「Mac畅玩鸿蒙与硬件41」UI互动应用篇18 - 多滑块联动控制器
2024-12-03 19:29:37
12次阅读
0个评论
最后修改时间:2024-12-04 19:41:14
本篇将带你实现一个多滑块联动的控制器应用。用户可以通过拖动多个滑块,动态控制不同参数(如红绿蓝三色值),并实时显示最终结果。我们将以动态颜色调节为例,展示如何结合状态管理和交互逻辑,打造一个高级的滑块控制器应用。

关键词
- UI互动应用
- 自定义滑块
- 多滑块联动
- 状态管理
- 用户交互
一、功能说明
多滑块联动控制器应用允许用户通过调整多个滑块来控制参数,并实时显示结果。本示例以 RGB 三色调节为例,用户可以:
- 分别调整红、绿、蓝三个滑块的值。
- 实时查看滑块组合后的颜色结果。
- 点击按钮重置滑块值。
二、所需组件
@Entry和@Component装饰器Column和Row布局组件Slider组件用于滑块交互Text组件用于显示滑块值和结果提示Button组件用于重置滑块值@State修饰符用于状态管理
三、项目结构
- 项目名称:
MultiSliderApp - 自定义组件名称:
MultiSliderPage、MultiSlider - 代码文件:
MultiSliderPage.ets、Index.ets、MultiSlider.ets
四、代码实现
// 文件名:MultiSliderPage.ets
import { MultiSlider } from "./MultiSlider";
@Component
export struct MultiSliderPage {
@State colors: number[] = [128, 128, 128]
build() {
Column({ space: 20 }) {
// 显示当前颜色结果
Text(`当前颜色: rgb(${this.colors[0]}, ${this.colors[1]}, ${this.colors[2]})`)
.fontSize(20)
.alignSelf(ItemAlign.Center);
// 显示颜色预览框
Row() {
Image($r('app.media.cat'))
.width(85)
.height(100)
.borderRadius(5); // 增加猫的圆角效果
}
.width('100%')
.height(120)
.backgroundColor(this.getRGBColor())
.borderRadius(10)
.justifyContent(FlexAlign.Center);
// 调用颜色滑块组件,直接传递 @State 的值
MultiSlider({
label: '红色',
value: this.colors[0], // 传递父组件的值
color: Color.Red,
colors: this.colors
});
MultiSlider({
label: '绿色',
value: this.colors[1], // 传递父组件的值
color: Color.Green,
colors: this.colors
});
MultiSlider({
label: '蓝色',
value: this.colors[2], // 传递父组件的值
color: Color.Blue,
colors: this.colors
});
// 重置按钮
Button('重置')
.onClick(() => this.resetValues())
.backgroundColor(Color.Gray)
.fontColor(Color.White)
.width('50%')
.alignSelf(ItemAlign.Center);
}
.padding(20)
.width('100%')
.height('100%')
.alignItems(HorizontalAlign.Center);
}
// 获取 RGB 颜色字符串
private getRGBColor(): string {
return `rgb(${this.colors[0]}, ${this.colors[1]}, ${this.colors[2]})`;
}
// 重置滑块值
private resetValues() {
this.colors[0] = 128;
this.colors[1] = 128;
this.colors[2] = 128;
}
}
// 文件名:Index.ets
import { MultiSliderPage } from "./MultiSliderPage"; // 引入 MultiSliderPage
@Entry
@Component
export struct Index {
build() {
Column({ space: 20 }) {
// 这里渲染 MultiSliderPage 组件
MultiSliderPage(); // 使用 MultiSliderPage 组件
}
.padding(20)
.width('100%')
.height('100%')
.alignItems(HorizontalAlign.Center);
}
}
// 文件名:MultiSlider.ets
@Component
export struct MultiSlider {
@Prop label: string = ''; // 标签
@Prop value: number = 0;
@Prop color: Color = Color.White; // 滑块颜色
@State colors: number[] = [128, 128, 128]
build() {
Column({ space: 10 }) {
// 显示标签和当前值
Text(`${this.label}: ${this.value}`)
.fontSize(18)
.fontWeight(FontWeight.Bold)
.fontColor(this.color);
// 滑块组件
Slider({
min: 0, // 最小值
max: 255, // 最大值
value: this.value, // 当前值
})
.blockColor(this.color) // 设置滑块颜色
.onChange((newValue: number) => {
this.value = newValue; // 更新 @State 的值
if (this.color == Color.Red) {
this.colors[0] = newValue
}
else if (this.color == Color.Green) {
this.colors[1] = newValue
}
else if (this.color == Color.Blue) {
this.colors[2] = newValue
}
})
.width('90%')
.alignSelf(ItemAlign.Center);
}
.margin({ top: 10 });
}
}
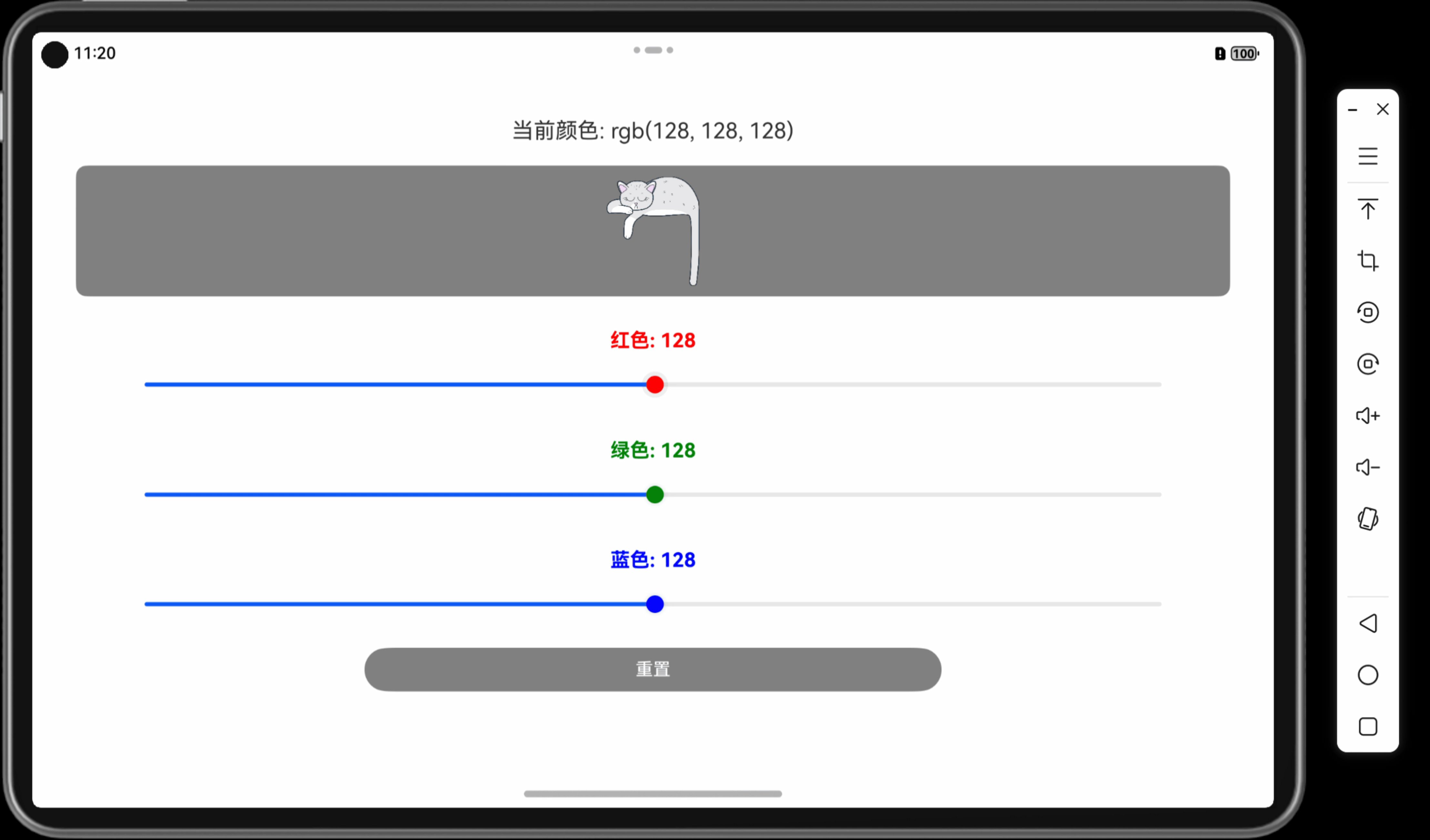
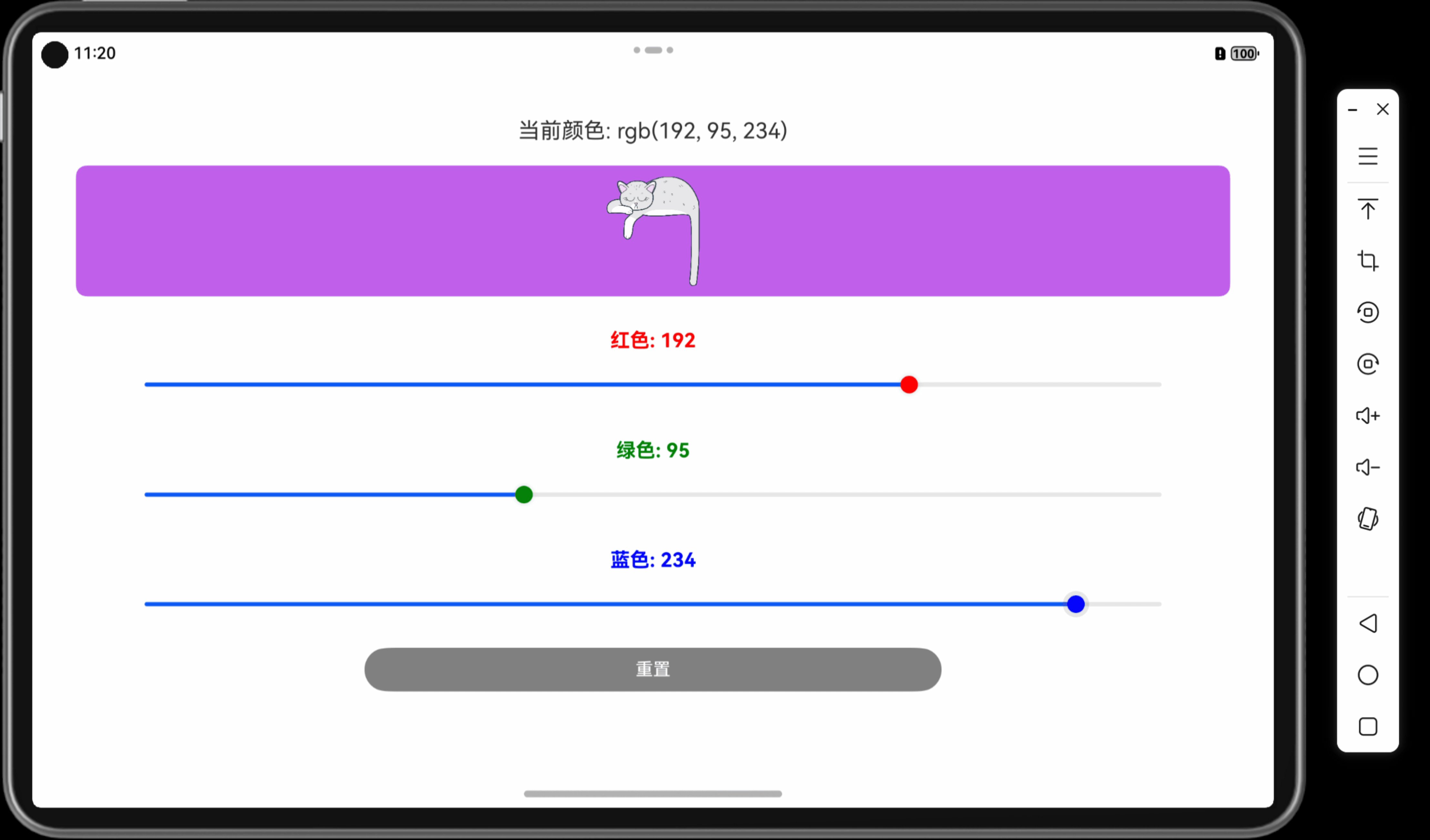
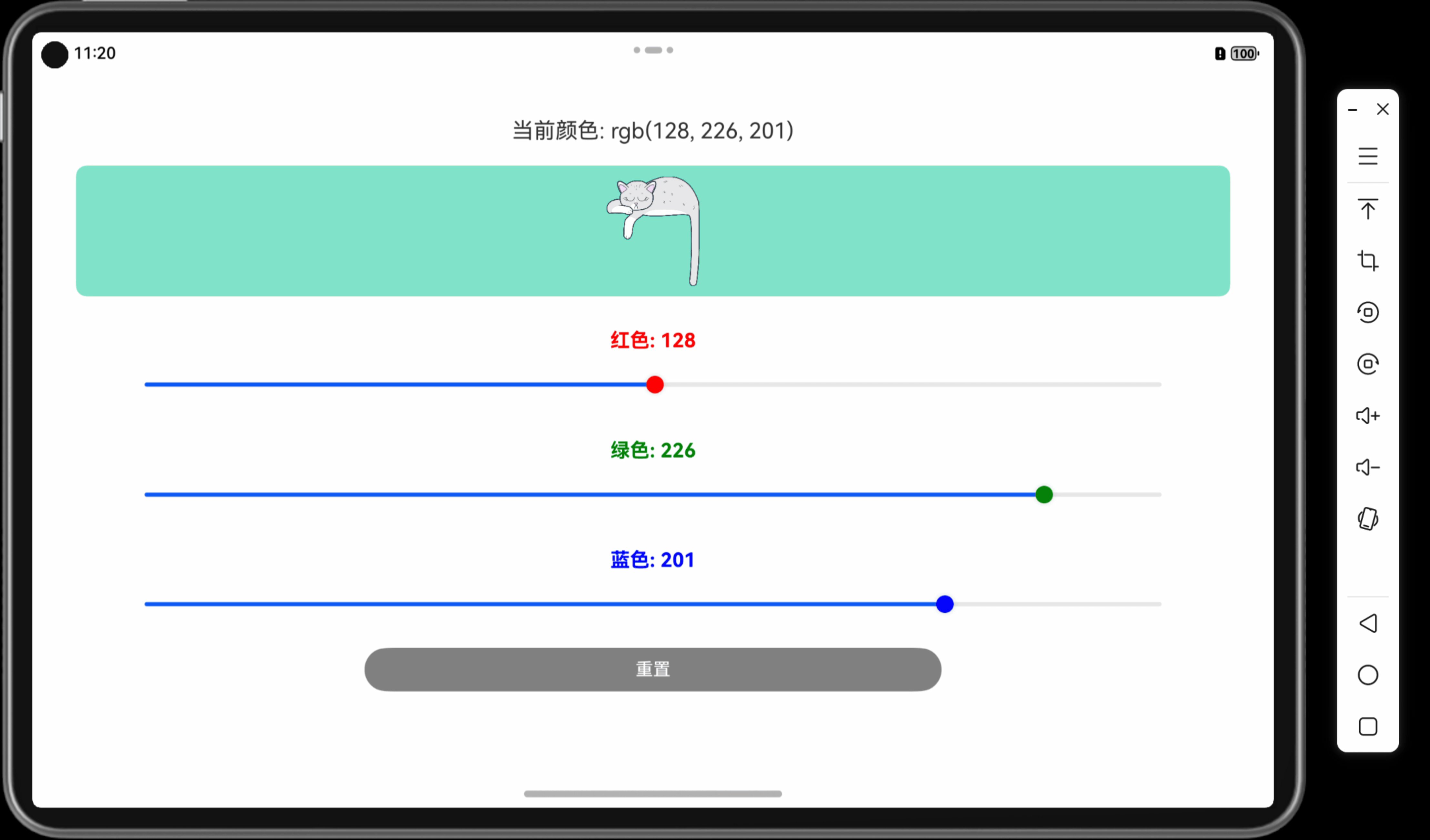
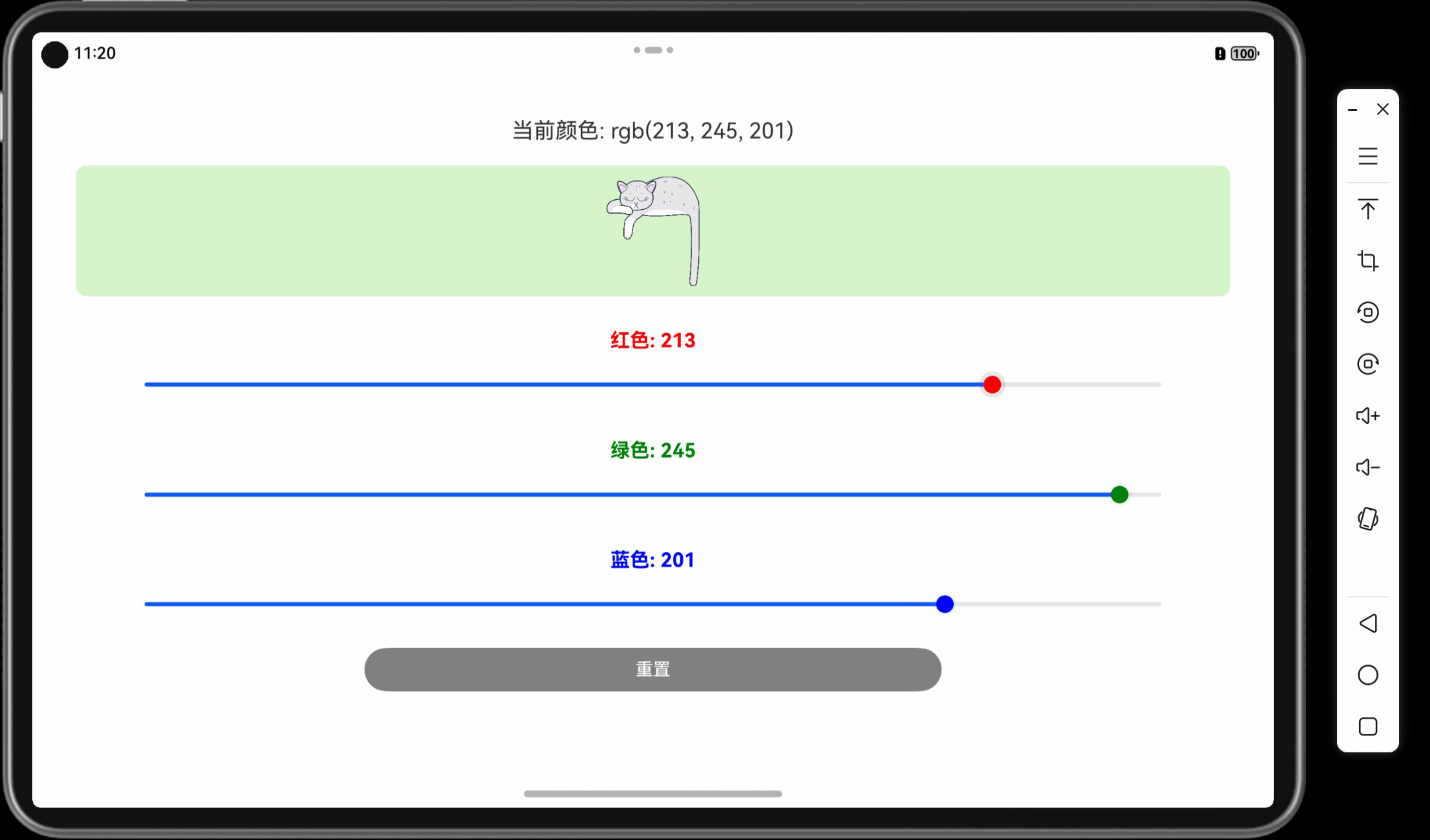
效果示例:用户可以通过拖动红、绿、蓝三个滑块调整颜色值,动态显示颜色预览,并通过重置按钮恢复初始值。
五、代码解读
- 动态滑块联动:通过
@State分别管理红、绿、蓝三个滑块的值,动态计算rgb颜色并更新预览框背景。 Slider组件封装:使用createSlider方法简化滑块的创建逻辑,提高代码复用性。- 重置功能:点击重置按钮后,通过
resetValues方法将滑块值重置为初始值。
六、优化建议
- 增加色彩渐变背景:为滑块添加渐变背景,帮助用户直观理解颜色值变化。
- 保存颜色历史记录:记录用户调整过的颜色值,方便快速恢复或对比。
- 支持多种颜色模式:增加 HSL 或 HEX 模式切换,扩展功能适用性。
七、相关知识点
小结
通过多滑块联动控制器的实现,用户可以体验到复杂交互场景中 Slider 组件的高级用法,并学习状态管理与动态界面更新的结合应用。本应用提供了实用的交互功能,是学习鸿蒙 UI 开发的重要案例。
下一篇预告
在下一篇「UI互动应用篇19 - 数字键盘应用」中,我们将探索如何实现一个数字键盘,支持用户输入数字并动态更新显示。
上一篇: 「Mac畅玩鸿蒙与硬件40」UI互动应用篇17 - 照片墙布局
下一篇: 「Mac畅玩鸿蒙与硬件42」UI互动应用篇19 - 数字键盘应用
作者:SoraLuna 链接:https://www.nutpi.net 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
00
- 0回答
- 1粉丝
- 0关注
相关话题
- 「Mac畅玩鸿蒙与硬件24」UI互动应用篇1 - 灯光控制小项目
- 「Mac畅玩鸿蒙与硬件25」UI互动应用篇2 - 计时器应用实现
- 「Mac畅玩鸿蒙与硬件34」UI互动应用篇11 - 颜色选择器
- 「Mac畅玩鸿蒙与硬件36」UI互动应用篇13 - 数字滚动抽奖器
- 「Mac畅玩鸿蒙与硬件18」鸿蒙UI组件篇8 - 高级动画效果与缓动控制
- 「Mac畅玩鸿蒙与硬件28」UI互动应用篇5 - 滑动选择器实现
- 「Mac畅玩鸿蒙与硬件37」UI互动应用篇14 - 随机颜色变化器
- 「Mac畅玩鸿蒙与硬件27」UI互动应用篇4 - 猫与灯的互动应用
- 「Mac畅玩鸿蒙与硬件30」UI互动应用篇7 - 简易计步器
- 「Mac畅玩鸿蒙与硬件35」UI互动应用篇12 - 简易日历
- 「Mac畅玩鸿蒙与硬件29」UI互动应用篇6 - 多选问卷小应用
- 「Mac畅玩鸿蒙与硬件33」UI互动应用篇10 - 数字猜谜游戏
- 「Mac畅玩鸿蒙与硬件40」UI互动应用篇17 - 照片墙布局
- 「Mac畅玩鸿蒙与硬件32」UI互动应用篇9 - 番茄钟倒计时应用
- 「Mac畅玩鸿蒙与硬件42」UI互动应用篇19 - 数字键盘应用
