「Mac畅玩鸿蒙与硬件45」UI互动应用篇22 - 评分统计工具
2024-12-17 23:53:05
8次阅读
0个评论
最后修改时间:2024-12-18 22:25:52
本篇将带你实现一个评分统计工具,用户可以对多个选项进行评分。应用会实时更新每个选项的评分结果,并统计平均分。这一功能适合用于问卷调查或评分统计的场景。

关键词
- UI互动应用
- 评分统计
- 状态管理
- 数据处理
- 多目标评分
一、功能说明
评分统计工具允许用户对多个选项(如电影、餐厅或商品)分别评分,应用实时显示每个选项的评分,并计算和显示所有选项的平均评分。
二、所需组件
@Entry和@Component装饰器Column和Row布局组件Text组件用于显示评分结果Button组件用于评分选择@State修饰符用于状态管理Image组件用于展示示例图片
三、项目结构
- 项目名称:
RatingStatisticsApp - 自定义组件名称:
RatingStatisticsPage - 代码文件:
RatingStatisticsPage.ets、Index.ets
四、代码实现
// 文件名:RatingStatisticsPage.ets
@Component
export struct RatingStatisticsPage {
@State ratings: number[] = [0, 0, 0]; // 每个选项的评分
options: string[] = ['选项 1', '选项 2', '选项 3']; // 选项列表
build() {
Column({ space: 20 }) {
// 示例图片
Image($r('app.media.cat'))
.width(226)
.height(266)
.alignSelf(ItemAlign.Center);
// 显示评分选项及评分按钮
ForEach(this.options, (option: string, index: number) => {
Column({ space: 10 }) {
Text(`${option} 当前评分: ${this.ratings[index]} / 5`)
.fontSize(20)
.alignSelf(ItemAlign.Start);
Row({ space: 5 }) {
ForEach([1, 2, 3, 4, 5], (score: number) => {
Button(`${score}`)
.fontSize(18)
.backgroundColor(this.getButtonColor(index, score)) // 动态设置按钮背景颜色
.fontColor(Color.White)
.onClick(() => {
this.setRating(index, score);
});
});
}
};
});
// 显示平均评分
Text(`平均评分: ${this.calculateAverage().toFixed(1)} / 5`)
.fontSize(22)
.fontWeight(FontWeight.Bold)
.alignSelf(ItemAlign.Center);
}
.padding(20)
.width('100%')
.height('100%');
}
// 设置评分
private setRating(index: number, rating: number) {
this.ratings[index] = rating;
}
// 动态获取按钮颜色
private getButtonColor(index: number, score: number): Color {
return this.ratings[index] >= score ? Color.Pink : Color.Gray; // 选中评分及其以下的按钮变色
}
// 计算平均评分
private calculateAverage(): number {
const total = this.ratings.reduce((sum, rating) => sum + rating, 0);
return total / this.ratings.length;
}
}
// 文件名:Index.ets
import { RatingStatisticsPage } from './RatingStatisticsPage';
@Entry
@Component
struct Index {
build() {
Column() {
RatingStatisticsPage() // 调用评分统计工具页面
}
.padding(20)
}
}
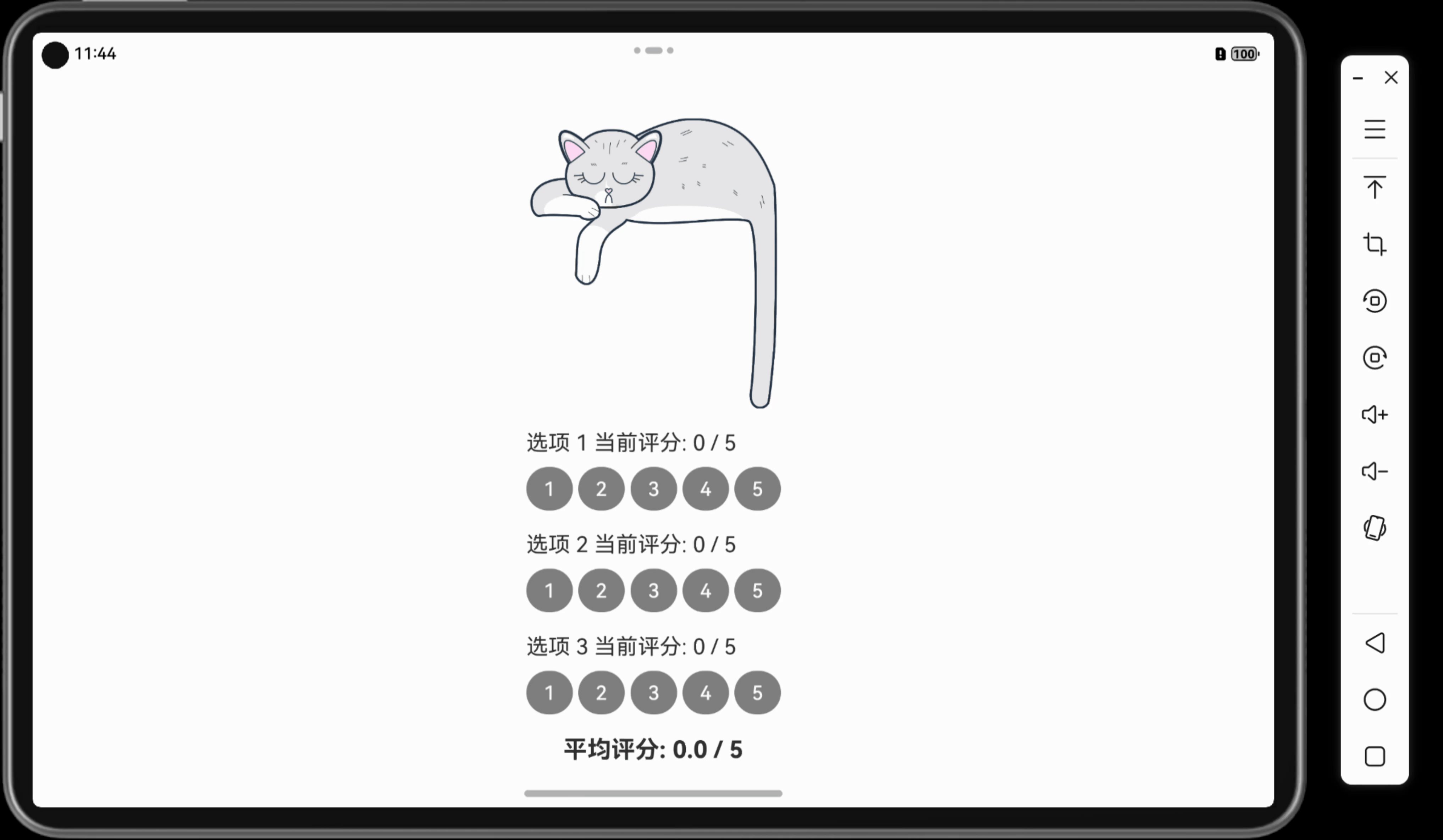
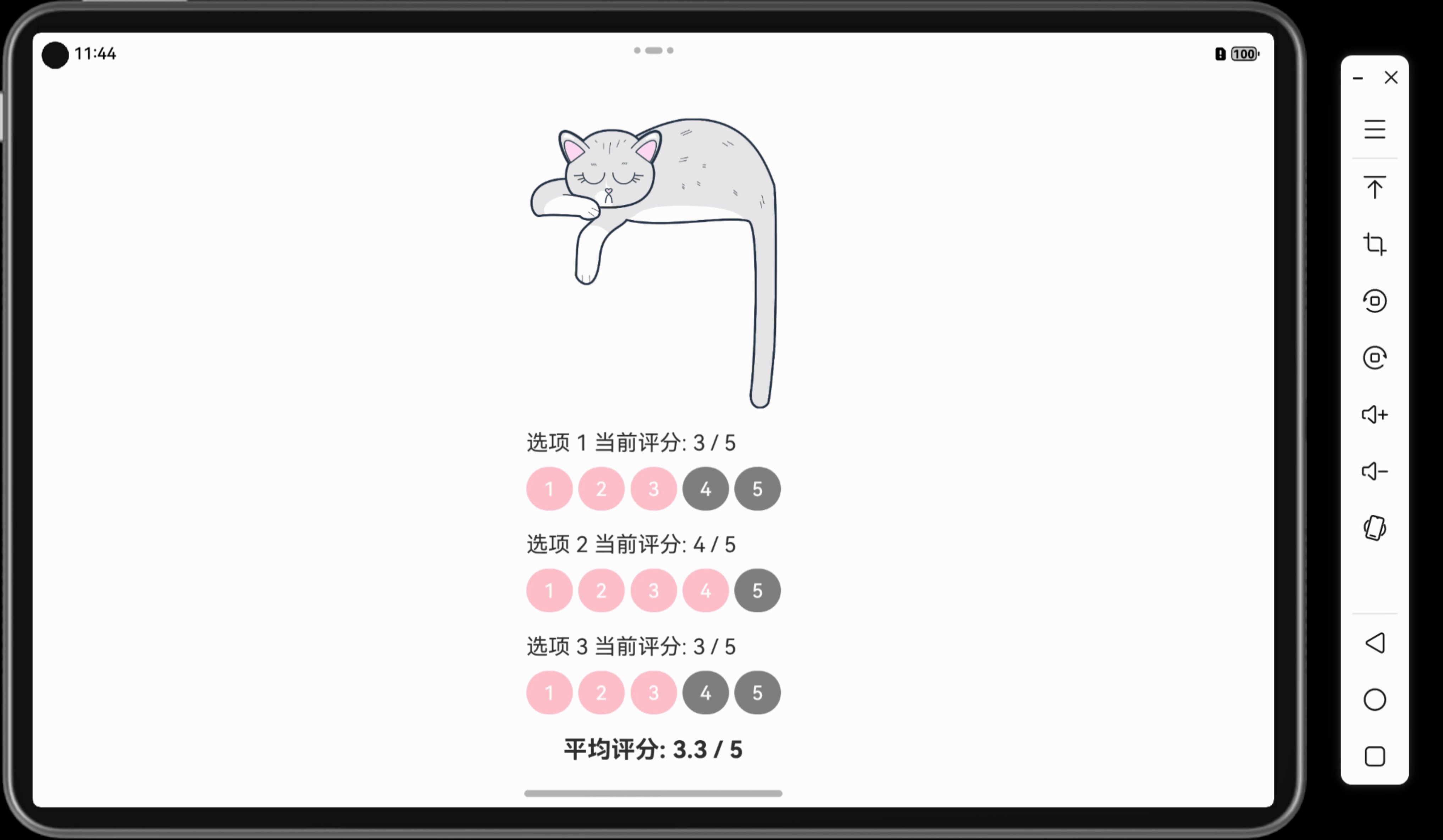
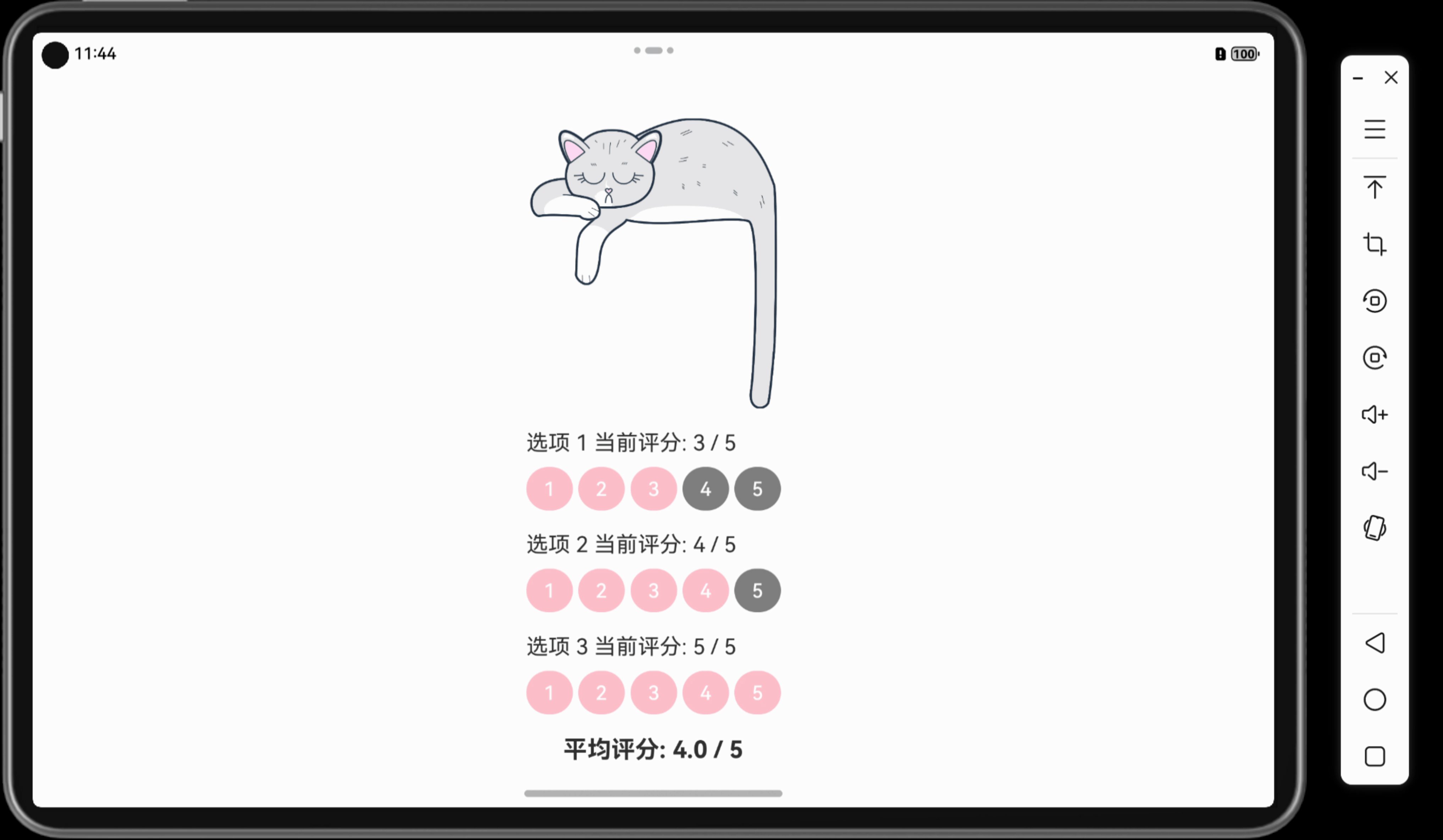
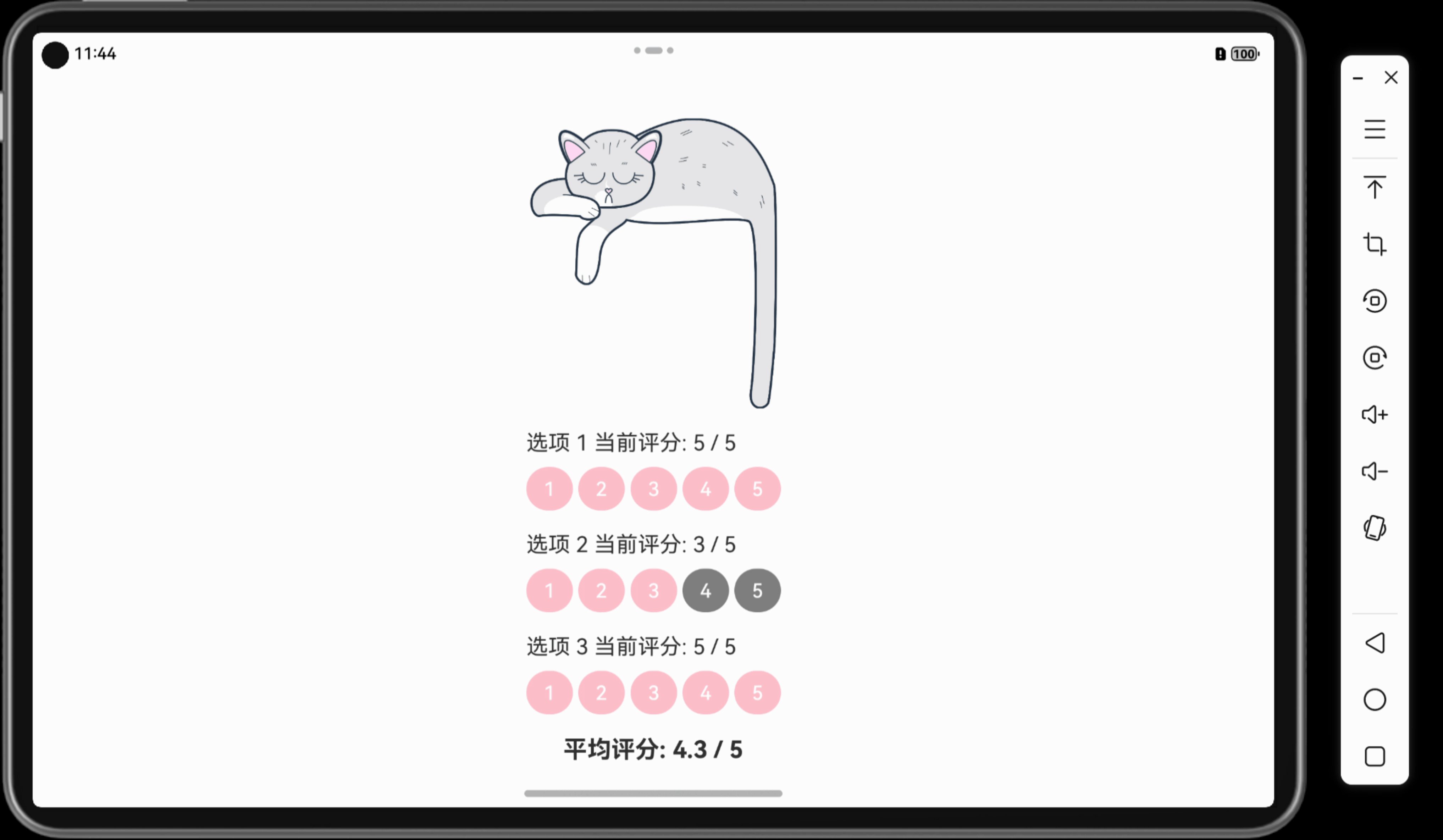
效果示例:用户可以为每个选项打分,评分实时更新,并计算和显示平均评分。评分按钮选中后及以下的按钮会变为粉色,其余保持默认灰色。界面上还展示了示例图片。
五、代码解读
-
状态管理
- 通过
@State修饰符管理ratings数组,实现评分的实时更新。
- 通过
-
评分按钮颜色动态变化
- 使用
getButtonColor方法判断当前评分按钮的背景颜色。 - 被选中及以下的按钮会变为粉色,未选中的保持默认灰色。
- 使用
-
动态布局
- 使用
ForEach遍历options和评分值,动态生成评分按钮及显示当前评分的文本。
- 使用
-
平均评分计算
- 通过
reduce方法对所有选项的评分求和,计算出平均值。
- 通过
-
示例图片
- 使用
Image($r('app.media.cat'))添加示例图片,增强界面视觉效果。
- 使用
六、优化建议
- 动态选项支持:允许用户自定义添加评分选项,使工具更具通用性。
- 评分结果导出:添加数据导出功能,方便用于问卷分析和统计。
- 误触提示:增加确认提示,避免用户误触按钮导致评分变化。
七、效果展示
- 评分按钮交互:选中的评分按钮及其以下按钮背景颜色变为粉色,其余保持灰色。
- 平均评分展示:实时更新评分后,自动计算并显示平均评分。
- 示例图片展示:页面展示了一张示例图片,提升界面视觉体验。
八、相关知识点
小结
本篇教程通过评分统计工具的实现,展示了状态管理、动态布局及数据计算的应用。用户可以体验实时评分更新及平均分计算,适用于问卷调查和评分统计场景。
下一篇预告
在下一篇「UI互动应用篇23 - 自定义天气预报组件」中,我们将探讨如何通过静态数据和动态交互实现一个简易天气预报组件,包括城市选择、天气图标展示和温度调节功能。
上一篇: 「Mac畅玩鸿蒙与硬件44」UI互动应用篇21 - 随机励志语录生成器
下一篇: 「Mac畅玩鸿蒙与硬件46」UI互动应用篇23 - 自定义天气预报组件
作者:SoraLuna 链接:https://www.nutpi.net 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
00
- 0回答
- 1粉丝
- 0关注
相关话题
- 「Mac畅玩鸿蒙与硬件31」UI互动应用篇8 - 自定义评分星级组件
- 「Mac畅玩鸿蒙与硬件27」UI互动应用篇4 - 猫与灯的互动应用
- 「Mac畅玩鸿蒙与硬件30」UI互动应用篇7 - 简易计步器
- 「Mac畅玩鸿蒙与硬件35」UI互动应用篇12 - 简易日历
- 「Mac畅玩鸿蒙与硬件22」鸿蒙UI组件篇12 - Canvas 组件的动态进阶应用
- 「Mac畅玩鸿蒙与硬件29」UI互动应用篇6 - 多选问卷小应用
- 「Mac畅玩鸿蒙与硬件33」UI互动应用篇10 - 数字猜谜游戏
- 「Mac畅玩鸿蒙与硬件40」UI互动应用篇17 - 照片墙布局
- 「Mac畅玩鸿蒙与硬件43」UI互动应用篇20 - 闪烁按钮效果
- 「Mac畅玩鸿蒙与硬件25」UI互动应用篇2 - 计时器应用实现
- 「Mac畅玩鸿蒙与硬件24」UI互动应用篇1 - 灯光控制小项目
- 「Mac畅玩鸿蒙与硬件34」UI互动应用篇11 - 颜色选择器
- 「Mac畅玩鸿蒙与硬件36」UI互动应用篇13 - 数字滚动抽奖器
- 「Mac畅玩鸿蒙与硬件32」UI互动应用篇9 - 番茄钟倒计时应用
- 「Mac畅玩鸿蒙与硬件42」UI互动应用篇19 - 数字键盘应用
