「Mac畅玩鸿蒙与硬件24」UI互动应用篇1 - 灯光控制小项目
2024-11-25 21:49:59
4次阅读
0个评论
最后修改时间:2024-11-25 21:54:27
本篇将带领你实现一个互动性十足的灯光控制小项目,用户可以通过点击按钮来控制灯光的开关。该项目将涉及状态管理、动态图片加载以及按钮交互,是学习鸿蒙应用开发的重要基础。

关键词
- UI互动应用
- 状态管理
- 动态图片加载
- 用户交互
一、功能说明
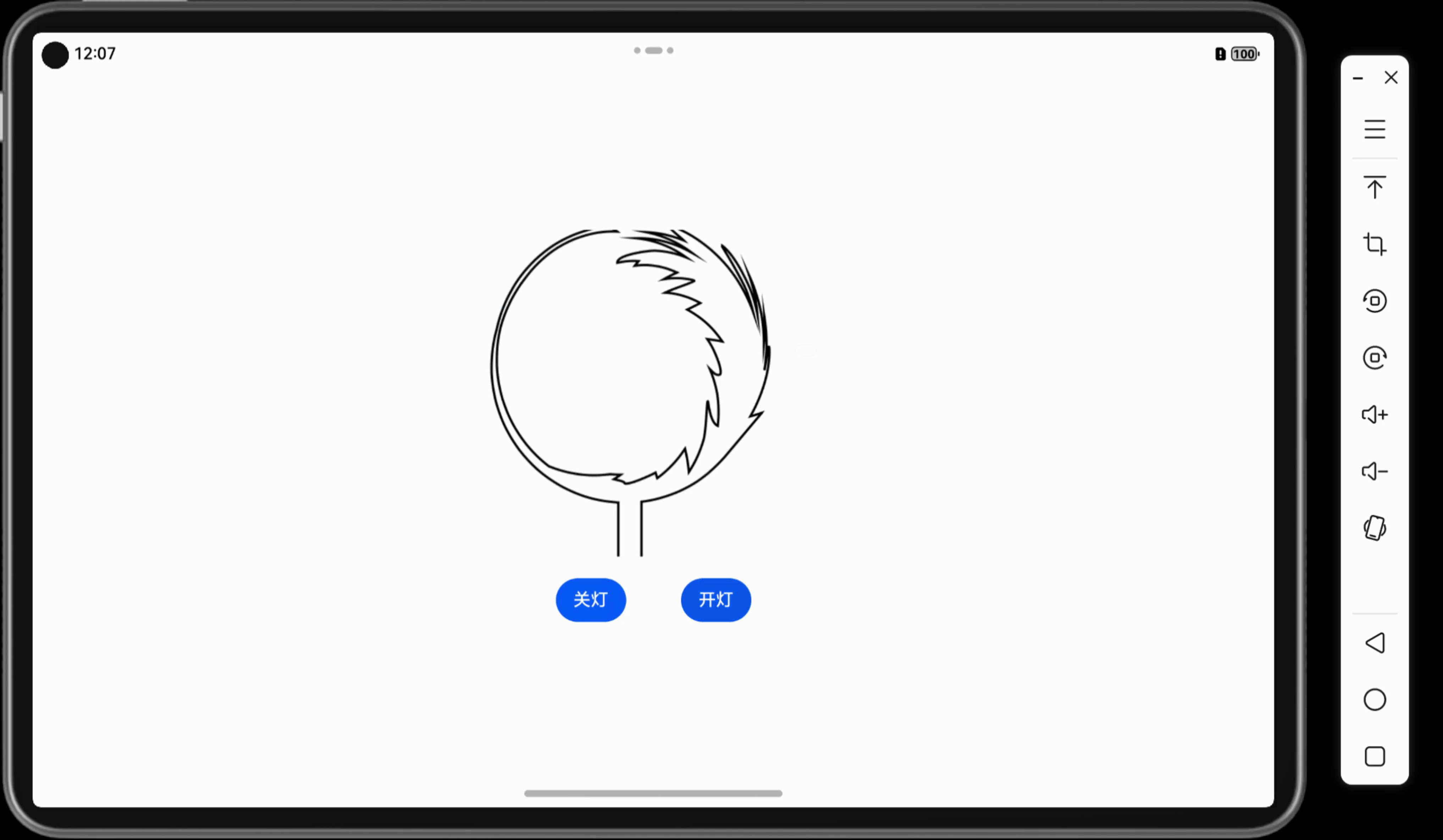
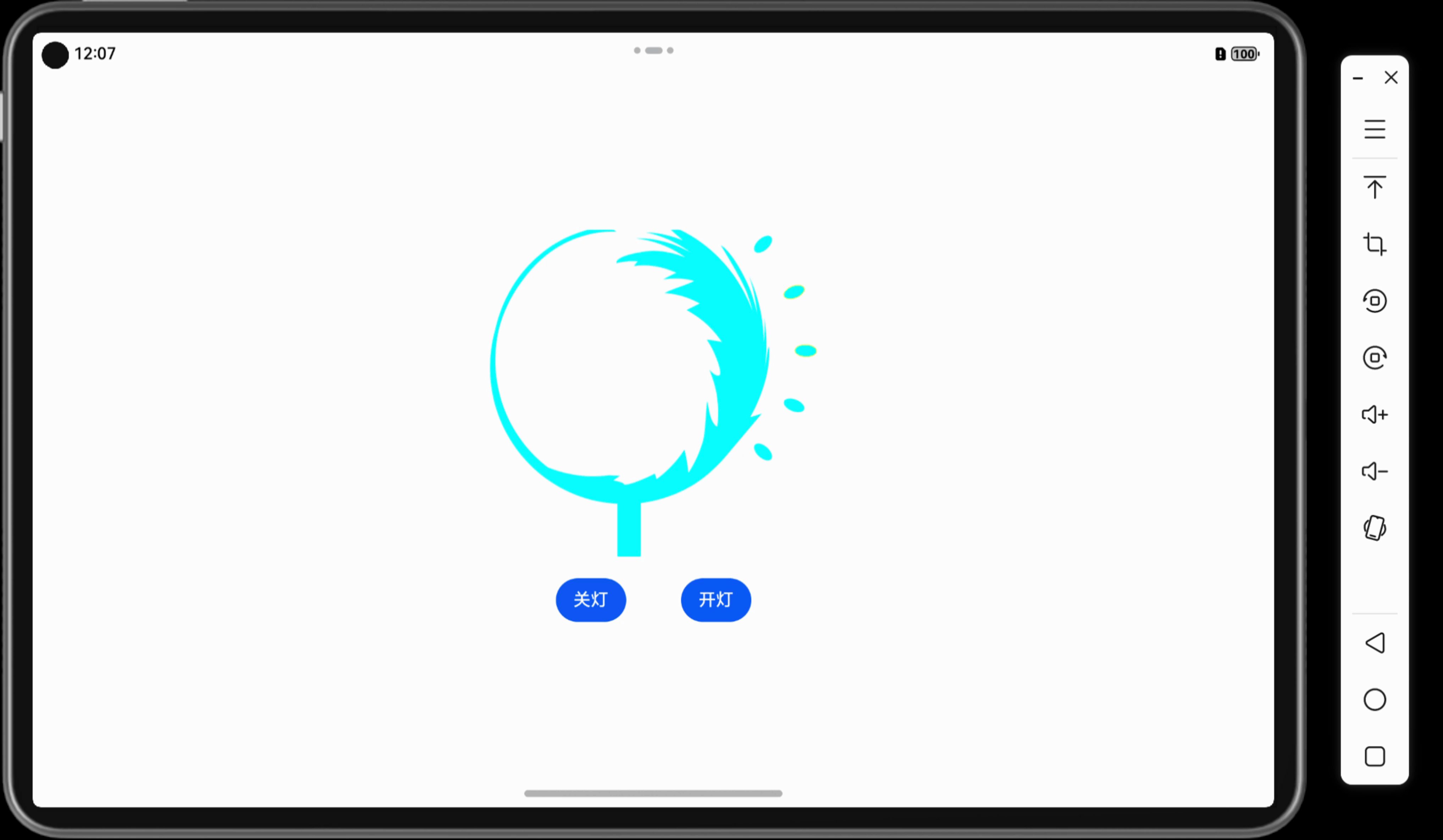
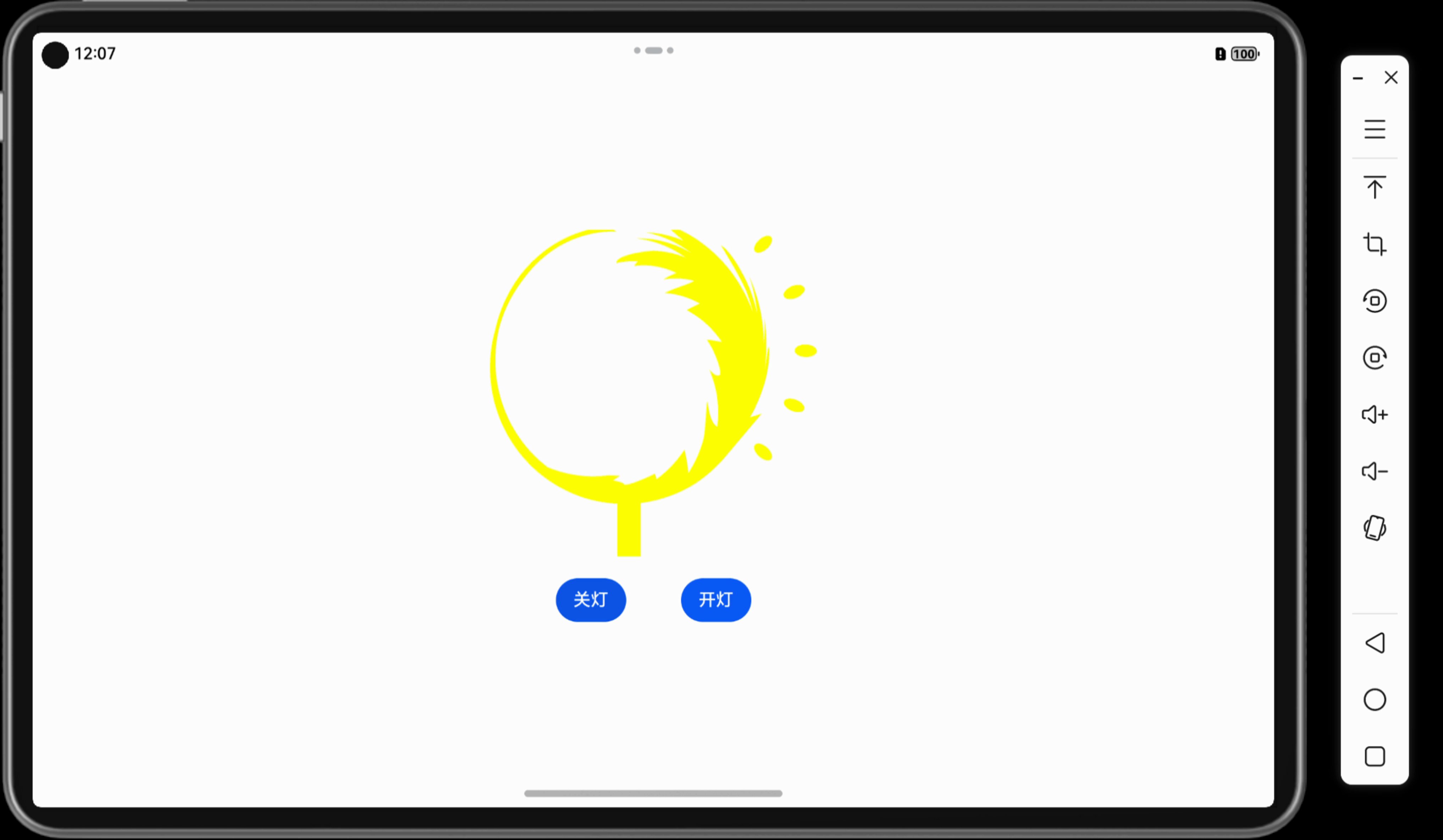
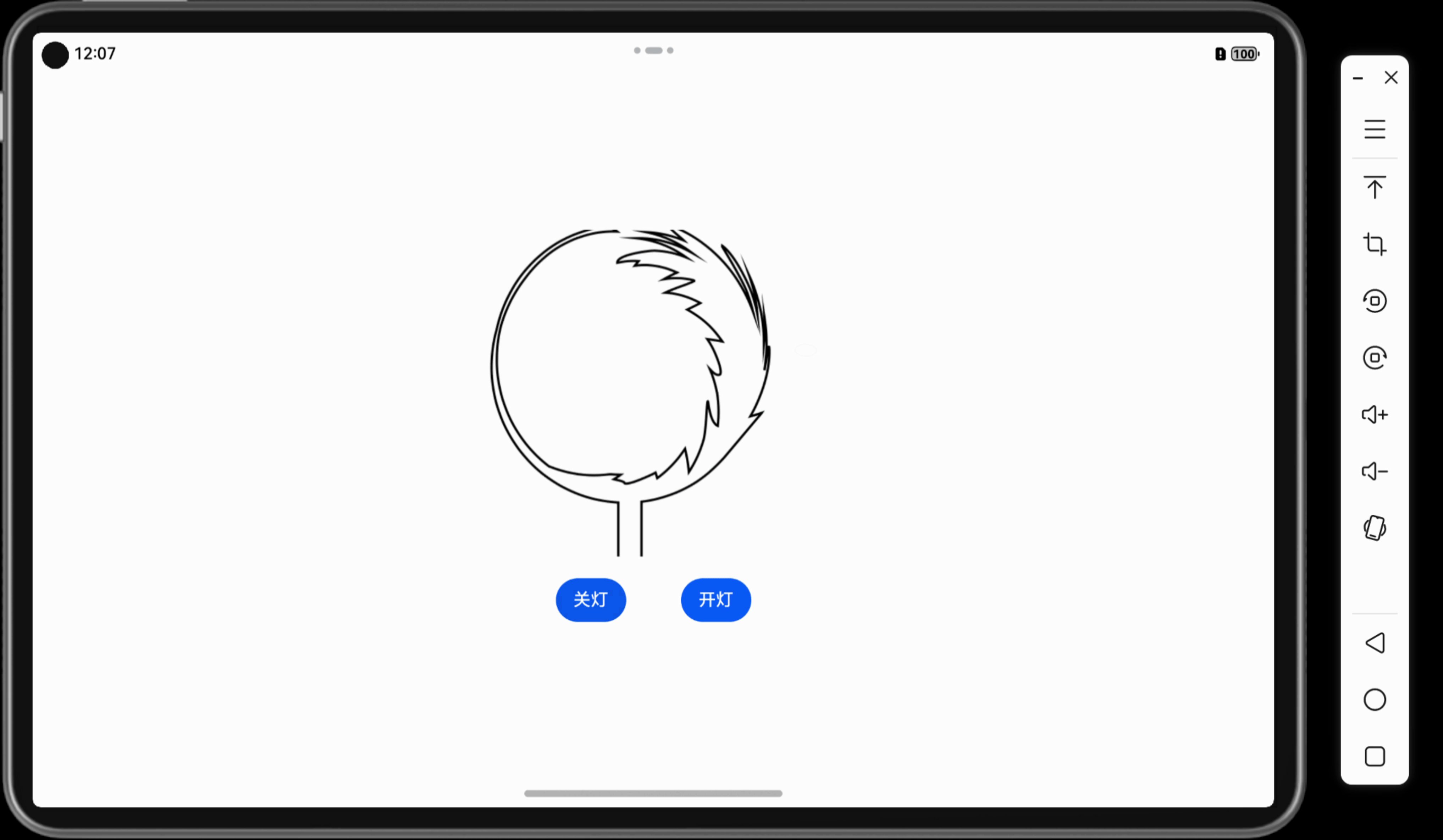
在这个灯光控制应用中,用户可以通过点击“开灯”或“关灯”按钮来切换灯光状态。应用会根据用户的操作动态显示不同的灯光图片。我们将使用动态路径加载图像,并结合按钮交互来完成这一功能。
二、所需组件
@Entry和@Component装饰器Column和Row布局组件Image组件用于展示不同状态的图片Button组件用于用户交互
项目结构
- 项目名称:
LightControlApp - 自定义组件名称:
LightPage - 代码文件:
LightPage.ets、Index.ets
三、代码实现
// LightPage.ets
@Component
export struct LightPage {
@State isOn: boolean = false; // 控制灯光状态
@State imageIndex: number = 1; // 控制加载图片的索引
build() {
Column({ space: 20 }) {
// 动态加载图片,根据状态显示不同灯光图片
Image(this.isOn ? $r(`app.media.light_on_${this.imageIndex + 1}`) : $r(`app.media.light_off`))
.height(300)
.width(300)
.borderRadius(20);
// 提供按钮交互
Row({ space: 50 }) {
Button('关灯')
.onClick(() => {
this.isOn = false; // 切换状态为关灯
this.imageIndex = Math.floor(Math.random() * 6) + 1; // 随机更换图片索引
});
Button('开灯')
.onClick(() => {
this.isOn = true; // 切换状态为开灯
this.imageIndex = Math.floor(Math.random() * 6) + 1; // 随机更换图片索引
});
}
}
.height('100%')
.width('100%')
.justifyContent(FlexAlign.Center); // 布局居中显示
}
}
// Index.ets
import { LightPage } from './LightPage'
@Entry
@Component
struct Index {
build() {
Column() {
LightPage() // 调用自定义组件
}
.padding(20) // 设置页面内边距
}
}
效果示例:点击“开灯”或“关灯”按钮时,页面会动态加载随机灯光图片,增强用户体验。
四、代码解读
-
Image(): 根据isOn状态选择加载“开灯”或“关灯”图片,通过imageIndex实现随机图片的选择。 -
Math.floor(Math.random() * 6) + 1: 生成 1 到 6 的随机整数,确保每次点击按钮时加载不同的图片,提升用户体验。 -
@State修饰符: 用于管理组件内的状态,确保 UI 根据状态变化进行重新渲染。
五、相关知识点
小结
本篇教程通过实现灯光控制小项目,让你深入理解了如何利用鸿蒙框架进行状态管理和实现动态图片加载。掌握了这些技巧后,你可以轻松地创建更多的互动性应用。
下一篇预告
在下一篇「UI互动应用篇2」中,我们将探讨如何实现一个计时器应用,学习更多的时间控制与动态 UI 更新的实现方法。
上一篇: 「Mac畅玩鸿蒙与硬件23」鸿蒙UI组件篇13 - 自定义组件的创建与使用
下一篇: 「Mac畅玩鸿蒙与硬件25」UI互动应用篇2 - 计时器应用实现
作者:SoraLuna 链接:https://www.nutpi.net 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
00
- 0回答
- 1粉丝
- 0关注
相关话题
- 「Mac畅玩鸿蒙与硬件25」UI互动应用篇2 - 计时器应用实现
- 「Mac 畅玩鸿蒙与硬件 11」鸿蒙 UI 组件篇1 - Text 和 Button 组件详解
- 「Mac畅玩鸿蒙与硬件18」鸿蒙UI组件篇8 - 高级动画效果与缓动控制
- 「Mac畅玩鸿蒙与硬件21」鸿蒙UI组件篇11 - Canvas 组件的静态进阶应用
- 「Mac畅玩鸿蒙与硬件22」鸿蒙UI组件篇12 - Canvas 组件的动态进阶应用
- 「Mac畅玩鸿蒙与硬件17」鸿蒙UI组件篇7 - Animation 组件基础
- 「Mac畅玩鸿蒙与硬件1」鸿蒙开发环境配置篇1 - 认识鸿蒙系统与开发工具
- 「Mac 畅玩鸿蒙与硬件 10」鸿蒙开发环境配置篇10 - 项目实战:计数器应用
- 「Mac畅玩鸿蒙与硬件12」鸿蒙UI组件篇2 - Image组件的使用
- 「Mac畅玩鸿蒙与硬件14」鸿蒙UI组件篇4 - Toggle 和 Checkbox 组件
- 「Mac畅玩鸿蒙与硬件15」鸿蒙UI组件篇5 - Slider 和 Progress 组件
- 「Mac畅玩鸿蒙与硬件6」鸿蒙开发环境配置篇6 - 理解鸿蒙项目结构
- 「Mac畅玩鸿蒙与硬件9」鸿蒙开发环境配置篇9 - 使用 Git 进行版本控制
- 「Mac畅玩鸿蒙与硬件19」鸿蒙UI组件篇9 - 自定义动画实现
- 「Mac畅玩鸿蒙与硬件23」鸿蒙UI组件篇13 - 自定义组件的创建与使用
