「Mac畅玩鸿蒙与硬件53」UI互动应用篇30 - 打卡提醒小应用
2025-01-03 20:55:56
18次阅读
0个评论
最后修改时间:2025-01-04 21:41:07
本篇教程将实现一个打卡提醒小应用,通过用户输入时间进行提醒设置,并展示实时提醒状态,实现提醒设置和取消等功能。

关键词
- 打卡提醒
- 状态管理
- 定时任务
- 输入校验
- UI交互
一、功能说明
打卡提醒小应用包含以下功能:
- 提醒时间输入与设置:支持输入格式化时间并进行提醒设置。
- 提醒触发与状态提示:在设定时间到达时触发提醒通知。
- 取消提醒:支持用户取消已设置的提醒。
- 图片装饰:通过图片展示提升界面趣味性。
二、所需组件
@Entry和@Component装饰器TextInput和Button组件用于用户输入和操作Text组件用于展示提醒状态Image组件用于装饰界面@State修饰符用于状态管理
三、项目结构
- 项目名称:
ClockReminderApp - 自定义组件名称:
ReminderPage - 代码文件:
ReminderPage.ets、Index.ets
四、代码实现
1. 打卡提醒页面代码
// 文件名:ReminderPage.ets
@Component
export struct ReminderPage {
@State reminderTime: string = ''; // 提醒时间输入
@State reminderStatus: string = '未设置提醒'; // 提醒状态
private timerId: number | null = null; // 定时器ID
// 设置提醒
setReminder(): void {
if (!this.reminderTime.includes(':')) {
this.reminderStatus = '请输入正确格式的时间 (HH:mm)';
return;
}
const timeParts = this.reminderTime.split(':');
if (timeParts.length !== 2) {
this.reminderStatus = '时间格式错误,请使用 HH:mm 格式';
return;
}
const hours = parseInt(timeParts[0], 10);
const minutes = parseInt(timeParts[1], 10);
if (isNaN(hours) || isNaN(minutes) || hours < 0 || hours >= 24 || minutes < 0 || minutes >= 60) {
this.reminderStatus = '时间值不合法,请检查输入';
return;
}
const now = new Date();
const targetTime = new Date();
targetTime.setHours(hours, minutes, 0, 0);
const delay = targetTime.getTime() - now.getTime();
if (delay <= 0) {
this.reminderStatus = '提醒时间已过,请设置未来时间';
return;
}
this.reminderStatus = `提醒已设置,时间:${this.reminderTime}`;
this.timerId = setTimeout(() => {
this.showNotification();
}, delay);
}
// 提醒触发
showNotification(): void {
this.reminderStatus = '时间到!请打卡';
}
// 取消提醒
cancelReminder(): void {
if (this.timerId !== null) {
clearTimeout(this.timerId);
this.timerId = null;
}
this.reminderStatus = '提醒已取消';
}
build(): void {
Column({ space: 20 }) {
Text('打卡提醒小应用')
.fontSize(24)
.fontWeight(FontWeight.Bold)
.alignSelf(ItemAlign.Center);
// 输入提醒时间
Row({ space: 10 }) {
TextInput({
placeholder: '请输入提醒时间 (HH:mm)',
text: this.reminderTime,
}).width(200)
.onChange((value: string) => (this.reminderTime = value));
Button('设置提醒')
.onClick(() => this.setReminder())
.width(120)
.height(40);
Button('取消提醒')
.onClick(() => this.cancelReminder())
.width(120)
.height(40);
}
.alignSelf(ItemAlign.Center);
// 提醒状态展示
Text(`当前状态:${this.reminderStatus}`)
.fontSize(18)
.margin({ top: 20 });
// 添加图片装饰
Image($r('app.media.cat'))
.width(305)
.height(360)
.alignSelf(ItemAlign.Center);
}
.padding(20)
.width('100%')
.height('100%');
}
}
2. 主入口文件
// 文件名:Index.ets
import { ReminderPage } from './ReminderPage';
@Entry
@Component
struct Index {
build() {
Column() {
ReminderPage() // 调用提醒页面
}
.padding(20);
}
}
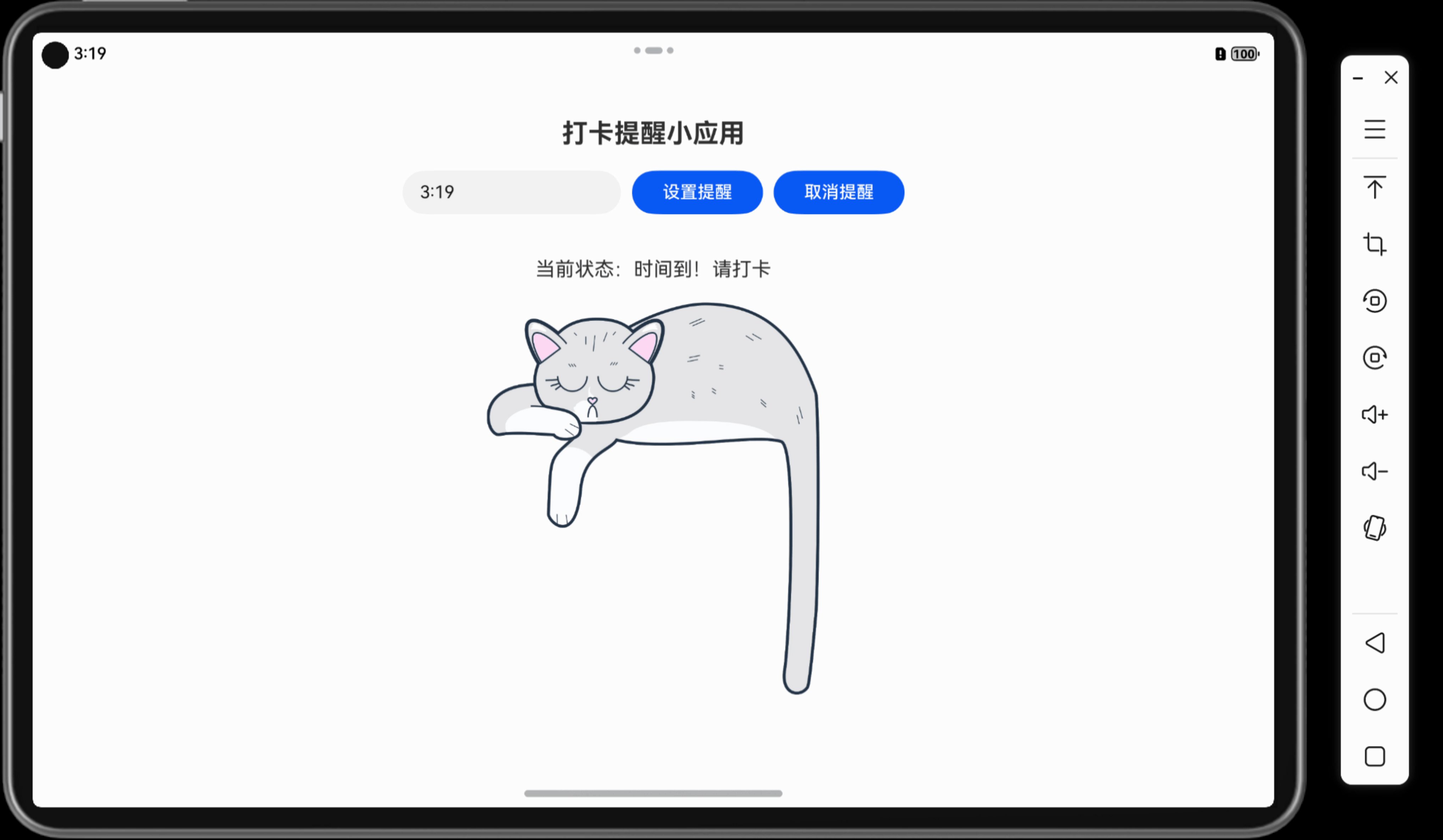
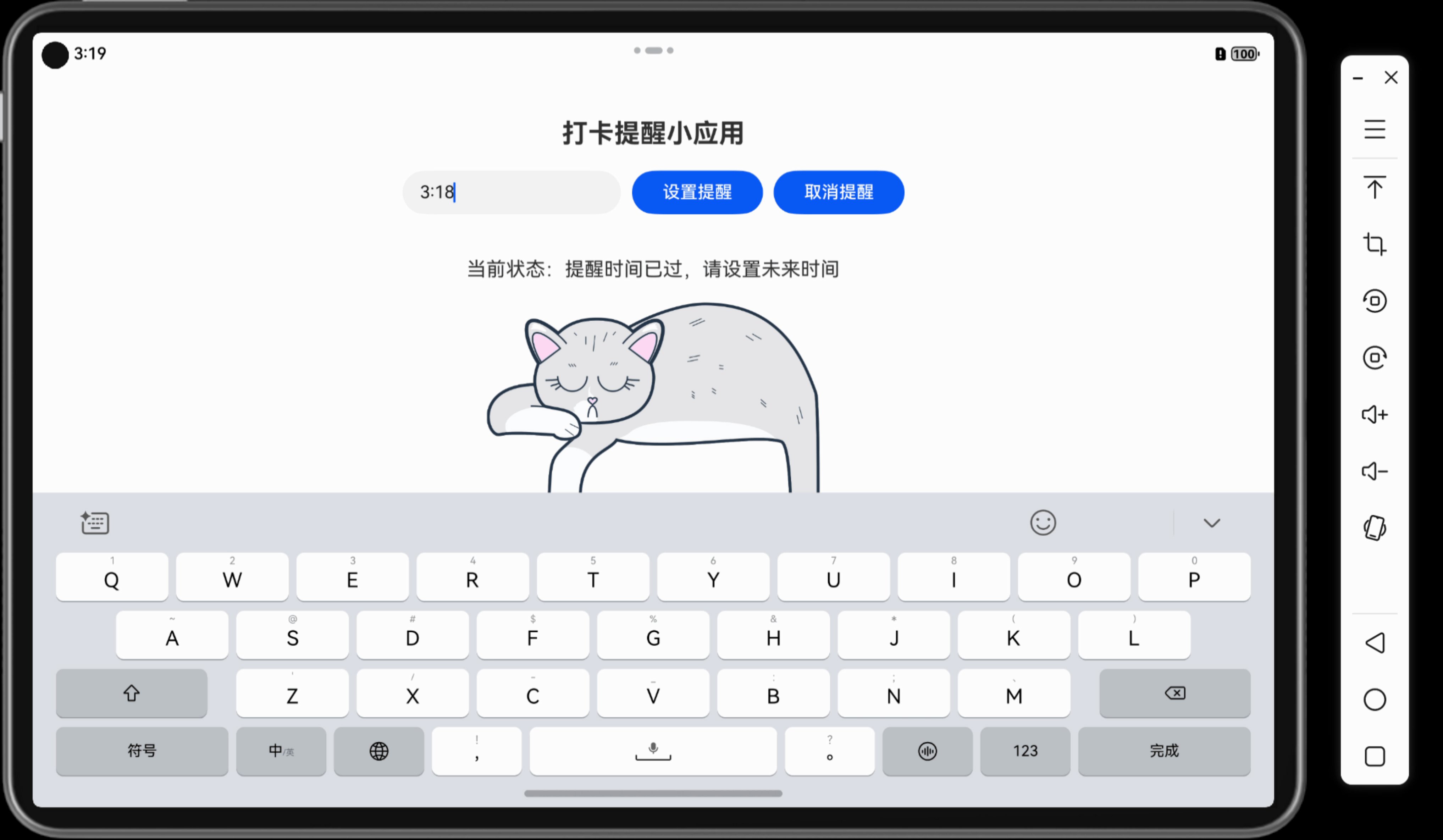
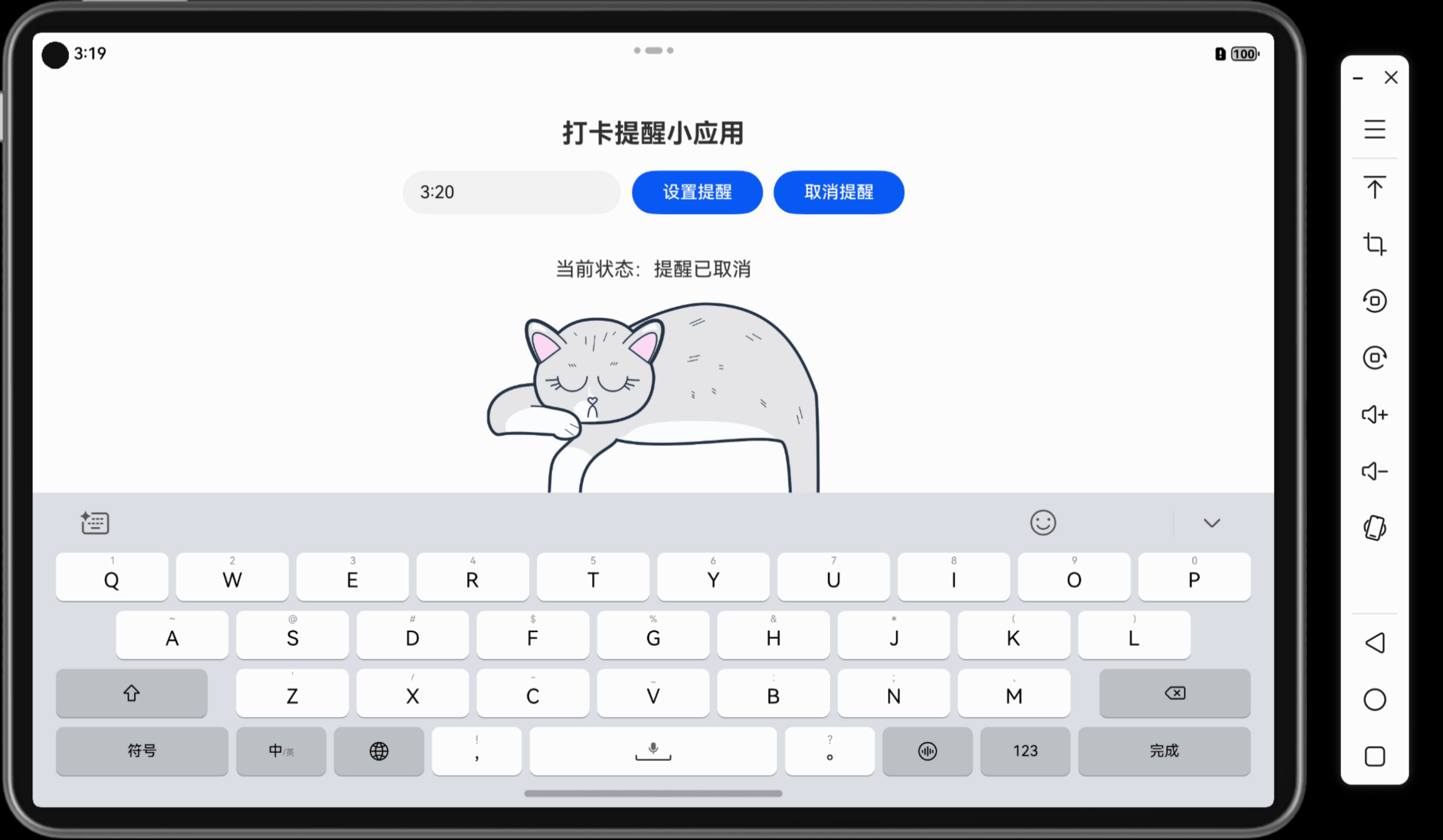
效果示例:用户可以输入提醒时间,并在设定时间到达时收到提醒通知。
效果展示:
五、代码解读
-
时间输入校验与解析
- 提醒时间通过
TextInput输入,并使用split拆分成小时和分钟,通过parseInt分别解析为整数。
- 提醒时间通过
-
状态更新与定时任务
- 使用
setTimeout设置定时任务,到达提醒时间时更新状态提示用户打卡。
- 使用
-
取消提醒功能
- 提供“取消提醒”按钮,通过
clearTimeout取消定时任务,并更新提醒状态。
- 提供“取消提醒”按钮,通过
-
图片装饰
- 使用
Image组件展示cat.png图片,提升界面趣味性和视觉效果。
- 使用
六、优化建议
- 添加周期性提醒功能,例如每日固定时间提醒。
- 增加提醒提示音,增强提醒效果。
- 提供提醒历史记录,便于用户查看过往提醒信息。
七、效果展示
- 提醒设置与取消:用户可输入提醒时间并取消提醒。
- 状态更新:界面实时更新提醒状态并提供反馈。
- 图片装饰:增加趣味性装饰图片,提升界面交互体验。
八、相关知识点
小结
本篇教程展示了如何使用状态管理和定时任务,实现一个简单的打卡提醒小应用,学习了输入校验、界面状态更新和用户交互的基本开发方法。
下一篇预告
在下一篇「UI互动应用篇31 - 滑动解锁屏幕功能」中,将实现滑动解锁功能,通过滑动操作实现屏幕解锁的交互效果。
上一篇: 「Mac畅玩鸿蒙与硬件52」UI互动应用篇29 - 模拟火车票查询系统
下一篇: 「Mac畅玩鸿蒙与硬件54」UI互动应用篇31 - 滑动解锁屏幕功能
作者:SoraLuna 链接:https://www.nutpi.net/thread?topicId=667 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
00
- 0回答
- 2粉丝
- 0关注
相关话题
- 「Mac畅玩鸿蒙与硬件30」UI互动应用篇7 - 简易计步器
- 「Mac畅玩鸿蒙与硬件29」UI互动应用篇6 - 多选问卷小应用
- 「Mac畅玩鸿蒙与硬件26」UI互动应用篇3 - 倒计时和提醒功能实现
- 「Mac畅玩鸿蒙与硬件27」UI互动应用篇4 - 猫与灯的互动应用
- 「Mac畅玩鸿蒙与硬件51」UI互动应用篇28 - 模拟记账应用
- 「Mac畅玩鸿蒙与硬件35」UI互动应用篇12 - 简易日历
- 「Mac畅玩鸿蒙与硬件33」UI互动应用篇10 - 数字猜谜游戏
- 「Mac畅玩鸿蒙与硬件40」UI互动应用篇17 - 照片墙布局
- 「Mac畅玩鸿蒙与硬件43」UI互动应用篇20 - 闪烁按钮效果
- 「Mac畅玩鸿蒙与硬件25」UI互动应用篇2 - 计时器应用实现
- 「Mac畅玩鸿蒙与硬件36」UI互动应用篇13 - 数字滚动抽奖器
- 「Mac畅玩鸿蒙与硬件34」UI互动应用篇11 - 颜色选择器
- 「Mac畅玩鸿蒙与硬件24」UI互动应用篇1 - 灯光控制小项目
- 「Mac畅玩鸿蒙与硬件45」UI互动应用篇22 - 评分统计工具
- 「Mac畅玩鸿蒙与硬件49」UI互动应用篇26 - 数字填色游戏
