Harmony OS Next应用“丁斗口算”开发记录(6)
第六节 自适应拉伸1
上一节将题目页面做了分割设计,页面分为上下两部分,上部高度固定,下部自适应拉伸。使用Flex组件实现,Flex组件的接口direction属性设为direction:FlexDirection.Column,实现纵向排列,宽度和高度占满屏幕。上部组件的高度设为固定值,设置下部组件的.flexGrow属性即可实现 Flex({direction:FlexDirection.Column}) { Row()// 头部自适应延申 .height('38vp') .width('100%') Row() // 主要区域 .width('100%') .flexGrow(2) }
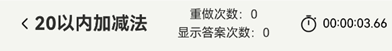
.height('100%') .width('100%') 上部标题部分的自适应拉伸。根据显示内容和屏幕情况,可以发现,只要高度恒定,宽度自适应伸缩,文字尺寸和图片尺寸保持不变即可。如下: 手机竖屏
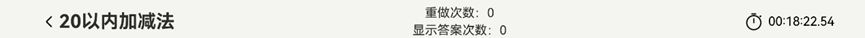
 平板横屏
平板横屏
 实现方法,整个头部用一个Row组件放置,高度恒定,宽度占满屏幕。根据屏幕方向,需要避让相机挖空,所以设置不同的padding。该组件内再放置三个组件,分别是左侧的‘返回’,中间的计数,以及右侧的计时。这三个组件占满宽度方向,中间的间距是自适应的。因此,设置Row组件的justifyContent主轴对齐属性为FlexAlign.SpaceBetween。 左侧的返回,包括一个图片和几个文字,使用Row组件包含一个Image组件和一个Text组件实现。Text的内容是根据题目类型确定的,再首页跳转到题目页时,同时传递参数过来,修改this.title变量实现标题的显示。 计数部分包括重做次数和显示答案次数,使用Column组件实现。Column组件内包括两个Text组件。 计时组件同样包括一个图片和文字,用一个Row组件放置。使用TextTimerController实现计时功能 代码如下: aboutToAppear(): void { this.title = EquationTypeList[this.index].TypeTitle; this.name = EquationTypeList[this.index].TypeName; }
实现方法,整个头部用一个Row组件放置,高度恒定,宽度占满屏幕。根据屏幕方向,需要避让相机挖空,所以设置不同的padding。该组件内再放置三个组件,分别是左侧的‘返回’,中间的计数,以及右侧的计时。这三个组件占满宽度方向,中间的间距是自适应的。因此,设置Row组件的justifyContent主轴对齐属性为FlexAlign.SpaceBetween。 左侧的返回,包括一个图片和几个文字,使用Row组件包含一个Image组件和一个Text组件实现。Text的内容是根据题目类型确定的,再首页跳转到题目页时,同时传递参数过来,修改this.title变量实现标题的显示。 计数部分包括重做次数和显示答案次数,使用Column组件实现。Column组件内包括两个Text组件。 计时组件同样包括一个图片和文字,用一个Row组件放置。使用TextTimerController实现计时功能 代码如下: aboutToAppear(): void { this.title = EquationTypeList[this.index].TypeTitle; this.name = EquationTypeList[this.index].TypeName; }
Row()
{ // 头部--自适应拉伸
Row() {
Image($r('app.media.ic_public_arrow_left'))
.width(20)
.height(20)
.onClick(() => {
router.back();
})
Text(this.title)
.fontSize(18)
.fontWeight(FontWeight.Bold)
} // 返回箭头及标题
.height('100%')
Column() {
Text('重做次数:' + this.reCalCount.toString())
.fontSize(12)
.textAlign(TextAlign.End)
Text('显示答案次数:' + this.dispRltCount.toString())
.fontSize(12)
.textAlign(TextAlign.End)
} // 计数
.alignItems(HorizontalAlign.Center)
.justifyContent(FlexAlign.SpaceAround)
.height('100%')
Row() {
Image($r('app.media.ic_public_stopwatch'))
.width(18)
.height(18)
.margin({ right: 5 })
TextTimer({ isCountDown: false, count: 300000, controller: this.textTimerController })
.format(this.format)
.fontColor(Color.Black)
.fontSize(12)
.onTimer((utc: number, elapsedTime: number) => {
this.countTime = elapsedTime;
})
} // 计时
.justifyContent(FlexAlign.Start)
.alignItems(VerticalAlign.Center)
} // 头部自适应延申
.height('38vp')
.width('100%')
.padding(this.Orient_V?{ left: 10, right: 10 }:{left:35,right:35})
.justifyContent(FlexAlign.SpaceBetween)
.alignItems(VerticalAlign.Center)
.margin({ top: 5, left: 5, right: 5 })
- 0回答
- 0粉丝
- 0关注
- Harmony OS Next应用“丁斗口算”开发记录(3)
- Harmony OS Next应用“丁斗口算”开发记录(4)
- Harmony OS Next应用“丁斗口算”开发记录(2)
- Harmony OS Next应用“丁斗口算”开发记录(1)
- Harmony OS Next应用“丁斗口算”开发记录(5)
- Harmony OS Next应用“丁斗口算”开发记录(7)
- Harmony OS Next应用“丁斗口算”开发记录(8)
- Harmony OS Next应用“丁斗口算”开发记录(9)
- Harmony OS Next应用“丁斗口算”开发记录(10)
- Harmony OS Next应用“丁斗口算”开发记录(11)
- Harmony OS Next应用“丁斗口算”开发记录(12)
- Harmony OS Next应用“丁斗口算”开发记录(13)
- Harmony OS Next应用“丁斗口算”开发记录(14)
- 6
- 「Mac畅玩鸿蒙与硬件6」鸿蒙开发环境配置篇6 - 理解鸿蒙项目结构
