「Mac畅玩鸿蒙与硬件28」UI互动应用篇5 - 滑动选择器实现
2024-11-26 19:25:01
6次阅读
0个评论
最后修改时间:2024-11-26 19:27:47
本篇将带你实现一个滑动选择器应用,用户可以通过滑动条选择不同的数值,并实时查看选定的值和提示。这是一个学习如何使用 Slider 组件、状态管理和动态文本更新的良好实践。

关键词
- UI互动应用
Slider组件- 状态管理
- 动态数值更新
- 用户交互
一、功能说明
在这个滑动选择器应用中,用户通过滑动条选择值,应用实时更新并显示当前选择的值。根据不同的数值范围,文本提示会变化,增加交互效果。
二、所需组件
@Entry和@Component装饰器Column和Row布局组件Text组件用于显示文本Slider组件用于滑动选择@State修饰符用于状态管理
项目结构
- 项目名称:
SliderSelectorApp - 自定义组件名称:
SliderSelectorPage - 代码文件:
SliderSelectorPage.ets、Index.ets
三、代码实现
// 文件名:SliderSelectorPage.ets
// 定义滑动选择器页面组件
@Component
export struct SliderSelectorPage {
// 定义一个状态变量 selectedValue,用 @State 修饰符管理其状态变化
@State selectedValue: number = 50; // 初始值设为 50
// build() 方法构建页面布局和组件
build() {
Column({ space: 20 }) { // 创建垂直布局容器,子组件之间的间距为 20
// 显示当前选择的数值
Row() {
Text(`当前选择的值: ${this.selectedValue}`) // 显示选定的值
.fontSize(24) // 设置字体大小
.fontWeight(FontWeight.Bold) // 设置字体为粗体
.alignSelf(ItemAlign.Center) // 水平居中对齐
.fontColor(Color.Black); // 设置文本颜色为黑色
}
// 滑动选择器组件
Slider({ min: 0, max: 100, value: this.selectedValue }) // 创建滑动选择器,范围为 0-100
.onChange((value: number) => { // 滑动时触发事件
this.selectedValue = value; // 更新选定的值
})
.blockColor(Color.Blue) // 设置滑块颜色
.trackColor(Color.Gray) // 设置滑动条背景颜色
.width('80%') // 设置宽度为 80%
.alignSelf(ItemAlign.Center); // 水平居中对齐
// 动态显示提示文本,根据选定的值显示不同的提示和颜色
Row() {
Text(this.getFeedbackMessage()) // 获取反馈文本
.fontSize(18) // 设置字体大小
.alignSelf(ItemAlign.Center) // 水平居中对齐
.fontColor(this.getFeedbackColor()); // 设置文本颜色
}
}
.padding(20) // 设置内边距
.width('100%') // 设置容器宽度为 100%
.height('100%') // 设置容器高度为 100%
.alignItems(HorizontalAlign.Center); // 垂直居中对齐
}
// 根据当前值返回不同的提示信息
private getFeedbackMessage(): string {
if (this.selectedValue > 75) {
return '高值选择';
} else if (this.selectedValue < 25) {
return '低值选择';
} else {
return '中间值';
}
}
// 根据当前值返回不同的文本颜色
private getFeedbackColor(): Color {
if (this.selectedValue > 75) {
return Color.Red; // 返回红色
} else if (this.selectedValue < 25) {
return Color.Blue; // 返回蓝色
} else {
return Color.Green; // 返回绿色
}
}
}
// 文件名:Index.ets
// 导入滑动选择器页面组件
import { SliderSelectorPage } from './SliderSelectorPage'
// 定义应用入口组件
@Entry
@Component
struct Index {
// build() 方法构建页面布局和组件
build() {
Column() {
SliderSelectorPage() // 引用自定义的滑动选择器组件
}
.padding(20) // 设置页面内边距
}
}
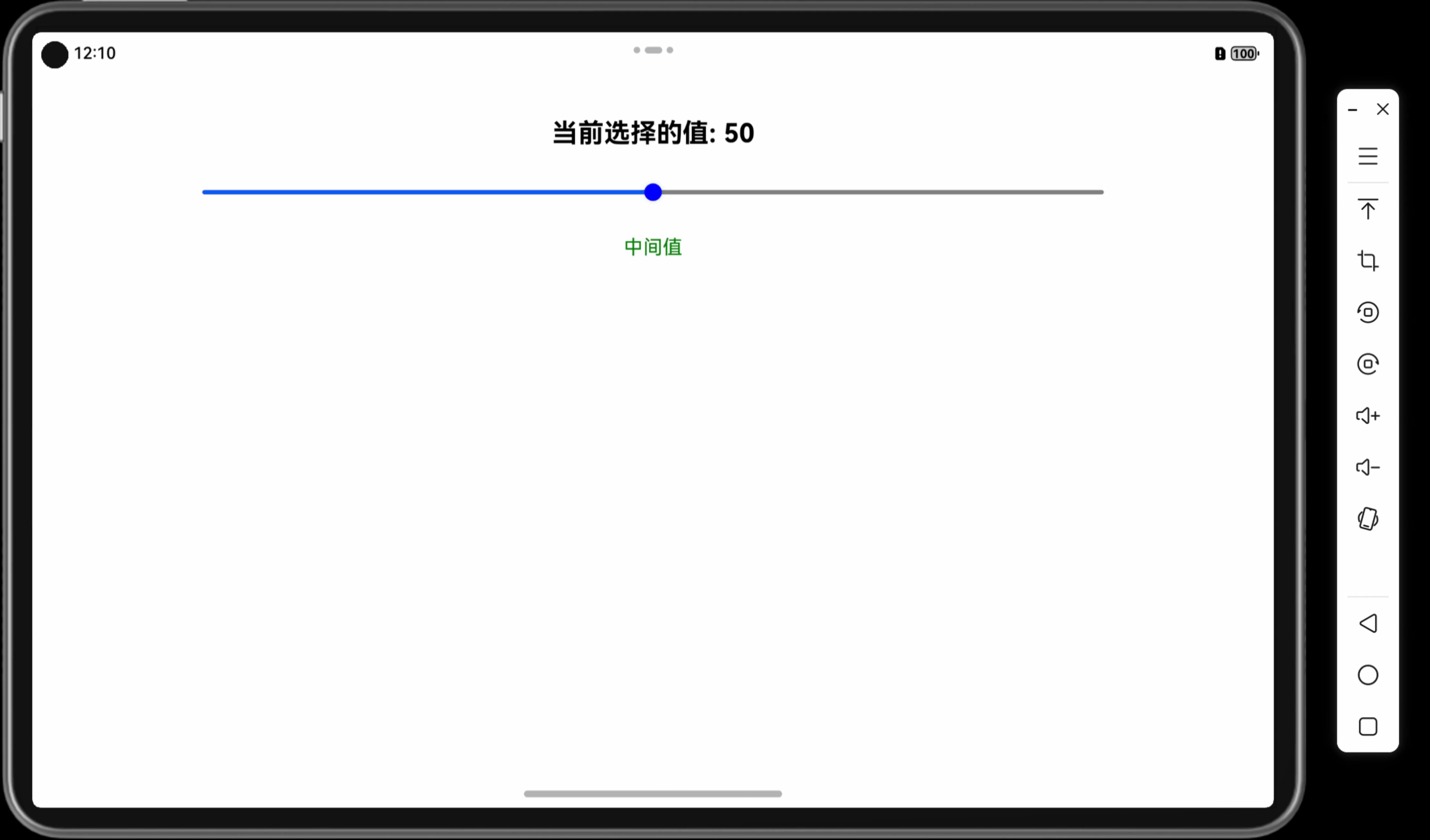
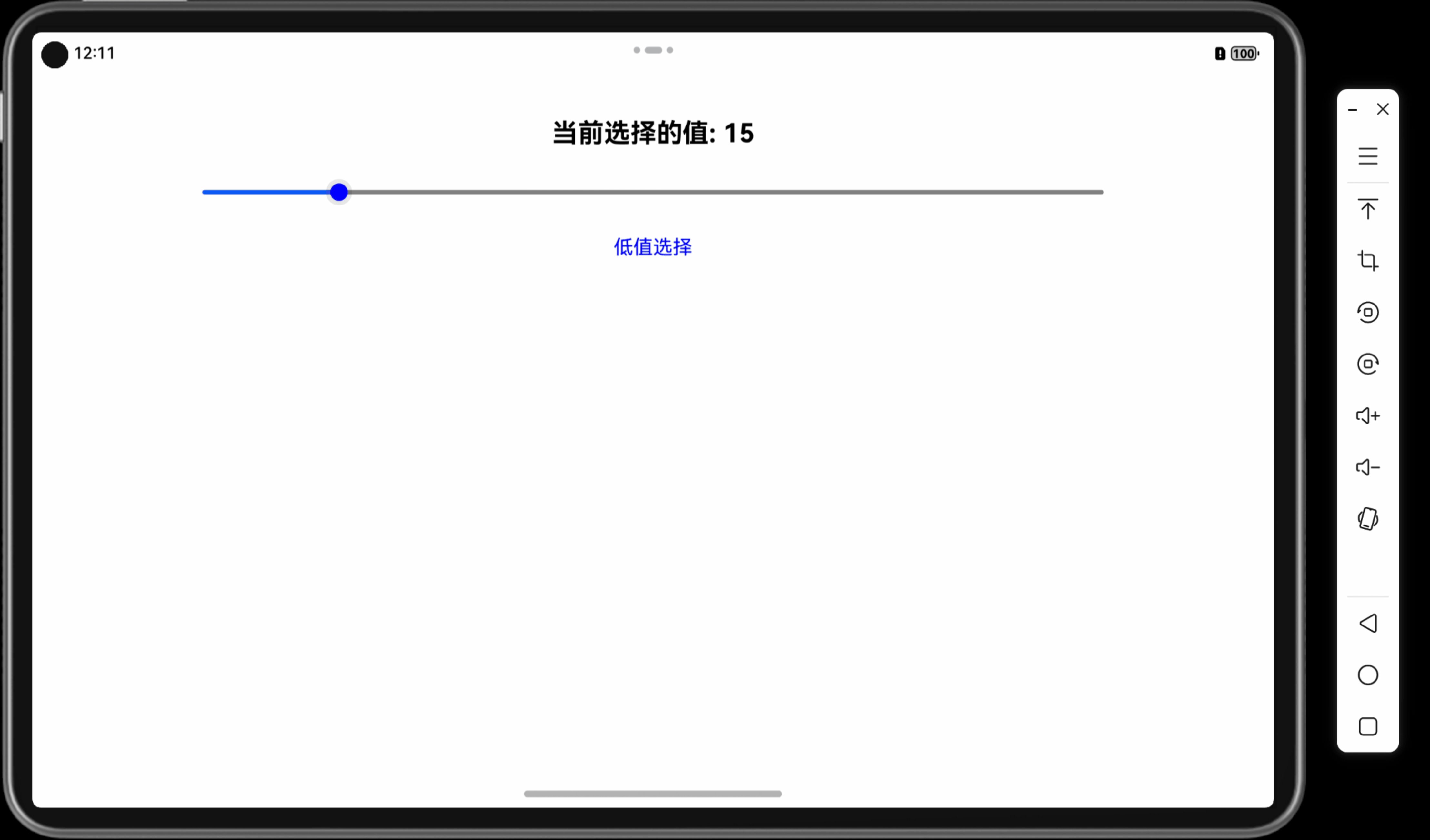
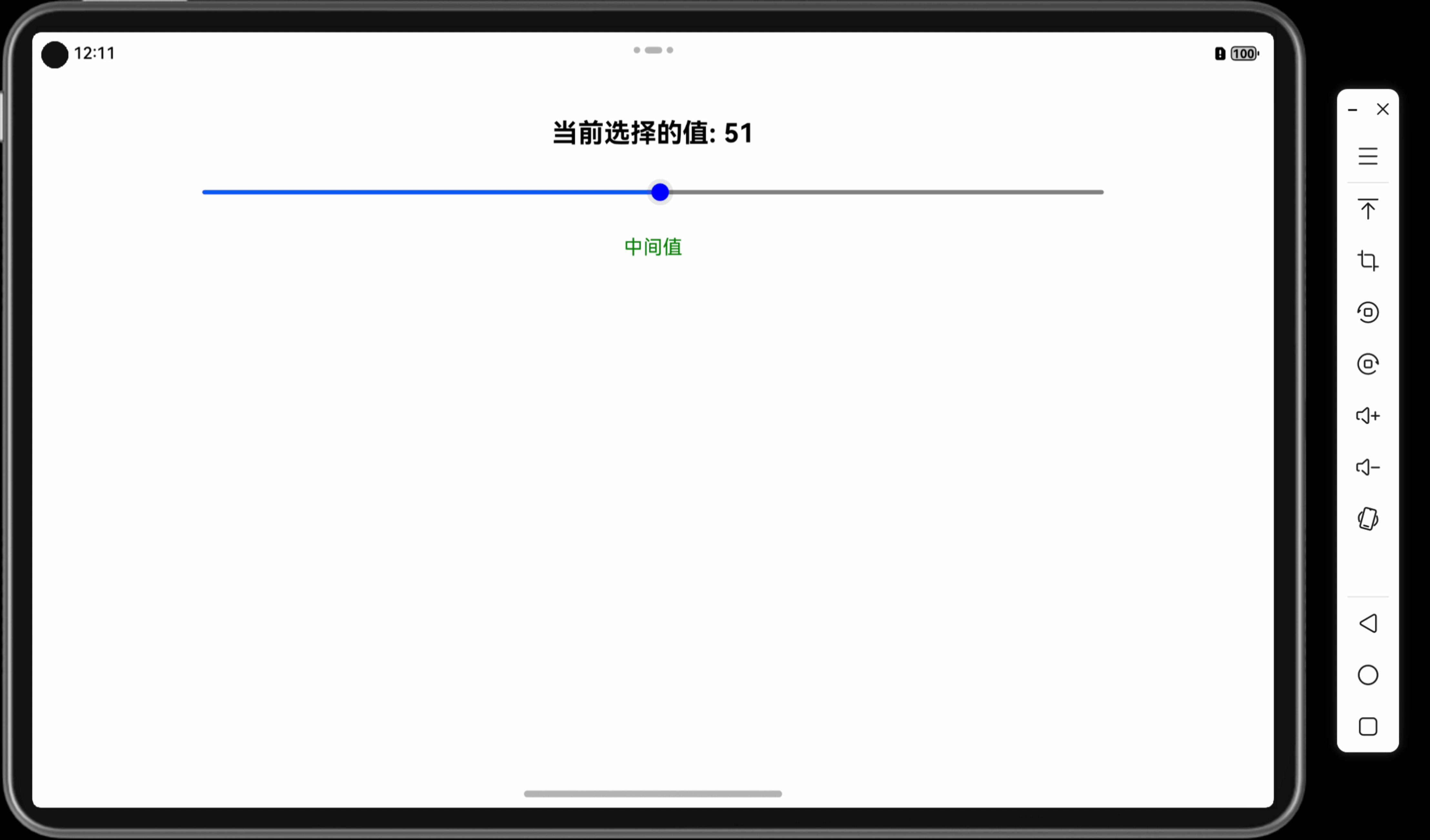
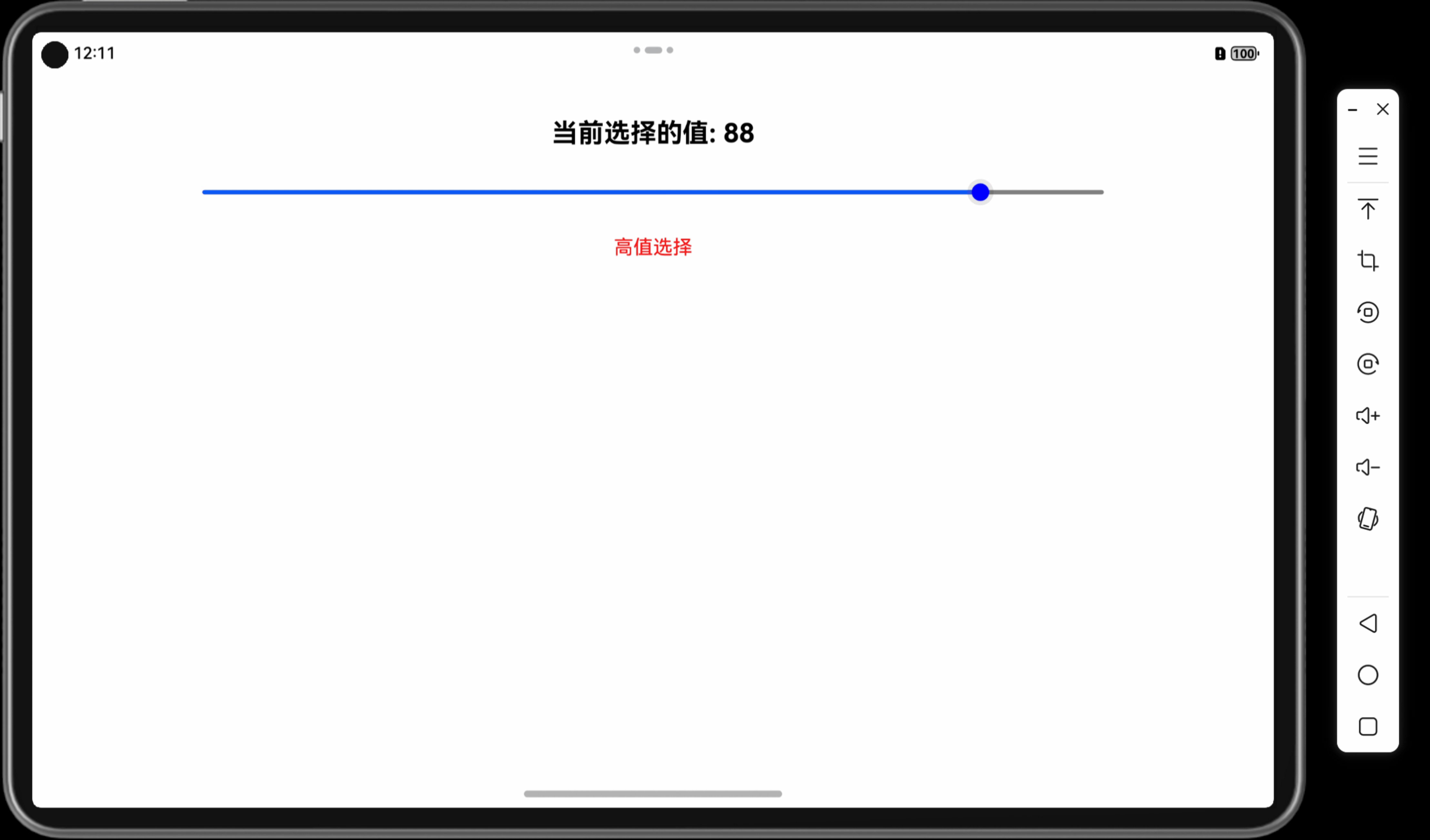
效果示例:用户拖动滑动条时,选定的值会实时更新并显示。根据值的范围,文本提示内容和颜色会动态变化。
四、代码解读
@State selectedValue: 定义一个状态变量,用于保存当前滑动条的值。状态变化时,UI 会自动刷新。Slider组件: 实现滑动选择功能,并通过onChange事件更新selectedValue。getFeedbackMessage()和getFeedbackColor()方法: 根据selectedValue返回不同的提示文本和颜色,实现动态反馈。
五、优化建议
- 自定义滑动条样式:通过
blockColor和trackColor自定义滑动条的外观,提升视觉效果。 - 添加最小和最大值标签:在滑动条的两端添加文本标签,如“0”和“100”。
- 滑动动画:为滑动条添加动画过渡,使用户体验更流畅。
- 多语言支持:根据用户的语言环境显示不同语言的提示文本。
六、相关知识点
小结
本篇教程通过滑动选择器应用的实现,你学会了如何使用 Slider 组件来实现动态数值选择和显示。这为开发更复杂的交互式应用打下了基础。
下一篇预告
下一篇「UI互动应用篇6 - 多选问卷小应用」将展示如何实现用户多选问卷功能,并显示提交后的结果。
上一篇: 「Mac畅玩鸿蒙与硬件27」UI互动应用篇4 - 猫与灯的互动应用
下一篇: 「Mac畅玩鸿蒙与硬件29」UI互动应用篇6 - 多选问卷小应用
作者:SoraLuna 链接:https://www.nutpi.net 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
00
- 0回答
- 1粉丝
- 0关注
相关话题
- 「Mac畅玩鸿蒙与硬件25」UI互动应用篇2 - 计时器应用实现
- 「Mac畅玩鸿蒙与硬件27」UI互动应用篇4 - 猫与灯的互动应用
- 「Mac畅玩鸿蒙与硬件30」UI互动应用篇7 - 简易计步器
- 「Mac畅玩鸿蒙与硬件29」UI互动应用篇6 - 多选问卷小应用
- 「Mac畅玩鸿蒙与硬件26」UI互动应用篇3 - 倒计时和提醒功能实现
- 「Mac畅玩鸿蒙与硬件24」UI互动应用篇1 - 灯光控制小项目
- 「Mac畅玩鸿蒙与硬件15」鸿蒙UI组件篇5 - Slider 和 Progress 组件
- 「Mac畅玩鸿蒙与硬件19」鸿蒙UI组件篇9 - 自定义动画实现
- 「Mac畅玩鸿蒙与硬件5」鸿蒙开发环境配置篇5 - 熟悉 DevEco Studio 界面
- 「Mac 畅玩鸿蒙与硬件 10」鸿蒙开发环境配置篇10 - 项目实战:计数器应用
- 「Mac畅玩鸿蒙与硬件22」鸿蒙UI组件篇12 - Canvas 组件的动态进阶应用
- 「Mac畅玩鸿蒙与硬件21」鸿蒙UI组件篇11 - Canvas 组件的静态进阶应用
- 「Mac畅玩鸿蒙与硬件17」鸿蒙UI组件篇7 - Animation 组件基础
- 「Mac畅玩鸿蒙与硬件12」鸿蒙UI组件篇2 - Image组件的使用
- 「Mac畅玩鸿蒙与硬件14」鸿蒙UI组件篇4 - Toggle 和 Checkbox 组件
