Harmony OS Next应用“丁斗口算”开发记录(5)
2025-01-15 11:28:24
6次阅读
0个评论
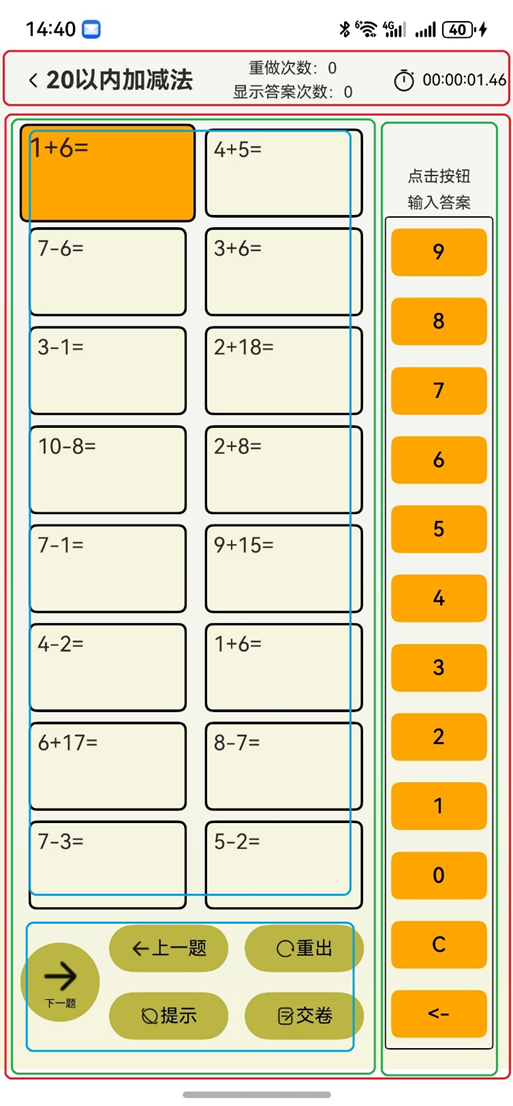
第五节 题目页面 题目页面比主页要复杂,包括信息显示、题目显示、操作按钮等,实现“一次开发,多端部署”的思路是,页面中需要有固定尺寸的组件,以及根据屏幕尺寸/方向自动伸缩的组件,这里的尺寸包括宽度/高度。同时,在内容上,因为屏幕尺寸/方向不同,也要考虑到换行显示的问题。 结合本APP,信息显示(页面标题、做题计数、做题计时、操作按钮、数字按钮等)其尺寸固定不变,题目区域的尺寸要根据设备类型和屏幕方向自适应伸缩。同时,16个题目、12个数字按钮和5个操作按钮要根据屏幕方向,自适应换行。

 根据以上思路,将题目页分为如下几个部分。 第一级,分为上下两个部分,如红色方框所示 1.上部:不论屏幕尺寸/方向,头部在宽度方向上需占满全屏,而高度只需要固定不变,即可适配不同尺寸/方向屏幕 2.下部(主要区域):不论屏幕尺寸/方向,下部在宽度上均占满全屏,高度需要自适应拉伸,即可适配不同尺寸/方向屏幕 第二级,主要区域分为左右两个部分,如绿色方块所示
根据以上思路,将题目页分为如下几个部分。 第一级,分为上下两个部分,如红色方框所示 1.上部:不论屏幕尺寸/方向,头部在宽度方向上需占满全屏,而高度只需要固定不变,即可适配不同尺寸/方向屏幕 2.下部(主要区域):不论屏幕尺寸/方向,下部在宽度上均占满全屏,高度需要自适应拉伸,即可适配不同尺寸/方向屏幕 第二级,主要区域分为左右两个部分,如绿色方块所示
- 左侧题目区域:高度上占满此容器组件,宽度上占比75%,即可适配。
- 右侧数字按钮区域:高度上占满此容器组件,宽度上占比25%,即可适配 第三级,题目区域分为上下两个部分,如蓝色方块所示
- 下部操作按钮区域:宽度占满,高度固定不变,即可适配
- 上部题目区域:宽度上占满此容器组件,高度自适应拉伸,即可适配 以上,完成了页面的整体设计。
00
- 0回答
- 0粉丝
- 0关注
相关话题
- Harmony OS Next应用“丁斗口算”开发记录(3)
- Harmony OS Next应用“丁斗口算”开发记录(4)
- Harmony OS Next应用“丁斗口算”开发记录(2)
- Harmony OS Next应用“丁斗口算”开发记录(1)
- Harmony OS Next应用“丁斗口算”开发记录(6)
- Harmony OS Next应用“丁斗口算”开发记录(7)
- Harmony OS Next应用“丁斗口算”开发记录(8)
- Harmony OS Next应用“丁斗口算”开发记录(9)
- Harmony OS Next应用“丁斗口算”开发记录(10)
- Harmony OS Next应用“丁斗口算”开发记录(11)
- Harmony OS Next应用“丁斗口算”开发记录(12)
- Harmony OS Next应用“丁斗口算”开发记录(13)
- Harmony OS Next应用“丁斗口算”开发记录(14)
- 「Mac畅玩鸿蒙与硬件5」鸿蒙开发环境配置篇5 - 熟悉DevEco Studio界面
- OpenHarmony-应用案例集合(5-待更新)
