[HarmonyOS] 鸿蒙 初识 ArkUI-X
[OpenHarmony] 鸿蒙 初识 ArkUI-X
前言
ArkUI是一套构建分布式应用界面的声明式UI开发框架。它使用简洁的UI信息语法、丰富的UI组件、以及实时界面预览工具, 帮助您提升HarmonyOS应用界面开发效率30%。您只需使用一套ArkTS API,就能在多个HarmonyOS设备上提供生动而流畅的用户界面体验。
核心特征
- 1.简洁自然的声明式语法。
- 2.高效的渲染管线以及平台一致性的渲染机制。
- 3.高效的方舟编译器以及运行时。
- 4.统一的跨平台API能力集以及扩展机制。
- 5.动态化特性
HarmonyOS应用目前主要就是基于 ArkUI 来实现的,但是如果细心发现,会发现还有个 ArkUI-X。
ArkUI-X进一步将ArkUI扩展到了多个OS平台:目前支持OpenHarmony、HarmonyOS、Android、 iOS,后续会逐步增加更多平台支持。开发者基于一套主代码,就可以构建支持多平台的精美、高性能应用。
是不是有点 Flutter 的感觉呢?今天就来简单了解下吧。
快速入门
开发准备
开发工具
开发工具,使用 DevEco Studio 即可,下载可以自行去官网下载:https://developer.huawei.com/consumer/cn/download/
注意: DevEco Studio 只支持 ArkUI-X源码开发和调试,至于其他平台(安卓、iOS等),需要通过对应的开发工具进行开发调试,如:Android Studio、Xcode
开发环境
环境SDK配置
OpenHarmony SDK、ArkUI-X SDK、Android SDK、XCode(Android SDK 和 XCode 的安装以及使用,请自行查询相应官网)。本文讲解下 OpenHarmony SDK 以及 ArkUI-X SDK的下载安装过程。
配置OpenHarmony SDK
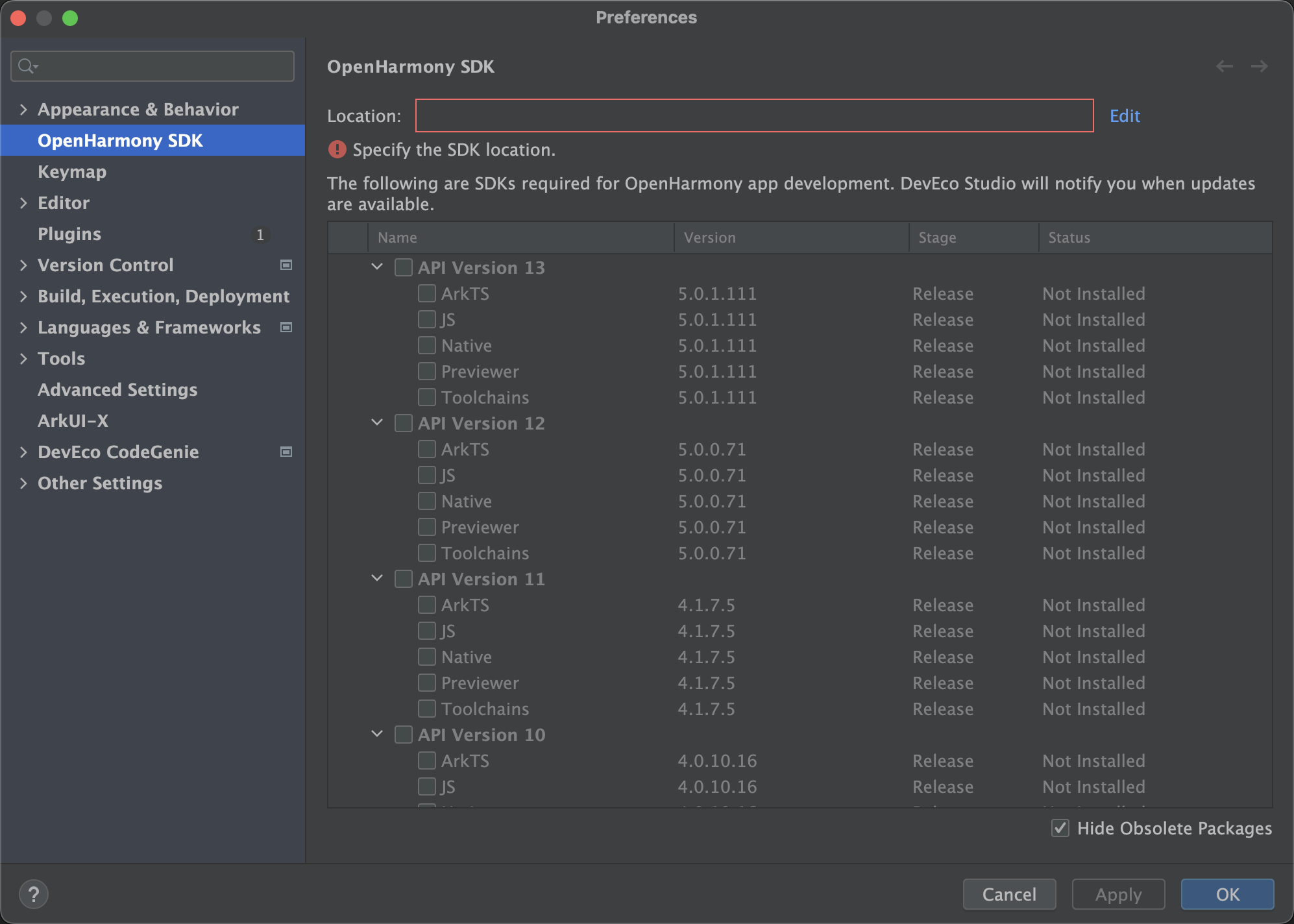
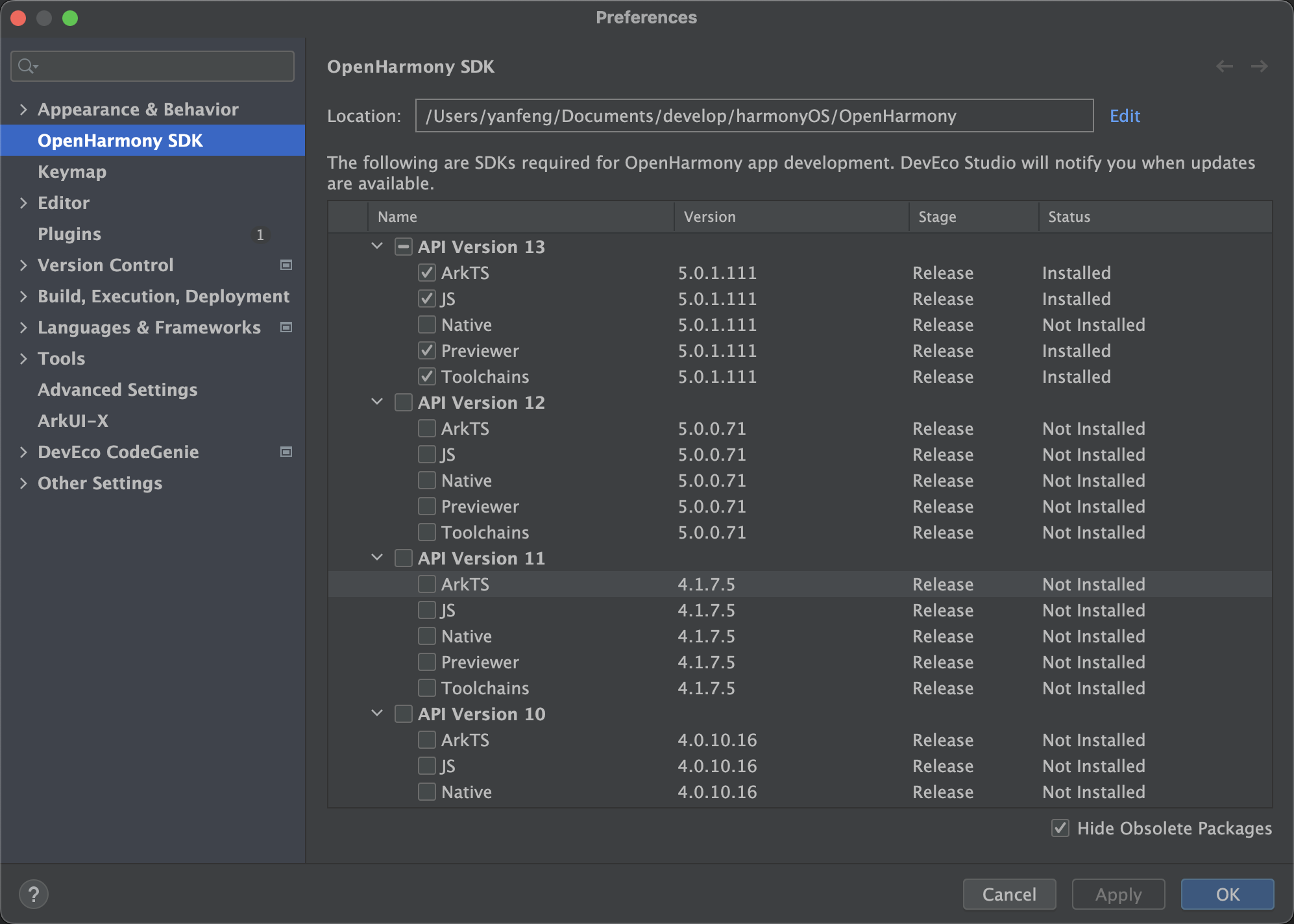
打开 DevEco Studio ,点开 Preferences,选择 OpenHarmony SDK,如果没有安装过的话,就选择一个 目录,进行下载安装,一路 Next 即可(目前最新的version是13)。如图1-5所示,
到图5所示安装结束后即为结束安装。
图1

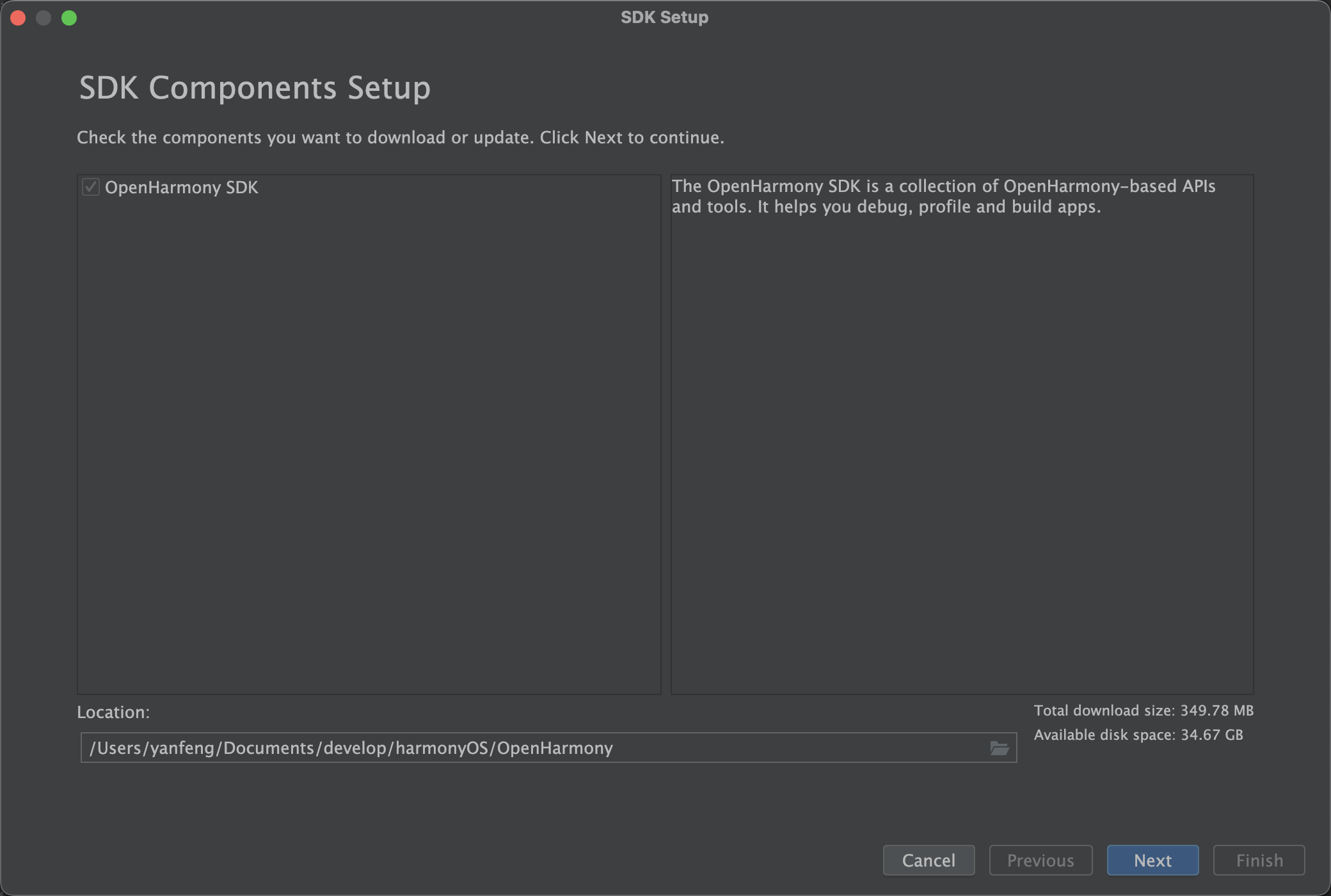
图2

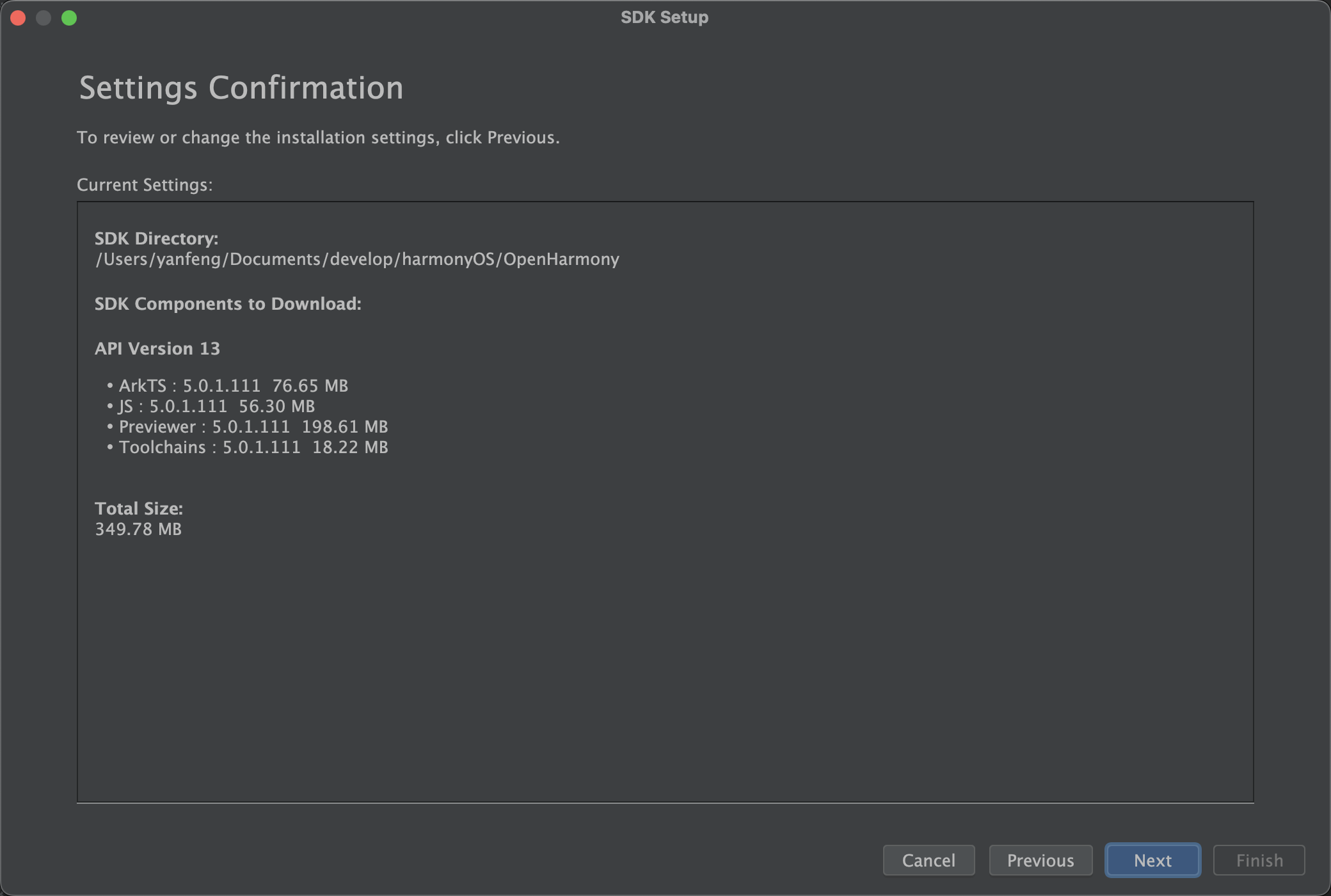
图3

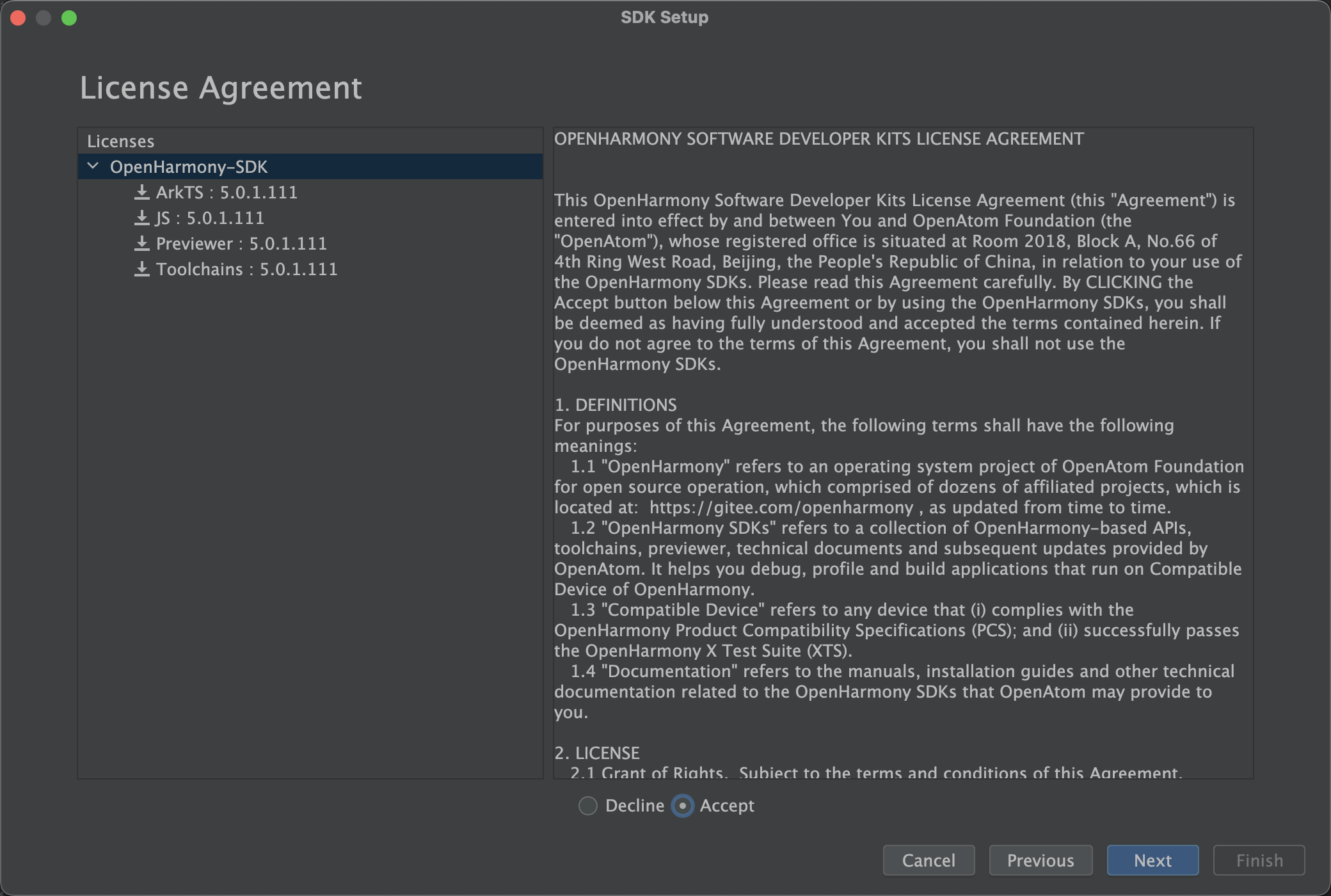
图4

图5

配置ArkUI-X SDK
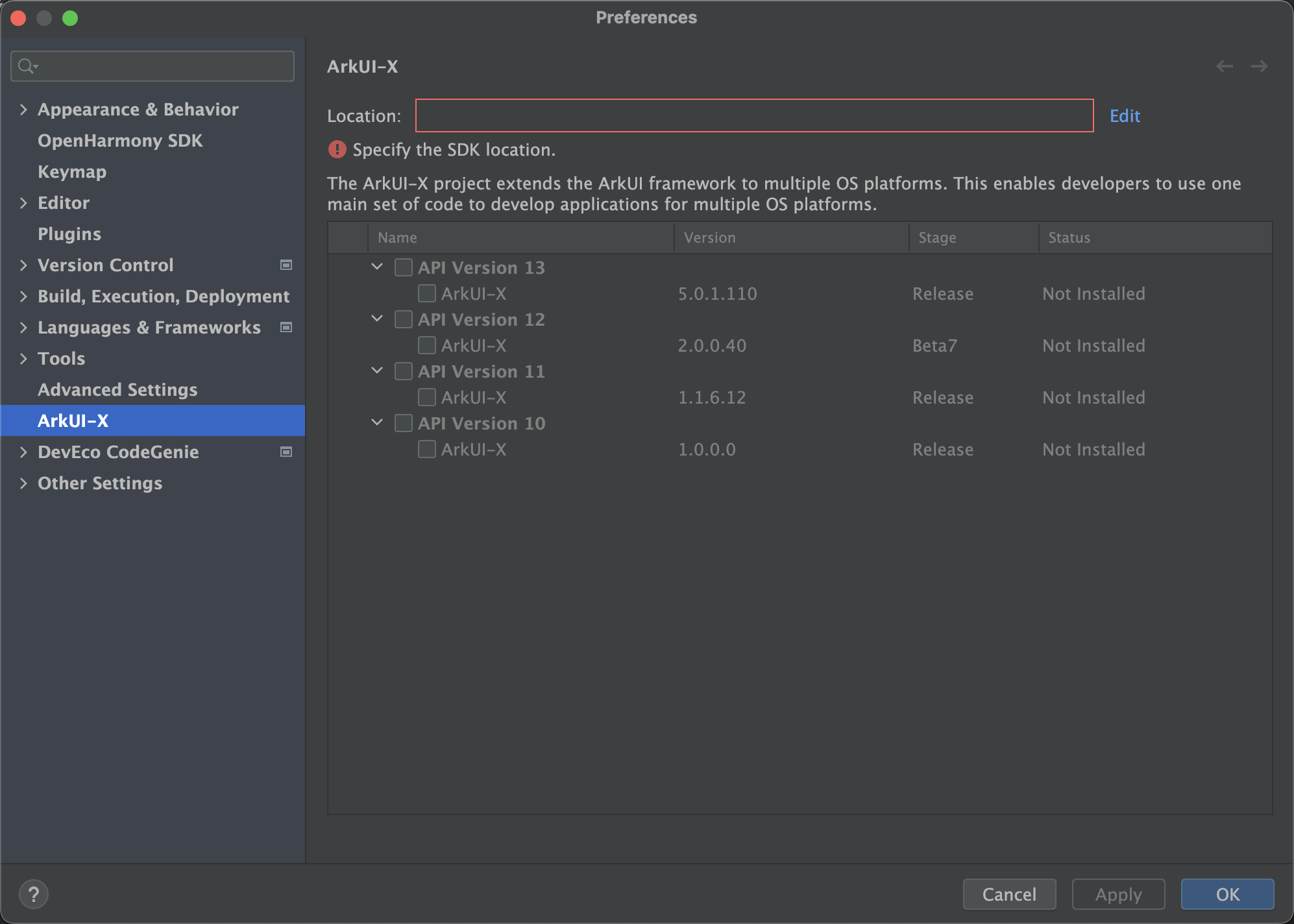
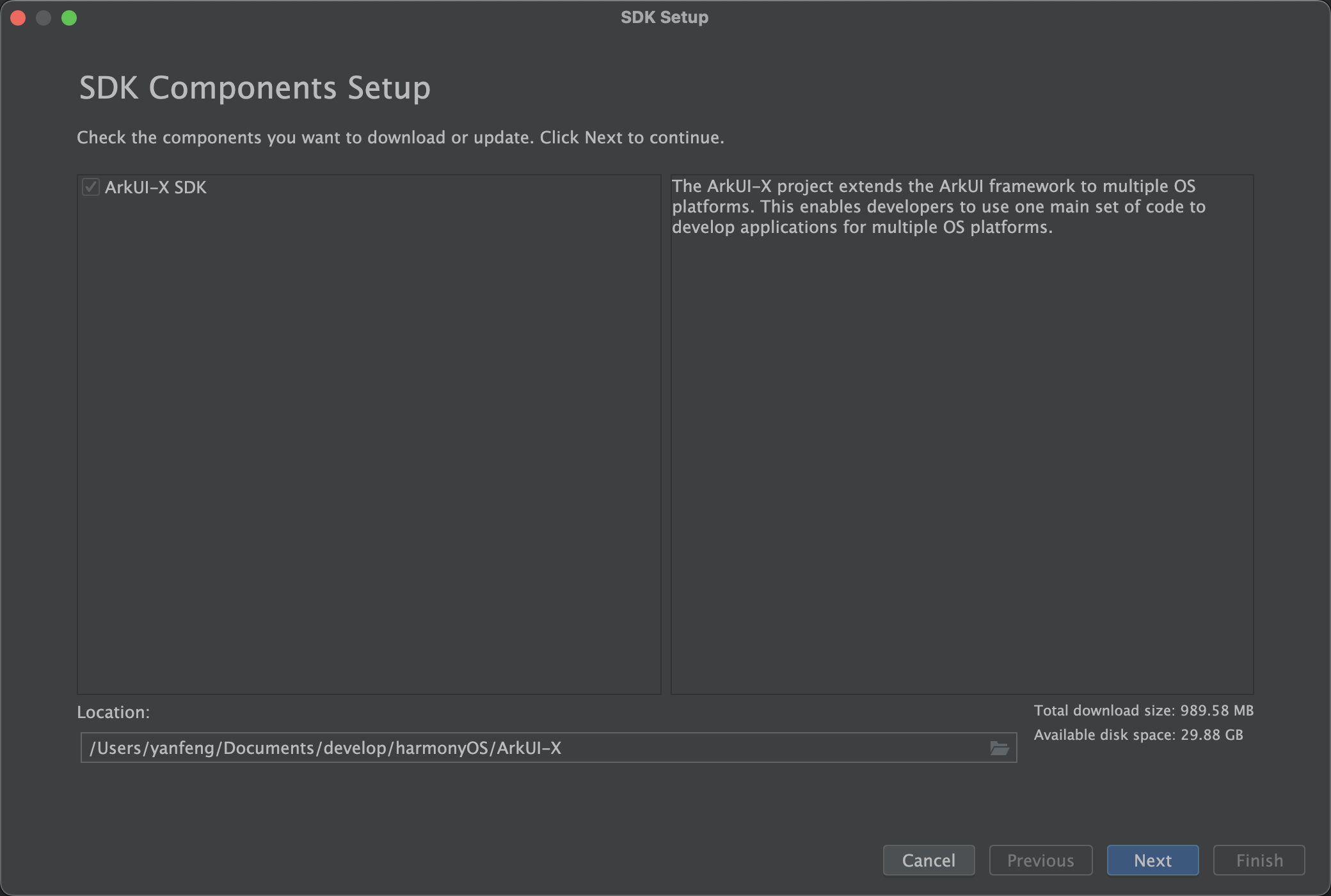
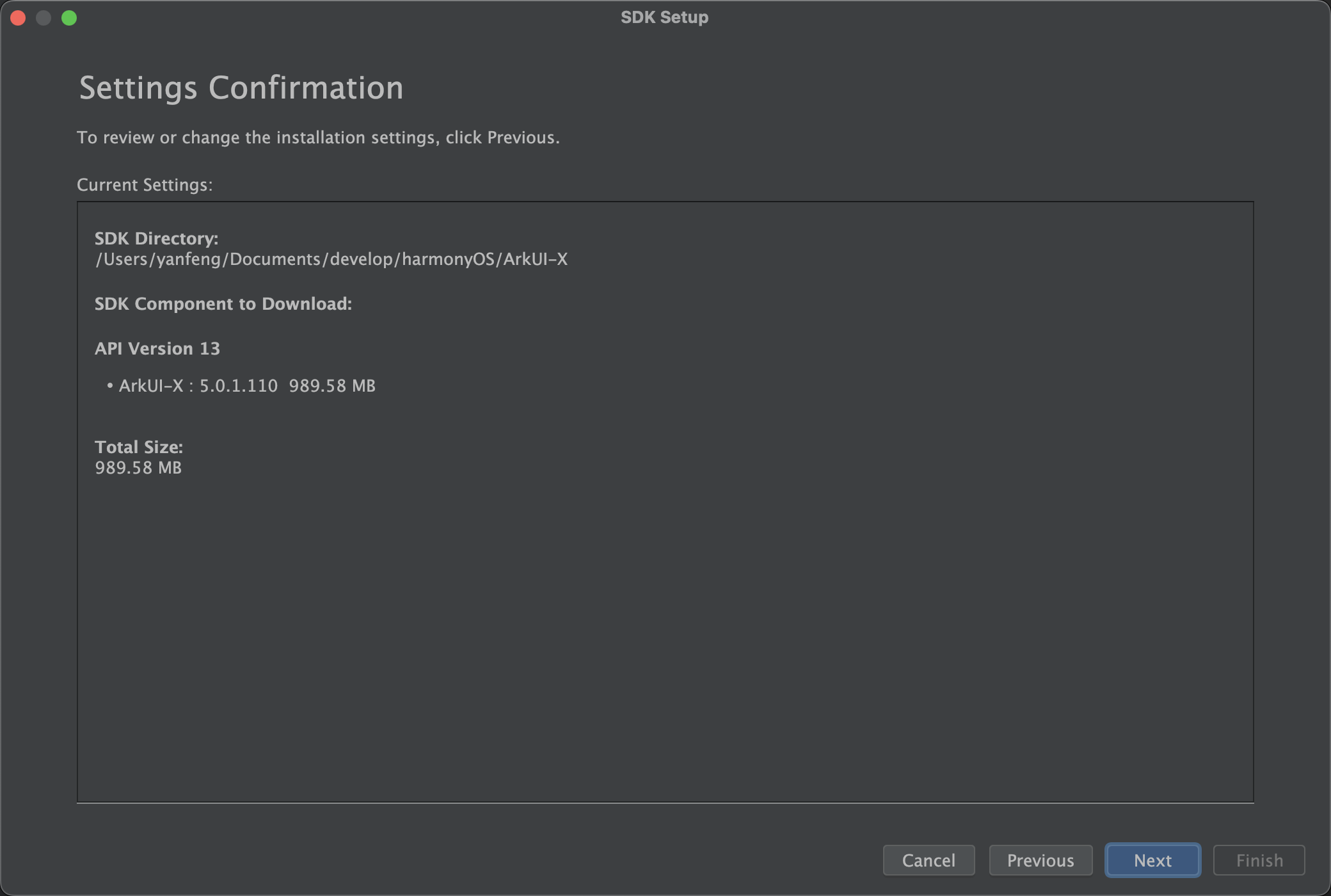
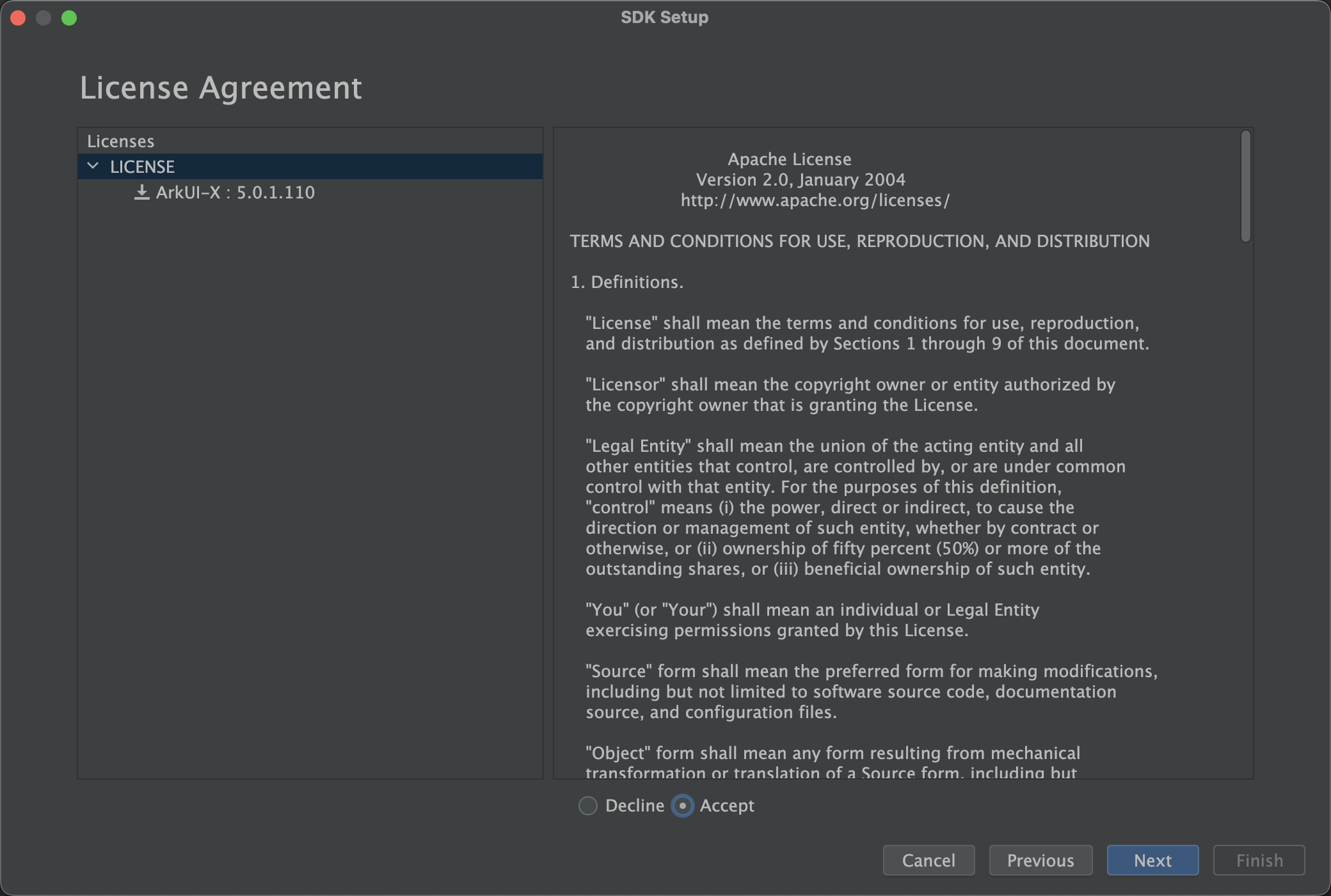
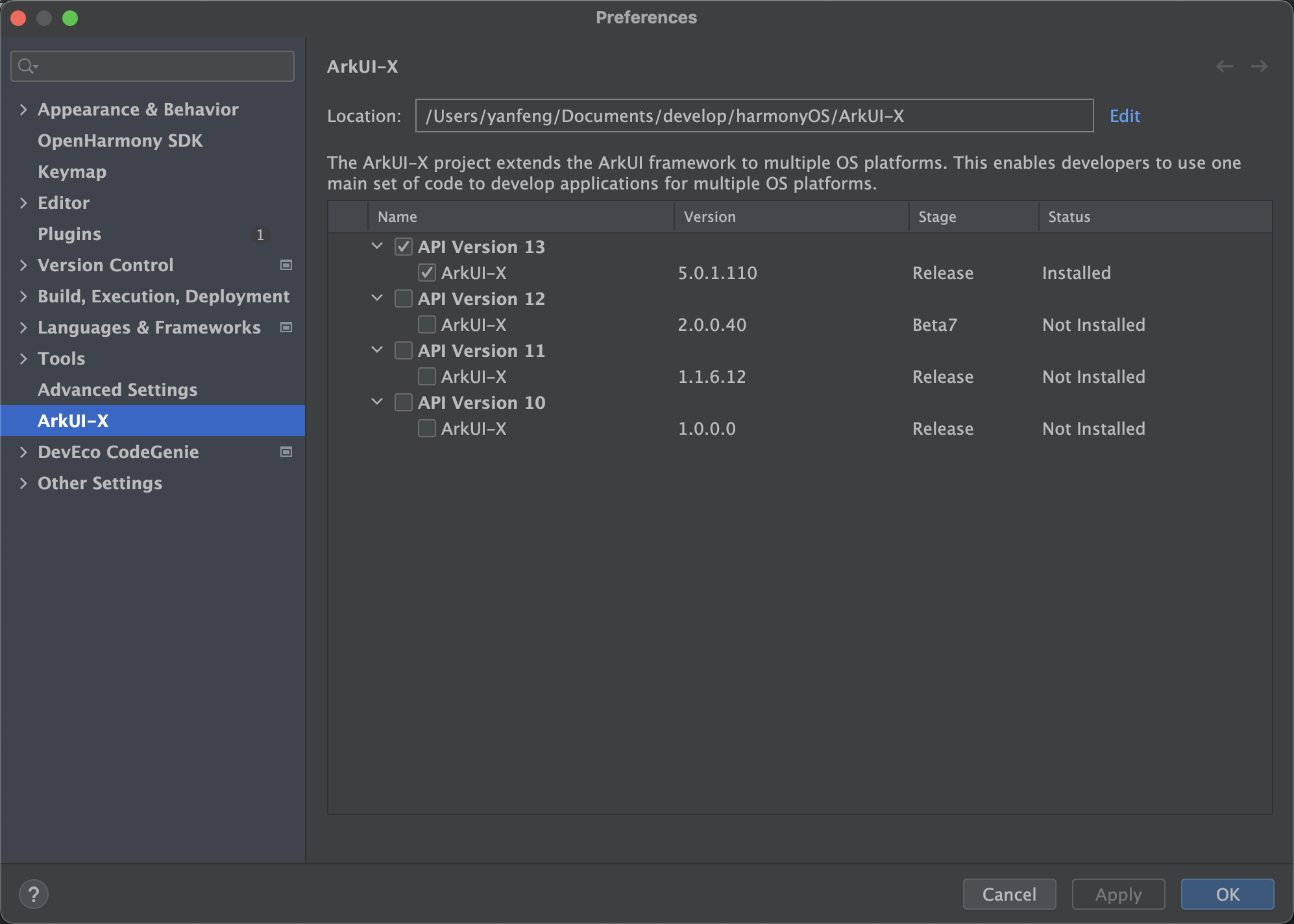
打开 DevEco Studio ,点开 Preferences,选择 ArkUI-X SDK,如果没有安装过的话,就选择一个 目录,进行下载安装,一路 Next 即可(目前最新的version是13)。如图6-10所示,
图6

图7

图8

图9

图10

配置Android SDK
本文不赘述,参考链接即可: 安卓官网:https://developer.android.com/tools/variables?hl=zh-cn(需要科学上网)
网上资料:https://cloud.tencent.com/developer/article/2104867?cps_key=1d358d18a7a17b4a6df8d67a62fd3d3d
配置 iOS 环境
Xcode 可以自行从 App Store 下载,或者从官网下载。
ArkUI-X 初体验
创建工程
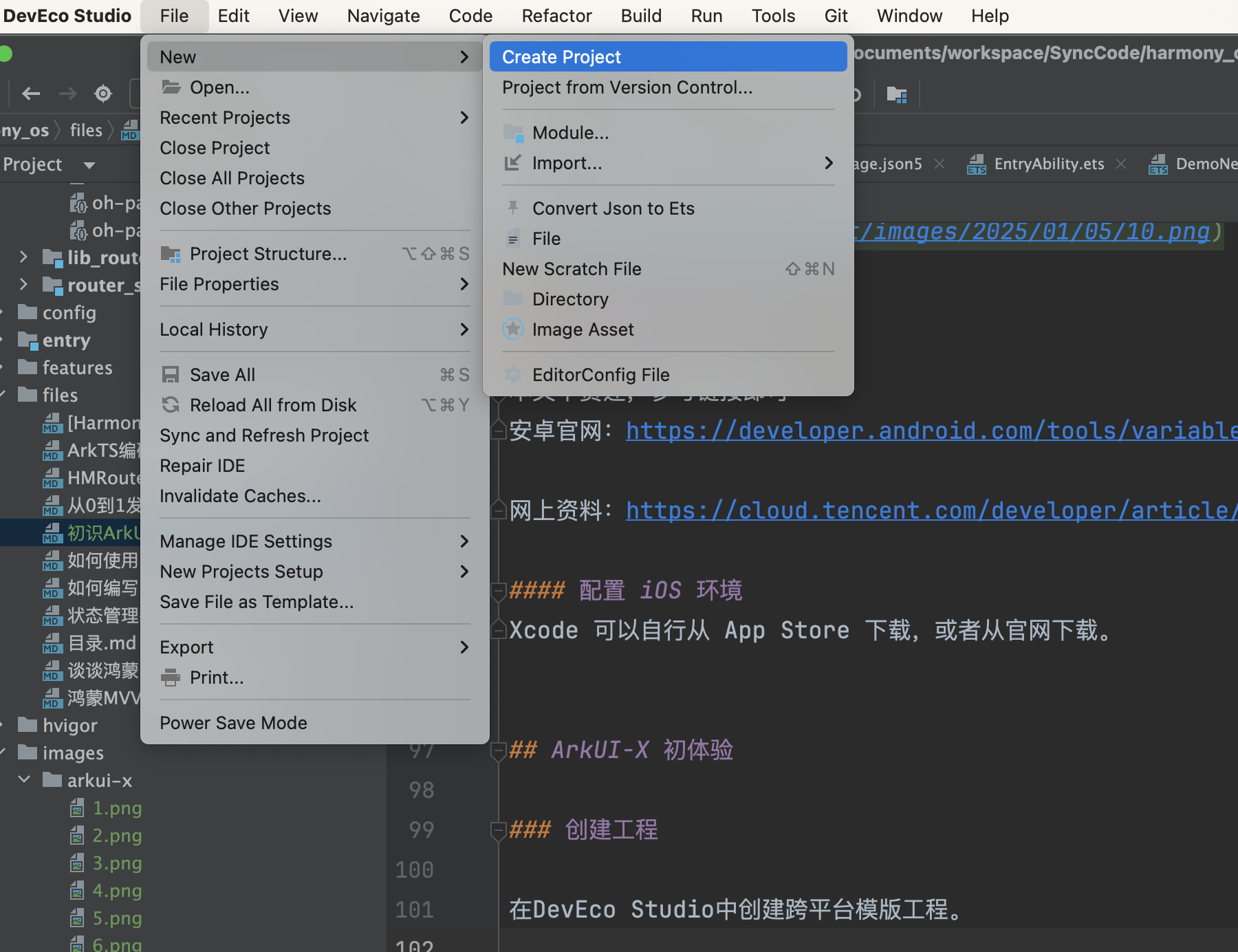
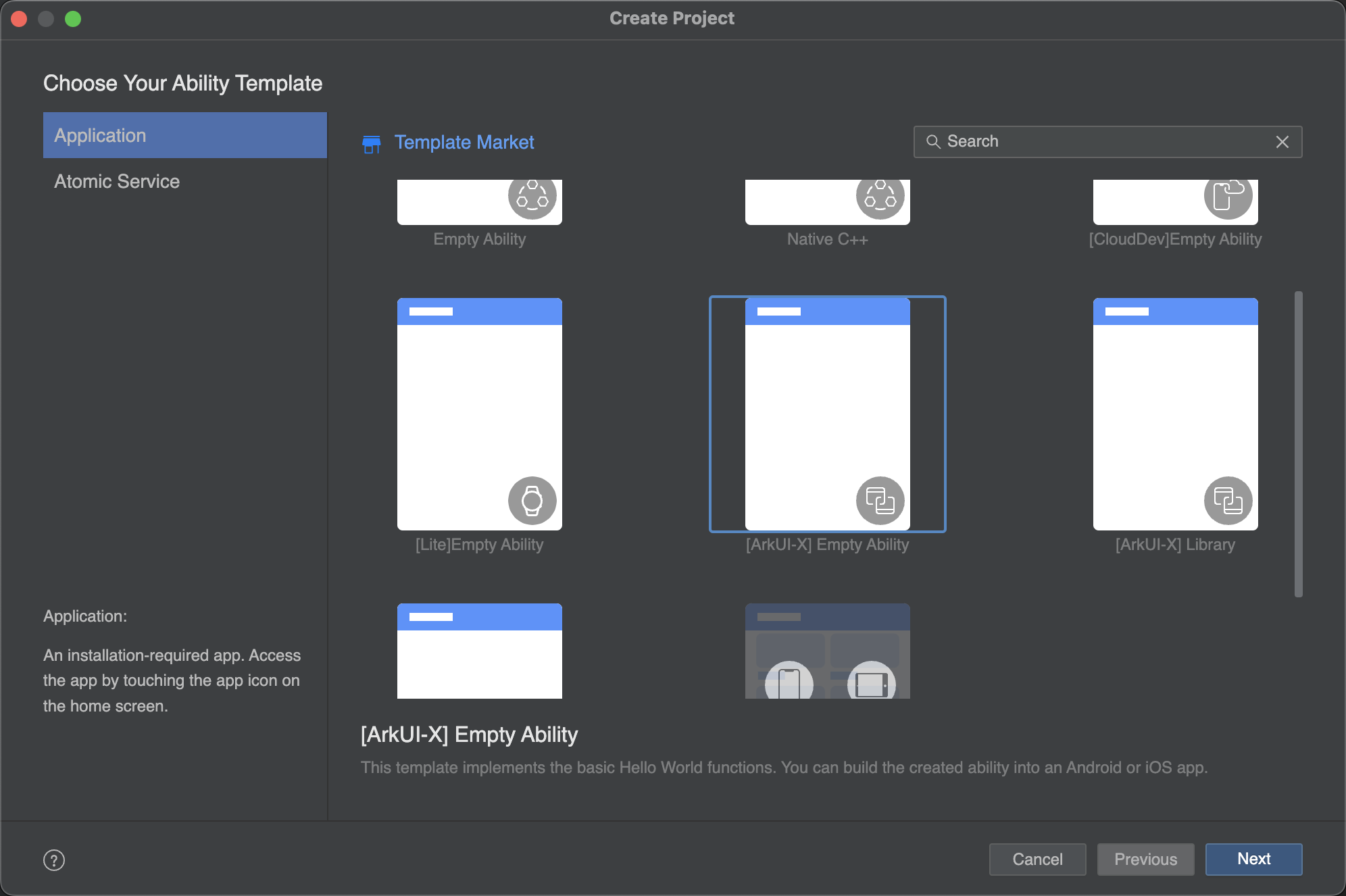
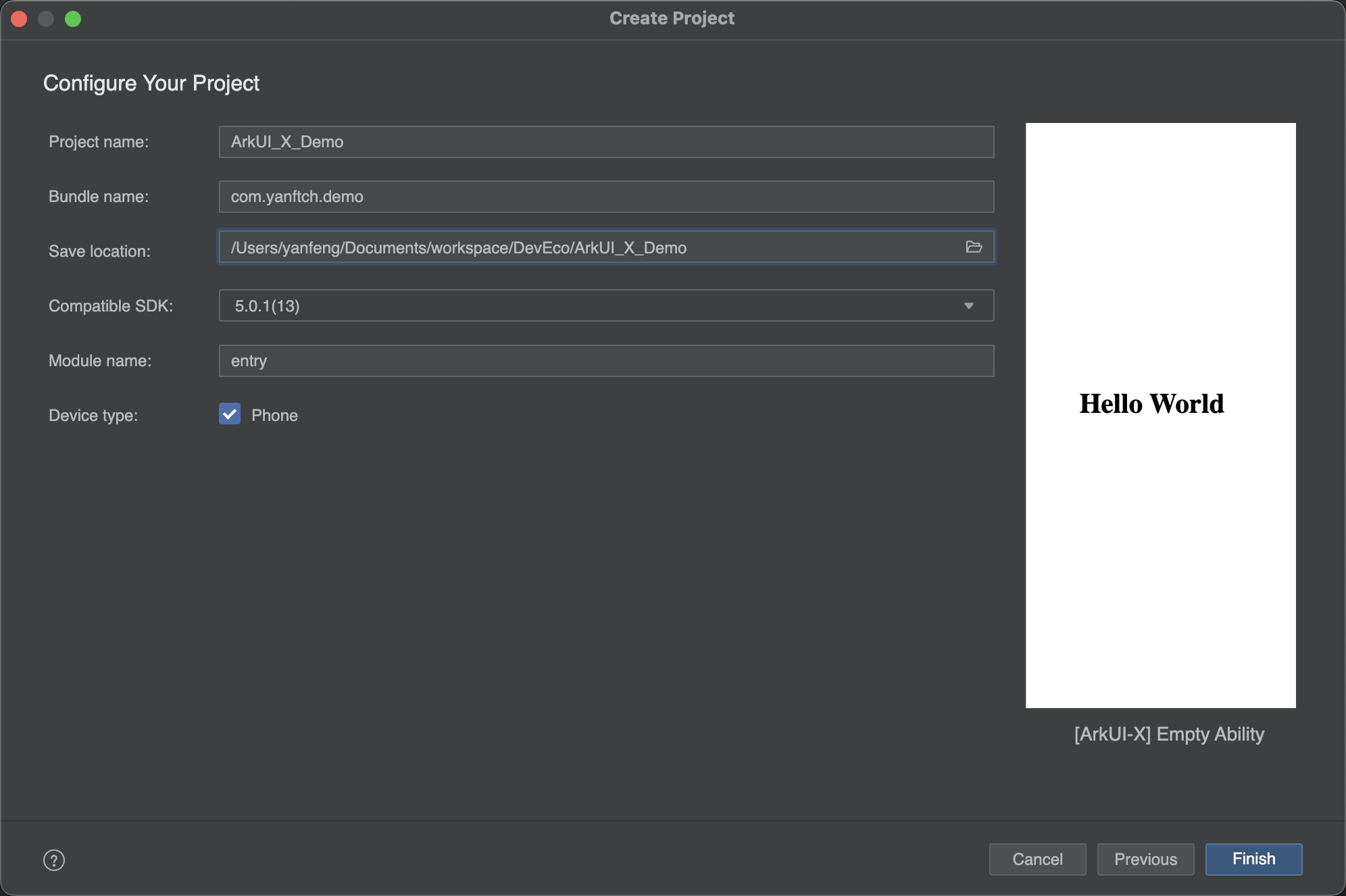
在DevEco Studio中创建跨平台模版工程。比如 可以选择默认的 ArkUI-X Empty Ability,填写项目信息点击 finish 即可。如图 11-14 所示,创建完毕等待 DevEco Studio 自动创建完毕即可。
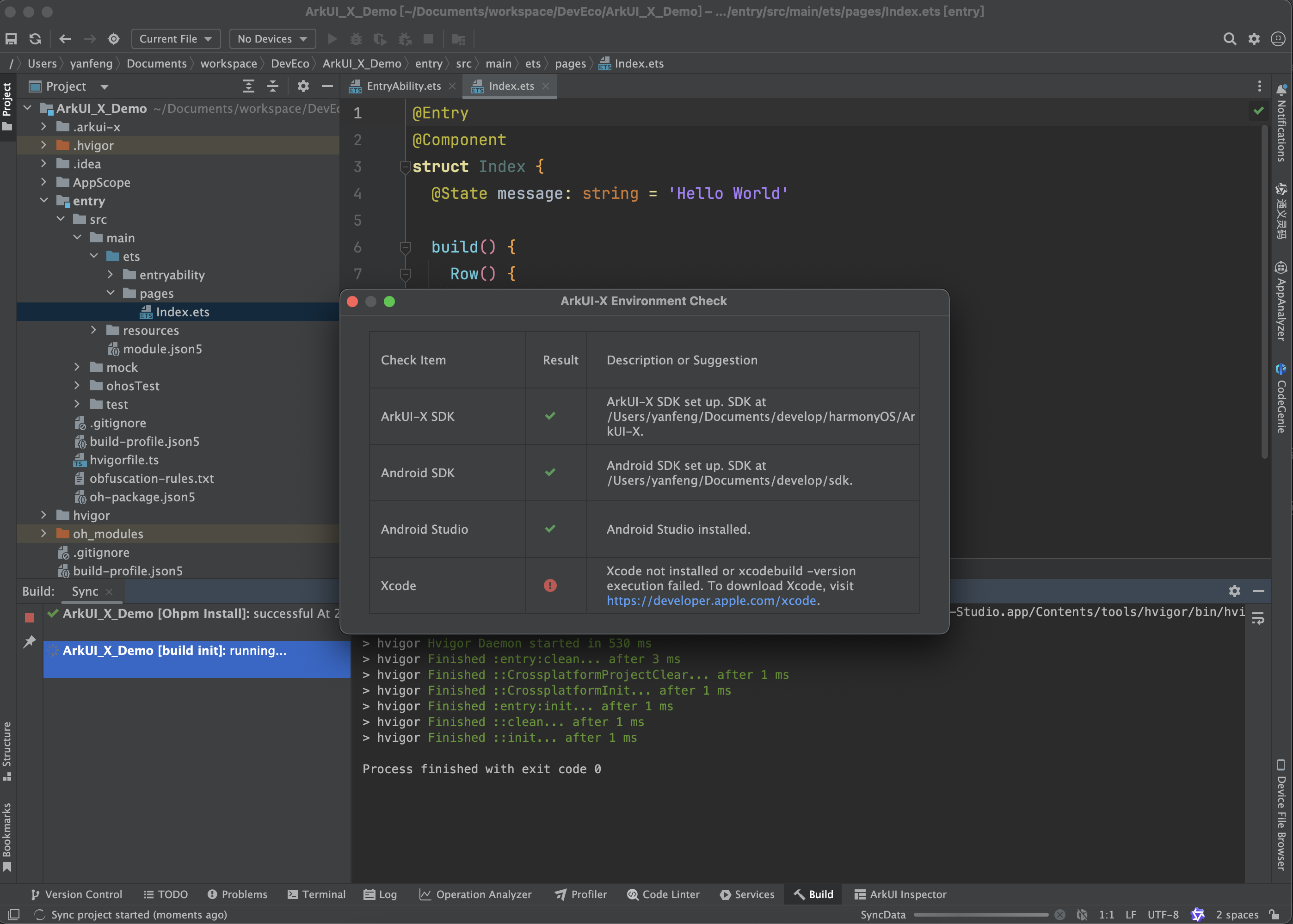
创建完毕后,他会自动检测上述相关的配置环境,如图14 所示,比如我的当前设备没有安装 Xcode,他就提示出来了,但是我暂时不考虑 Xcode 编译,可以先忽略,直接 关掉提示弹窗即可。
图11

图12

图13

图14

打包工程
打包工程,选择 Build -> Build Hap(s)/APP(s) -> Build APP(s) 即可生成不同平台的安装包。
【但是好像是因为我电脑上没有安装 Xcode,所以无法编译出来 Android 平台和 iOS平台的包,感觉这块后续得优化下吧~】
项目结构
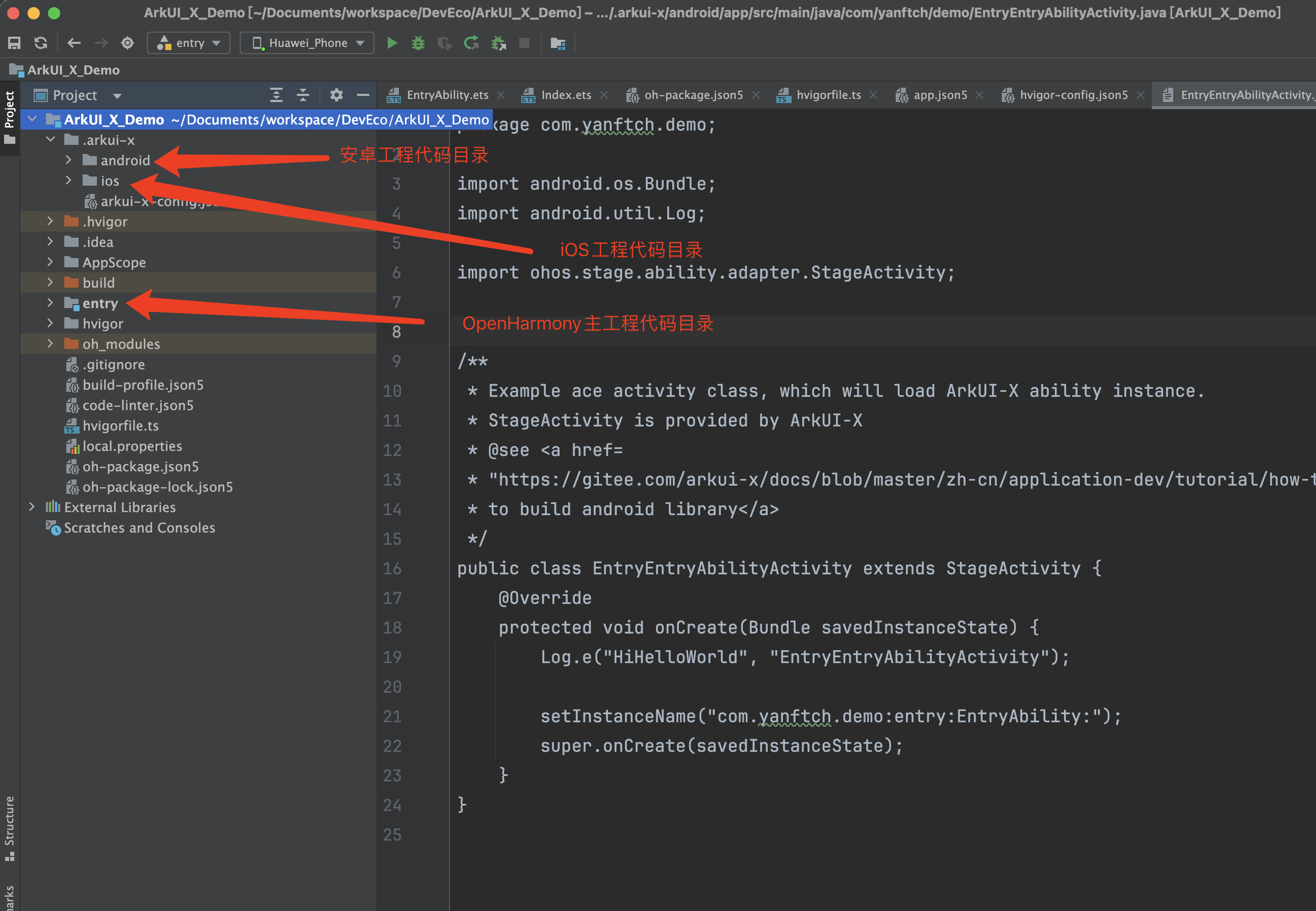
图15

如图15 所示,可以看到,ArkUI-X 工程源码目录结构如下:
主要路径如下两个
|--entry
|--.arkui-x
|--android
|--ios
- entry: OpenHarmony工程源码目录,里面存放了OpenHarmony工程源码
- .arkui-x: ArkUI-X工程源码目录,里面存放了ArkUI-X的其他端工程代码,比如 :android、ios 分别是 安卓端 和 iOS 端的源码
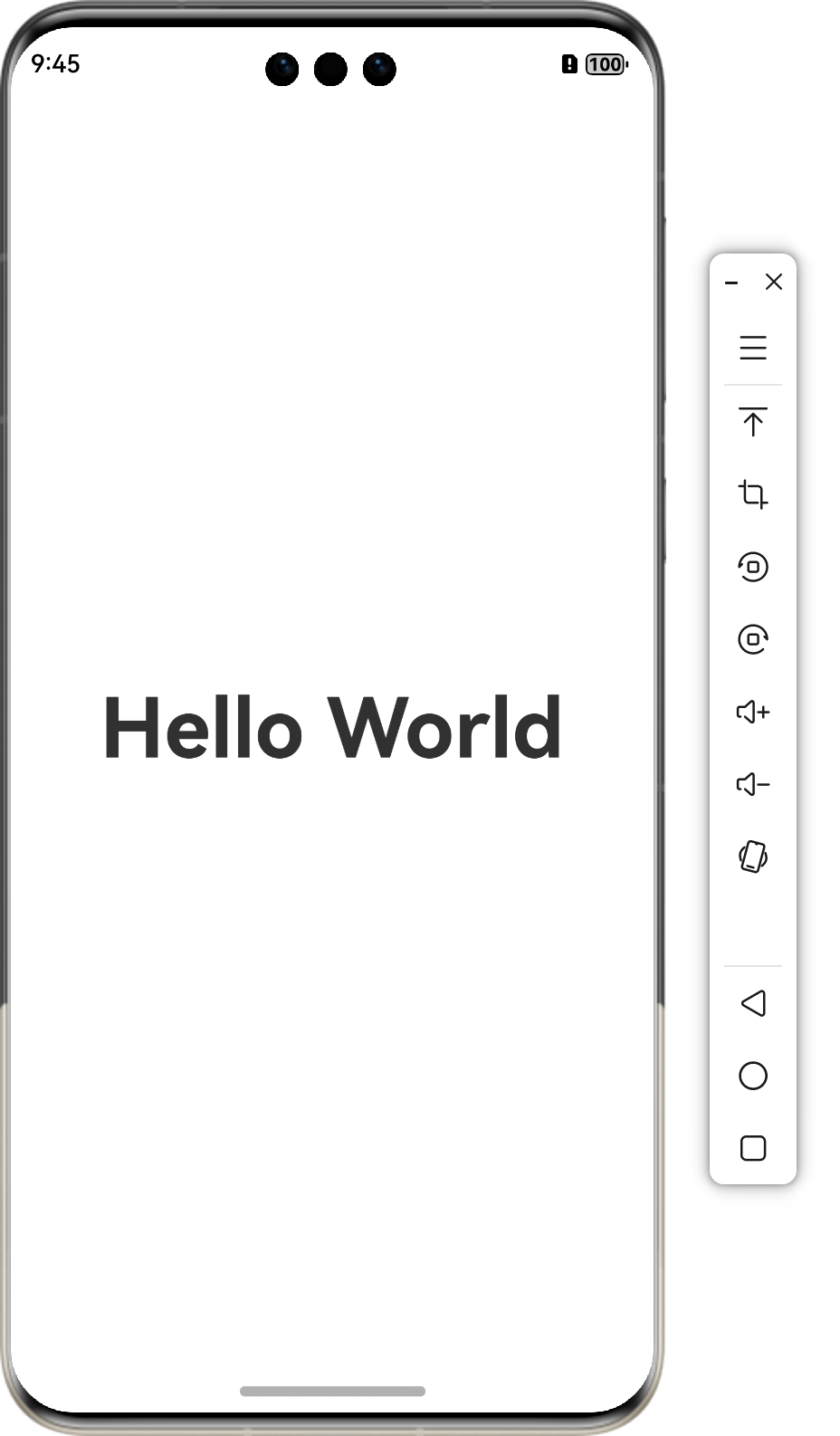
经过 DevEco Studio 和 Android Studio运行后的效果如下图所示。图16是 HarmonyOS模拟器效果图,图17是Android模拟器效果图
图16(HarmonyOS)

图17(Android)

总结
上述只是简单的了解了下 ArkUI-X 的基础入门知识,更多的还需要后续进一步学习。
参考链接
iOS集成:https://gitee.com/arkui-x/docs/blob/master/zh-cn/application-dev/reference/arkui-for-ios/README.md
- 0回答
- 0粉丝
- 1关注
- 鸿蒙ArkUI-X简介
- 鸿蒙跨平台框架来了ArkUI-X
- 鸿蒙ArkUI-X已更新适配API13啦
- 【HarmonyOS NEXT】 ArkUI常用布局及组件库介绍
- 探索 ArkUI:开启智能界面开发新时代
- HarmonyOS应用开发实战:半天实现知乎日报项目(三、ArkUI页面底部导航TabBar的实现)
- OpenHarmony:Android XML 到OpenHarmony ArkUI一键转化
- 【HarmonyOS NEXT】鸿蒙 ArkTS 进行RSA数据加密
- [HarmonyOS] 鸿蒙中自定义SO库以及使用
- Flutter 鸿蒙化 使用 Flutter Channel实现和Flutter和HarmonyOS交互
- 鸿蒙HarmonyOS从零实现类微信app基础界面搭建
- 【HarmonyOS】时间处理Dayjs
- 【HarmonyOS Next开发】Navigation使用
- 【HarmonyOS】HMRouter使用详解(二)
- 【HarmonyOS Next开发】:ListItemGroup使用
