「Mac畅玩鸿蒙与硬件27」UI互动应用篇4 - 猫与灯的互动应用
2024-11-26 19:22:16
6次阅读
0个评论
最后修改时间:2024-11-26 19:25:29
本篇将带领你实现一个趣味十足的互动应用,用户点击按钮时猫会在一排灯之间移动,猫所在的位置灯会亮起(on),其余灯会熄灭(off)。应用会根据用户的操作动态更新灯光状态和文本提示当前亮灯的位置,是掌握状态管理和组件动态渲染的良好实践。

关键词
- UI互动应用
- 状态管理
- 动态图片加载
- 用户交互
一、功能说明
在这个猫与灯的互动应用中,用户点击按钮后,猫会在一排灯光中移动,猫所处位置的灯会亮起(on),其余灯则关闭(off)。文本会提示当前亮着的灯位置,以增强互动效果。
二、所需组件
@Entry和@Component装饰器Column和Row布局组件Image组件用于展示灯和猫的图片Button组件用于用户交互ForEach循环用于动态渲染灯和猫的位置
项目结构
- 项目名称:
CatAndLampApp - 自定义组件名称:
CatAndLampPage - 代码文件:
CatAndLampPage.ets、Index.ets
三、代码实现
// CatAndLampPage.ets
@Component
export struct CatAndLampPage {
@State currentLampIndex: number = 0; // 当前猫所在的灯位置
lamps: number[] = [1, 2, 3, 4, 5, 6]; // 灯的索引
build() {
Column({ space: 20 }) {
// 显示当前亮灯的提示文本
Row() {
Text(`当前亮着的灯是: 灯${this.currentLampIndex + 1}`)
.fontSize(25)
.fontWeight(FontWeight.Bold)
.fontColor(Color.Blue);
}
// 渲染灯和猫的位置
Row({ space: 10 }) {
ForEach(this.lamps, (index: number) => {
Column() {
// 如果当前灯是猫所在的位置,显示亮灯和猫
if (this.currentLampIndex === index - 1) {
Image($r(`app.media.light_on_${index}`))
.width(130)
.height(150)
.borderRadius(10); // 增加灯的圆角效果
Image($r('app.media.cat'))
.width(85)
.height(100)
.borderRadius(5); // 增加猫的圆角效果
} else {
// 其他位置显示关灯
Image($r(`app.media.light_off_${index}`))
.width(130)
.height(150)
.borderRadius(10)
.margin(20)
}
}
});
}
// 控制猫移动的按钮
Row({ space: 20 }) {
Button('下一步')
.onClick(() => {
this.moveCatToNextLamp();
})
.fontSize(20)
.backgroundColor(Color.Green)
.fontColor(Color.White);
}
.justifyContent(FlexAlign.Center);
}
.padding(20)
.height('100%')
.width('100%')
.alignItems(HorizontalAlign.Center);
}
private moveCatToNextLamp() {
// 更新当前猫的位置
this.currentLampIndex = (this.currentLampIndex + 1) % this.lamps.length;
}
}
// Index.ets
import { CatAndLampPage } from './CatAndLampPage'
@Entry
@Component
struct Index {
build() {
Column() {
CatAndLampPage() // 调用自定义组件
}
.padding(20) // 设置页面内边距
}
}
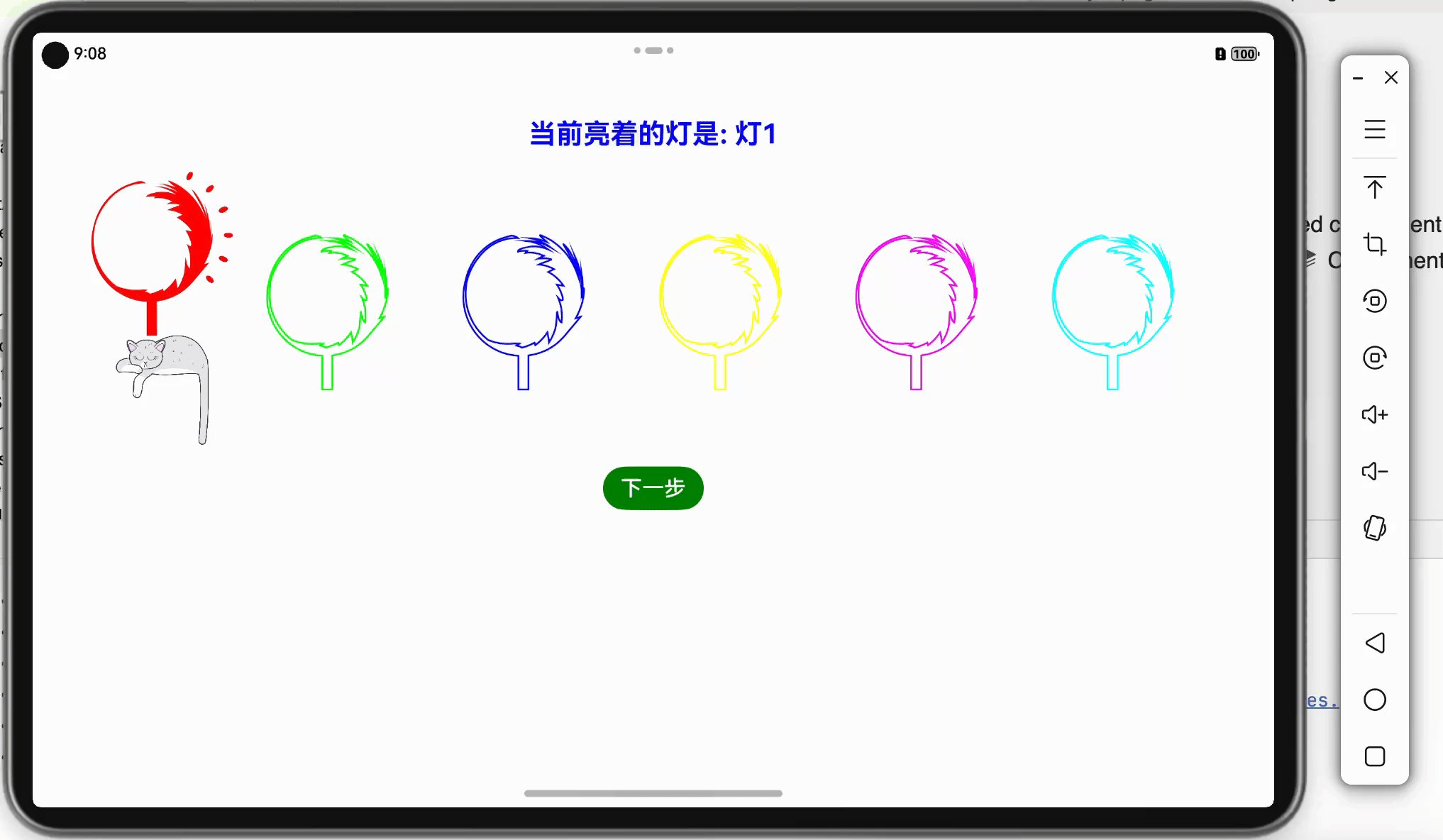
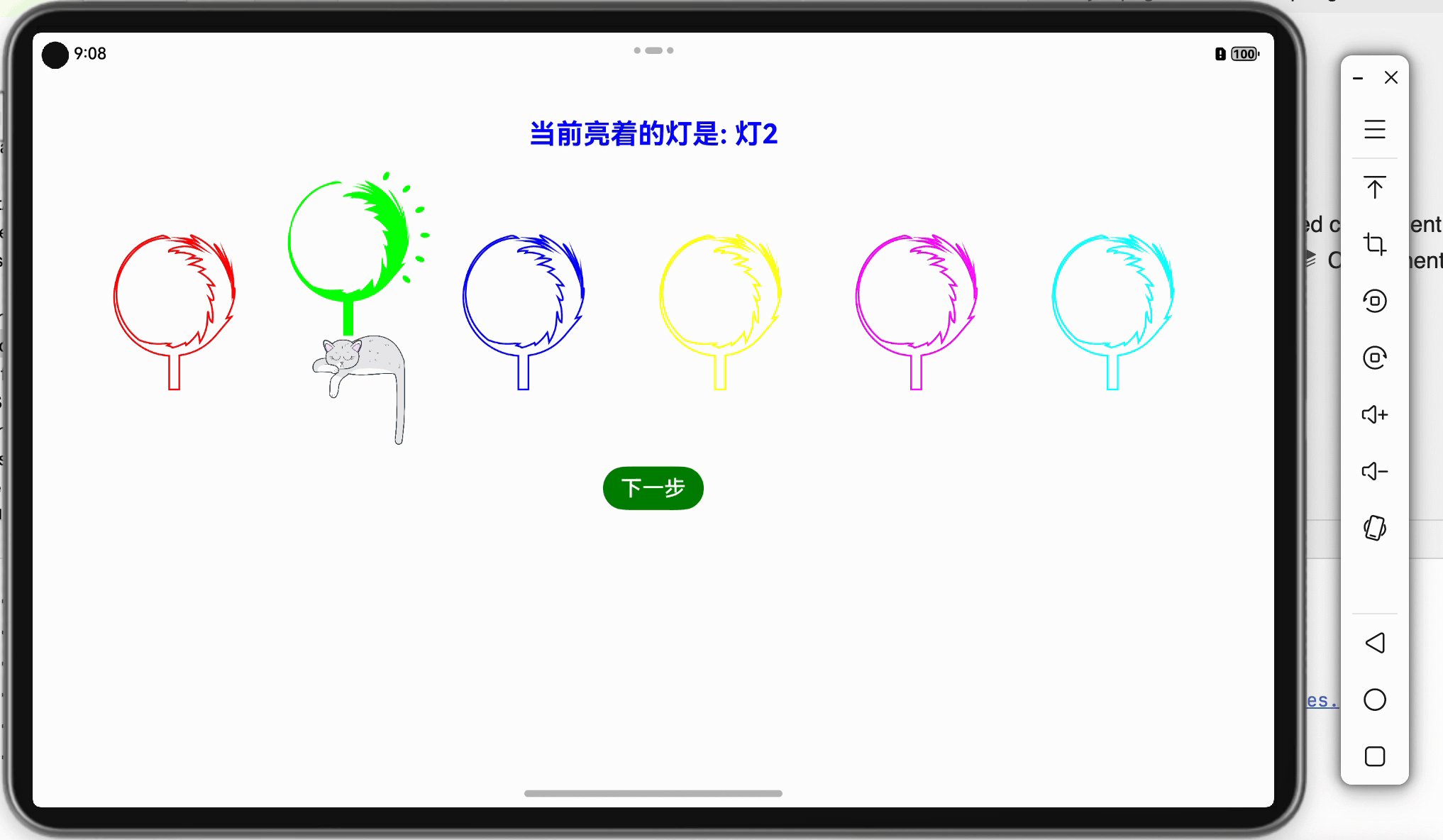
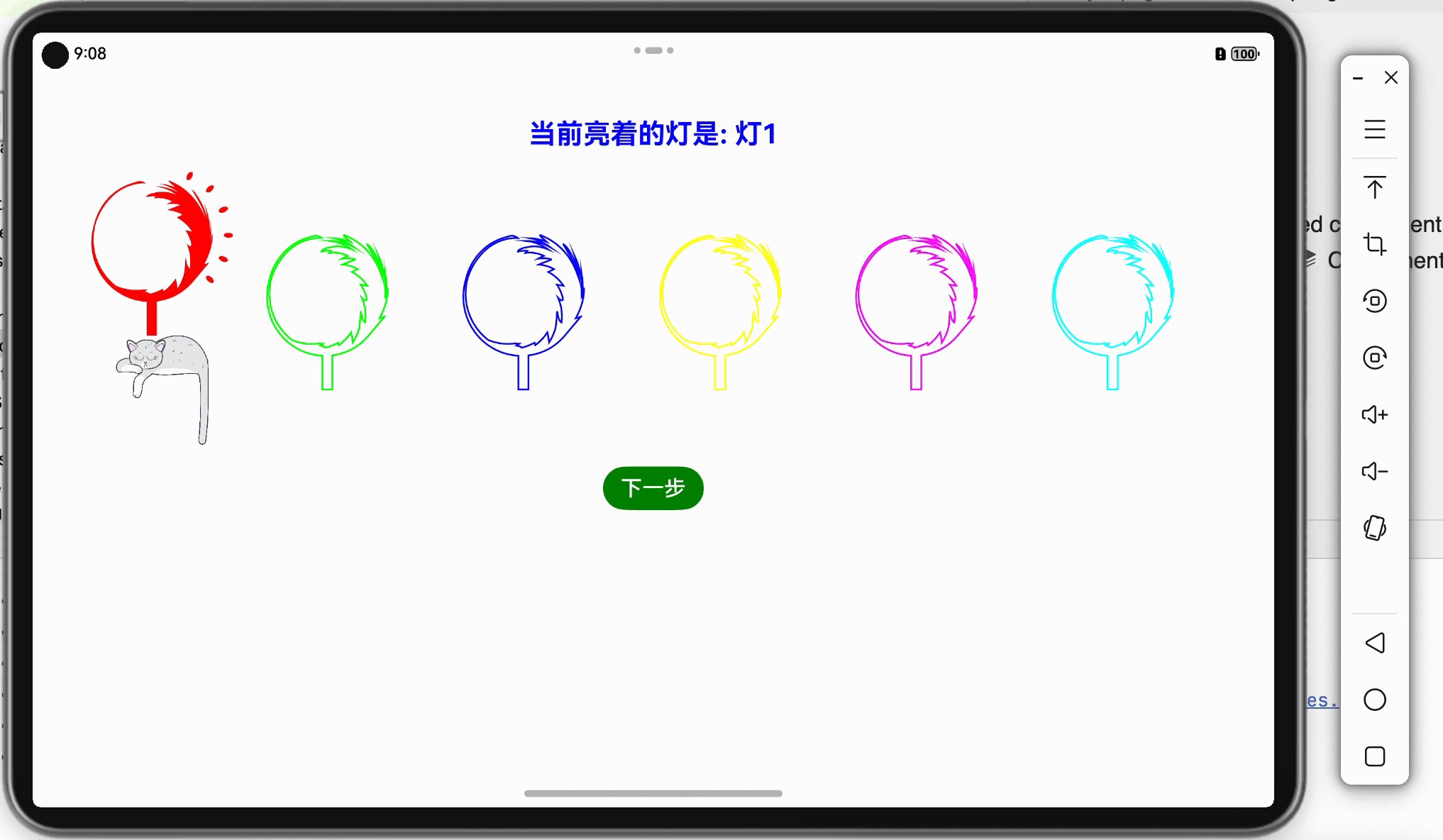
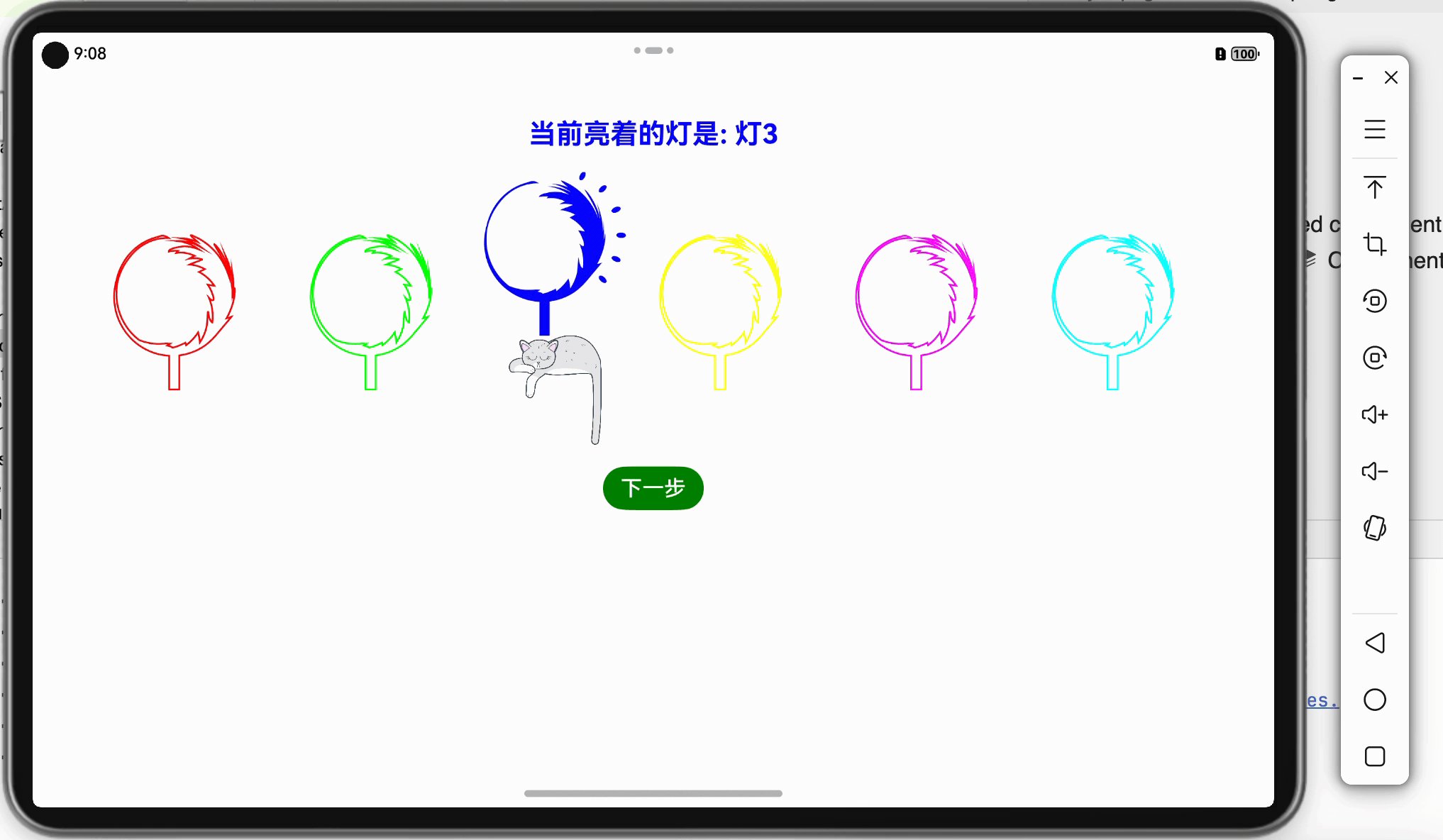
效果示例:用户点击“下一步”按钮时,猫会移动到下一个灯的位置,当前灯亮起并显示猫,其他灯熄灭,文本提示当前亮着的灯。
四、代码解读
ForEach(): 使用ForEach()循环渲染灯和猫的图片,实现动态布局。@State currentLampIndex: 用于管理猫当前所在灯的位置,保证 UI 在状态变化时自动更新。Image(): 根据currentLampIndex决定是否显示亮灯、关灯或猫的位置,实现动态图片切换。
五、优化建议
- 增加动画:可以为猫的移动添加过渡动画,让交互更加流畅。
- 灯光颜色变化:在亮灯状态下,添加渐变色效果或光晕效果,增加视觉吸引力。
- 音效提示:在猫移动时添加音效,提升用户体验。
- 可控移动按钮:增加“上一盏灯”的按钮,使用户能够控制猫前后移动。
六、相关知识点
小结
本篇教程通过实现“猫与灯的互动应用”,你学会了如何使用状态管理、动态渲染组件以及用户交互的基本技巧。这些知识可以应用到更复杂的互动应用开发中。
下一篇预告
在下一篇「UI互动应用篇5 - 滑动选择器实现」中,我们将学习如何实现滑动选择器,帮助用户通过滑动条进行选择并实时显示结果。
上一篇: 「Mac畅玩鸿蒙与硬件26」UI互动应用篇3 - 倒计时和提醒功能实现
下一篇: 「Mac畅玩鸿蒙与硬件28」UI互动应用篇5 - 滑动选择器实现
作者:SoraLuna 链接:https://www.nutpi.net 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
00
- 0回答
- 1粉丝
- 0关注
相关话题
- 「Mac畅玩鸿蒙与硬件30」UI互动应用篇7 - 简易计步器
- 「Mac畅玩鸿蒙与硬件29」UI互动应用篇6 - 多选问卷小应用
- 「Mac畅玩鸿蒙与硬件25」UI互动应用篇2 - 计时器应用实现
- 「Mac畅玩鸿蒙与硬件24」UI互动应用篇1 - 灯光控制小项目
- 「Mac畅玩鸿蒙与硬件28」UI互动应用篇5 - 滑动选择器实现
- 「Mac畅玩鸿蒙与硬件14」鸿蒙UI组件篇4 - Toggle 和 Checkbox 组件
- 「Mac畅玩鸿蒙与硬件26」UI互动应用篇3 - 倒计时和提醒功能实现
- 「Mac畅玩鸿蒙与硬件22」鸿蒙UI组件篇12 - Canvas 组件的动态进阶应用
- 「Mac畅玩鸿蒙与硬件21」鸿蒙UI组件篇11 - Canvas 组件的静态进阶应用
- 「Mac畅玩鸿蒙与硬件4」鸿蒙开发环境配置篇4 - DevEco Studio 高效使用技巧
- 「Mac畅玩鸿蒙与硬件12」鸿蒙UI组件篇2 - Image组件的使用
- 「Mac畅玩鸿蒙与硬件23」鸿蒙UI组件篇13 - 自定义组件的创建与使用
- 「Mac畅玩鸿蒙与硬件17」鸿蒙UI组件篇7 - Animation 组件基础
- 「Mac畅玩鸿蒙与硬件15」鸿蒙UI组件篇5 - Slider 和 Progress 组件
- 「Mac 畅玩鸿蒙与硬件 11」鸿蒙 UI 组件篇1 - Text 和 Button 组件详解
