「Mac 畅玩鸿蒙与硬件 10」鸿蒙开发环境配置篇10 - 项目实战:计数器应用
2024-11-22 20:46:42
7次阅读
0个评论
最后修改时间:2024-11-22 21:04:00
本篇将通过一个简单的计数器应用,带你体验鸿蒙开发环境的实际操作流程。本项目主要练习组件的使用、事件响应和状态管理,帮助开发者熟悉基本的应用构建流程。

关键词
- 计数器应用
- 组件操作
- 事件响应
- 状态管理
- HarmonyOS 应用开发
一、创建计数器项目
1.1 在 DevEco Studio 中新建项目
- 打开 DevEco Studio,选择 File > New > Create Project。
- 选择适合的模板,填写项目名称为
CounterApp,确认创建项目。项目结构文件将在src/main/ets/pages/Index.ets文件中生成。
1.2 设计 Index.ets 初始代码
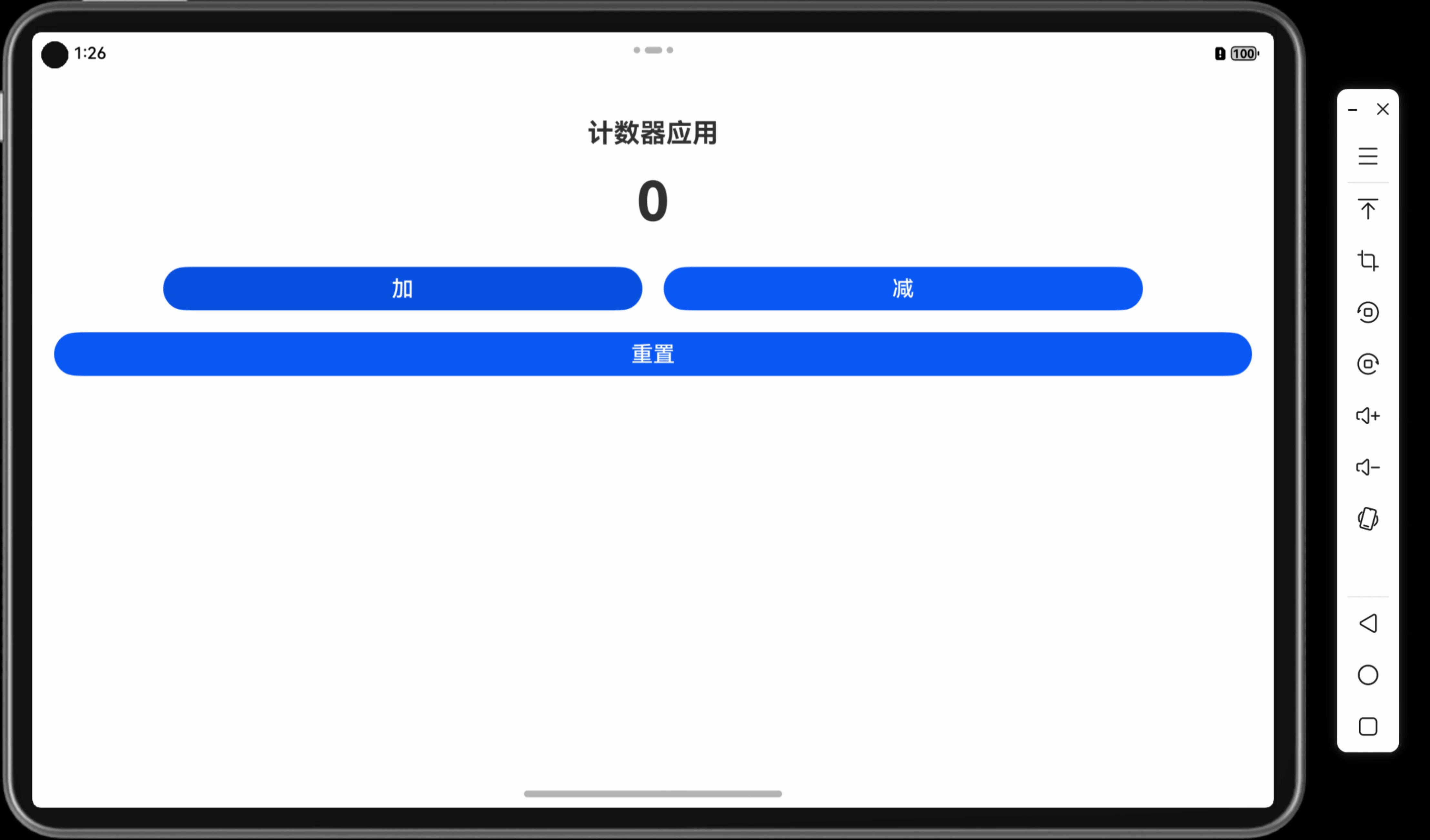
在 Index.ets 文件中,实现简单的界面设计,包括标题、计数器数字显示和两个按钮(“加”和“减”):
// 入口组件定义,用于指定应用的启动页面
@Entry
@Component
struct Index {
// 定义一个状态变量 count,用 @State 修饰符管理其状态变化
@State count: number = 0;
// build() 方法构建页面布局和组件
build() {
// 使用 Column 组件作为垂直布局容器
Column() {
// 应用标题文本
Text('计数器应用')
.fontSize(24) // 设置标题字体大小为 24
.fontWeight(FontWeight.Bold) // 设置字体为粗体
.margin({ top: 20 }) // 顶部边距为 20
.alignSelf(ItemAlign.Center) // 水平居中对齐
// 显示当前计数值的文本组件
Text(this.count.toString()) // 将 count 数值转换为字符串显示
.fontSize(50) // 设置字体大小为 50
.fontWeight(FontWeight.Bold) // 字体加粗
.margin({ top: 20, bottom: 20 }) // 上下边距分别为 20
.alignSelf(ItemAlign.Center) // 水平居中对齐
// 使用 Row 组件实现水平布局,包含“加”和“减”按钮
Row() {
// "加"按钮,点击后计数值增加
Button('加')
.onClick(() => { // 添加点击事件处理函数
this.count += 1; // 点击时,count 变量加 1
})
.fontSize(20) // 设置按钮字体大小为 20
.width('40%') // 按钮宽度为容器的 40%
.margin({ right: 10 }) // 设置右边距为 10
// "减"按钮,点击后计数值减少
Button('减')
.onClick(() => { // 添加点击事件处理函数
if (this.count > 0) { // 限制最小值为 0,避免负数
this.count -= 1; // 点击时,count 变量减 1
}
})
.fontSize(20) // 设置按钮字体大小为 20
.width('40%') // 按钮宽度为容器的 40%
.margin({ left: 10 }) // 设置左边距为 10
}
.justifyContent(FlexAlign.Center) // 水平居中对齐 Row 中的按钮
// 添加一个“重置”按钮,点击时重置 count 值为 0
Button('重置')
.onClick(() => { // 添加点击事件处理函数
this.count = 0; // 点击时,将 count 变量重置为 0
})
.fontSize(20) // 设置按钮字体大小为 20
.width('100%') // 按钮宽度为容器的 100%
.margin({ top: 20 }) // 顶部边距为 20
.alignSelf(ItemAlign.Center) // 水平居中对齐
}
.width('100%') // 设置 Column 容器宽度为 100%
.height('100%') // 设置 Column 容器高度为 100%
.padding(20) // 设置内边距为 20
}
}
1.3 界面说明
count是一个状态变量,显示当前的计数值。加和减按钮通过onClick事件监听点击,分别控制计数器增减。- 使用
Column和Row组件布局,以保持界面居中和对齐。
二、运行计数器应用
2.1 选择运行设备
- 在 DevEco Studio 中选择模拟器或连接真实设备。
- 点击 Run 按钮,应用将在设备上启动,并显示计数器界面。
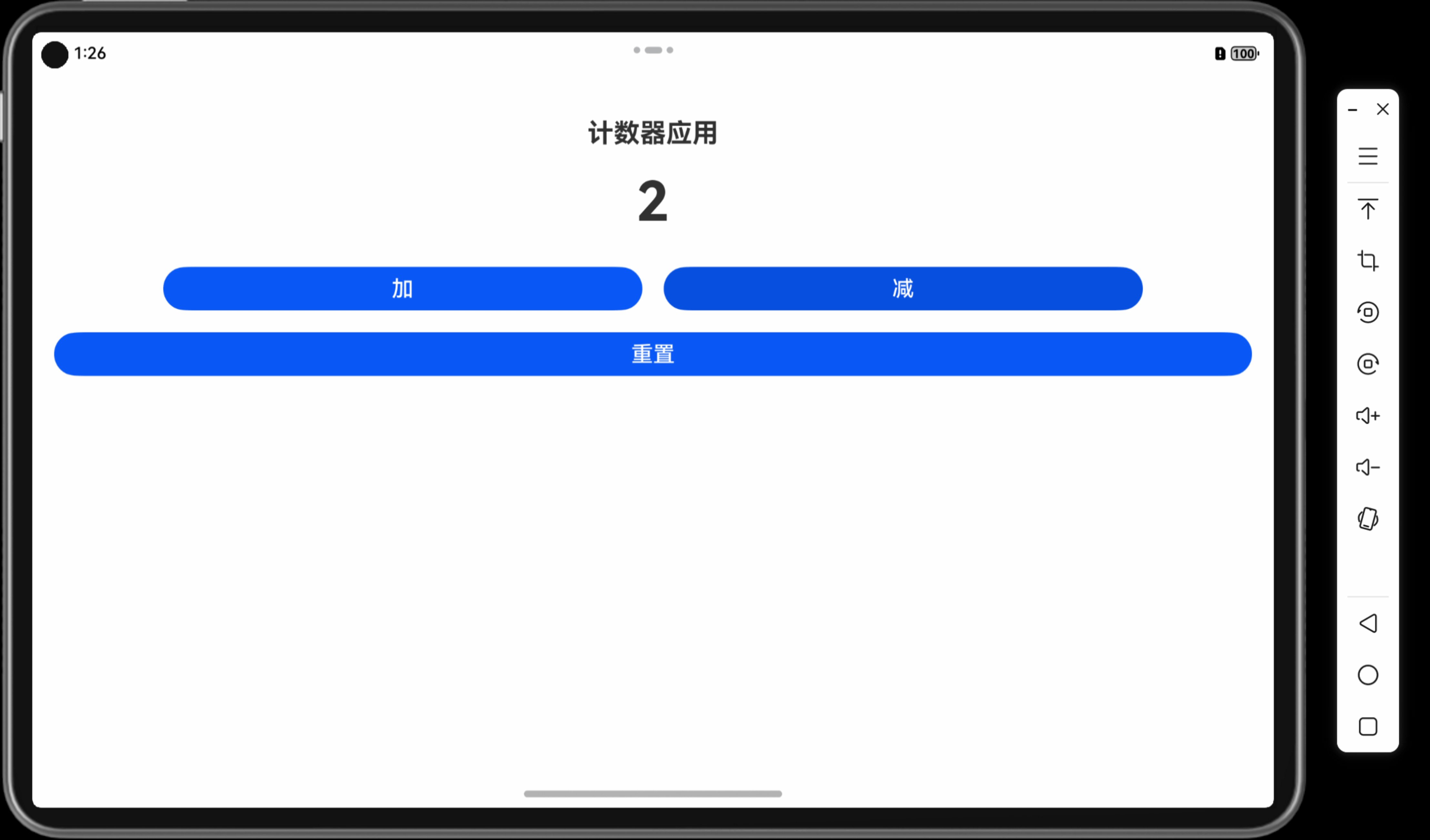
2.2 操作说明
- 点击“加”按钮,计数器数值递增。
- 点击“减”按钮,计数器数值递减。
- 通过此交互体验,熟悉
@State状态更新和界面实时刷新效果。
三、增强计数器功能
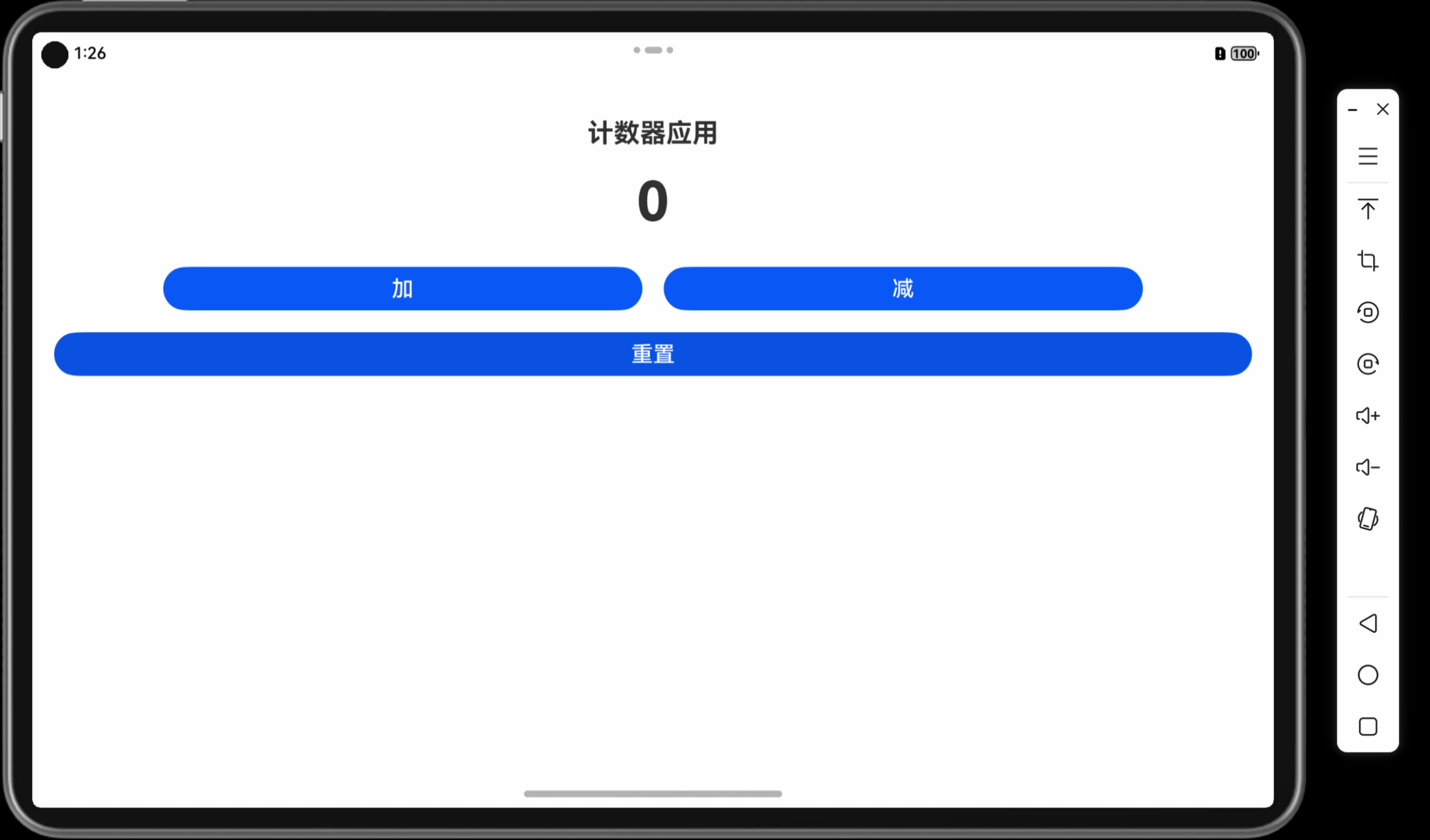
3.1 添加重置按钮
在 Row 组件下方,增加一个“重置”按钮,点击时将 count 重置为 0:
Button('重置')
.onClick(() => {
this.count = 0;
})
.fontSize(20)
.width('100%')
.margin({ top: 20 })
.alignSelf(ItemAlign.Center)
3.2 设置边界条件
为 count 设置上下限,计数器数值不能小于 0:
Button('减')
.onClick(() => {
if (this.count > 0) {
this.count -= 1;
}
})
.fontSize(20)
.width('40%')
.margin({ left: 10 })
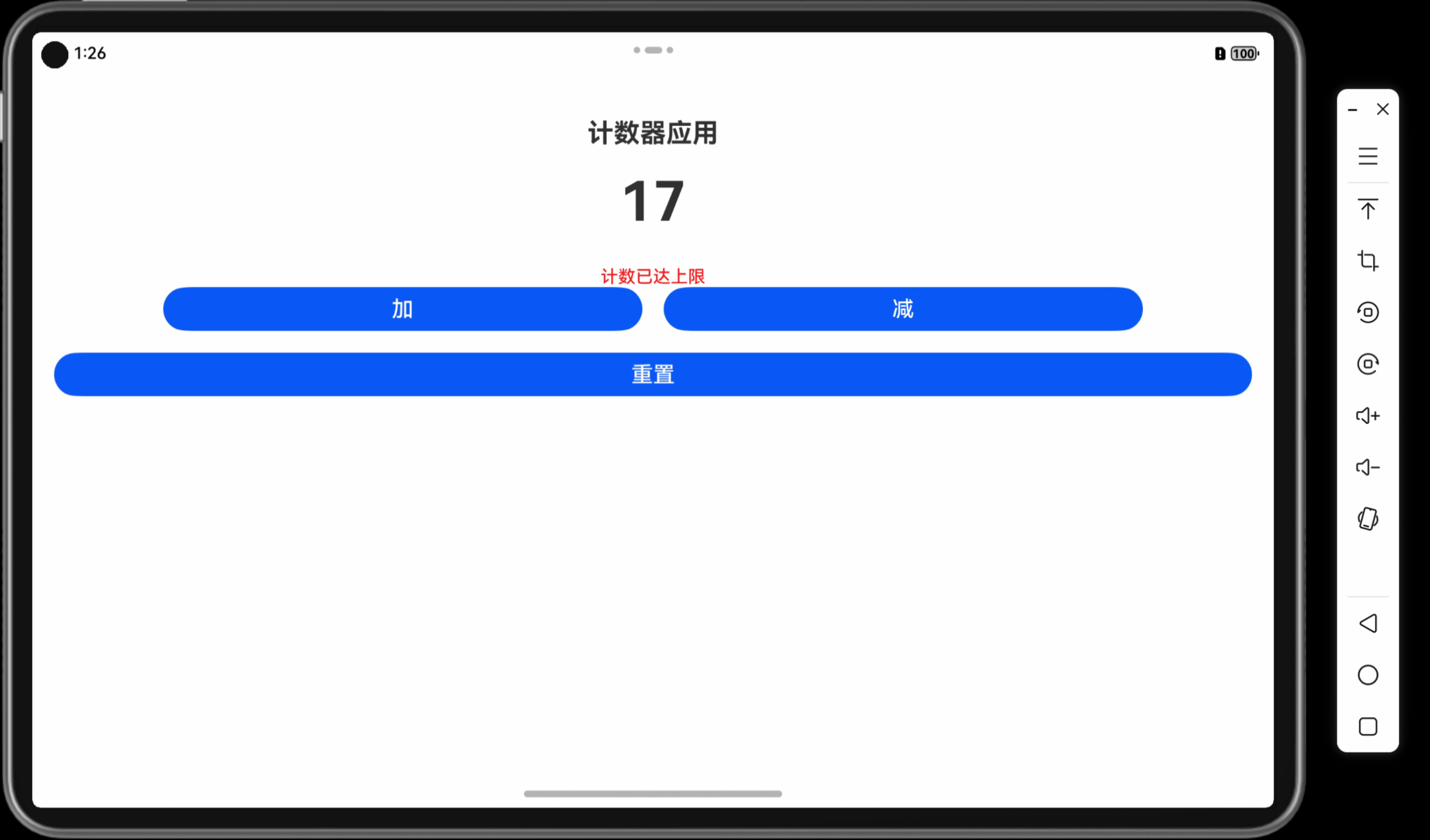
3.3 添加动态提示
在数值显示下方,增加一个文本提示,显示当前的计数状态:
Text(this.count > 10 ? '计数已达上限' : '')
.fontSize(16)
.fontColor(Color.Red)
.alignSelf(ItemAlign.Center)
.margin({ top: 10 })
四、项目结构管理
4.1 创建单独的组件文件
将计数器代码从 Index.ets 文件中提取出来,创建 Counter.ets 文件,以便项目结构清晰,利于维护。
@Component
export struct CounterTest {
@State count: number = 0
build() {
Column() {
Text('计数器应用')
.fontSize(24)
.fontWeight(FontWeight.Bold)
.margin({ top: 20 })
.alignSelf(ItemAlign.Center)
Text(this.count.toString())
.fontSize(50)
.fontWeight(FontWeight.Bold)
.margin({ top: 20, bottom: 20 })
.alignSelf(ItemAlign.Center)
Text(this.count > 10 ? '计数已达上限' : '')
.fontSize(16)
.fontColor(Color.Red)
.alignSelf(ItemAlign.Center)
.margin({ top: 10 })
Row() {
Button('加')
.onClick(() => { this.count += 1 })
.fontSize(20)
.width('40%')
.margin({ right: 10 })
Button('减')
.onClick(() => { if (this.count > 0) this.count -= 1 })
.fontSize(20)
.width('40%')
.margin({ left: 10 })
}
.justifyContent(FlexAlign.Center)
Button('重置')
.onClick(() => { this.count = 0 })
.fontSize(20)
.width('100%')
.margin({ top: 20 })
.alignSelf(ItemAlign.Center)
}
}
}
4.2 在 Index.ets 文件中引用 Counter 组件
import { CounterTest } from './Counter'
@Entry
@Component
struct Index {
build() {
Column() {
CounterTest()
}
.width('100%')
.height('100%')
.padding(20)
}
}
4.3 代码模块化
通过模块化管理,项目结构更清晰,组件之间的耦合度更低,有助于后期维护和功能拓展。
五、常见开发问题与调试
- 状态更新不及时:确保使用
@State修饰变量,避免状态更改后界面不刷新问题。 - 事件未响应:检查
onClick回调函数是否在按钮组件中正确设置,确保事件能被正确触发。 - 布局异常:使用
Column、Row等布局组件时,注意alignSelf和justifyContent的使用,以保证界面元素正确对齐。
小结
本篇通过计数器项目演示了从界面设计、事件响应到状态管理的完整操作流程,帮助开发者熟悉鸿蒙开发的基础技能。通过组件化和模块化管理,项目结构更加清晰、扩展性更强,为后续开发打下了坚实的基础。
下一篇预告
下一篇将介绍鸿蒙UI组件的基础,带你深入了解 Text 和 Button 组件的详细用法。
上一篇: 「Mac畅玩鸿蒙与硬件9」鸿蒙开发环境配置篇9 - 使用 Git 进行版本控制
下一篇: 「Mac畅玩鸿蒙与硬件11」鸿蒙UI组件篇1 - Text 和 Button 组件详解
作者:SoraLuna 链接:https://www.nutpi.net 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
00
- 0回答
- 1粉丝
- 0关注
相关话题
- 「Mac畅玩鸿蒙与硬件6」鸿蒙开发环境配置篇6 - 理解鸿蒙项目结构
- 「Mac畅玩鸿蒙与硬件8」鸿蒙开发环境配置篇8 - 应用依赖与资源管理
- 「Mac畅玩鸿蒙与硬件3」鸿蒙开发环境配置篇3 - DevEco Studio 插件安装与配置
- 「Mac畅玩鸿蒙与硬件1」鸿蒙开发环境配置篇1 - 认识鸿蒙系统与开发工具
- 「Mac畅玩鸿蒙与硬件5」鸿蒙开发环境配置篇5 - 熟悉 DevEco Studio 界面
- 「Mac畅玩鸿蒙与硬件7」鸿蒙开发环境配置篇7 - 使用命令行工具和本地模拟器管理项目
- 「Mac畅玩鸿蒙与硬件2」鸿蒙开发环境配置篇2 - 在 Mac 上安装 DevEco Studio
- 「Mac畅玩鸿蒙与硬件4」鸿蒙开发环境配置篇4 - DevEco Studio 高效使用技巧
- 「Mac畅玩鸿蒙与硬件9」鸿蒙开发环境配置篇9 - 使用 Git 进行版本控制
- 「Mac畅玩鸿蒙与硬件12」鸿蒙UI组件篇2 - Image组件的使用
- 「Mac畅玩鸿蒙与硬件15」鸿蒙UI组件篇5 - Slider 和 Progress 组件
- 「Mac畅玩鸿蒙与硬件14」鸿蒙UI组件篇4 - Toggle 和 Checkbox 组件
- 「Mac 畅玩鸿蒙与硬件 11」鸿蒙 UI 组件篇1 - Text 和 Button 组件详解
- 「Mac畅玩鸿蒙与硬件13」鸿蒙UI组件篇3 - TextInput组件获取用户输入
- HarmonyOS 应用开发实战:半天实现知乎日报完整项目(一、开篇,环境准备)
