸿蒙与硬件14」鸿蒙UI组件篇4 - Toggle 和 Checkbox 组件
- 「Mac 畅玩鸿蒙与硬件 11」鸿蒙 UI 组件篇1 - Text 和 Button 组件详解
- 「Mac畅玩鸿蒙与硬件12」鸿蒙UI组件篇2 - Image组件的使用
- 「Mac畅玩鸿蒙与硬件13」鸿蒙UI组件篇3 - TextInput组件获取用户输入
- 「Mac畅玩鸿蒙与硬件5」鸿蒙开发环境配置篇5 - 熟悉 DevEco Studio 界面
- 「Mac畅玩鸿蒙与硬件6」鸿蒙开发环境配置篇6 - 理解鸿蒙项目结构
- 「Mac畅玩鸿蒙与硬件1」鸿蒙开发环境配置篇1 - 认识鸿蒙系统与开发工具
- 「Mac畅玩鸿蒙与硬件3」鸿蒙开发环境配置篇3 - DevEco Studio 插件安装与配置
- 「Mac畅玩鸿蒙与硬件8」鸿蒙开发环境配置篇8 - 应用依赖与资源管理
- 「Mac畅玩鸿蒙与硬件2」鸿蒙开发环境配置篇2 - 在 Mac 上安装 DevEco Studio
- 「Mac畅玩鸿蒙与硬件4」鸿蒙开发环境配置篇4 - DevEco Studio 高效使用技巧
- 「Mac畅玩鸿蒙与硬件9」鸿蒙开发环境配置篇9 - 使用 Git 进行版本控制
- 「Mac 畅玩鸿蒙与硬件 10」鸿蒙开发环境配置篇10 - 项目实战:计数器应用
- 「Mac畅玩鸿蒙与硬件7」鸿蒙开发环境配置篇7 - 使用命令行工具和本地模拟器管理项目
- 「Mac玩转仓颉内测版5」入门篇5 - Cangjie控制结构(上)