「Mac畅玩鸿蒙与硬件12」鸿蒙UI组件篇2 - Image组件的使用
在鸿蒙应用开发中,Image 组件用于加载和显示图片资源,并提供多种属性来控制图片的显示效果和适配方式。本篇将带你学习如何在鸿蒙应用中加载本地和远程图片、设置图片样式以及实现简单的图片轮播功能。

关键词
- Image 组件
- 图片加载
- 本地资源
- 远程图片
- 图片轮播
一、Image 组件基础
Image 组件主要用于显示图片资源,支持加载本地和远程图片,并能通过多种方式控制图片的大小和缩放模式。
1.1 加载本地图片
-
将图片资源放在项目的
resources文件夹下,使用$r引用图片:// 加载本地图片,引用路径为资源文件夹中的 app.media.sampleImage Image($r('app.media.sampleImage'))
1.2 加载远程图片
-
直接传入图片 URL,即可实现远程图片的加载:
// 加载远程图片,通过 URL 直接加载网络图片 Image('https://example.com/sample.jpg')
1.3 设置图片大小
-
使用
width和height来指定图片尺寸:// 设置图片大小为 100x100 Image($r('app.media.sampleImage')) .width(100) // 设置宽度为 100 .height(100) // 设置高度为 100
1.4 图片缩放模式
-
使用
objectFit设置图片的缩放模式(如填充、适应、覆盖等):// 使用 Cover 模式填充图片,可能会裁剪图片边缘 Image($r('app.media.sampleImage')) .objectFit(ImageFit.Cover)缩放模式 描述 ImageFit.Cover图片覆盖整个区域,可能部分裁剪 ImageFit.Contain图片适应区域,保持宽高比 ImageFit.Fill图片拉伸填满整个区域 ImageFit.ScaleDown图片缩小适应区域,不放大
二、Image 组件样式与圆角
Image 组件支持多种样式设置,包括圆角、边框和阴影效果,使图片展示更具个性化。
2.1 设置圆角
-
使用
borderRadius设置图片的圆角效果:// 设置图片圆角为 20 Image($r('app.media.sampleImage')) .width(100) // 设置宽度为 100 .height(100) // 设置高度为 100 .borderRadius(20) // 圆角半径为 20
2.2 添加边框
-
使用
borderColor和borderWidth设置边框样式:// 设置黑色边框,宽度为 2 Image($r('app.media.sampleImage')) .borderColor(Color.Black) // 边框颜色为黑色 .borderWidth(2) // 边框宽度为 2
2.3 添加阴影效果
-
通过
shadow设置阴影,使图片更具立体效果:// 设置灰色阴影效果 Image($r('app.media.sampleImage')) .shadow({ color: Color.Gray, // 阴影颜色为灰色 offsetX: 4, // 阴影在 X 轴偏移 4 offsetY: 4, // 阴影在 Y 轴偏移 4 radius: 6 // 阴影模糊半径为 6 })
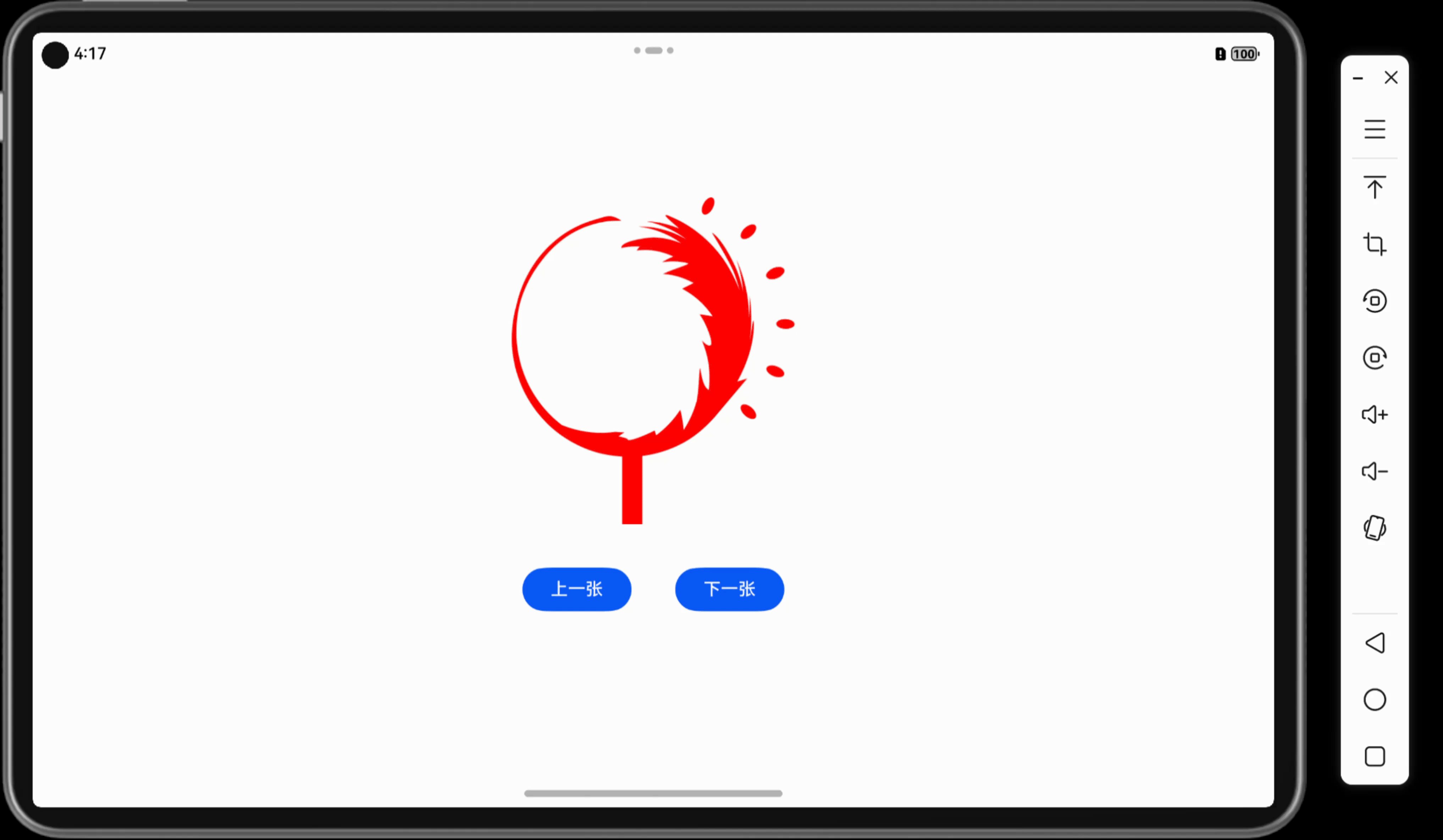
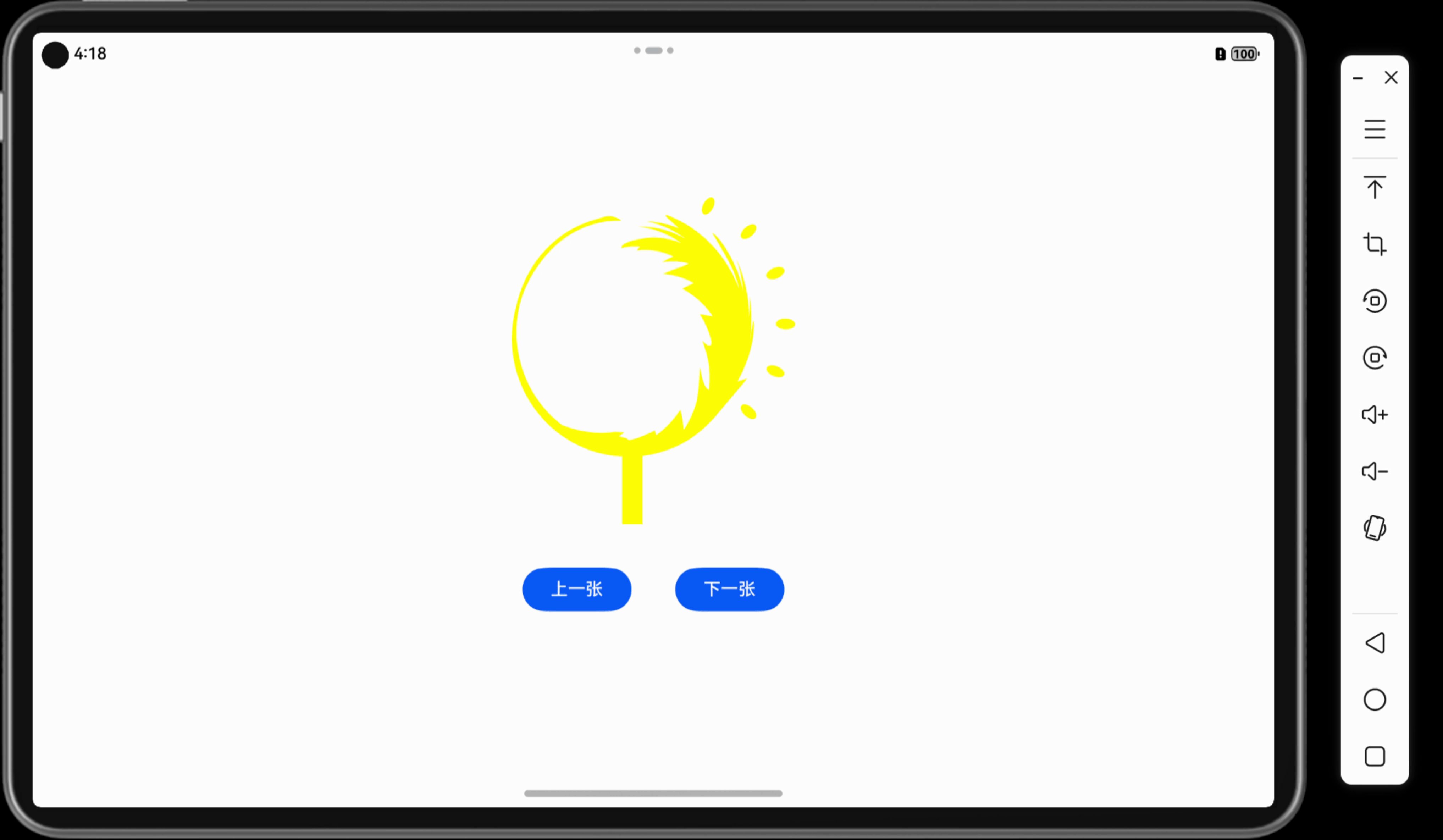
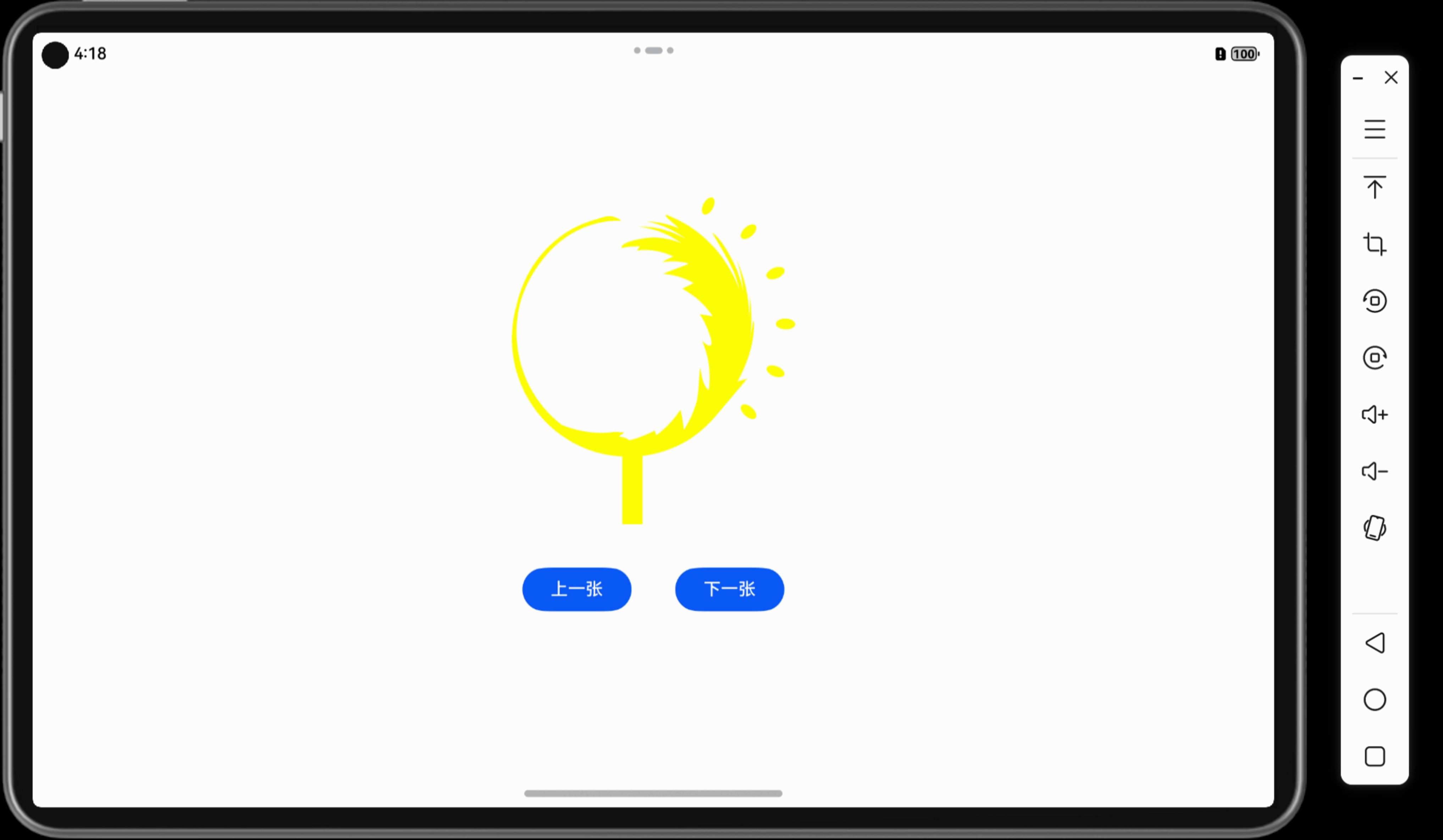
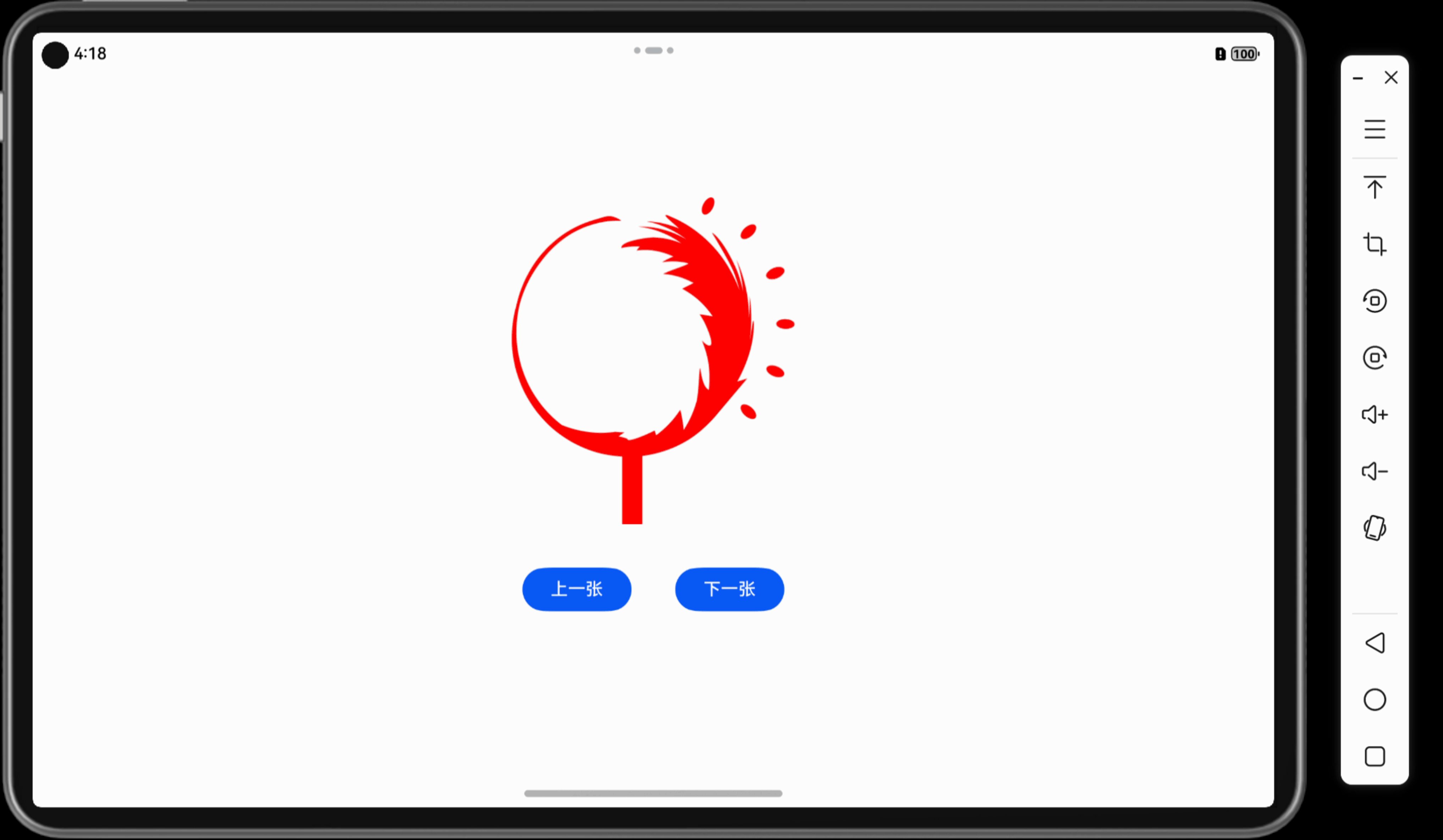
三、Image 组件实战:图片轮播
利用 Image 组件实现一个简单的图片轮播功能,展示多张图片并自动切换。可结合定时器和状态管理实现轮播效果。
3.1 准备图片资源
- 将图片资源放在
resources文件夹,例如:src/main/resources/base/media/light_on_1.pngsrc/main/resources/base/media/light_on_2.pngsrc/main/resources/base/media/light_on_3.pngsrc/main/resources/base/media/light_on_4.pngsrc/main/resources/base/media/light_on_5.pngsrc/main/resources/base/media/light_on_6.pngsrc/main/resources/base/media/light_on_7.png
3.2 实现图片轮播逻辑
-
假设有 7 张图片资源,使用
@State修饰的currentIndex保存当前图片索引,定时更新以实现自动轮播:@Entry @Component struct Index { // 当前显示的图片索引,初始值为 0 @State currentIndex: number = 0 build() { Column() { // 根据 currentIndex 显示对应图片 Image($r(`app.media.light_on_${this.currentIndex + 1}`)) .width(300) // 设置图片宽度为 300 .height(300) // 设置图片高度为 300 .objectFit(ImageFit.Contain) // 图片缩放模式为 Contain .borderRadius(10) // 设置圆角半径为 10 .onAppear((): void => { // 在组件加载完成后启动轮播 this.startToggle(); }) } .width('100%') // 设置 Column 宽度为 100% .height('100%') // 设置 Column 高度为 100% .alignItems(HorizontalAlign.Center) // 子项水平居中对齐 .justifyContent(FlexAlign.Center) // 子项垂直居中对齐 } startToggle(): void { // 每隔 1000ms 切换图片 setInterval(() => { this.currentIndex = (this.currentIndex + 1) % 7; // 假设有 7 张图片 }, 1000); } }
3.3 添加手动切换功能
-
增加左右切换按钮,并绑定点击事件来更新
currentIndex,实现手动切换功能:// 创建“上一张”按钮,点击时切换到前一张图片 Button('上一张') .onClick(() => { // 切换到前一张图片,使用模运算保证索引循环 this.currentIndex = (this.currentIndex - 1 + 7) % 7; }) .width(100) // 设置按钮宽度为 100 .height(40) // 设置按钮高度为 40 // 创建“下一张”按钮,点击时切换到下一张图片 Button('下一张') .onClick(() => { // 切换到下一张图片,使用模运算保证索引循环 this.currentIndex = (this.currentIndex + 1) % 7; }) .width(100) // 设置按钮宽度为 100 .height(40) // 设置按钮高度为 40
四、Image 组件常见问题与优化
4.1 图片加载失败处理
-
使用
onError设置回调函数,当图片加载失败时显示占位图片或提示信息:// 图片加载失败处理,加载失败时触发 onError 回调 Image('https://example.com/invalid.jpg') .onError(() => { console.log('无效图片'); })
4.2 图片加载优化
- 对于远程图片,先加载低分辨率缩略图,待加载完成后再加载高清图片,以提升页面响应速度。
4.3 使用缓存
- 为频繁加载的图片设置缓存策略,避免重复下载远程图片,优化性能。
小结
本篇详细介绍了 Image 组件的基础用法和进阶技巧,包括加载本地和远程图片、设置图片样式以及实现简单的图片轮播功能。掌握这些用法,能让你在鸿蒙应用中更灵活地展示图片内容,丰富视觉效果。
下一篇预告
下一篇将带你了解 Input 组件的使用,学习如何在鸿蒙应用中获取用户输入并处理文本内容。
上一篇: 「Mac畅玩鸿蒙与硬件11」鸿蒙UI组件篇1 - Text 和 Button 组件详解
下一篇: 「Mac畅玩鸿蒙与硬件13」鸿蒙UI组件篇3 - Input组件获取用户输入
作者:SoraLuna 链接:https://www.nutpi.net 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
- 0回答
- 1粉丝
- 0关注
- 「Mac畅玩鸿蒙与硬件15」鸿蒙UI组件篇5 - Slider 和 Progress 组件
- 「Mac畅玩鸿蒙与硬件14」鸿蒙UI组件篇4 - Toggle 和 Checkbox 组件
- 「Mac 畅玩鸿蒙与硬件 11」鸿蒙 UI 组件篇1 - Text 和 Button 组件详解
- 「Mac畅玩鸿蒙与硬件13」鸿蒙UI组件篇3 - TextInput组件获取用户输入
- 「Mac畅玩鸿蒙与硬件2」鸿蒙开发环境配置篇2 - 在 Mac 上安装 DevEco Studio
- 「Mac畅玩鸿蒙与硬件4」鸿蒙开发环境配置篇4 - DevEco Studio 高效使用技巧
- 「Mac畅玩鸿蒙与硬件9」鸿蒙开发环境配置篇9 - 使用 Git 进行版本控制
- 「Mac畅玩鸿蒙与硬件6」鸿蒙开发环境配置篇6 - 理解鸿蒙项目结构
- 「Mac畅玩鸿蒙与硬件1」鸿蒙开发环境配置篇1 - 认识鸿蒙系统与开发工具
- 「Mac畅玩鸿蒙与硬件3」鸿蒙开发环境配置篇3 - DevEco Studio 插件安装与配置
- 「Mac畅玩鸿蒙与硬件8」鸿蒙开发环境配置篇8 - 应用依赖与资源管理
- 「Mac畅玩鸿蒙与硬件5」鸿蒙开发环境配置篇5 - 熟悉 DevEco Studio 界面
- 「Mac 畅玩鸿蒙与硬件 10」鸿蒙开发环境配置篇10 - 项目实战:计数器应用
- 「Mac畅玩鸿蒙与硬件7」鸿蒙开发环境配置篇7 - 使用命令行工具和本地模拟器管理项目
- 鸿蒙Flutter实战:12-使用模拟器开发调试
