「Mac畅玩鸿蒙与硬件51」UI互动应用篇28 - 模拟记账应用
2025-01-01 21:55:19
27次阅读
0个评论
最后修改时间:2025-01-01 21:56:12
本篇教程将介绍如何创建一个模拟记账应用,通过账单输入、动态列表展示和实时统计功能,学习接口定义和组件间的数据交互。

关键词
- UI互动应用
- 接口定义
- 动态列表
- 实时统计
- 数据交互
一、功能说明
模拟记账应用包含以下功能:
- 账单输入:用户可以输入账单名称和金额。
- 账单列表展示:动态展示输入的账单内容。
- 账单移除:支持删除指定账单。
- 总金额统计:实时统计账单总金额并动态展示。
二、所需组件
@Entry和@Component装饰器TextInput和Button组件完成账单输入与操作List和ListItem组件用于账单展示Text和Image组件用于展示账单内容、总金额及图片装饰@State修饰符用于状态管理
三、项目结构
- 项目名称:
AccountingApp - 自定义组件名称:
AccountingPage - 代码文件:
BillInterface.ets、AccountingPage.ets、Index.ets
四、代码实现
1. 定义账单接口
// 文件名:BillInterface.ets
export interface Bill {
name: string; // 账单名称
amount: number; // 账单金额
}
2. 模拟记账页面代码
// 文件名:AccountingPage.ets
import { Bill } from './BillInterface';
@Component
export struct AccountingPage {
@State billName: string = ''; // 当前账单名称
@State billAmount: number | null = null; // 当前账单金额
@State bills: Bill[] = []; // 账单列表
@State totalAmount: number = 0; // 总金额
// 添加账单
addBill(): void {
if (this.billName && this.billAmount !== null && this.billAmount > 0) {
this.bills.push({ name: this.billName, amount: this.billAmount });
this.updateTotalAmount();
this.clearInput();
}
}
// 删除账单
removeBill(index: number): void {
this.bills.splice(index, 1);
this.updateTotalAmount();
}
// 更新总金额
updateTotalAmount(): void {
this.totalAmount = this.bills.reduce((sum, bill) => sum + bill.amount, 0);
}
// 清空输入框
clearInput(): void {
this.billName = '';
this.billAmount = null;
}
build(): void {
Column({ space: 20 }) {
Text('模拟记账应用')
.fontSize(24)
.fontWeight(FontWeight.Bold)
.alignSelf(ItemAlign.Center);
// 输入账单
Row({ space: 10 }) {
TextInput({
placeholder: '账单名称',
text: this.billName
})
.width(200)
.onChange((value: string) => (this.billName = value));
TextInput({
placeholder: '账单金额',
text: this.billAmount?.toString() || ''
})
.width(150)
.type(InputType.Number)
.onChange((value: string) => (this.billAmount = parseFloat(value)));
Button('添加')
.onClick(() => this.addBill())
.width(80)
.height(40);
}
.alignSelf(ItemAlign.Center);
// 账单列表
Text('账单列表')
.fontSize(20)
.margin({ top: 20 });
List({ space: 10 }) {
ForEach(this.bills, (bill: Bill, index: number) => {
ListItem() {
Row({ space: 10 }) {
Text(`${bill.name} - ¥${bill.amount}`)
.fontSize(18);
Button('删除')
.onClick(() => this.removeBill(index))
.width(80);
}
}
});
}
.width('100%');
// 显示总金额
Text(`总金额: ¥${this.totalAmount}`)
.fontSize(20)
.margin({ top: 20 })
Image($r('app.media.cat')) // 添加一张图片
.width(305)
.height(360);
}
.padding(20)
.width('100%')
.height('100%');
}
}
3. 主入口文件
// 文件名:Index.ets
import { AccountingPage } from './AccountingPage';
@Entry
@Component
struct Index {
build() {
Column() {
AccountingPage() // 调用记账页面
}
.padding(20);
}
}
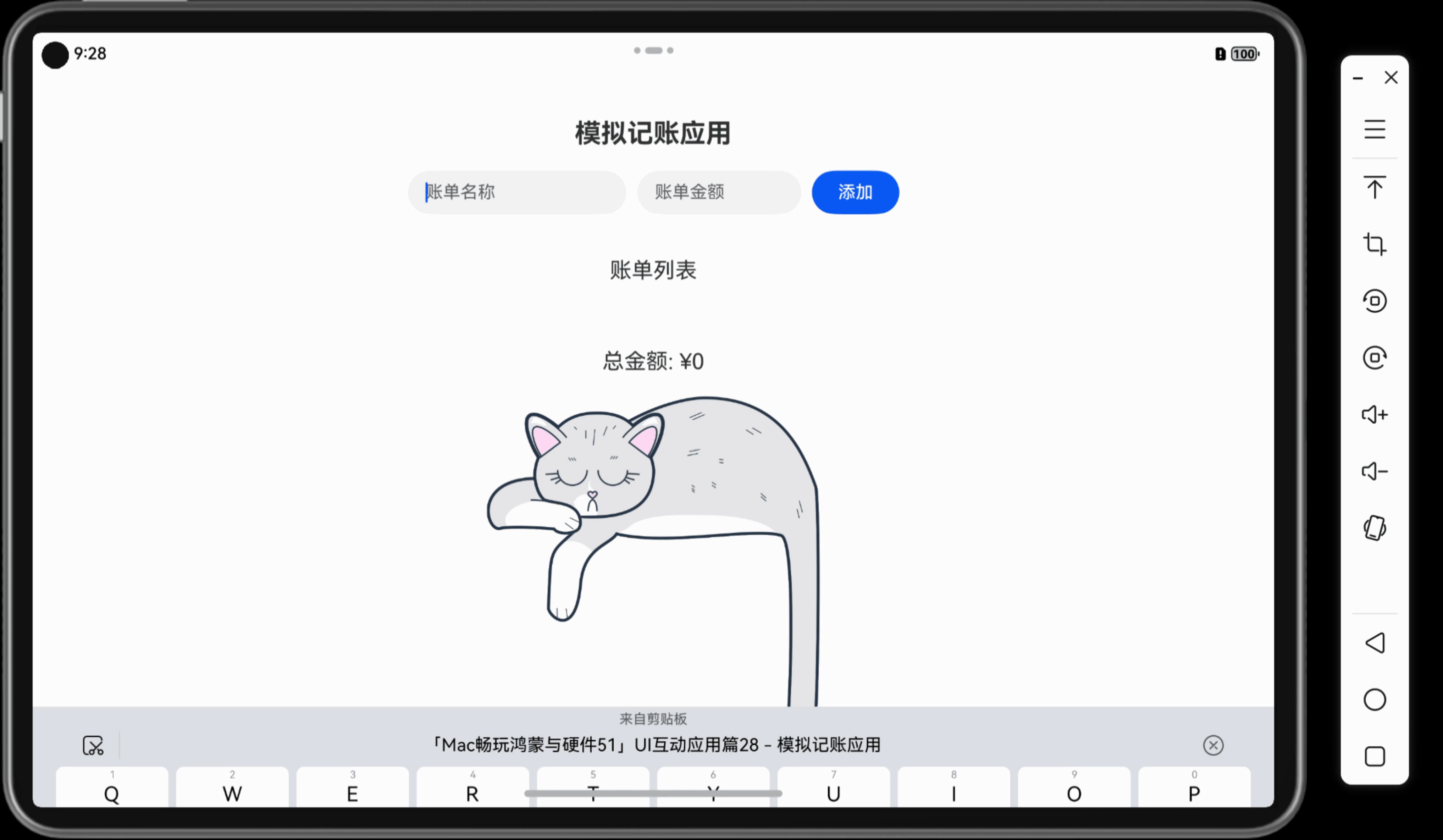
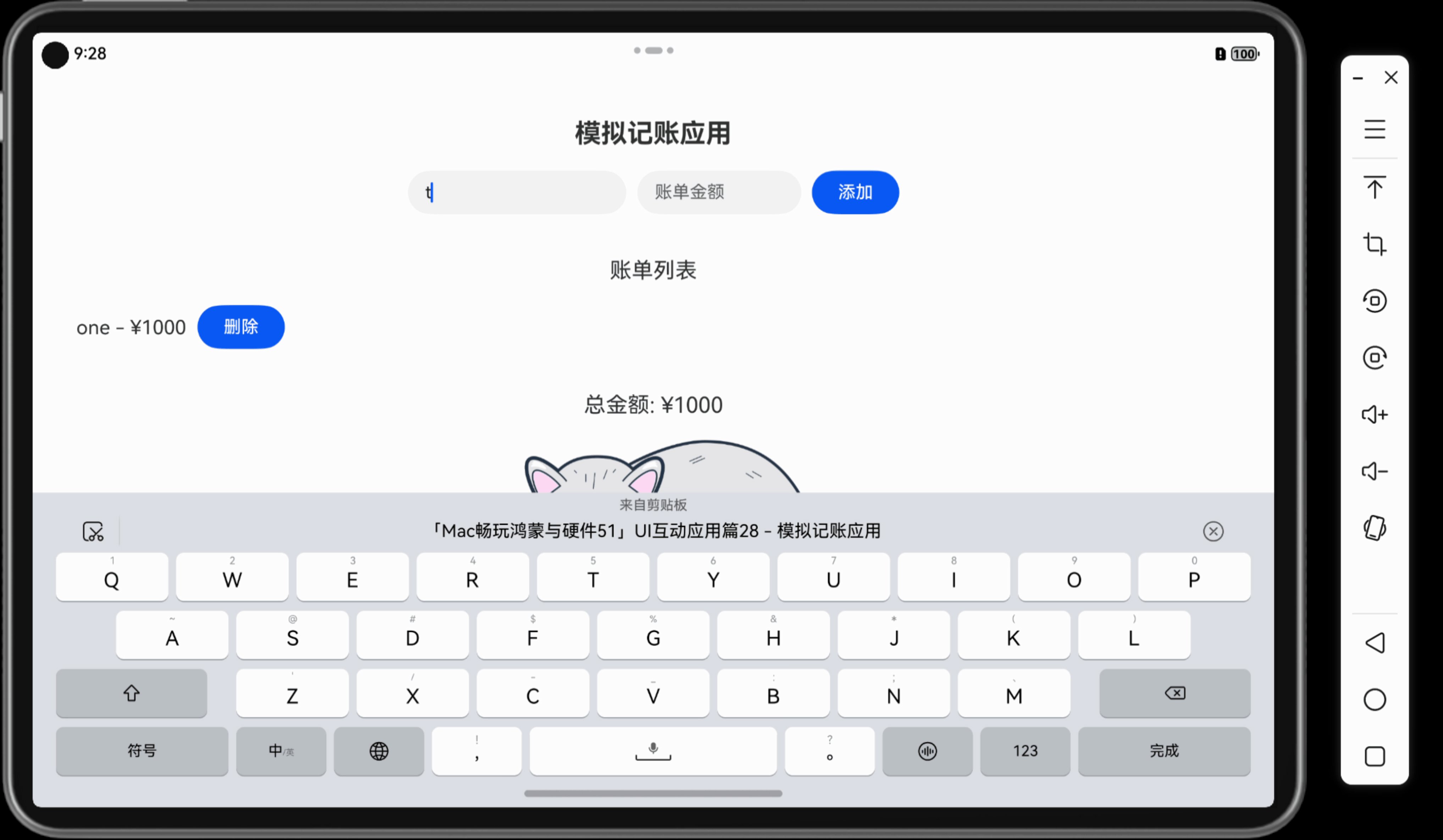
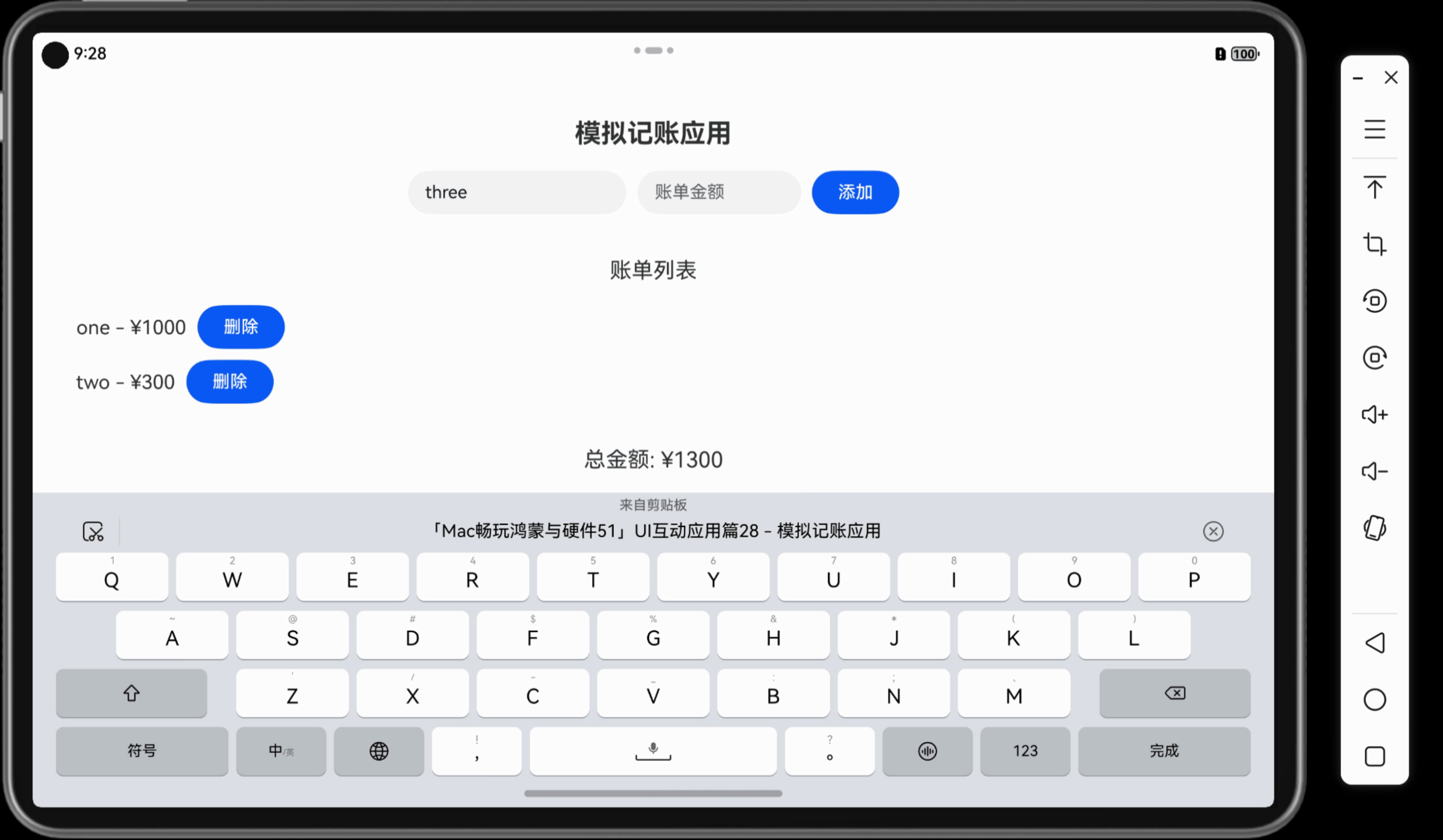
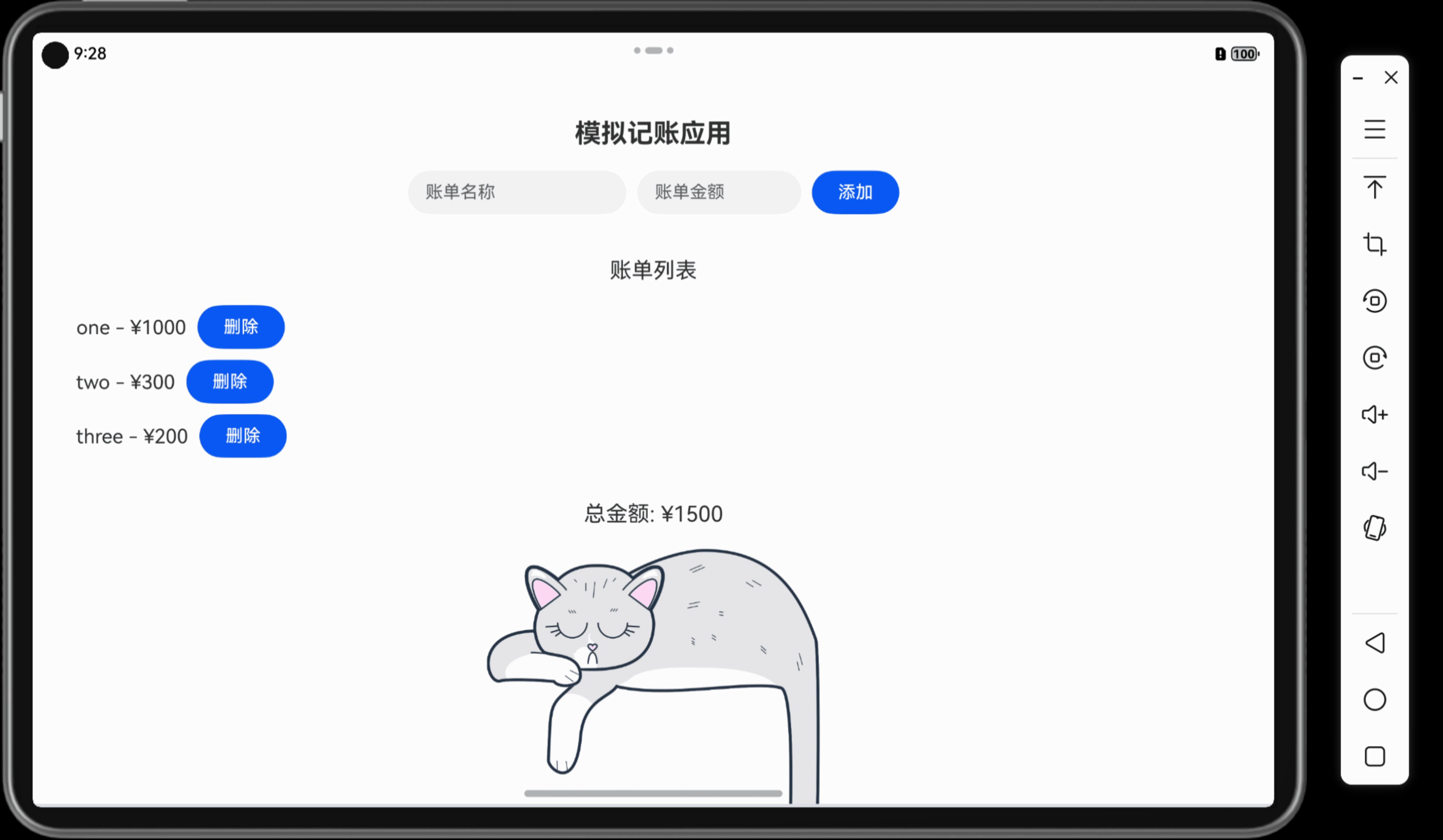
效果示例:通过输入账单名称与金额,并添加到列表中,实时查看账单总金额。
效果展示:
五、代码解读
-
接口定义
- 使用
Bill接口统一账单数据结构,包含name和amount属性,确保账单管理的类型安全性。
- 使用
-
账单输入与校验
- 使用
TextInput获取账单名称与金额,校验金额是否有效(大于零)。
- 使用
-
动态列表展示
- 使用
List和ListItem动态展示账单内容,支持实时添加与移除。
- 使用
-
实时总金额统计
- 使用
reduce函数统计账单总金额,并在界面实时更新展示。
- 使用
-
图片装饰
- 添加
Image组件作为装饰,提升界面的趣味性。
- 添加
六、优化建议
- 增加账单分类功能,支持按类别查看账单记录。
- 实现总金额折扣计算,增强功能实用性。
- 提供数据导出功能,便于账单记录保存。
七、效果展示
- 账单输入与展示:实时操作账单内容,界面动态更新。
- 总金额统计:账单金额实时统计并显示在界面顶部。
- 界面装饰:图片增强视觉吸引力。
八、相关知识点
小结
通过本篇教程,学习了如何使用接口定义账单结构,并结合鸿蒙组件实现动态记账功能。用户可以掌握列表操作、实时统计与界面装饰等开发技巧。
下一篇预告
在下一篇「UI互动应用篇29 - 模拟火车票查询系统」中,将实现一个模拟火车票查询系统,通过条件筛选展示符合条件的车次信息。
上一篇: 「Mac畅玩鸿蒙与硬件50」UI互动应用篇27 - 水果掉落小游戏
下一篇: 「Mac畅玩鸿蒙与硬件52」UI互动应用篇29 - 模拟火车票查询系统
作者:SoraLuna 链接:https://www.nutpi.net/thread?topicId=659 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
00
- 0回答
- 2粉丝
- 0关注
相关话题
- 「Mac畅玩鸿蒙与硬件28」UI互动应用篇5 - 滑动选择器实现
- 「Mac畅玩鸿蒙与硬件52」UI互动应用篇29 - 模拟火车票查询系统
- 「Mac畅玩鸿蒙与硬件27」UI互动应用篇4 - 猫与灯的互动应用
- 「Mac畅玩鸿蒙与硬件30」UI互动应用篇7 - 简易计步器
- 「Mac畅玩鸿蒙与硬件35」UI互动应用篇12 - 简易日历
- 「Mac畅玩鸿蒙与硬件29」UI互动应用篇6 - 多选问卷小应用
- 「Mac畅玩鸿蒙与硬件53」UI互动应用篇30 - 打卡提醒小应用
- 「Mac畅玩鸿蒙与硬件33」UI互动应用篇10 - 数字猜谜游戏
- 「Mac畅玩鸿蒙与硬件40」UI互动应用篇17 - 照片墙布局
- 「Mac畅玩鸿蒙与硬件43」UI互动应用篇20 - 闪烁按钮效果
- 「Mac畅玩鸿蒙与硬件25」UI互动应用篇2 - 计时器应用实现
- 「Mac畅玩鸿蒙与硬件36」UI互动应用篇13 - 数字滚动抽奖器
- 「Mac畅玩鸿蒙与硬件34」UI互动应用篇11 - 颜色选择器
- 「Mac畅玩鸿蒙与硬件24」UI互动应用篇1 - 灯光控制小项目
- 「Mac畅玩鸿蒙与硬件45」UI互动应用篇22 - 评分统计工具
