「Mac畅玩鸿蒙与硬件16」鸿蒙UI组件篇6 - List 和 Grid 组件展示数据列表
2024-11-23 20:50:56
5次阅读
0个评论
最后修改时间:2024-11-23 20:54:30
List 和 Grid 是鸿蒙开发中的核心组件,用于展示动态数据。List 适合展示垂直或水平排列的数据列表,而 Grid 则适用于展示商品或图片的网格布局。本篇将展示如何封装组件,并通过按钮实现布局切换,提升界面的灵活性和用户体验。

关键词
- List 组件
- Grid 组件
- 数据展示
- 自定义列表项
- 布局切换
- 删除功能
- 动态加载
一、List 组件基础
1.1 基本用法
List 组件通过 @State 数据渲染一个基础的纵向列表。
@Entry
@Component
struct ListExample {
@State items: string[] = ['Item 1', 'Item 2', 'Item 3']; // 初始化数据
build() {
Column() {
List() {
// 遍历数据并渲染每个列表项
ForEach(this.items, (item: string) => {
ListItem() {
Text(item) // 显示文本
.fontSize(28) // 设置字体大小
.padding(20); // 设置内边距
}
});
}
}
.width('100%') // 设置列宽为 100%
.height('100%') // 设置列高为 100%
.justifyContent(FlexAlign.Center); // 子项垂直居中对齐
}
}
效果示例
1.2 设置列表方向
通过 listDirection 设置列表的滚动方向。
List() {
ForEach(this.items, (item: string) => {
ListItem() {
Text(item) // 显示文本
.fontSize(28)
.padding(20); // 设置内边距
}
})
}
.listDirection(Axis.Horizontal); // Axis.Horizontal 可实现横向滚动;Axis.Vertical 可实现纵向滚动
1.3 添加分隔线
为列表项添加分隔线,提高视觉层次感。
List() {
ForEach(this.items, (item: string) => {
ListItem() {
Text(item)
.fontSize(28)
.padding(20); // 设置内边距
}
})
}
.divider({ color: Color.Blue, strokeWidth: 1 }); // 蓝色分隔线
二、封装 LightItem 组件
将灯具的图片和名称封装为 LightItem 组件,供 List 和 Grid 使用。组件通过 @Prop 接收数据,并在按钮点击事件中执行删除操作。
@Component
export struct LightItem {
@Prop item: number; // 灯具 ID
build() {
Column() {
// 显示灯具图片
Image($r(`app.media.light_on_${this.item}`))
.width(100) // 设置图片宽度
.height(100); // 设置图片高度
// 显示灯具名称
Text(`灯${this.item}`)
.fontSize(18) // 设置字体大小
.fontWeight(FontWeight.Bold) // 加粗
.padding(10); // 设置文本内边距
Button('删除') // 删除按钮
.backgroundColor(Color.Red) // 按钮背景色
.fontColor(Color.White); // 按钮文字颜色
}
.padding(10); // 设置组件外边距
}
}
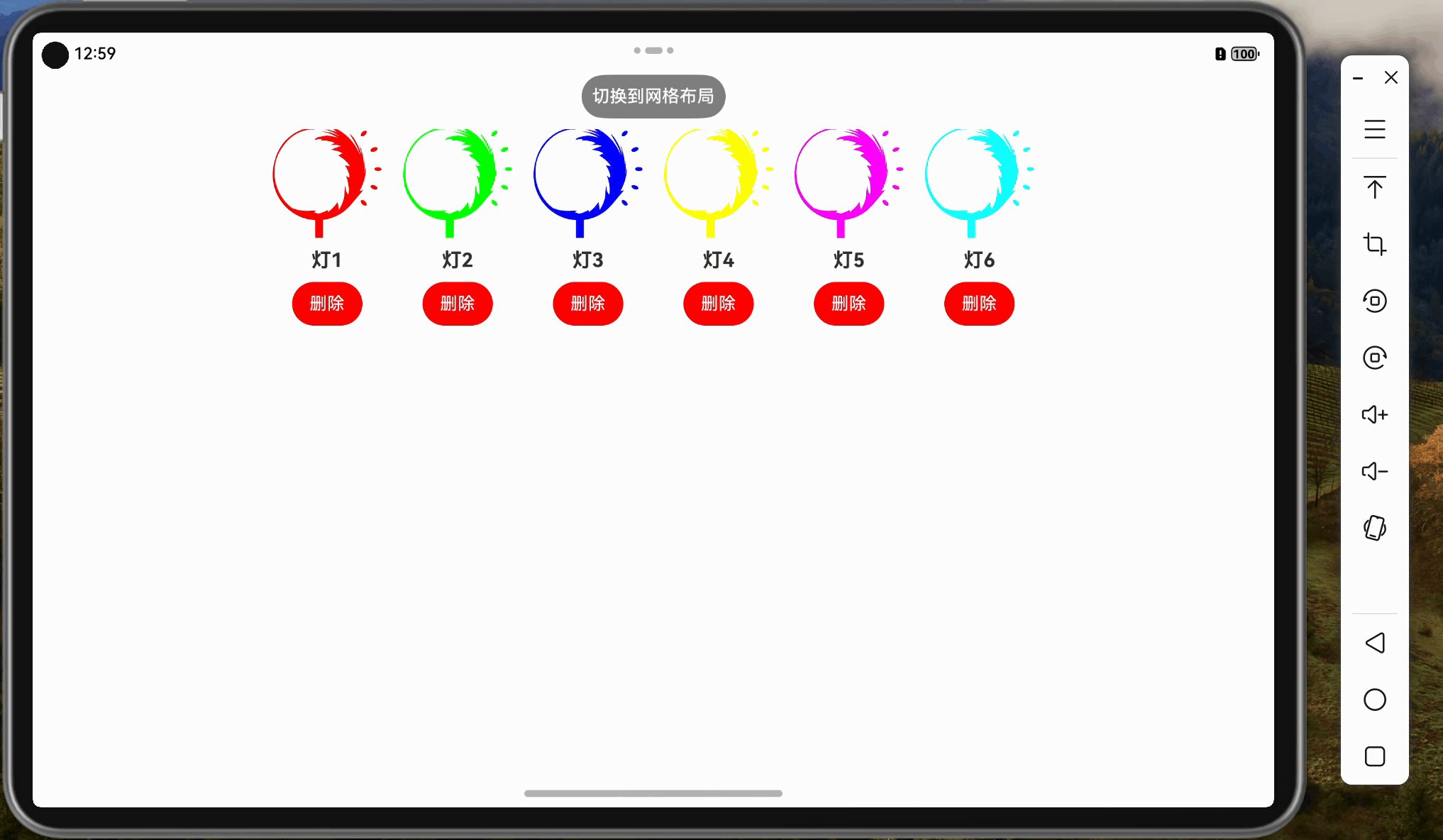
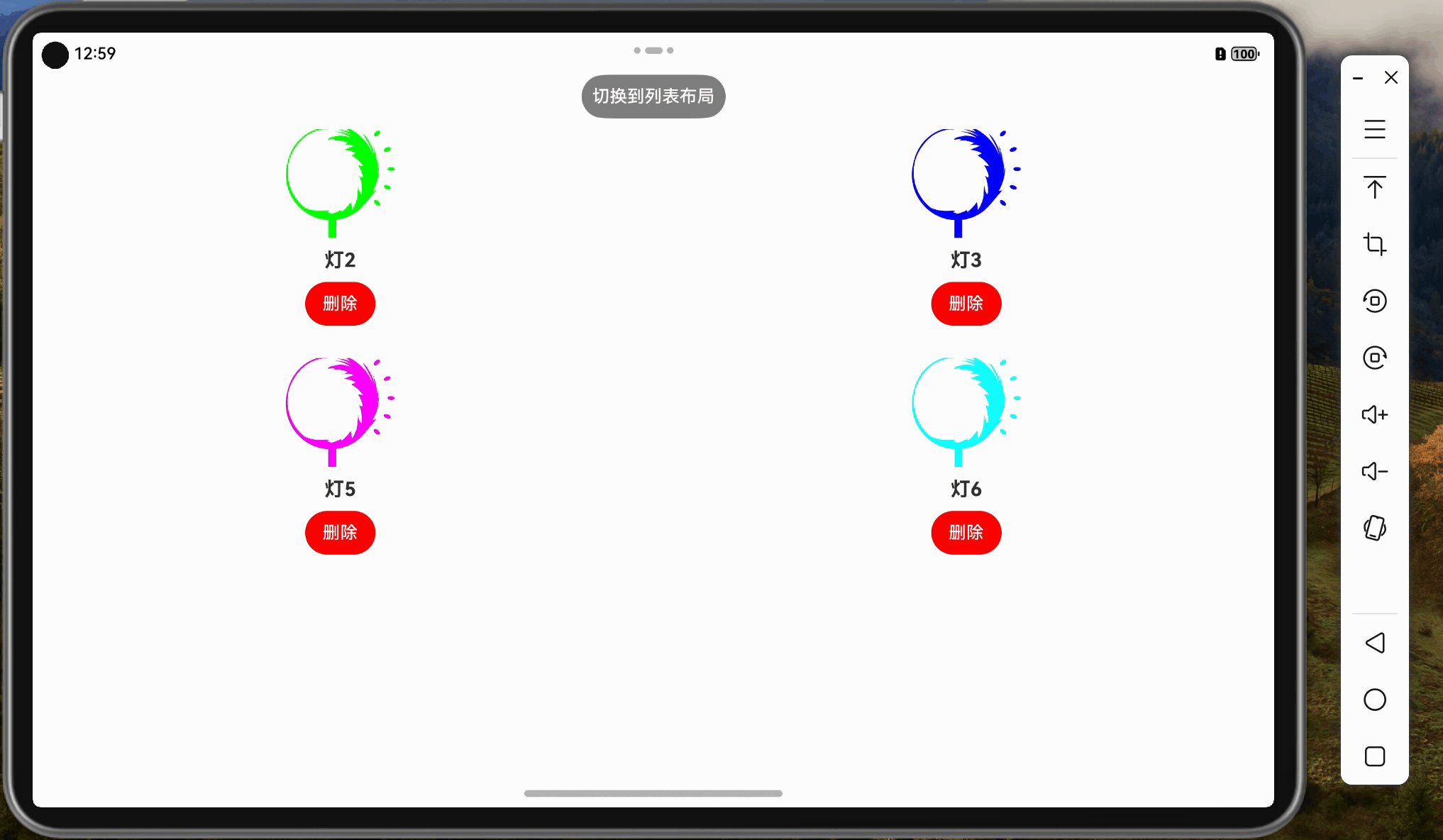
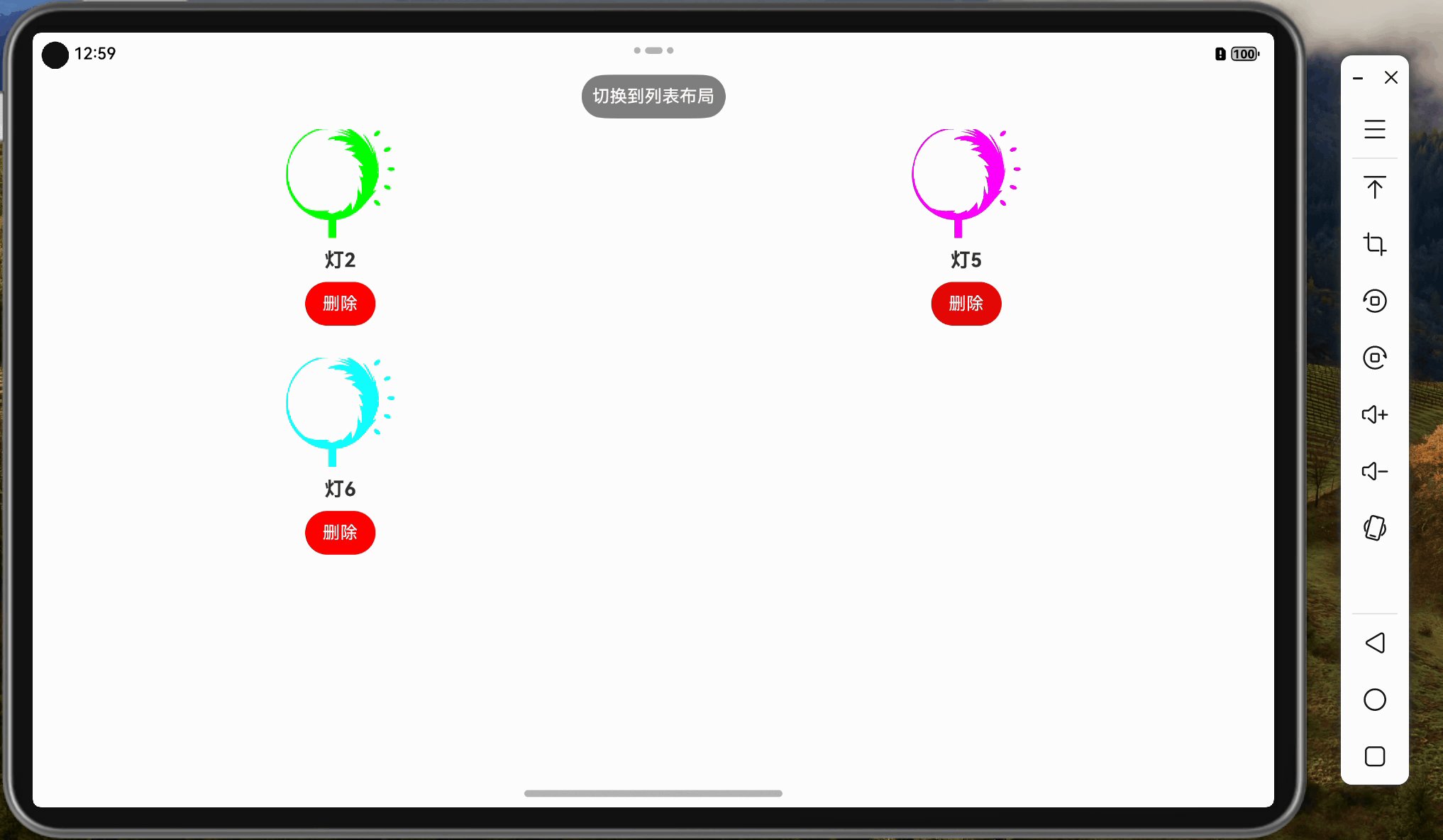
三、实现布局切换
新增一个按钮,通过点击按钮在 List 和 Grid 两种布局之间切换。删除功能则在父组件中实现。
import { LightItem } from './LightItem'; // 导入 LightItem 组件
@Entry
@Component
struct LayoutSwitcherExample {
@State items: Array<number> = [1, 2, 3, 4, 5, 6]; // 初始化数据
@State isGridLayout: boolean = false; // 控制布局状态
// 切换布局的方法
toggleLayout() {
this.isGridLayout = !this.isGridLayout;
}
// 删除列表项的方法
deleteItem(item: number) {
this.items = this.items.filter(i => i !== item); // 从列表中移除当前项
}
build() {
Column() {
// 布局切换按钮
Button(this.isGridLayout ? '切换到列表布局' : '切换到网格布局')
.onClick(() => this.toggleLayout()) // 切换布局状态
.padding(10) // 设置按钮内边距
.backgroundColor(Color.Gray) // 设置按钮背景颜色
.fontColor(Color.White); // 设置按钮文字颜色
// 根据状态动态渲染布局
if (this.isGridLayout) {
Grid() {
ForEach(this.items, (item: number) => {
GridItem() {
Column() {
LightItem({ item: item }) // 渲染 LightItem 组件
.onClick(() => this.deleteItem(item)) // 删除项
}
}
});
}
.columnsTemplate('1fr 1fr') // 每行两列
.columnsGap(10) // 设置列间距
.rowsGap(10); // 设置行间距
} else {
List() {
ForEach(this.items, (item: number) => {
ListItem() {
Column() {
LightItem({ item: item }) // 渲染 LightItem 组件
.onClick(() => this.deleteItem(item)) // 删除项
}
}
});
}
.listDirection(Axis.Horizontal); // 设置为横向滚动
}
}
.width('100%') // 设置宽度
.height('100%') // 设置高度
.alignItems(HorizontalAlign.Center) // 子项水平居中
.justifyContent(FlexAlign.Center); // 子项垂直居中
}
}
四、常见问题与优化
-
性能优化
- 使用分页加载或虚拟滚动,避免大数据列表导致的性能问题。
-
状态同步问题
- 通过
@State和@Prop保持数据同步,确保界面状态及时更新。
- 通过
-
布局调整
- 根据实际需求调整
List和Grid的样式,使界面更美观。
- 根据实际需求调整
小结
本篇展示了如何封装 LightItem 组件,并通过按钮实现 List 和 Grid 布局的动态切换。通过合理的组件封装和状态管理,实现了灵活的界面布局和高效的用户交互。
下一篇预告
下一篇将介绍 Dialog 组件,展示如何创建对话框并实现交互功能。
上一篇: 「Mac畅玩鸿蒙与硬件15」鸿蒙UI组件篇5 - Slider 和 Progress 组件
下一篇: 「Mac畅玩鸿蒙与硬件17」鸿蒙UI组件篇7 - Dialog 组件创建对话框
作者:SoraLuna 链接:https://www.nutpi.net 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
00
- 0回答
- 1粉丝
- 0关注
相关话题
- 「Mac畅玩鸿蒙与硬件14」鸿蒙UI组件篇4 - Toggle 和 Checkbox 组件
- 「Mac畅玩鸿蒙与硬件15」鸿蒙UI组件篇5 - Slider 和 Progress 组件
- 「Mac 畅玩鸿蒙与硬件 11」鸿蒙 UI 组件篇1 - Text 和 Button 组件详解
- 「Mac畅玩鸿蒙与硬件17」鸿蒙UI组件篇7 - Animation 组件基础
- 「Mac畅玩鸿蒙与硬件12」鸿蒙UI组件篇2 - Image组件的使用
- 「Mac畅玩鸿蒙与硬件13」鸿蒙UI组件篇3 - TextInput组件获取用户输入
- 「Mac畅玩鸿蒙与硬件20」鸿蒙UI组件篇10 - Canvas 组件自定义绘图
- 「Mac畅玩鸿蒙与硬件6」鸿蒙开发环境配置篇6 - 理解鸿蒙项目结构
- 「Mac畅玩鸿蒙与硬件19」鸿蒙UI组件篇9 - 自定义动画实现
- 「Mac畅玩鸿蒙与硬件18」鸿蒙UI组件篇8 - 高级动画效果与缓动控制
- 「Mac畅玩鸿蒙与硬件1」鸿蒙开发环境配置篇1 - 认识鸿蒙系统与开发工具
- 「Mac畅玩鸿蒙与硬件3」鸿蒙开发环境配置篇3 - DevEco Studio 插件安装与配置
- 「Mac畅玩鸿蒙与硬件8」鸿蒙开发环境配置篇8 - 应用依赖与资源管理
- 「Mac畅玩鸿蒙与硬件5」鸿蒙开发环境配置篇5 - 熟悉 DevEco Studio 界面
- 「Mac畅玩鸿蒙与硬件2」鸿蒙开发环境配置篇2 - 在 Mac 上安装 DevEco Studio