「Mac 畅玩鸿蒙与硬件 11」鸿蒙 UI 组件篇1 - Text 和 Button 组件详解
本篇将详细介绍鸿蒙应用开发中的 Text 和 Button 组件。通过本篇内容,你将学习如何使用 Text 组件显示文本、格式化文本样式,以及如何使用 Button 组件处理点击事件并自定义样式。掌握这些基本组件的用法将为后续的 UI 开发奠定基础。

关键词
- Text 组件
- Button 组件
- 样式设置
- 事件响应
- 状态管理
一、Text 组件基础
Text 组件用于显示文本,支持字体大小、颜色、对齐等样式设置,方便开发者根据需求展示不同的文本信息。
1.1 基本用法
-
直接在
Text组件中插入字符串或变量来显示文本:// 创建一个 Text 组件,显示简单的文本内容 Text('Hello, HarmonyOS!')
1.2 设置文本样式
-
通过链式调用设置字体大小、粗细和颜色等样式:
// 设置字体大小、粗细和颜色 Text('Hello, HarmonyOS!') .fontSize(24) // 字体大小为 24 .fontWeight(FontWeight.Bold) // 加粗显示 .fontColor(Color.Blue) // 文本颜色为蓝色
1.3 文本对齐方式
-
使用
alignSelf设置Text的对齐方式,例如居中对齐:// 设置文本在容器中居中对齐 Text('Welcome to HarmonyOS') .alignSelf(ItemAlign.Center) .fontSize(20) // 字体大小为 20
1.4 多行显示
-
使用
maxLines属性限制最大行数,或通过textOverflow设置溢出显示方式:// 设置最多显示 2 行,溢出时显示省略号 Text('这是一个非常长的文本,超过一定行数会显示省略号。') .maxLines(2) // 最多显示 2 行 .textOverflow({ overflow: TextOverflow.Ellipsis }) // 超出显示省略号
运行效果图
二、Button 组件基础
Button 组件用于创建按钮,通常用于捕获用户点击事件。支持自定义样式、圆角和事件响应。
2.1 基本用法
-
在
Button组件中直接设置按钮文本:// 创建一个按钮,显示 “点击我” 文本 Button('点击我')
2.2 添加点击事件
-
使用
onClick函数监听点击事件,并在按钮点击时触发回调函数:// 创建一个按钮,点击时执行 onClick 回调 Button('点击增加计数') .onClick(() => { // 添加点击事件处理函数 this.count += 1; // 每次点击时,count 值加 1 })
2.3 按钮样式设置
-
通过
fontSize、fontColor等设置按钮文本样式:// 设置按钮字体大小、颜色和背景颜色 Button('提交') .fontSize(18) // 字体大小为 18 .fontColor(Color.White) // 字体颜色为白色 .backgroundColor(Color.Green) // 背景颜色为绿色
2.4 设置按钮圆角和边框
-
使用
borderRadius和borderColor实现圆角和边框样式:// 设置按钮圆角和边框样式 Button('圆角按钮') .borderRadius(10) // 圆角半径为 10 .borderColor(Color.Gray) // 边框颜色为灰色 .backgroundColor(Color.Grey) // 背景颜色为灰色 .fontColor(Color.Black) // 字体颜色为黑色
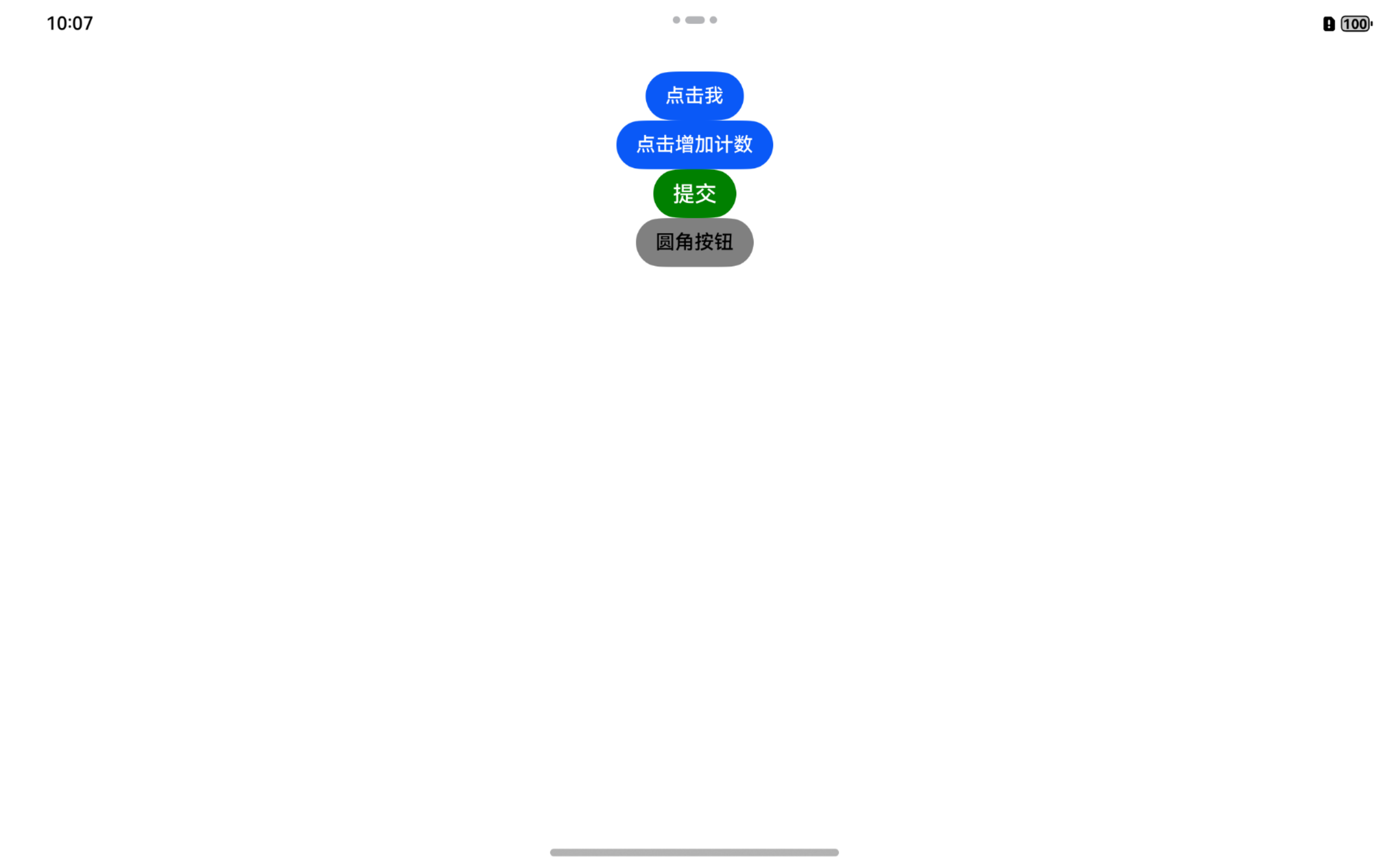
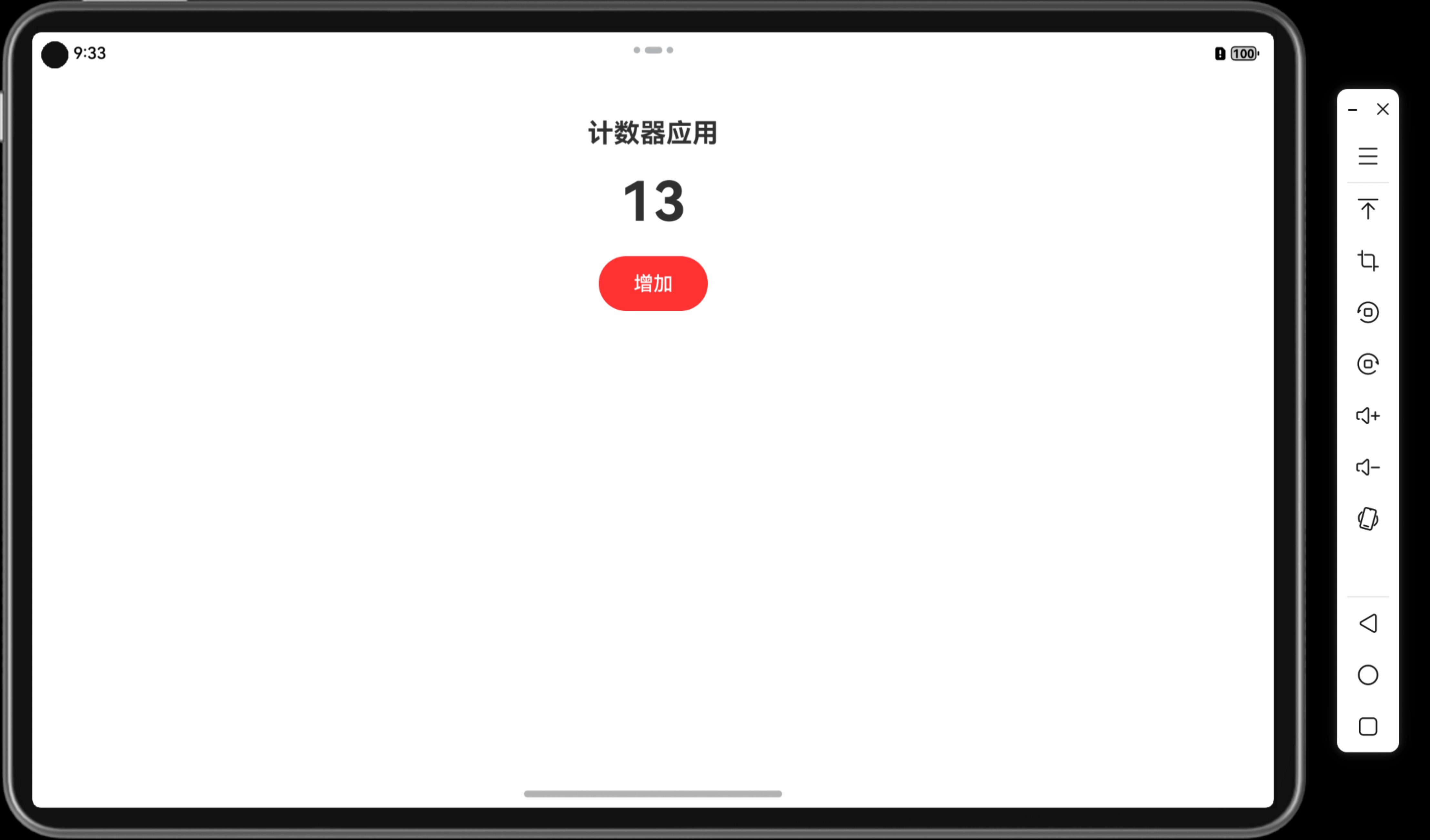
运行效果图
三、Text 与 Button 组件结合实例
在实际开发中,Text 和 Button 组件经常结合使用。下面是一个简单的计数器实例,点击按钮时,Text 显示的计数值更新。
3.1 完整示例代码
@Entry
@Component
struct CounterApp {
@State count: number = 0; // 定义一个状态变量 count,用 @State 修饰管理状态
build() {
Column() {
// 显示应用标题
Text('计数器应用')
.fontSize(24) // 标题字体大小为 24
.fontWeight(FontWeight.Bold) // 标题字体加粗
.margin({ top: 20 }) // 顶部边距为 20
.alignSelf(ItemAlign.Center) // 水平居中对齐
// 显示当前计数值
Text(this.count.toString())
.fontSize(50) // 字体大小为 50
.fontWeight(FontWeight.Bold) // 字体加粗
.margin({ top: 20, bottom: 20 }) // 上下边距分别为 20
.alignSelf(ItemAlign.Center) // 水平居中对齐
// 增加计数的按钮
Button('增加')
.onClick(() => { // 添加点击事件处理函数
this.count += 1; // 每次点击,count 值增加 1
})
.fontSize(18) // 字体大小为 18
.fontColor(Color.White) // 按钮字体颜色为白色
.backgroundColor(Color.Blue) // 按钮背景颜色为蓝色
.width(100) // 按钮宽度为 100
.height(50) // 按钮高度为 50
.alignSelf(ItemAlign.Center) // 水平居中对齐
.borderRadius(10) // 圆角半径为 10
}
.width('100%') // Column 容器宽度为 100%
.height('100%') // Column 容器高度为 100%
.padding(20) // 设置内边距为 20
}
}
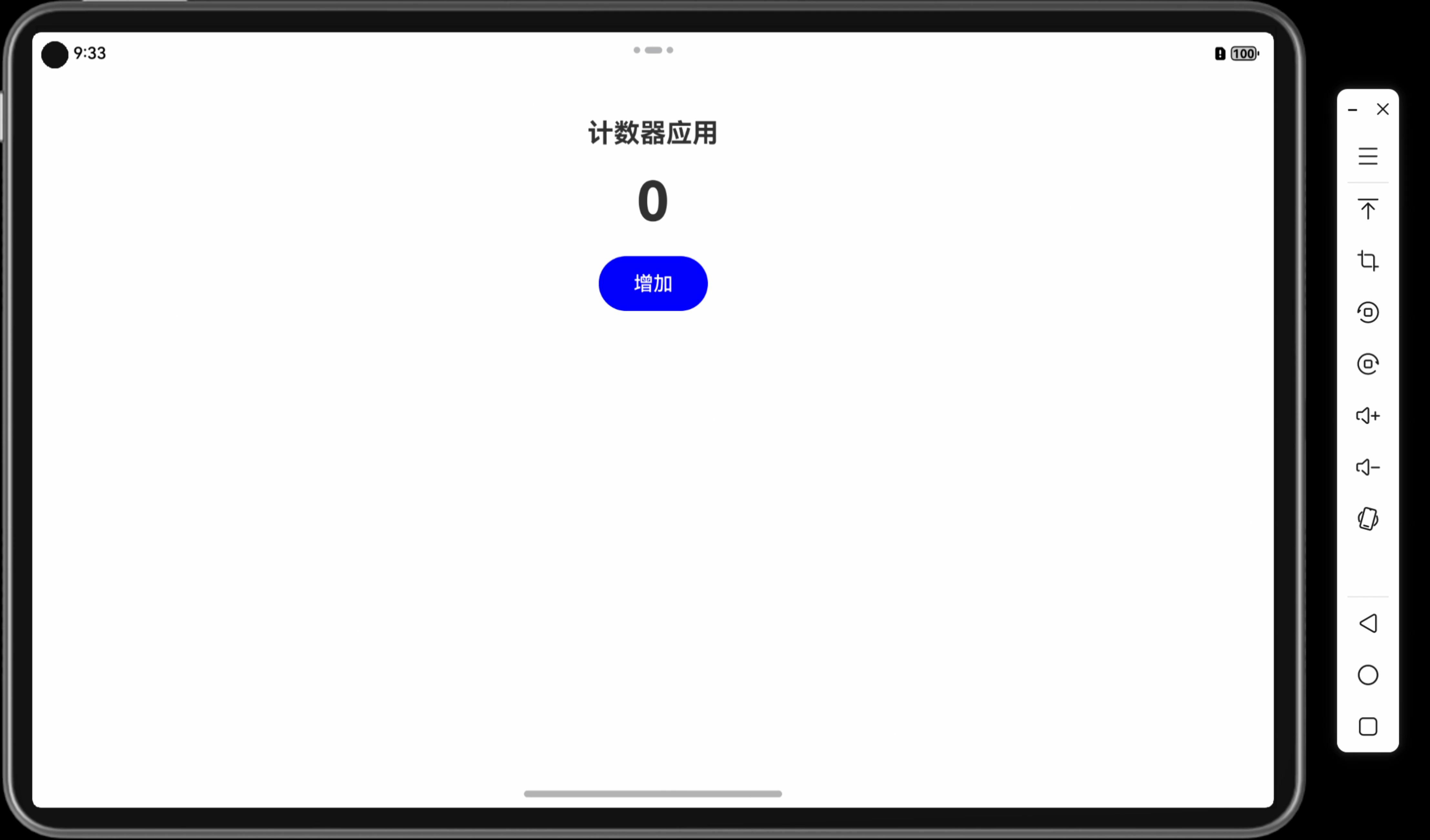
3.2 说明
- 该实例使用
@State修饰的count变量保存计数值。 - 点击按钮时,触发
onClick事件使count值递增。 Text组件实时更新count值,实现简单的计数显示。
四、Text 与 Button 组件进阶技巧
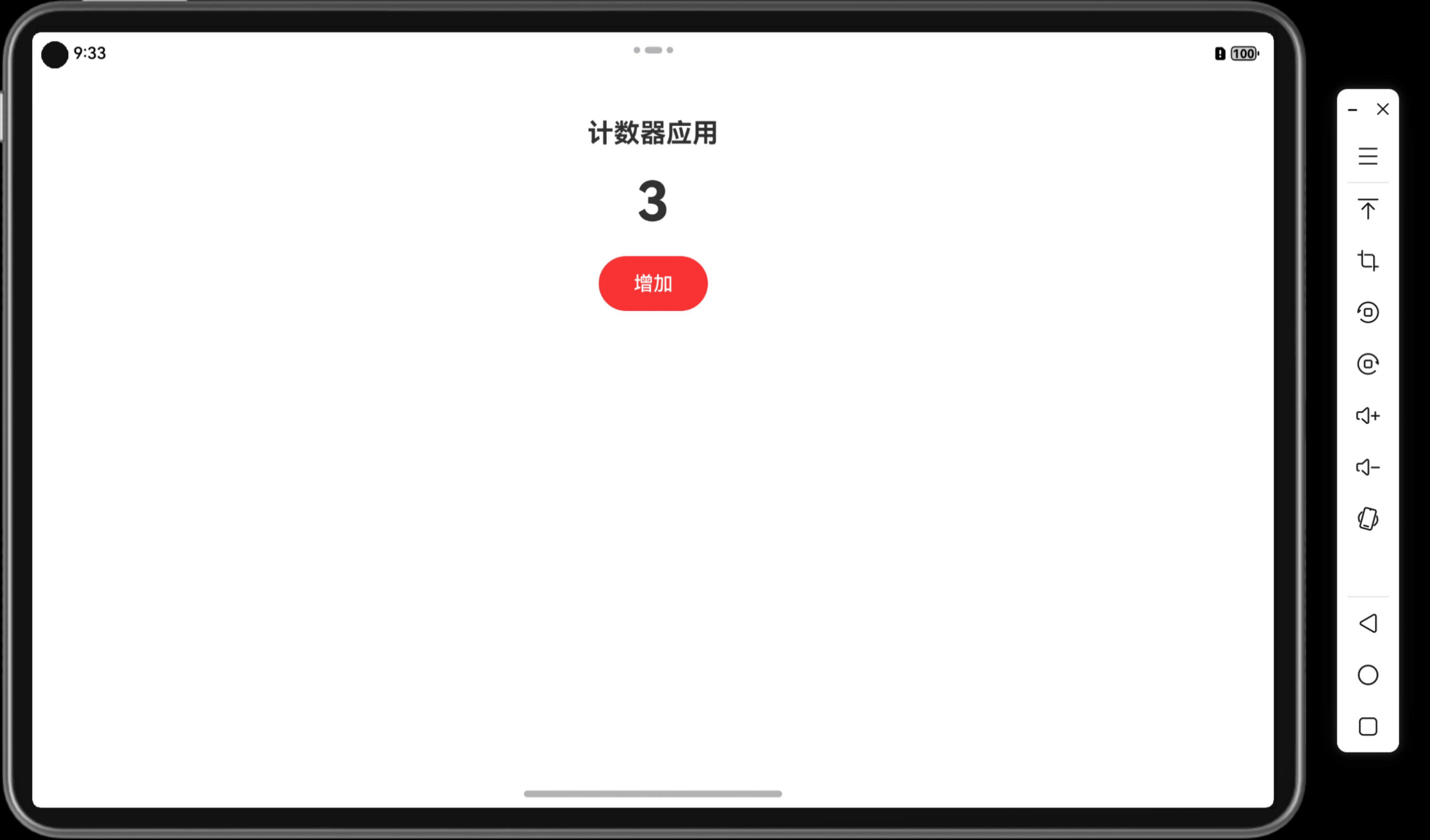
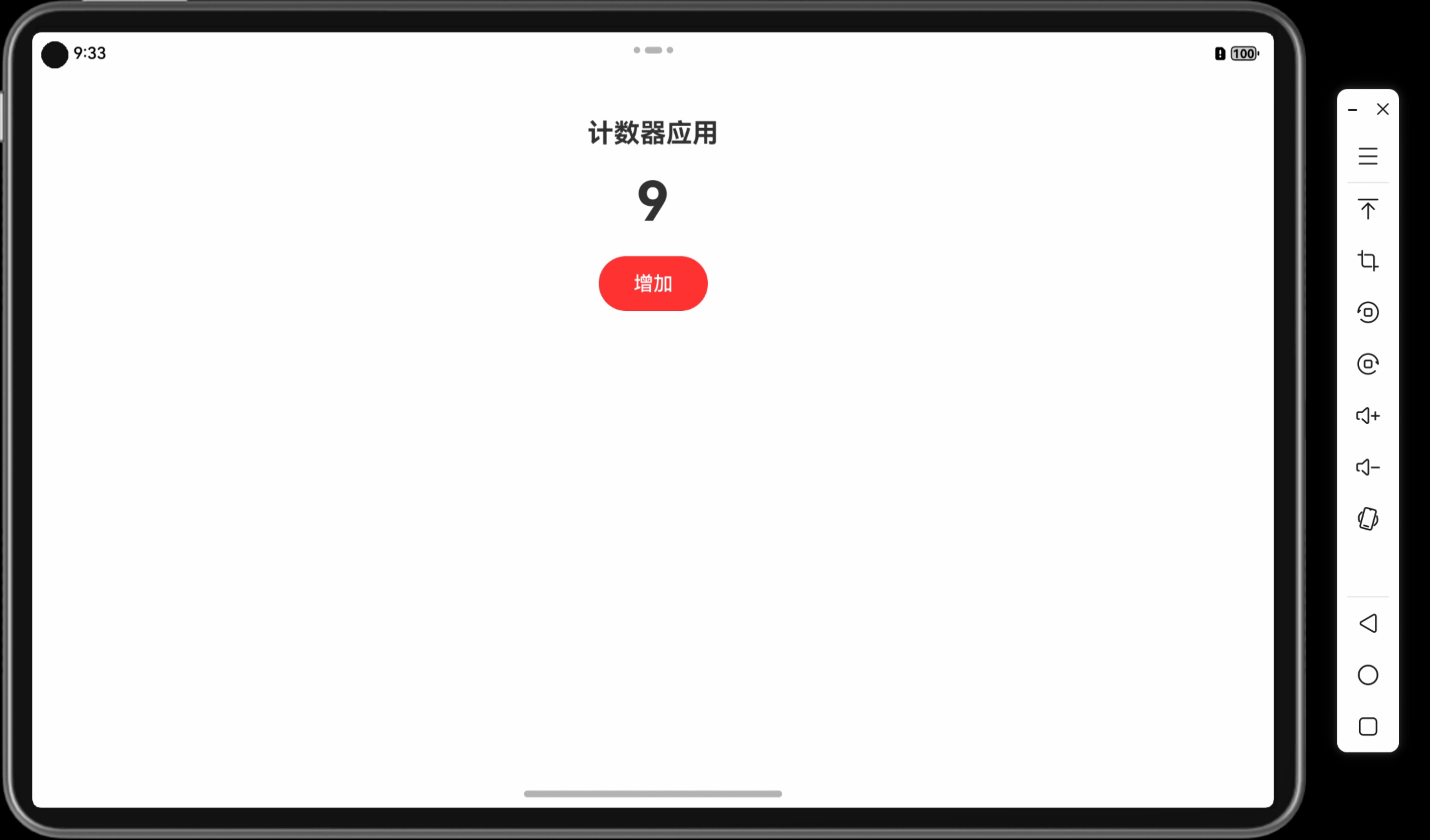
4.1 动态样式
-
使用条件表达式动态改变组件的样式。例如,当计数值为偶数时按钮背景为蓝色,为奇数时为红色:
// 动态设置按钮颜色,根据 count 是奇数或偶数显示不同颜色 Button('增加') .onClick(() => { this.count += 1; }) .backgroundColor(this.count % 2 === 0 ? Color.Blue : Color.Red) // 偶数蓝色,奇数红色
4.2 多语言支持
-
使用资源文件实现
Text内容的多语言适配。在string.json文件中定义键值,然后引用:- 默认语言:
src/main/resources/base/element/string.json - 中文(中国):
src/main/resources/zh_CN/element/string.json
// string.json { "name": "app_title", "value": "计数器应用" } // 使用 Text($r('app.string.app_title')) .fontSize(24) .alignSelf(ItemAlign.Center) - 默认语言:
4.3 按钮点击反馈
-
使用
backgroundColor动态变更按钮颜色,或添加opacity设置按下反馈效果:// 添加按钮点击反馈效果,使用 opacity 动态调整透明度 Button('提交') .onClick(() => { // 提交事件 this.count += 1; this.isPressed = !this.isPressed; // 改变 isPressed 状态 }) .backgroundColor(Color.Green) // 背景颜色为绿色 .opacity(this.isPressed ? 0.8 : 1) // 按下时透明度变为 0.8
小结
本篇介绍了 Text 和 Button 组件的基础用法及其常见样式、事件响应的实现方法。通过学习这些基础组件的用法,开发者可以熟练创建简单的 UI 元素并结合事件实现交互功能,为鸿蒙应用的 UI 开发打下基础。
下一篇预告
下一篇将深入介绍 Image 组件的使用,展示如何在鸿蒙应用中加载和显示图片。
上一篇: 「Mac畅玩鸿蒙与硬件10」鸿蒙开发环境配置篇10 - 项目实战:计数器应用
下一篇: 「Mac畅玩鸿蒙与硬件12」鸿蒙UI组件篇2 - Image组件的使用
作者:SoraLuna 链接:https://www.nutpi.net 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
- 0回答
- 1粉丝
- 0关注
- 「Mac畅玩鸿蒙与硬件15」鸿蒙UI组件篇5 - Slider 和 Progress 组件
- 「Mac畅玩鸿蒙与硬件14」鸿蒙UI组件篇4 - Toggle 和 Checkbox 组件
- 「Mac畅玩鸿蒙与硬件12」鸿蒙UI组件篇2 - Image组件的使用
- 「Mac畅玩鸿蒙与硬件13」鸿蒙UI组件篇3 - TextInput组件获取用户输入
- 「Mac畅玩鸿蒙与硬件1」鸿蒙开发环境配置篇1 - 认识鸿蒙系统与开发工具
- 「Mac畅玩鸿蒙与硬件6」鸿蒙开发环境配置篇6 - 理解鸿蒙项目结构
- 「Mac畅玩鸿蒙与硬件3」鸿蒙开发环境配置篇3 - DevEco Studio 插件安装与配置
- 「Mac畅玩鸿蒙与硬件8」鸿蒙开发环境配置篇8 - 应用依赖与资源管理
- 「Mac畅玩鸿蒙与硬件5」鸿蒙开发环境配置篇5 - 熟悉 DevEco Studio 界面
- 「Mac畅玩鸿蒙与硬件2」鸿蒙开发环境配置篇2 - 在 Mac 上安装 DevEco Studio
- 「Mac畅玩鸿蒙与硬件4」鸿蒙开发环境配置篇4 - DevEco Studio 高效使用技巧
- 「Mac畅玩鸿蒙与硬件9」鸿蒙开发环境配置篇9 - 使用 Git 进行版本控制
- 「Mac 畅玩鸿蒙与硬件 10」鸿蒙开发环境配置篇10 - 项目实战:计数器应用
- 「Mac畅玩鸿蒙与硬件7」鸿蒙开发环境配置篇7 - 使用命令行工具和本地模拟器管理项目
- 「Mac玩转仓颉内测版11」PTA刷题篇2 - L1-002 打印沙漏