「Mac畅玩鸿蒙与硬件48」UI互动应用篇25 - 简易购物车功能实现
2024-12-29 23:36:06
24次阅读
0个评论
最后修改时间:2024-12-30 22:16:01
本篇教程将带你实现一个简易购物车功能。通过使用接口定义商品结构,我们将创建一个动态购物车,支持商品的添加、移除以及实时总价计算。

关键词
- UI互动应用
- 接口定义
- 购物车功能
- 动态计算
- 商品管理
- 列表操作
一、功能说明
简易购物车功能包含以下交互:
- 商品添加:将商品从商品列表添加到购物车。
- 商品移除:从购物车中移除指定商品。
- 动态总价计算:实时计算购物车内商品的总价。
- 列表展示:动态展示商品和购物车内容。
二、所需组件
@Entry和@Component装饰器List和ListItem组件用于商品和购物车列表展示Row和Column布局组件Text组件用于展示商品信息和总价Button组件用于添加和移除商品@State修饰符用于状态管理
三、项目结构
- 项目名称:
SimpleShoppingCart - 自定义组件名称:
ShoppingCartPage - 代码文件:
ProductInterface.ets、ShoppingCartPage.ets、Index.ets
四、代码实现
1. 定义商品接口
// 文件名:ProductInterface.ets
export interface Product {
name: string; // 商品名称
price: number; // 商品价格
}
2. 购物车页面代码
// 文件名:ShoppingCartPage.ets
import { Product } from './ProductInterface';
@Component
export struct ShoppingCartPage {
@State cartItems: Product[] = []; // 购物车商品列表
@State totalPrice: number = 0; // 总价
private items: Product[] = this.loadProducts(); // 加载商品列表
// 从接口加载商品
loadProducts(): Product[] {
return [
{ name: '苹果', price: 5 },
{ name: '橙子', price: 7 },
{ name: '香蕉', price: 3 },
];
}
// 添加商品到购物车
addItem(item: Product): void {
this.cartItems.push(item);
this.updateTotalPrice();
}
// 从购物车移除商品
removeItem(index: number): void {
this.cartItems.splice(index, 1);
this.updateTotalPrice();
}
// 更新总价
updateTotalPrice(): void {
this.totalPrice = this.cartItems.reduce((sum, item) => sum + item.price, 0);
}
build(): void {
Column({ space: 20 }) {
Text('简易购物车')
.fontSize(24)
.fontWeight(FontWeight.Bold)
.alignSelf(ItemAlign.Center);
// 商品列表
ForEach(this.items, (item: Product) => {
Row({ space: 10 }) {
Text(`${item.name} - ¥${item.price}`)
.fontSize(18);
Button('添加商品')
.onClick(() => this.addItem(item))
.width(100);
}
.margin({ top: 10 });
});
// 购物车展示
Text('购物车')
.fontSize(20)
.margin({ top: 20 });
List({ space: 10 }) {
ForEach(this.cartItems, (item: Product, index) => {
ListItem() {
Row({ space: 10 }) {
Text(`${item.name} - ¥${item.price}`)
.fontSize(18);
Button('移除')
.onClick(() => this.removeItem(index))
.width(80);
}
}
});
}
.width('100%');
// 显示总价
Text(`总价: ¥${this.totalPrice}`)
.fontSize(20)
.margin({ top: 20 });
}
.padding(20)
.width('100%')
.height('100%');
}
}
3. 主入口文件
// 文件名:Index.ets
import { ShoppingCartPage } from './ShoppingCartPage';
@Entry
@Component
struct Index {
build() {
Column() {
ShoppingCartPage() // 调用购物车页面
}
.padding(20);
}
}
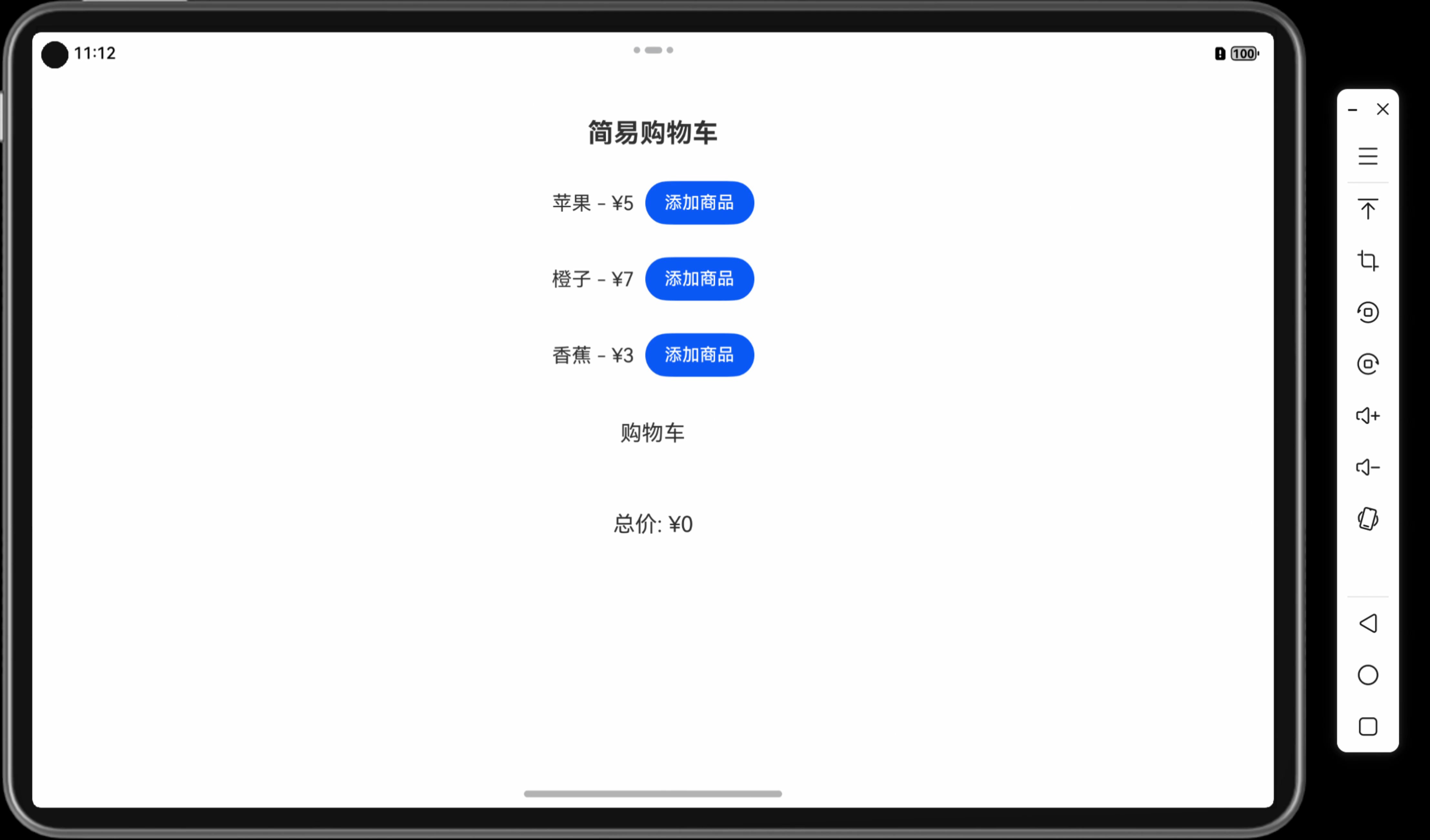
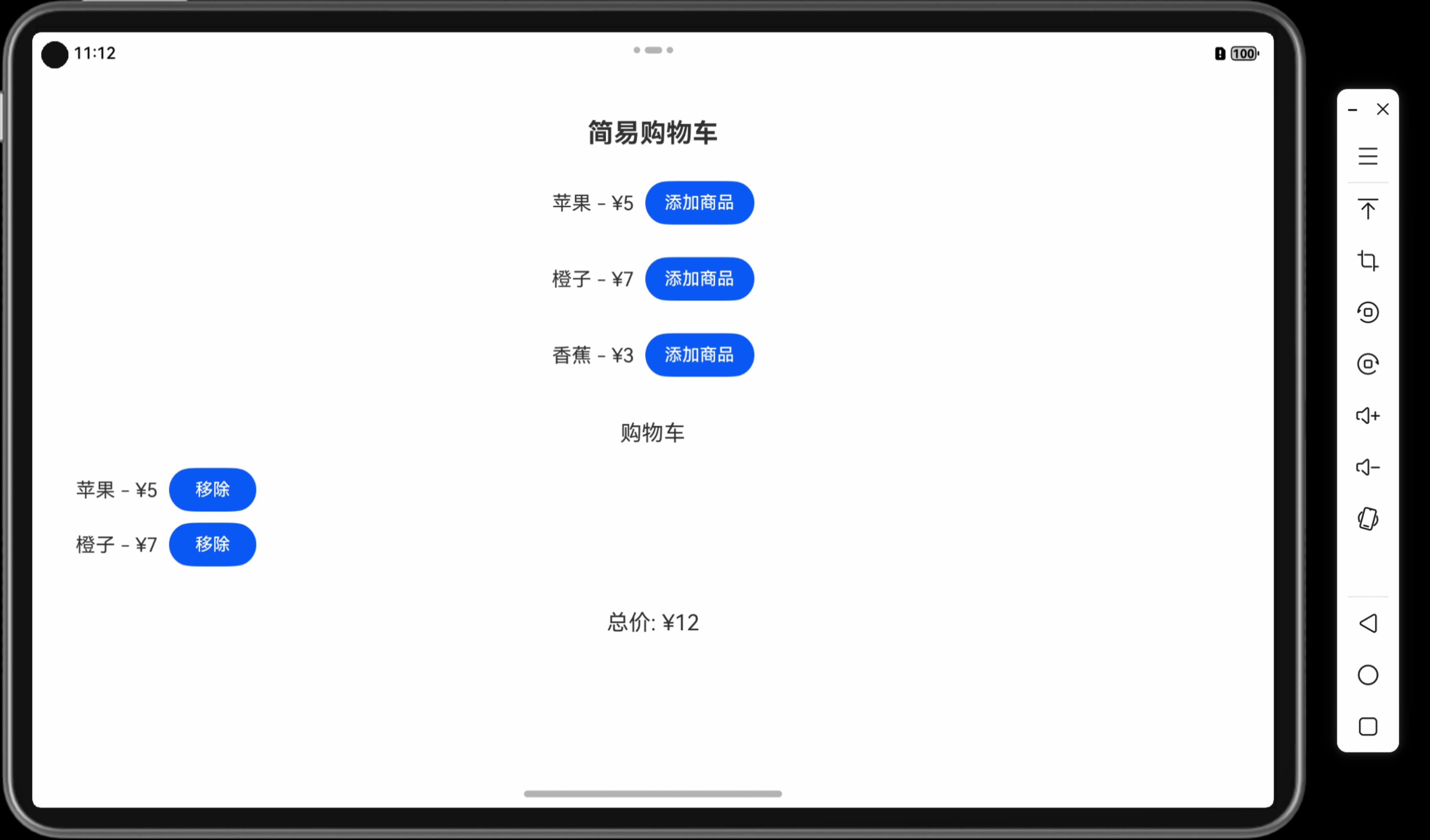
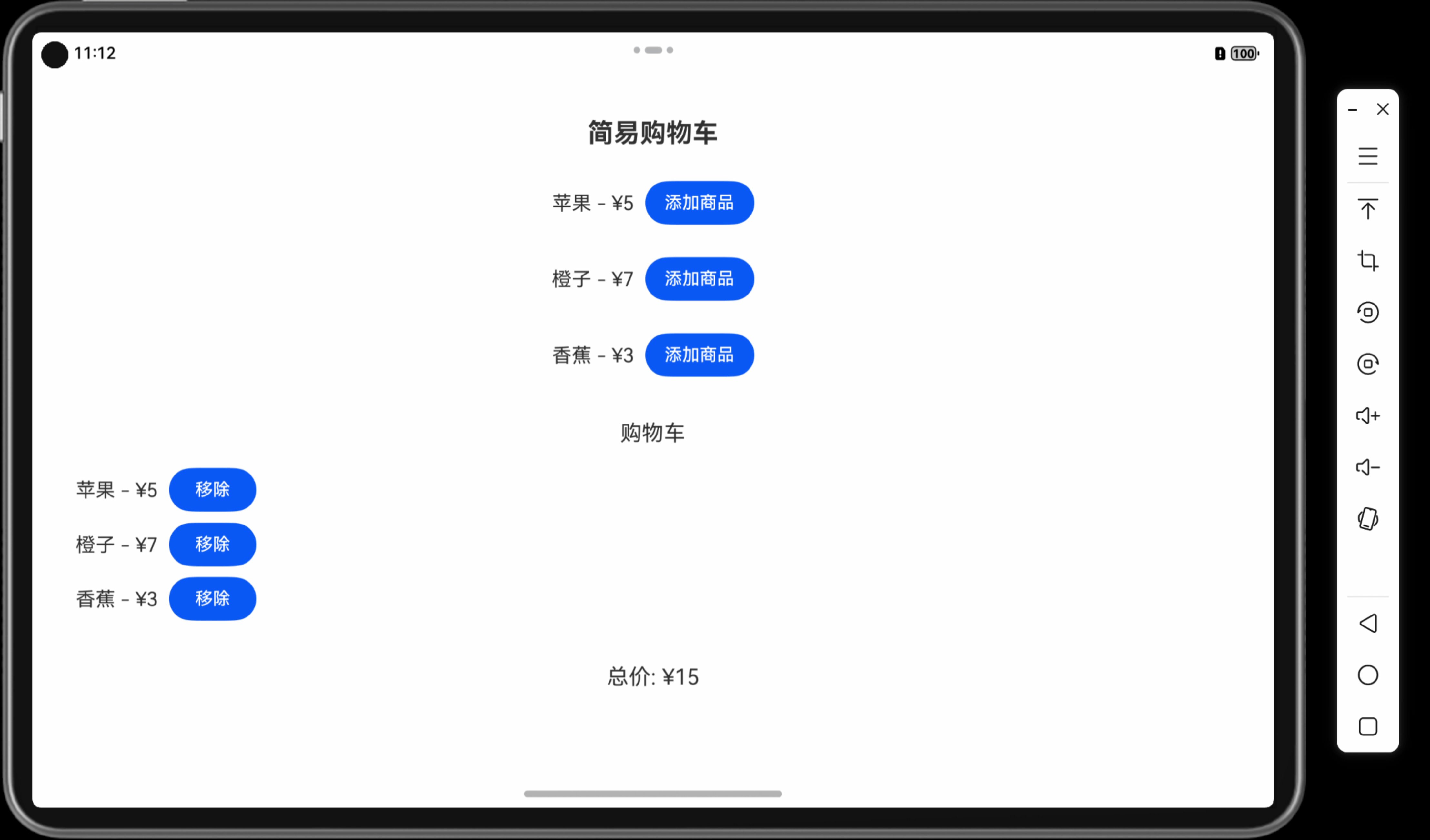
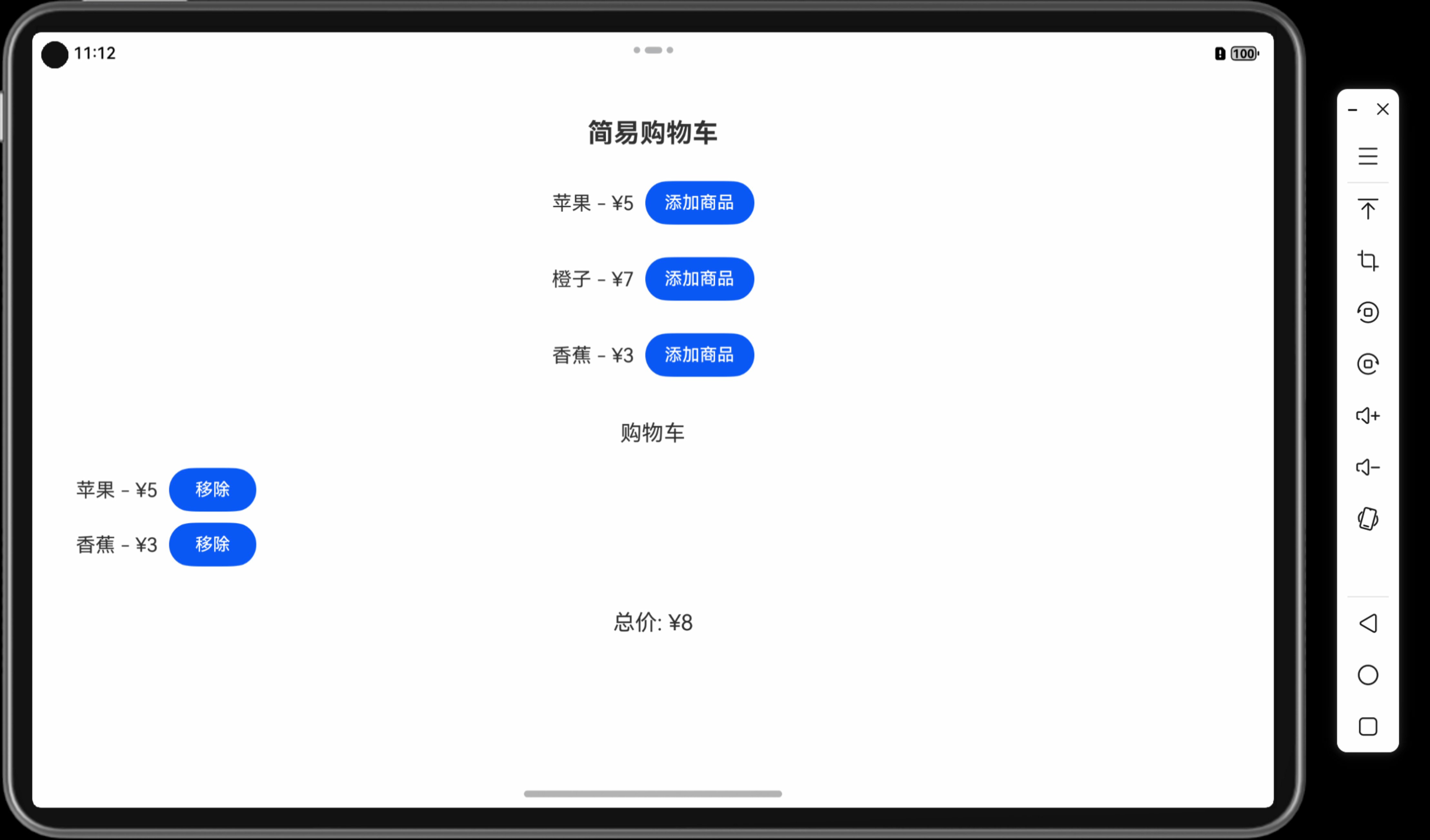
效果示例:用户可以动态添加商品到购物车,移除商品,并实时查看购物车的总价。
效果展示:
五、代码解读
-
商品接口定义
- 使用
Product接口定义商品的结构,包含name和price两个属性。
- 使用
-
商品列表展示
- 使用
ForEach遍历商品数组,动态生成商品名称和“添加商品”按钮。
- 使用
-
购物车操作
addItem()将商品添加到购物车数组,removeItem()从购物车数组中删除商品。
-
动态总价计算
updateTotalPrice()使用reduce函数动态计算购物车商品的总价。
-
状态管理
- 使用
@State修饰符管理购物车商品列表和总价,实现界面和数据的实时更新。
- 使用
六、优化建议
- 添加商品搜索功能,便于用户快速查找商品。
- 支持商品数量调整,而非仅仅添加或移除。
- 提供总价折扣功能,提升用户体验。
七、效果展示
- 动态商品添加与移除:用户可以灵活添加或移除商品。
- 实时总价更新:购物车总价实时计算并显示。
- 直观的界面布局:清晰展示商品列表和购物车内容。
八、相关知识点
小结
通过本篇教程,用户学会了通过接口定义商品结构,结合状态管理和列表操作,实现动态的购物车功能,为构建复杂的商品管理类应用打下基础。
下一篇预告
在下一篇「UI互动应用篇26 - 数字填色游戏」中,我们将学习如何实现一个互动式的数字填色小游戏,进一步提升用户界面的趣味性和互动性。
上一篇: 「Mac畅玩鸿蒙与硬件47」UI互动应用篇24 - 虚拟音乐控制台
下一篇: 「Mac畅玩鸿蒙与硬件49」UI互动应用篇26 - 数字填色游戏
作者:SoraLuna 链接:https://www.nutpi.net/thread?topicId=613 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
00
- 0回答
- 2粉丝
- 0关注
相关话题
- 「Mac畅玩鸿蒙与硬件25」UI互动应用篇2 - 计时器应用实现
- 「Mac畅玩鸿蒙与硬件30」UI互动应用篇7 - 简易计步器
- 「Mac畅玩鸿蒙与硬件35」UI互动应用篇12 - 简易日历
- 「Mac畅玩鸿蒙与硬件26」UI互动应用篇3 - 倒计时和提醒功能实现
- 「Mac畅玩鸿蒙与硬件54」UI互动应用篇31 - 滑动解锁屏幕功能
- 「Mac畅玩鸿蒙与硬件28」UI互动应用篇5 - 滑动选择器实现
- 「Mac畅玩鸿蒙与硬件27」UI互动应用篇4 - 猫与灯的互动应用
- 「Mac畅玩鸿蒙与硬件51」UI互动应用篇28 - 模拟记账应用
- 「Mac畅玩鸿蒙与硬件29」UI互动应用篇6 - 多选问卷小应用
- 「Mac畅玩鸿蒙与硬件53」UI互动应用篇30 - 打卡提醒小应用
- 「Mac畅玩鸿蒙与硬件33」UI互动应用篇10 - 数字猜谜游戏
- 「Mac畅玩鸿蒙与硬件40」UI互动应用篇17 - 照片墙布局
- 「Mac畅玩鸿蒙与硬件43」UI互动应用篇20 - 闪烁按钮效果
- 「Mac畅玩鸿蒙与硬件36」UI互动应用篇13 - 数字滚动抽奖器
- 「Mac畅玩鸿蒙与硬件34」UI互动应用篇11 - 颜色选择器
