Harmony OS Next应用“丁斗口算”开发记录(2)
第二节 页面设计
“丁斗口算”APP同时适配手机、折叠屏(包括折叠态和展开态)、平板的不同尺寸屏幕,同时适配竖屏和横屏。采用HarmonyOS一次开发,多端部署技术,仅用一套代码实现。APP在不同设备不同方向的展示效果如下:
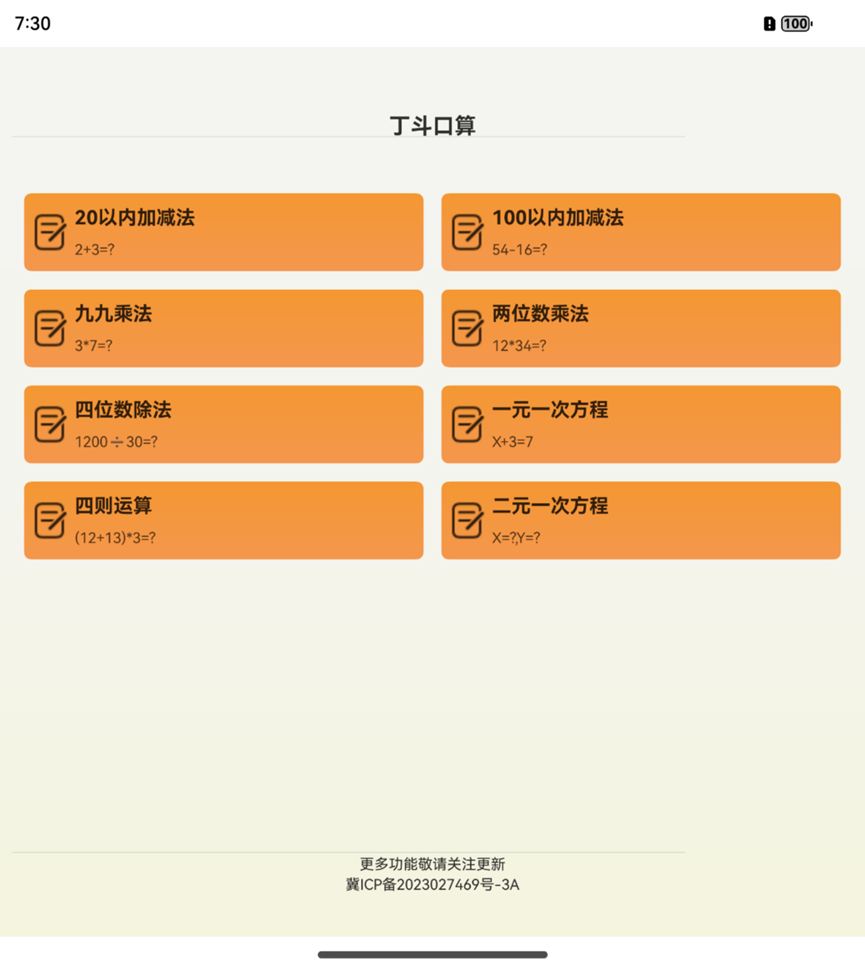
 手机竖屏
手机竖屏
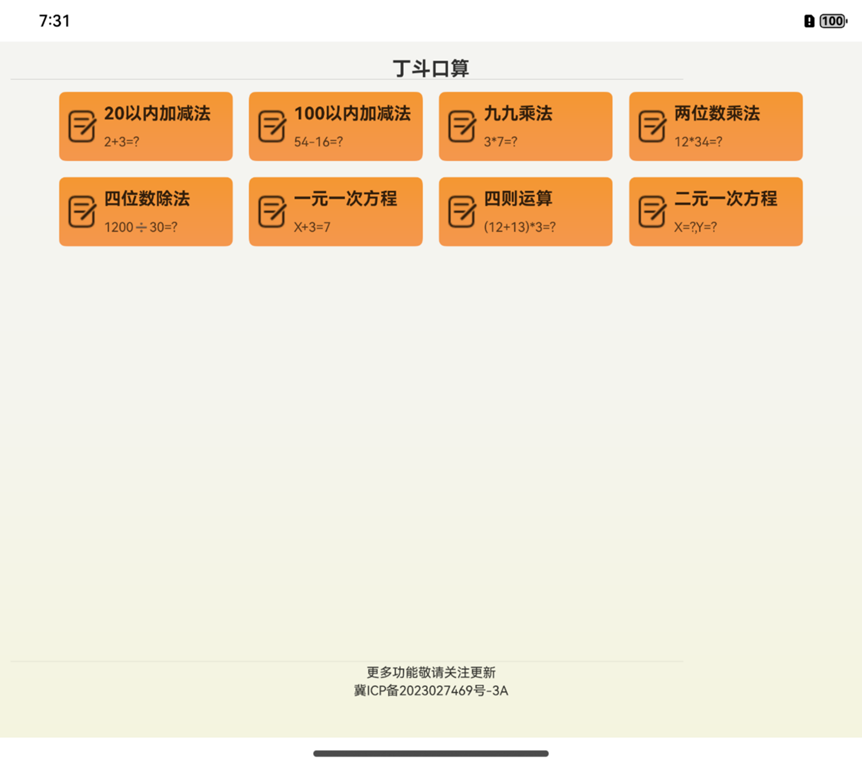
 手机横屏
手机横屏
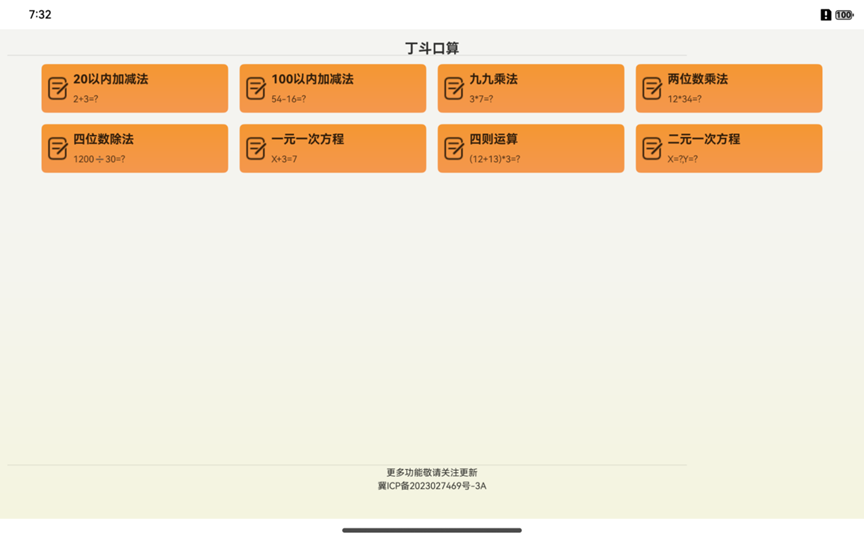
 折叠屏展开态横向
折叠屏展开态横向
 折叠屏展开态竖屏
折叠屏展开态竖屏
 平板横向
平板横向
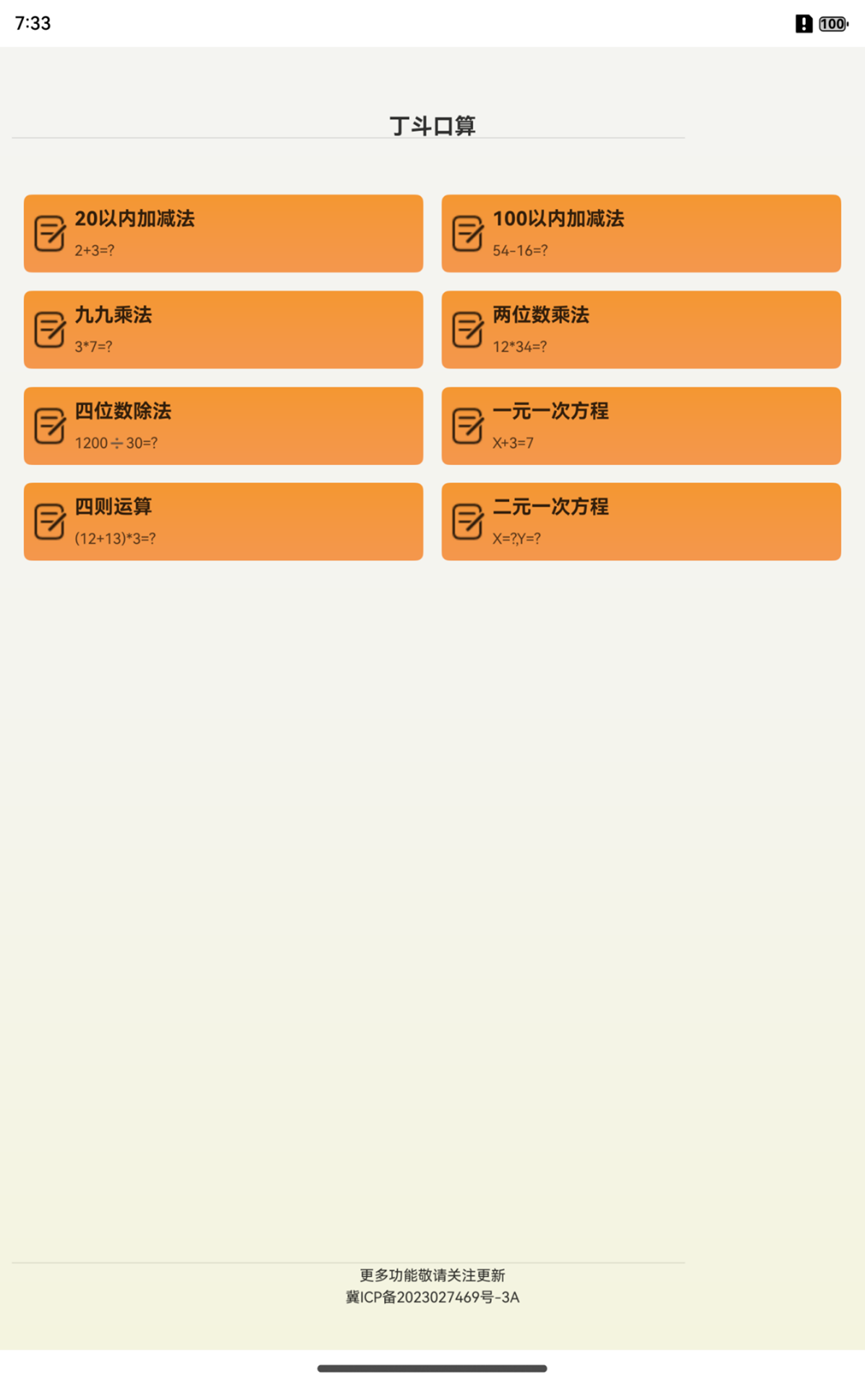
 平板竖向 APP的首页相对简单,只有几个菜单选项。需要解决的问题有两个,第一个是适配屏幕尺寸,自适应拉伸菜单宽度。第二个是监测设备方向,竖向时采用4行2列布局,横向时采用2行4列布局;
平板竖向 APP的首页相对简单,只有几个菜单选项。需要解决的问题有两个,第一个是适配屏幕尺寸,自适应拉伸菜单宽度。第二个是监测设备方向,竖向时采用4行2列布局,横向时采用2行4列布局;
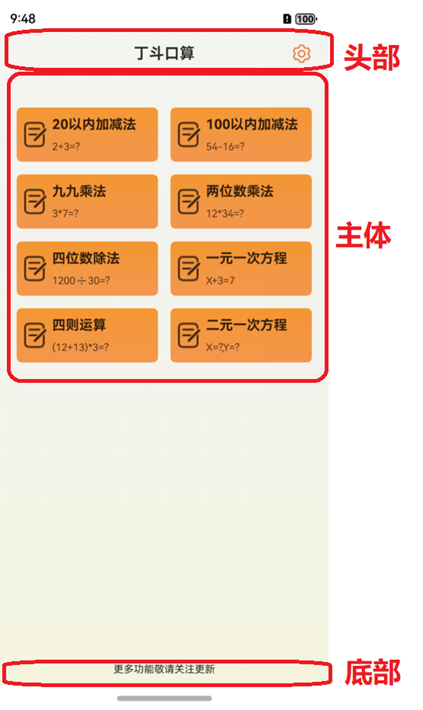
第一个问题:将内容分为以下头部、主体和底部三部分
 那么可以发现,在任何形态下,三个部分的宽度均为屏幕100%,三个部分作为整体的高度为100%,头部和底部的高度不变,仅有主体部分高度自适应拉伸。因此,首页的整体结构代码如下: build() { Flex({ direction: FlexDirection.Column}) { // flex组件是头部、主体和底部的总体,排列方向为纵向 // 代码略 } .padding(10) .width('100%').height('100%') // 整体的高度和宽度占据100%
那么可以发现,在任何形态下,三个部分的宽度均为屏幕100%,三个部分作为整体的高度为100%,头部和底部的高度不变,仅有主体部分高度自适应拉伸。因此,首页的整体结构代码如下: build() { Flex({ direction: FlexDirection.Column}) { // flex组件是头部、主体和底部的总体,排列方向为纵向 // 代码略 } .padding(10) .width('100%').height('100%') // 整体的高度和宽度占据100%
}
进一步的,头部和底部高度固定,宽度为100%,主体部分高度自适应拉伸 Flex({ direction: FlexDirection.Column}) { Stack({alignContent:Alignment.End}){ //代码略 }..height(40).width('100%')// 头部高度和宽度固定
Divider().width('80%').height(4) Grid(){ //代码略 } .width('100%').flexGrow(2) // Grid组件为主体部分菜单,高度自适应拉伸 Divider().width('80%').height(4) Text('更多功能敬请关注更新') .fontSize(12).height(20).width('100%').textAlign(TextAlign.Center) // 底部高度和宽度固定 }
主体部分共8个选项菜单,采用Grid组件实现,需要解决的是Grid共有几列的问题。这将通过监视设备方向实现,当设备为竖向时,有2列;设备为横向时有4列。声明了一个变量Orient_V来监视设备方向(代码在以后说明),并调整columnsTemplate属性用来改变Grid中的列数。 Grid(){//代码略} .columnsTemplate(this.Orient_V ? '1fr 1fr' : '1fr 1fr 1fr 1fr') // 监视设备方向调整列数 .rowsGap(15).columnsGap(15) // 行列间距 Grid组件中,使用ForEach来循环添加菜单,代码如下 Grid() { ForEach(EquationTypeList, (item: EquationType, index: number) => { GridItem() { this.Tag(item, index); }.height(64) }, (item: EquationType) => item.TypeTitle) } 其中,Tag(item,index)是自定义组件,将在下面说明。EquationTypeList是自定义的菜单数据数组。
- 0回答
- 0粉丝
- 0关注
- Harmony OS Next应用“丁斗口算”开发记录(3)
- Harmony OS Next应用“丁斗口算”开发记录(4)
- Harmony OS Next应用“丁斗口算”开发记录(1)
- Harmony OS Next应用“丁斗口算”开发记录(5)
- Harmony OS Next应用“丁斗口算”开发记录(6)
- Harmony OS Next应用“丁斗口算”开发记录(7)
- Harmony OS Next应用“丁斗口算”开发记录(8)
- Harmony OS Next应用“丁斗口算”开发记录(9)
- Harmony OS Next应用“丁斗口算”开发记录(10)
- Harmony OS Next应用“丁斗口算”开发记录(11)
- Harmony OS Next应用“丁斗口算”开发记录(12)
- Harmony OS Next应用“丁斗口算”开发记录(13)
- Harmony OS Next应用“丁斗口算”开发记录(14)
- HarmonyOS Next V2 状态管理AppStorageV2和PersistenceV2
- HarmonyOS Next V2 @Event
