「Mac畅玩鸿蒙与硬件39」UI互动应用篇16 - 倒计时环形进度条
2024-12-01 11:51:51
17次阅读
0个评论
最后修改时间:2024-12-02 19:40:50
本篇将带你实现一个倒计时环形进度条应用。用户可以设置倒计时的时间,启动倒计时后,应用会动态显示一个随着时间递减的环形进度条,同时伴有数字倒计时显示。这是结合动画效果和时间管理的实用示例。

关键词
- UI互动应用
- 倒计时器
- 环形进度条
- 动画效果
- 状态管理
一、功能说明
倒计时环形进度条允许用户设置一个初始倒计时时间,并以环形进度条和数字的方式动态显示剩余时间。倒计时结束时,环形进度条归零并显示“时间到”提示。
二、所需组件
@Entry和@Component装饰器Canvas组件用于绘制环形进度条TextInput组件用于用户输入倒计时时间Text组件用于显示倒计时剩余时间Button组件用于控制倒计时- 定时器函数
setInterval和clearInterval用于时间管理 @State修饰符用于状态管理
三、项目结构
- 项目名称:
CountdownRingApp - 自定义组件名称:
CountdownRingPage - 代码文件:
CountdownRingPage.ets、Index.ets
四、代码实现
@Entry
@Component
export struct CountdownProgress {
@State remainingTime: number = 10; // 剩余时间(默认10秒)
@State totalTime: number = 10; // 总时间(倒计时时间)
@State isRunning: boolean = false; // 是否正在倒计时
private intervalId: number | null = null; // 定时器ID
build() {
Column({ space: 20 }) { // 创建垂直布局容器
// 设置倒计时的时间滑动条
Text('设置倒计时时间(秒)')
.fontSize(18)
.fontWeight(FontWeight.Medium)
.textAlign(TextAlign.Center);
// 滑动条,调整倒计时时间
Slider({
value: this.remainingTime,
min: 0,
max: 60,
})
.blockColor(Color.Blue) // 设置滑块颜色
.trackColor(Color.Gray) // 设置轨道颜色
.onChange((newValue) => {
this.remainingTime = newValue;
this.totalTime = newValue; // 更新总时间
})
.width('80%')
.margin({ top: 10 });
// 显示倒计时的剩余时间
Text(`${this.remainingTime}秒`)
.fontSize(24)
.fontWeight(FontWeight.Bold)
.textAlign(TextAlign.Center)
.margin({ top: 20 });
// 环形进度条显示倒计时进度
Progress({
value: (this.remainingTime / this.totalTime) * 100, // 设置进度
total: 100, // 最大进度为100
type: ProgressType.Ring, // 使用环形进度条
})
.color(Color.Green)
.backgroundColor(Color.Gray)
.width(200)
.height(200)
.margin({ top: 20 });
// 开始或停止倒计时按钮
Button(this.isRunning ? '停止倒计时' : '开始倒计时')
.onClick(() => {
if (this.isRunning) {
this.stopCountdown();
} else {
this.startCountdown();
}
})
.fontSize(20)
.backgroundColor(this.isRunning ? Color.Red : Color.Green)
.fontColor(Color.White)
.width('60%')
.alignSelf(ItemAlign.Center);
}
.padding(20)
.width('100%')
.height('100%')
.alignItems(HorizontalAlign.Center);
}
// 开始倒计时的方法
private startCountdown() {
this.isRunning = true;
this.intervalId = setInterval(() => {
if (this.remainingTime > 0) {
this.remainingTime--;
} else {
this.stopCountdown();
this.showTimeUp();
}
}, 1000); // 每秒更新一次
}
// 停止倒计时的方法
private stopCountdown() {
this.isRunning = false;
if (this.intervalId !== null) {
clearInterval(this.intervalId);
this.intervalId = null;
}
}
// 显示倒计时结束信息
private showTimeUp() {
// 可以添加一个提示框来显示倒计时结束
console.log("时间到!"); // 这里是控制台输出,实际可以使用弹窗或者其他UI组件
}
}
// 文件名:Index.ets
import { CountdownProgress } from './CountdownProgress';
@Entry
@Component
struct Index {
build() {
Column() {
CountdownProgress() // 调用倒计时进度条组件
}
.padding(20)
}
}
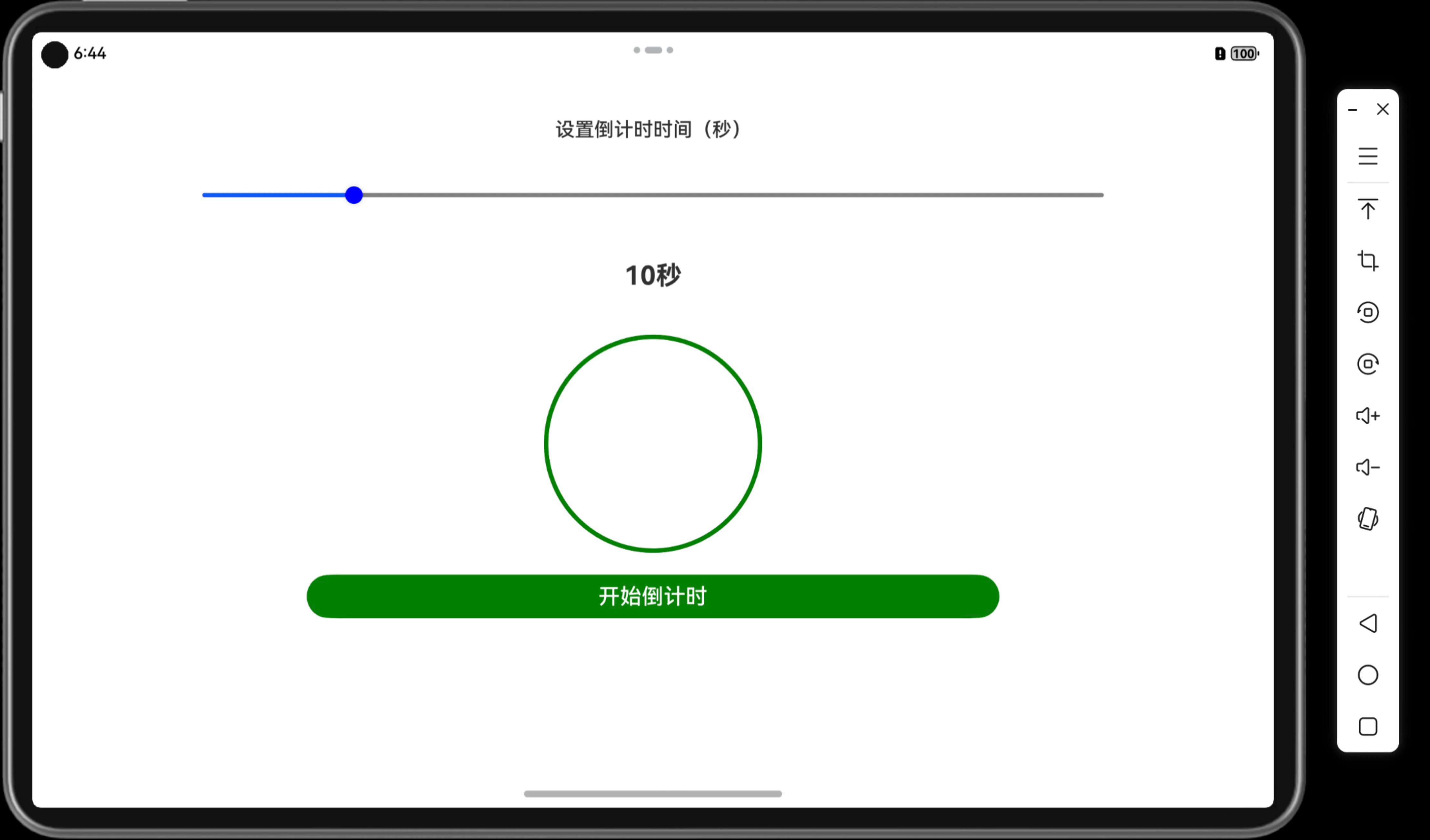
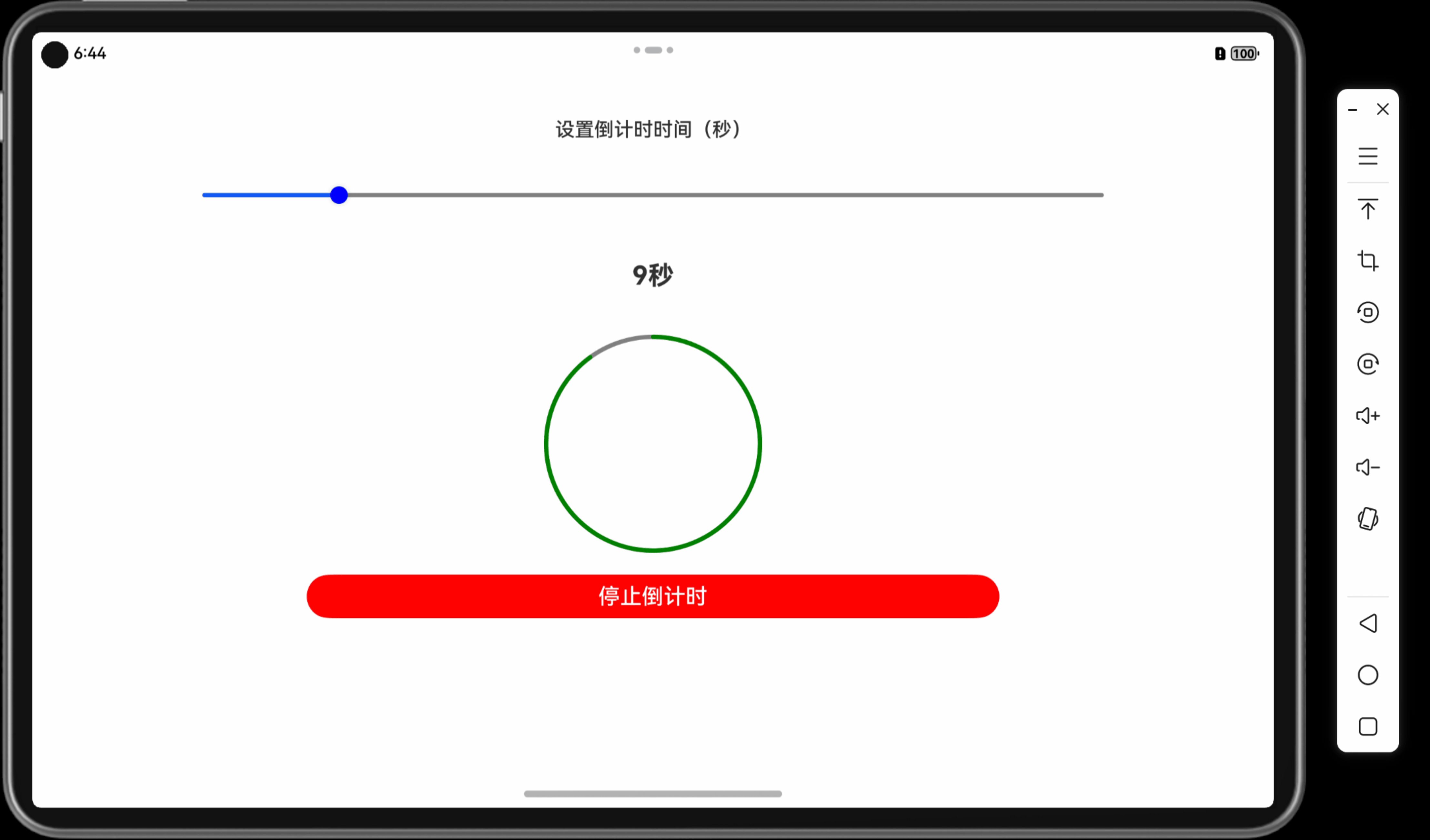
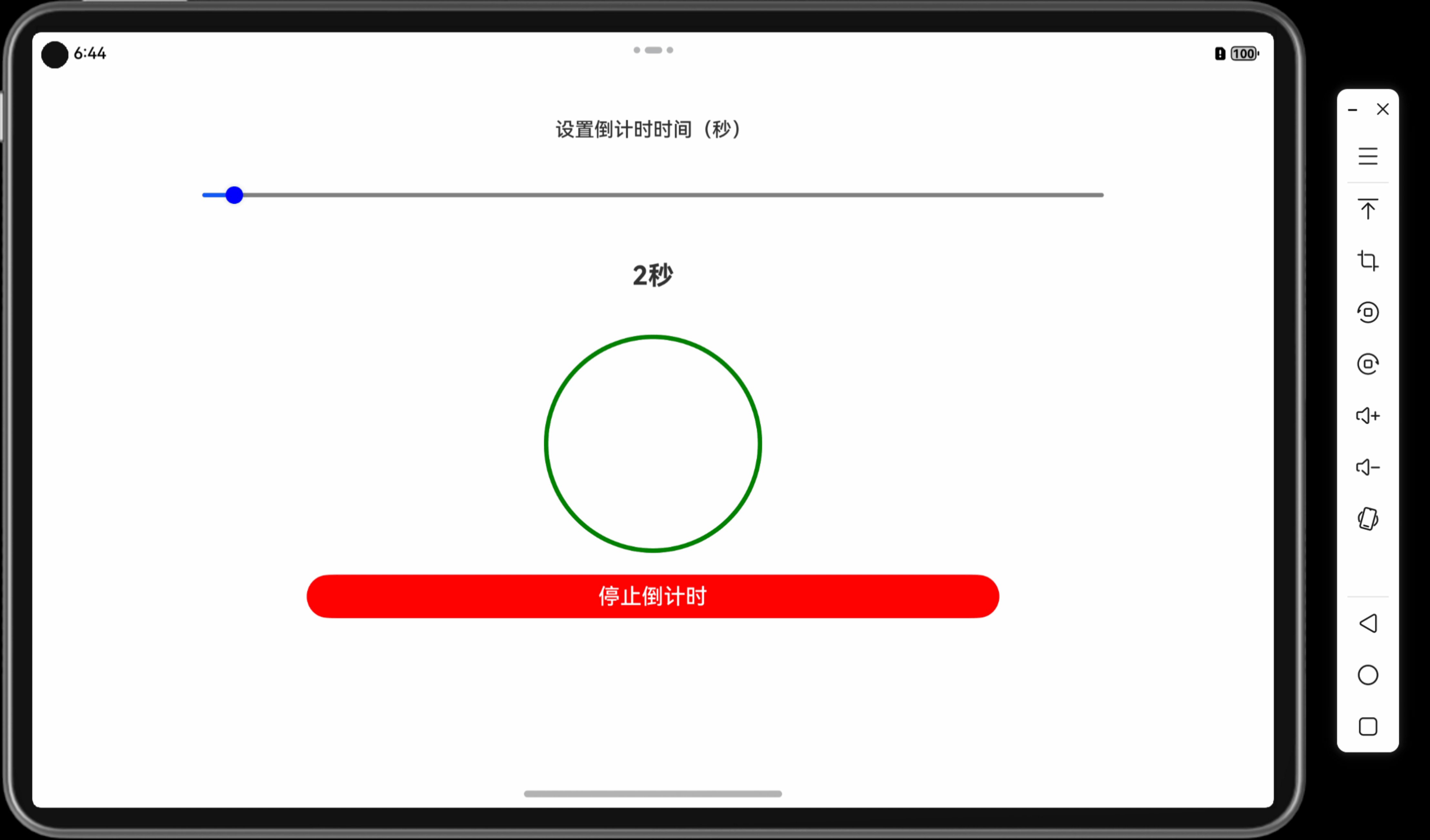
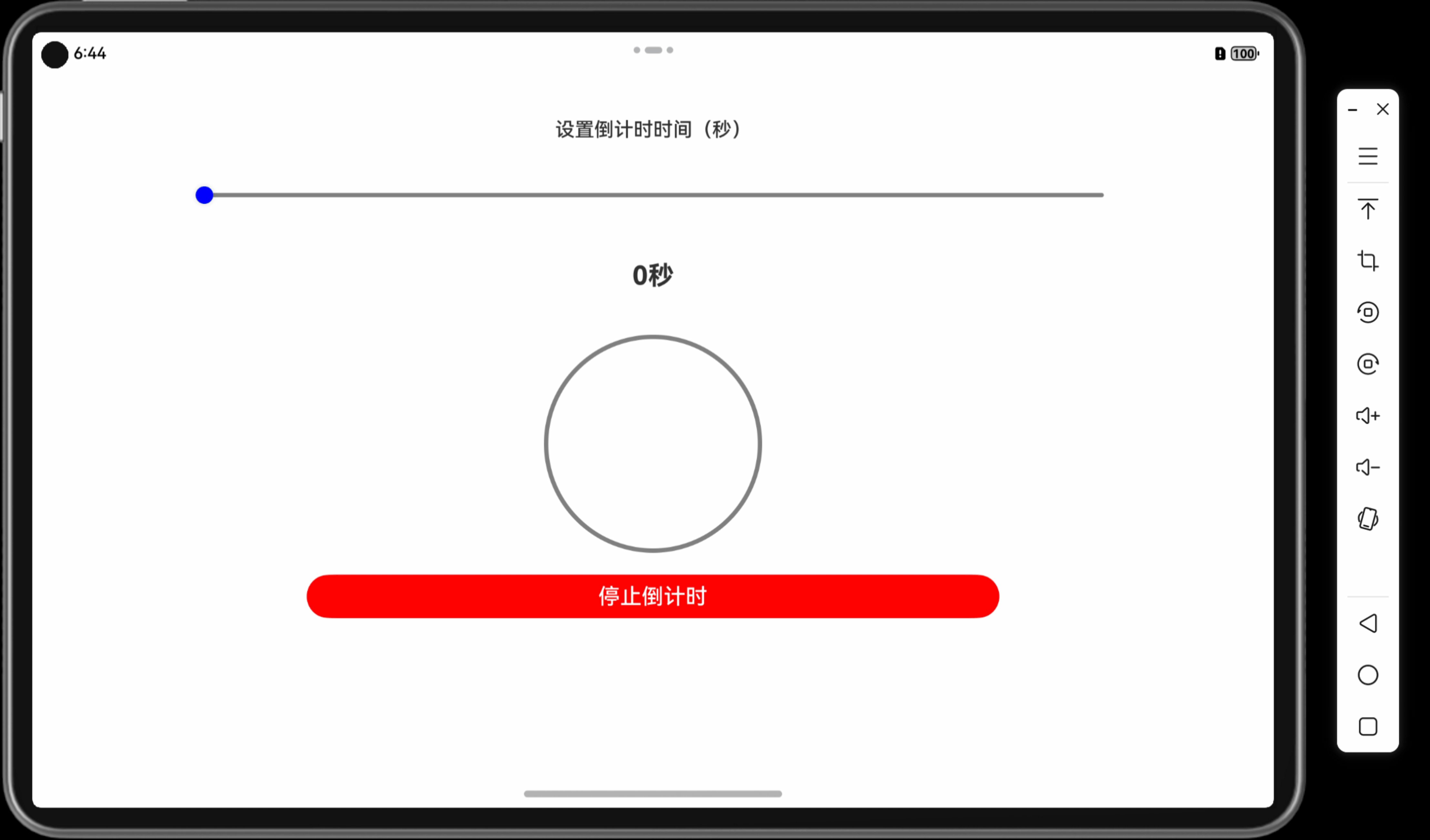
效果示例:用户设置倒计时时间后,启动倒计时环形进度条逐渐递减,伴随数字显示时间的变化。当时间归零时,环形进度条完全消失。
五、代码解读
- Canvas 动态绘图:使用 Canvas 绘制圆形背景和环形进度条,通过实时更新进度条角度实现动态效果。
- 倒计时逻辑:使用
setInterval定时减少timeLeft,实现倒计时功能。 - 状态管理:通过
@State实时更新倒计时状态,并联动更新画布内容。
六、优化建议
- 颜色渐变:为进度条添加动态颜色变化效果,提高视觉效果。
- 音效提醒:倒计时结束时播放提示音,增强用户体验。
- 动态文本显示:在环形进度条内实时显示剩余时间,减少用户视线移动。
七、相关知识点
小结
本篇教程通过倒计时环形进度条的实现,展示了 Canvas 绘图与时间控制的结合应用,强化了动态 UI 和交互设计能力。该应用具有直观的时间显示方式,是计时类应用的理想示例。
下一篇预告
在下一篇「UI互动应用篇17 - 照片墙布局」中,我们将探索如何创建一个动态照片墙,展示图片的瀑布流布局效果。
上一篇: 「Mac畅玩鸿蒙与硬件38」UI互动应用篇15 - 猜数字增强版
下一篇: 「Mac畅玩鸿蒙与硬件40」UI互动应用篇17 - 照片墙布局
作者:SoraLuna 链接:https://www.nutpi.net/thread?topicId=327 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
00
- 0回答
- 1粉丝
- 0关注
相关话题
- 「Mac畅玩鸿蒙与硬件32」UI互动应用篇9 - 番茄钟倒计时应用
- 「Mac畅玩鸿蒙与硬件26」UI互动应用篇3 - 倒计时和提醒功能实现
- 「Mac畅玩鸿蒙与硬件25」UI互动应用篇2 - 计时器应用实现
- 「Mac畅玩鸿蒙与硬件27」UI互动应用篇4 - 猫与灯的互动应用
- 「Mac畅玩鸿蒙与硬件30」UI互动应用篇7 - 简易计步器
- 「Mac畅玩鸿蒙与硬件35」UI互动应用篇12 - 简易日历
- 「Mac畅玩鸿蒙与硬件29」UI互动应用篇6 - 多选问卷小应用
- 「Mac畅玩鸿蒙与硬件33」UI互动应用篇10 - 数字猜谜游戏
- 「Mac畅玩鸿蒙与硬件40」UI互动应用篇17 - 照片墙布局
- 「Mac畅玩鸿蒙与硬件24」UI互动应用篇1 - 灯光控制小项目
- 「Mac畅玩鸿蒙与硬件34」UI互动应用篇11 - 颜色选择器
- 「Mac畅玩鸿蒙与硬件36」UI互动应用篇13 - 数字滚动抽奖器
- 「Mac畅玩鸿蒙与硬件42」UI互动应用篇19 - 数字键盘应用
- 「Mac畅玩鸿蒙与硬件28」UI互动应用篇5 - 滑动选择器实现
- 「Mac畅玩鸿蒙与硬件37」UI互动应用篇14 - 随机颜色变化器
