鸿蒙HarmonyOS从零实现类微信app基础界面搭建
2024-12-18 13:39:01
125次阅读
0个评论
鸿蒙HarmonyOS从零实现类微信app基础界面搭建
本学期学习了鸿蒙开发课程,想通过一个小项目检验一下自己所学,下面把如何实现类微信页面的基础搭建总结一下,希望对学习鸿蒙开发的小伙伴提供一些参考。共分成了六部分:功能拆分,细节实现,实现BottomNavigationItem,实现BottomNavigation,实现WechatMainFrame,入口页面EntryAbility。
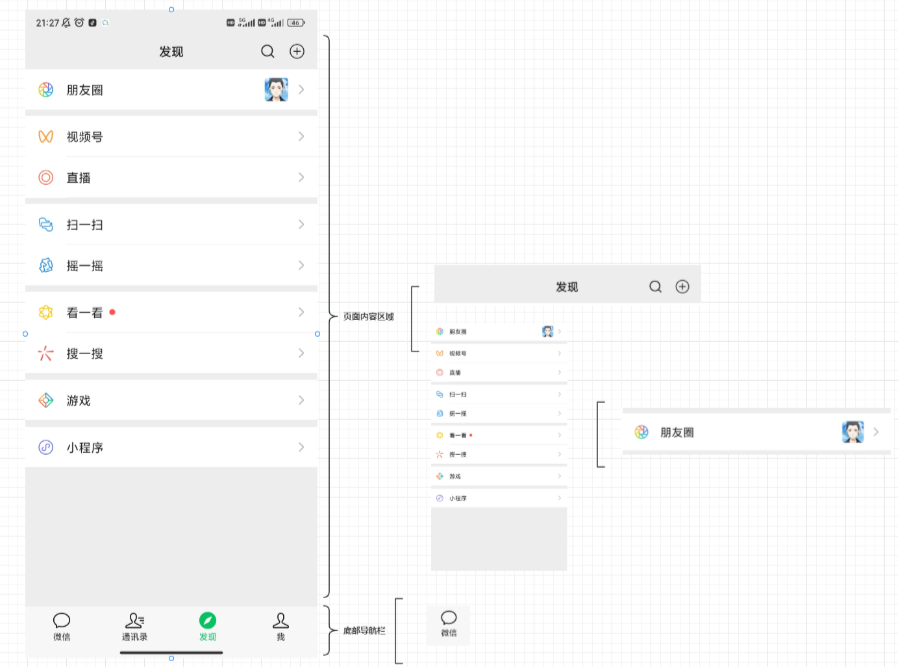
功能拆分
 上面只是一个简单的拆分示例,当我们拿到一个功能的时候,一定要先将页面进行拆分,当我们要实现的功能通过一个个子模块实现后,最终通过子模块的拼接,就可以得到一个完整的功能。
上面只是一个简单的拆分示例,当我们拿到一个功能的时候,一定要先将页面进行拆分,当我们要实现的功能通过一个个子模块实现后,最终通过子模块的拼接,就可以得到一个完整的功能。
细节实现
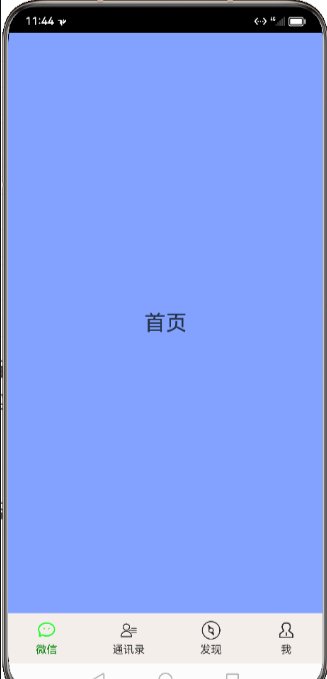
实现整体的界面搭建,最终的实现效果如下图。
 当我们点击之后,可以切换上面的tab内容界面。
当我们点击之后,可以切换上面的tab内容界面。
实现BottomNavigationItem
我们这里整体的底部是一个BottomNavigation,他是由四个BottomNavigationItem组合实现。首先定义一个实体类,用于存贮底部导航栏对象信息。
/**
* 底部导航tab标题
*/
title: Resource;
/**
* 底部导航tab图片
*/
image: Resource;
/**
* 底部导航tab图片,未选中
*/
unCheckImage: Resource;
/**
* tab类型标志位
*/
tag: number;
constructor(tag: number, title: Resource, image: Resource, unCheckImage: Resource) {
this.tag = tag;
this.title = title;
this.image = image;
this.unCheckImage = unCheckImage;
}
}
接下来 组成是一个图标+一个文字组合而成,第一反应我们应该行到Column组件。Column组件中,用于处理组件内容对其方式使用的话flex方式。 alignItems(value: HorizontalAlign): ColumnAttribute; # 水平方向 justifyContent(value: FlexAlign): ColumnAttribute; # 垂直方向 了解了这些之后,接下来看具体BottomNavigationItem的封装代码。
组成是一个图标+一个文字组合而成,第一反应我们应该行到Column组件。Column组件中,用于处理组件内容对其方式使用的话flex方式。 alignItems(value: HorizontalAlign): ColumnAttribute; # 水平方向 justifyContent(value: FlexAlign): ColumnAttribute; # 垂直方向 了解了这些之后,接下来看具体BottomNavigationItem的封装代码。
@Component # 标记是一个组件,可供其他组件引用
export default struct BottomNavigationItem {
private navigationItem: BottomNavigationEntity;
# 这里的Link是用于父组件和子组件进行通信
@Link currentIndex: number;
build() {
Column({ space: 5 }) {
# 这里判断如果当前选中的item是当前的这个,则使用选中状态图片
Image(this.currentIndex === this.navigationItem.tag ? this.navigationItem.image : this.navigationItem.unCheckImage)
.width(24)
.height(24)
Text(this.navigationItem.title)
.fontSize(14)
.fontColor(this.currentIndex === this.navigationItem.tag ? Color.Green : 0x333333)
}
}
}
实现BottomNavigation
@Component
export default struct BottomNavigation {
@Link currentItemIndex: number;
build() {
Row({ space: 5 }) {
// 这里通过对结合遍历,生成BottomNavigationItem进行填充BottomNavigation
ForEach(navigationViewModel.getNavigationList(), (item: BottomNavigationEntity, index: number) => {
# 对于这里的$currentItemIndex写法可以先将疑问留着,后续结合Link一并说明
BottomNavigationItem({ navigationItem: item, currentIndex: $currentItemIndex })
.onClick(() => {
# 点击后更新选中的item,以实现刷新界面的效果
this.currentItemIndex = index
})
})
}
.width('100%')
.height(65)
.padding({
top: 5,
bottom: 5
})
.justifyContent(FlexAlign.SpaceAround)
.backgroundColor(0xF3EEEA)
}
}
实现WechatMainFrame
@Component
struct WechatMainFrame {
@State currentCheckIndex: number = 0;
build() {
RelativeContainer() {
BottomNavigation({ currentItemIndex: $currentCheckIndex })
.alignRules({
bottom: { anchor: "__container__", align: VerticalAlign.Bottom },
left: { anchor: "__container__", align: HorizontalAlign.Start }
})
.id("bottomNavigation")
Stack() {
HomeFragment().visibility(this.currentCheckIndex == 0 ? Visibility.Visible : Visibility.Hidden)
ContactFragment().visibility(this.currentCheckIndex == 1 ? Visibility.Visible : Visibility.Hidden)
DiscoverFragment().visibility(this.currentCheckIndex == 2 ? Visibility.Visible : Visibility.Hidden)
MeFragment().visibility(this.currentCheckIndex == 3 ? Visibility.Visible : Visibility.Hidden)
}
.width('100%')
.height('100%')
.alignRules({
left: { anchor: "__container__", align: HorizontalAlign.Start },
right: { anchor: "__container__", align: HorizontalAlign.End },
bottom: { anchor: "bottomNavigation", align: VerticalAlign.Top },
top: { anchor: "__container__", align: VerticalAlign.Top }
})
.id("contentPanel")
}
.width('100%').height('100%')
}
}
入口页面EntryAbility
...
onWindowStageCreate(windowStage: window.WindowStage) {
// Main window is created, set main page for this ability
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageCreate');
windowStage.loadContent('pages/WechatMainFrame', (err, data) => {
if (err.code) {
hilog.error(0x0000, 'testTag', 'Failed to load the content. Cause: %{public}s', JSON.stringify(err) ?? '');
return;
}
hilog.info(0x0000, 'testTag', 'Succeeded in loading the content. Data: %{public}s', JSON.stringify(data) ?? '');
});
}
至此整个页面的框架结构完成了。
00
- 0回答
- 0粉丝
- 0关注
相关话题
- 【HarmonyOS NEXT】Tabs组件实现类微信(可滑动的)tabBar页签切换页面功能
- 带你实现 OpenHarmony 微信聊天 01
- 带你实现OpenHarmony 微信聊天02
- 从零到智能:打造智能灯控应用
- 鸿蒙next RCP网络请求工具类基础封装来了
- 鸿蒙next boss直聘招聘app 聊天功能实现来
- 【HarmonyOS Next】原生沉浸式界面
- 鸿蒙版Flutter环境搭建
- 【HarmonyOS Next开发】日历组件详细日界面组件
- 鸿蒙元服务——账号密码登录界面制作
- uni-app启动鸿蒙元服务
- 鸿蒙Flutter实战:01-搭建开发环境
- 鸿蒙Taro实战:01-搭建开发环境
- 鸿蒙适配一多搭建首页框架
- 【HarmonyOS NEXT】ArkTs函数、类、接口、泛型、装饰器解析与使用
