「Mac畅玩鸿蒙与硬件42」UI互动应用篇19 - 数字键盘应用
2024-12-04 19:38:58
6次阅读
0个评论
最后修改时间:2024-12-04 19:43:42
本篇将带你实现一个数字键盘应用,支持用户通过点击数字键输入数字并实时更新显示内容。我们将展示如何使用按钮组件和状态管理来实现一个简洁且实用的数字键盘。

关键词
- UI互动应用
- 数字键盘
- 按钮组件
- 状态管理
- 用户交互
一、功能说明
数字键盘应用将实现以下功能:
- 用户可以点击数字键进行输入。
- 输入的数字将实时显示在屏幕上。
- 用户可以清除输入的内容或删除最后一个数字。
- 每个数字按钮将触发相应的事件,更新显示内容。
二、所需组件
@Entry和@Component装饰器Column和Row布局组件Button组件用于实现数字键Text组件用于显示输入的内容@State修饰符用于状态管理
三、项目结构
- 项目名称:
NumberKeyboardApp - 自定义组件名称:
NumberKeyboardPage、NumberButton - 代码文件:
NumberKeyboardPage.ets、Index.ets、NumberButton.ets
四、代码实现
// 文件名:NumberKeyboardPage.ets
import { NumberButton } from "./NumberButton";
@Component
export struct NumberKeyboardPage {
@State input: string = ''; // 显式指定类型为 string
// 定义数字按钮内容
private buttonRows: string[][] = [
['1', '2', '3'],
['4', '5', '6'],
['7', '8', '9'],
['0']
];
build() {
Column({ space: 20 }) {
// 显示当前输入
Text(`输入: ${this.input}`)
.fontSize(24)
.fontWeight(FontWeight.Bold)
.alignSelf(ItemAlign.Center);
// 使用 ForEach 遍历每一行按钮
ForEach(this.buttonRows, (row: string[]) => {
Row({ space: 10 }) {
// 遍历当前行的按钮
ForEach(row, (label: string) => {
// 使用双向绑定
NumberButton({ label: label }).onClick(() => this.input += label);
});
}
});
// 清除和删除按钮
Row({ space: 10 }) {
Button('清空')
.onClick(() => this.clearInput())
.backgroundColor(Color.Red)
.fontColor(Color.White)
.width('45%')
.alignSelf(ItemAlign.Center);
Button('删除')
.onClick(() => this.deleteLastCharacter())
.backgroundColor(Color.Gray)
.fontColor(Color.White)
.width('45%')
.alignSelf(ItemAlign.Center);
}
}
.padding(20)
.width('100%')
.height('100%')
.alignItems(HorizontalAlign.Center);
}
// 清空输入
private clearInput() {
this.input = '';
}
// 删除最后一个字符
private deleteLastCharacter() {
this.input = this.input.slice(0, -1);
}
}
// 文件名:Index.ets
import { NumberKeyboardPage } from "./NumberKeyboardPage"; // 引入 NumberKeyboardPage
@Entry
@Component
export struct Index {
build() {
Column({ space: 20 }) {
// 渲染 NumberKeyboardPage 组件
NumberKeyboardPage();
}
.padding(20)
.width('100%')
.height('100%')
.alignItems(HorizontalAlign.Center);
}
}
// 文件名:NumberButton.ets
@Component
export struct NumberButton {
@Prop label: string = ''; // 按钮标签
build() {
Button(this.label)
.backgroundColor(Color.Blue)
.fontColor(Color.White)
.width('30%')
.alignSelf(ItemAlign.Center)
.height(60);
}
}
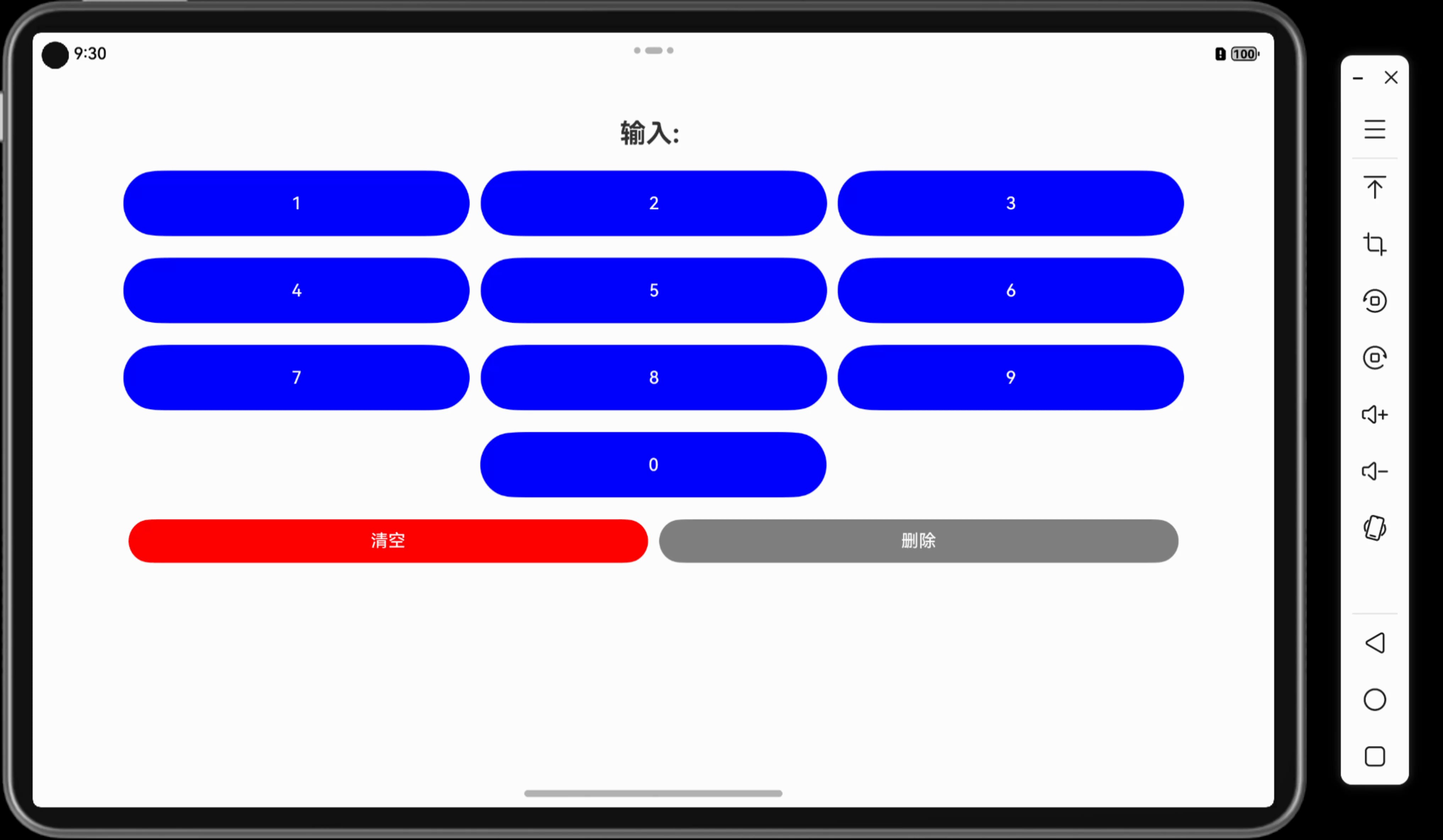
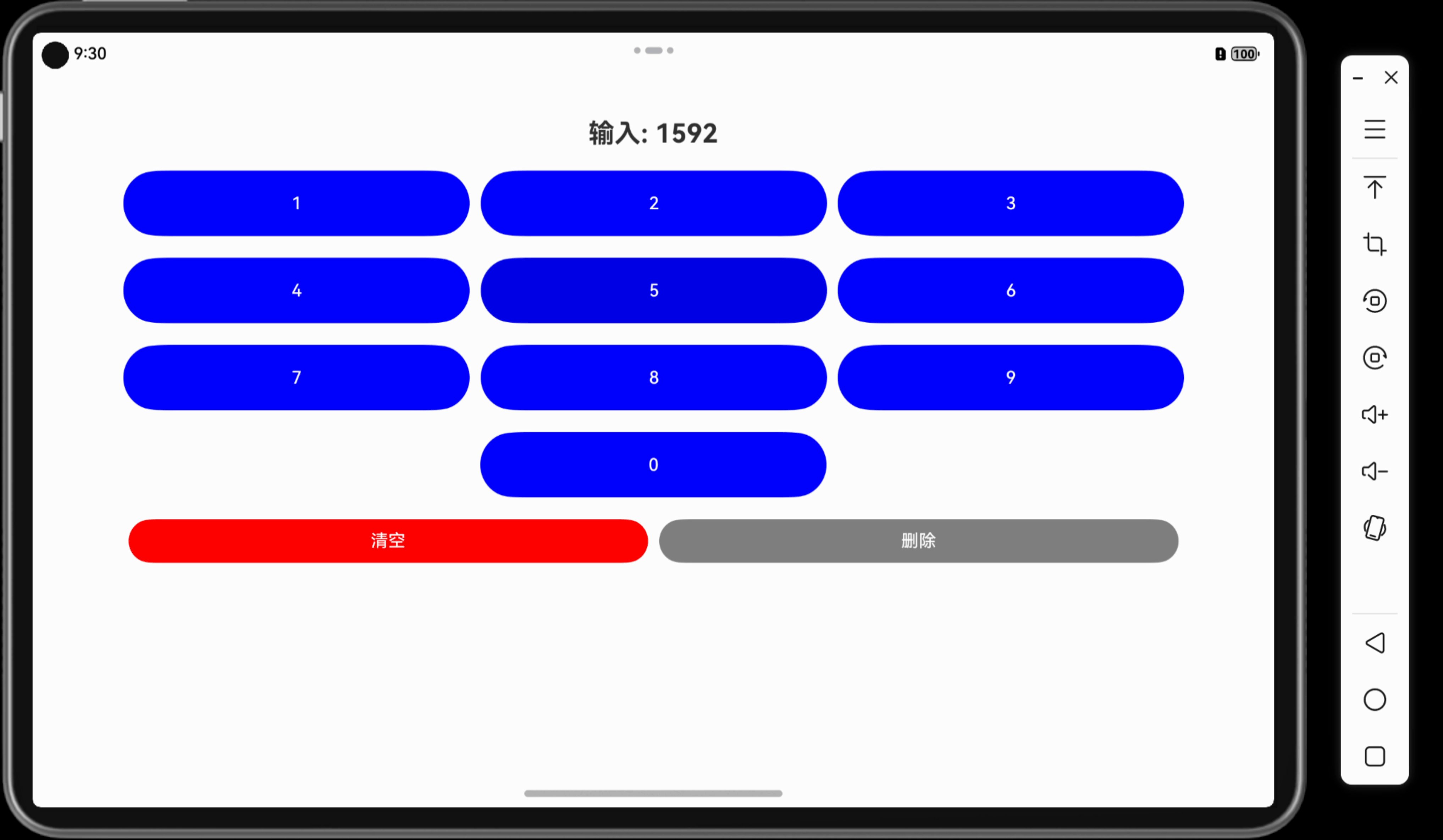
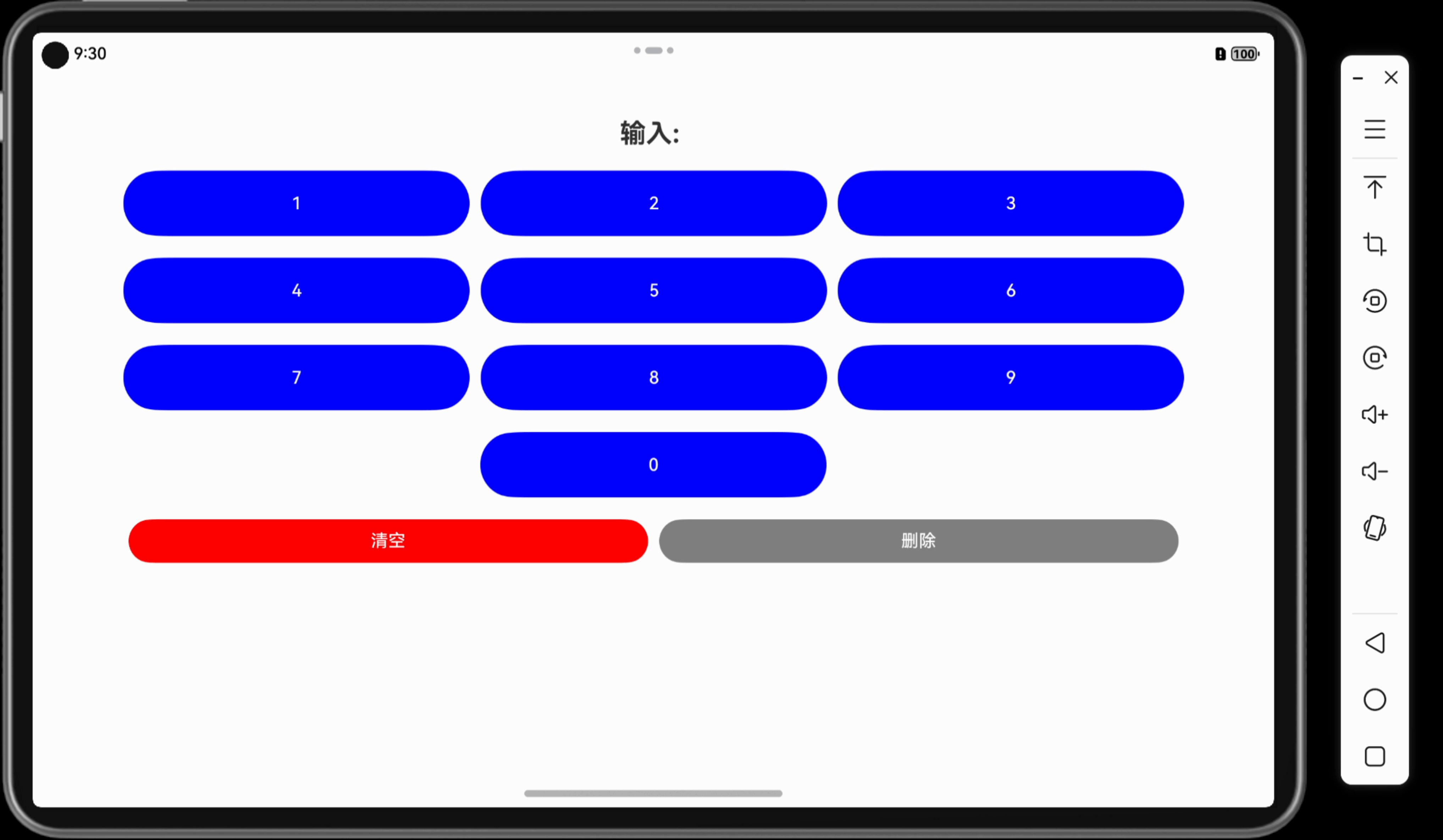
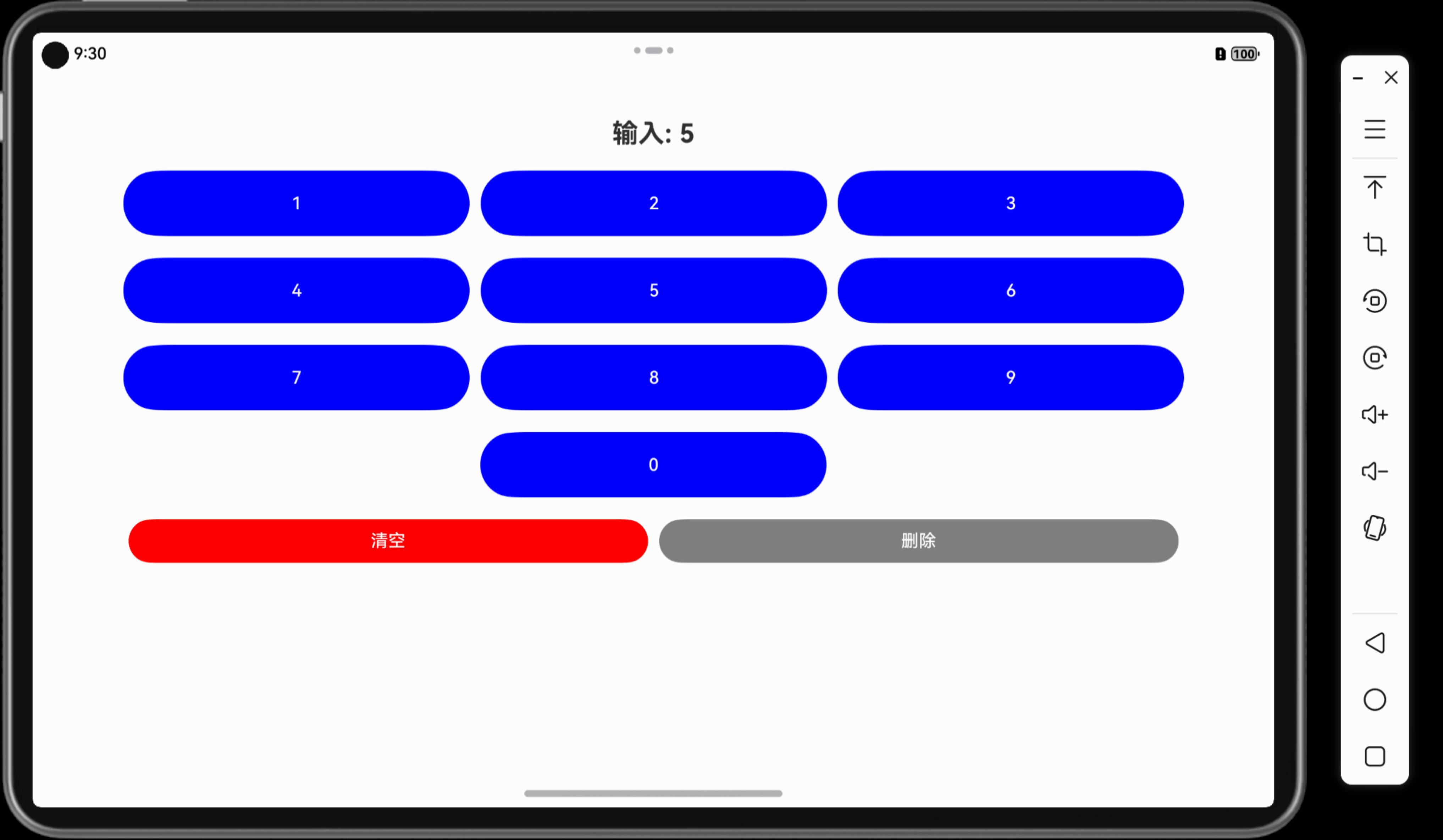
效果示例:用户可以点击数字按钮,输入内容实时更新。点击清空按钮清除所有输入,点击删除按钮删除最后一个字符。
五、代码解读
- 按钮组件:
NumberButton组件通过@Prop获取标签(数字)和父组件,点击按钮时更新父组件的输入内容。 - 状态管理:通过
@State管理当前输入的内容,每次点击按钮,输入的数字都会追加到input字符串中。 - 清空和删除:提供清空和删除按钮,分别通过
clearInput和deleteLastCharacter方法清除输入或删除最后一个字符。
六、优化建议
- 增加音效:为按钮点击增加音效,提升交互体验。
- 支持小数点:添加小数点按钮,支持浮动数字输入。
- 增加历史记录功能:记录用户输入的历史,支持快速恢复和查看之前的输入内容。
七、相关知识点
小结
通过数字键盘的实现,用户可以学习如何使用按钮组件实现简单的用户交互,并掌握如何通过状态管理和组件间的数据传递进行动态界面更新。本应用适合初学者了解按钮交互和状态管理的基本用法。
下一篇预告
在下一篇「UI互动应用篇20 - 闪烁按钮效果」中,我们将展示如何实现一个闪烁按钮效果。该按钮将定期改变颜色,形成闪烁的视觉效果,为用户带来动感的互动体验。
上一篇: 「Mac畅玩鸿蒙与硬件41」UI互动应用篇18 - 多滑块联动控制器
下一篇: 「Mac畅玩鸿蒙与硬件43」UI互动应用篇20 - 闪烁按钮效果
作者:SoraLuna 链接:https://www.nutpi.net 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
00
- 0回答
- 1粉丝
- 0关注
相关话题
- 「Mac畅玩鸿蒙与硬件33」UI互动应用篇10 - 数字猜谜游戏
- 「Mac畅玩鸿蒙与硬件36」UI互动应用篇13 - 数字滚动抽奖器
- 「Mac畅玩鸿蒙与硬件38」UI互动应用篇15 - 猜数字增强版
- 「Mac畅玩鸿蒙与硬件27」UI互动应用篇4 - 猫与灯的互动应用
- 「Mac畅玩鸿蒙与硬件30」UI互动应用篇7 - 简易计步器
- 「Mac畅玩鸿蒙与硬件35」UI互动应用篇12 - 简易日历
- 「Mac畅玩鸿蒙与硬件29」UI互动应用篇6 - 多选问卷小应用
- 「Mac畅玩鸿蒙与硬件40」UI互动应用篇17 - 照片墙布局
- 「Mac畅玩鸿蒙与硬件25」UI互动应用篇2 - 计时器应用实现
- 「Mac畅玩鸿蒙与硬件19」鸿蒙UI组件篇9 - 自定义动画实现
- 「Mac畅玩鸿蒙与硬件24」UI互动应用篇1 - 灯光控制小项目
- 「Mac畅玩鸿蒙与硬件34」UI互动应用篇11 - 颜色选择器
- 「Mac畅玩鸿蒙与硬件32」UI互动应用篇9 - 番茄钟倒计时应用
- 「Mac畅玩鸿蒙与硬件28」UI互动应用篇5 - 滑动选择器实现
- 「Mac畅玩鸿蒙与硬件37」UI互动应用篇14 - 随机颜色变化器
