「Mac畅玩鸿蒙与硬件21」鸿蒙UI组件篇11 - Canvas 组件的静态进阶应用
2024-11-25 21:33:17
5次阅读
0个评论
最后修改时间:2024-11-25 21:42:47
在鸿蒙应用开发中,Canvas 组件不仅用于基础绘图,还提供了处理复杂路径和渐变效果的多种手段,帮助开发者实现精美的静态图形。本篇将介绍如何在 Canvas 中绘制复杂路径、创建渐变填充效果。

关键词
- Canvas 组件
- 复杂路径绘制
- 渐变填充
一、Canvas 的复杂路径绘制
Canvas 提供了 bezierCurveTo 和 quadraticCurveTo 等方法,允许开发者绘制复杂的贝塞尔曲线路径,并实现流畅的弧形、曲线效果。
1.1 绘制贝塞尔曲线
贝塞尔曲线适用于绘制平滑、自然的曲线路径,广泛应用于动画和复杂图形的设计中。
@Entry
@Component
struct BezierCurveExample {
build() {
Column() {
Canvas(this.context)
.width('100%')
.height(500)
.onReady(() => {
this.context.strokeStyle = '#8A2BE2'; // 设置曲线颜色为紫色
this.context.lineWidth = 3; // 设置曲线宽度
this.context.beginPath(); // 开始新路径
this.context.moveTo(50, 250); // 移动到起点 (50, 250)
// 使用贝塞尔曲线方法,控制点和终点设置
this.context.bezierCurveTo(150, 50, 350, 450, 450, 250); // 绘制贝塞尔曲线
this.context.stroke(); // 绘制路径
});
Image($r('app.media.cat')) // 添加一张图片
.width(305)
.height(360);
}
}
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(); // 创建 Canvas 渲染上下文
}
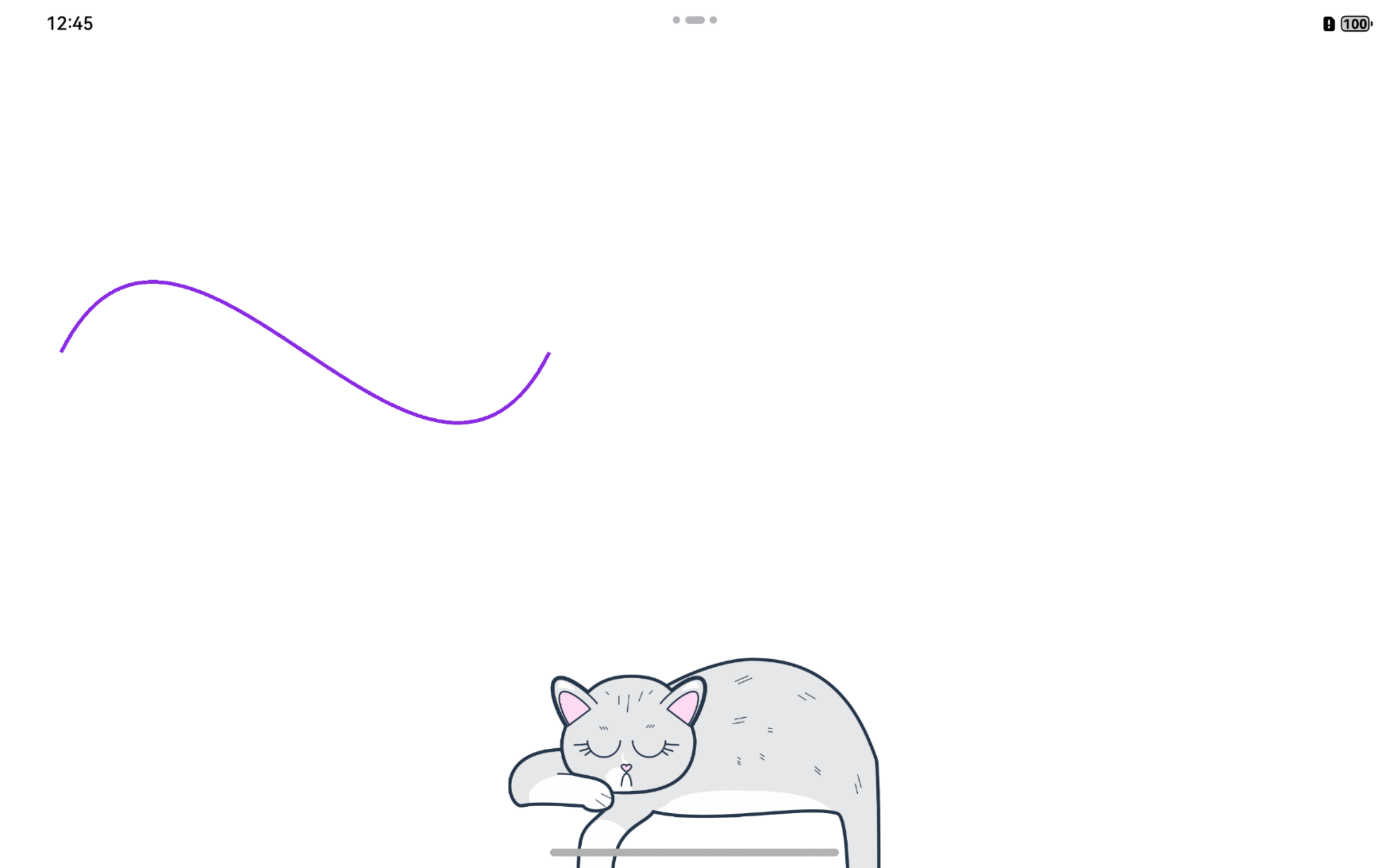
效果示例:在画布上绘制一条弧形的贝塞尔曲线,颜色为紫色。
1.2 绘制二次曲线
二次贝塞尔曲线使用一个控制点,适合绘制较为简单的曲线。
@Entry
@Component
struct QuadraticCurveExample {
build() {
Column() {
Canvas(this.context)
.width('100%')
.height(500)
.onReady(() => {
this.context.strokeStyle = '#FF1493'; // 设置曲线颜色为粉红色
this.context.lineWidth = 3; // 设置曲线宽度
this.context.beginPath(); // 开始新路径
this.context.moveTo(50, 300); // 移动到起点 (50, 300)
// 使用二次曲线方法,控制点和终点设置
this.context.quadraticCurveTo(250, 50, 450, 300); // 绘制二次曲线
this.context.stroke(); // 绘制路径
});
Image($r('app.media.cat')) // 添加一张图片
.width(305)
.height(360);
}
}
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(); // 创建 Canvas 渲染上下文
}
效果示例:在画布上绘制一条粉红色的二次曲线,呈现较为柔和的弧形。
二、渐变填充效果
Canvas 提供了线性渐变和径向渐变效果,可以让图形填充颜色更为丰富。通过 createLinearGradient 和 createRadialGradient 方法,开发者可以轻松实现渐变效果。
2.1 线性渐变
以下代码展示了如何在 Canvas 中绘制一个具有线性渐变效果的矩形。
@Entry
@Component
struct LinearGradientExample {
build() {
Column() {
Canvas(this.context)
.width('100%')
.height(500)
.onReady(() => {
const gradient = this.context.createLinearGradient(50, 50, 450, 50); // 创建线性渐变对象
gradient.addColorStop(0, '#FF0000'); // 渐变起始色为红色
gradient.addColorStop(1, '#0000FF'); // 渐变结束色为蓝色
this.context.fillStyle = gradient; // 应用渐变颜色
this.context.fillRect(50, 200, 400, 200); // 绘制矩形
});
Image($r('app.media.cat')) // 添加一张图片
.width(305)
.height(360);
}
}
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(); // 创建 Canvas 渲染上下文
}
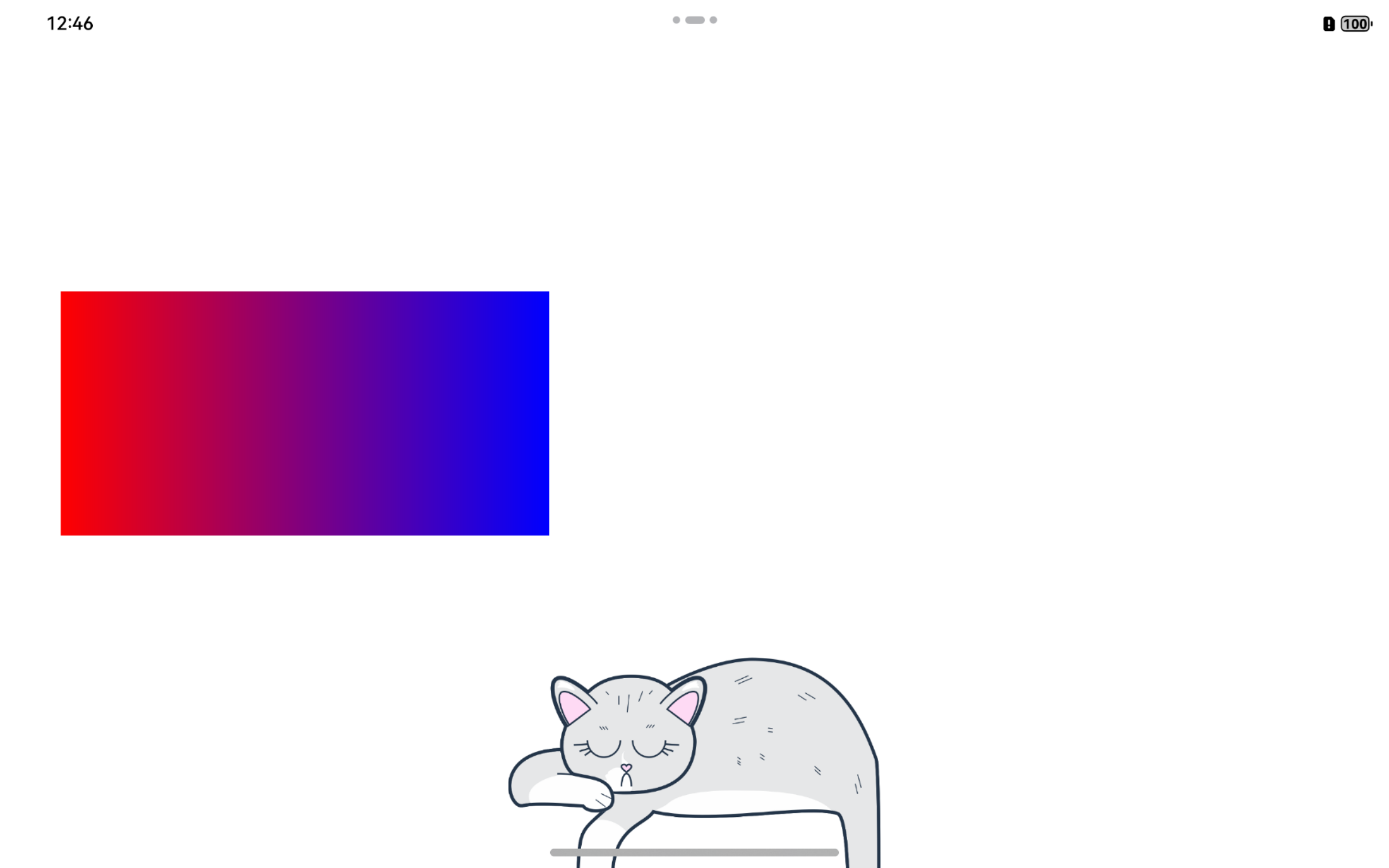
效果示例:一个矩形从左至右呈现由红色到蓝色的线性渐变效果。
2.2 径向渐变
径向渐变可以让颜色从一个圆形区域向外扩散,适合应用于按钮背景、光晕等效果。
@Entry
@Component
struct RadialGradientExample {
build() {
Column() {
Canvas(this.context)
.width('100%')
.height(500)
.onReady(() => {
const gradient = this.context.createRadialGradient(300, 300, 50, 300, 300, 200); // 创建径向渐变对象
gradient.addColorStop(0, '#FFD700'); // 渐变中心颜色为金色
gradient.addColorStop(1, '#FF4500'); // 渐变外围颜色为橙红色
this.context.fillStyle = gradient; // 应用渐变颜色
this.context.beginPath(); // 开始新路径
this.context.arc(300, 300, 200, 0, 2 * Math.PI); // 绘制圆形填充
this.context.fill(); // 填充圆形
});
Image($r('app.media.cat')) // 添加一张图片
.width(305)
.height(360);
}
}
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(); // 创建 Canvas 渲染上下文
}
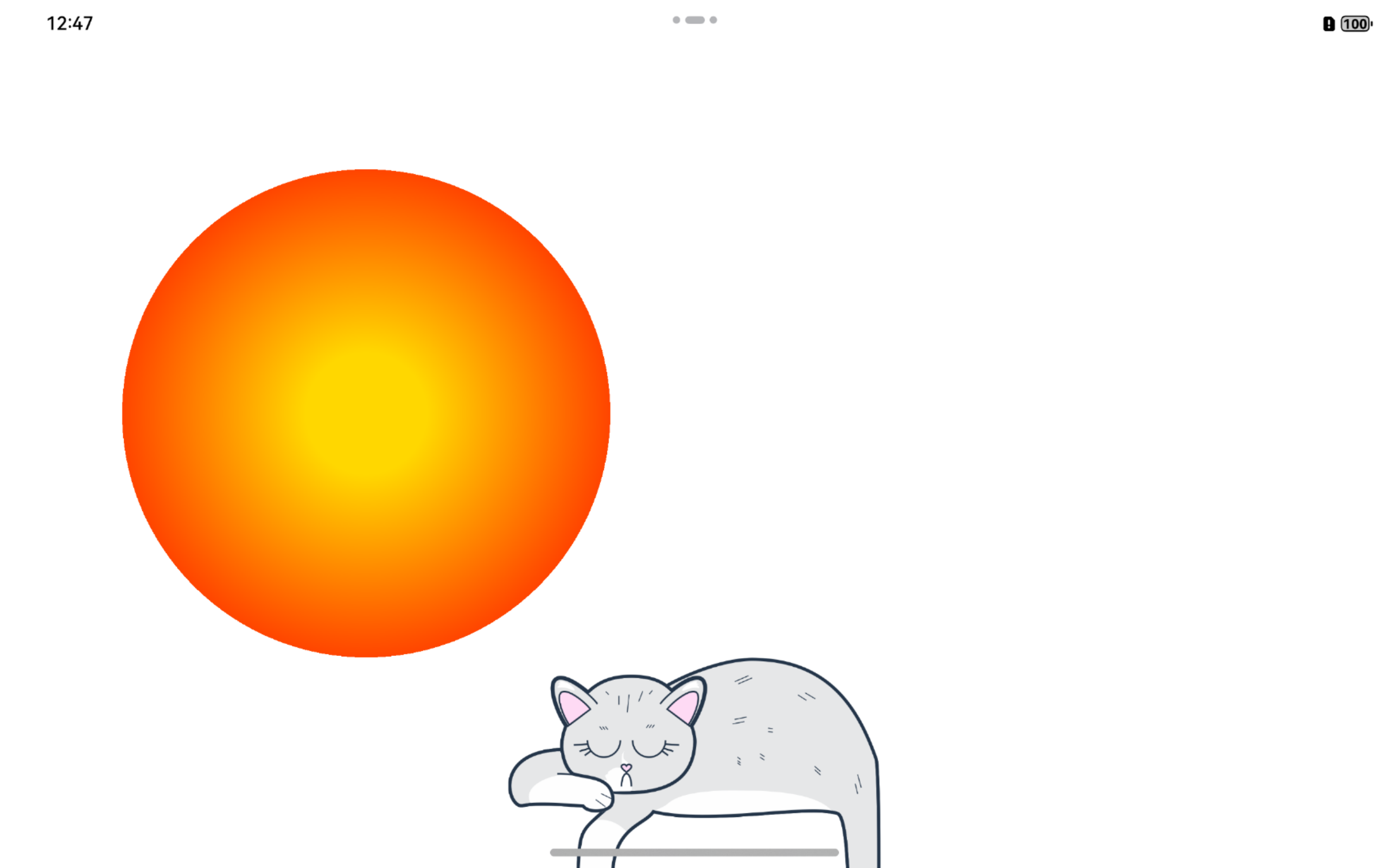
效果示例:一个圆形填充的径向渐变图案,从中心向四周呈现由金色到橙红色的渐变效果。
小结
本篇介绍了鸿蒙 Canvas 组件的静态进阶应用,包括复杂路径绘制和渐变填充效果。通过这些技术,开发者可以实现更复杂和高效的静态图形展示。
下一篇预告
在下一篇中,我们将深入探讨鸿蒙 Canvas 组件的动态绘制,包括如何实现循环动画、动态进度条和旋转缩放动画。
上一篇: 「Mac畅玩鸿蒙与硬件20」鸿蒙UI组件篇10 - Canvas 组件自定义绘图
下一篇: 「Mac畅玩鸿蒙与硬件22」鸿蒙UI组件篇12 - Canvas 组件的动态进阶应用
作者:SoraLuna 链接:https://www.nutpi.net 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
00
- 0回答
- 1粉丝
- 0关注
相关话题
- 「Mac畅玩鸿蒙与硬件22」鸿蒙UI组件篇12 - Canvas 组件的动态进阶应用
- 「Mac 畅玩鸿蒙与硬件 11」鸿蒙 UI 组件篇1 - Text 和 Button 组件详解
- 「Mac畅玩鸿蒙与硬件20」鸿蒙UI组件篇10 - Canvas 组件自定义绘图
- 「Mac畅玩鸿蒙与硬件12」鸿蒙UI组件篇2 - Image组件的使用
- 「Mac畅玩鸿蒙与硬件17」鸿蒙UI组件篇7 - Animation 组件基础
- 「Mac畅玩鸿蒙与硬件23」鸿蒙UI组件篇13 - 自定义组件的创建与使用
- 「Mac畅玩鸿蒙与硬件14」鸿蒙UI组件篇4 - Toggle 和 Checkbox 组件
- 「Mac畅玩鸿蒙与硬件15」鸿蒙UI组件篇5 - Slider 和 Progress 组件
- 「Mac畅玩鸿蒙与硬件13」鸿蒙UI组件篇3 - TextInput组件获取用户输入
- 「Mac畅玩鸿蒙与硬件16」鸿蒙UI组件篇6 - List 和 Grid 组件展示数据列表
- 「Mac畅玩鸿蒙与硬件19」鸿蒙UI组件篇9 - 自定义动画实现
- 「Mac畅玩鸿蒙与硬件25」UI互动应用篇2 - 计时器应用实现
- 「Mac畅玩鸿蒙与硬件24」UI互动应用篇1 - 灯光控制小项目
- 「Mac畅玩鸿蒙与硬件18」鸿蒙UI组件篇8 - 高级动画效果与缓动控制
- 「Mac畅玩鸿蒙与硬件8」鸿蒙开发环境配置篇8 - 应用依赖与资源管理