从零到智能:打造智能灯控应用
在现代智能家居领域,一款优秀的应用不仅需要功能丰富,还需要在用户体验和设备控制之间取得完美平衡。本文将详细讲解如何一步步创建一款智能灯控应用,不仅仅是编写代码,更是赋予每一盏灯光以生命。无论是HarmonyOS开发的新手,还是物联网的老手,都能在这个过程中找到属于自己的灵感。
项目初探:让界面与布局相得益彰
任何一款成功的应用背后,都离不开一个精心设计的用户界面。从界面的基本构建入手,借助HarmonyOS强大的布局管理功能,打造一个既简洁又实用的智能灯控界面。
项目初始化与权限配置
首先,打开DevEco Studio,创建一个名为SmartLightControl的新项目。这个项目将成为展示智能灯控艺术的平台。通过简单的配置,为项目添加了网络权限,使应用具备与物联网设备通信的能力。
{
"module": {
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
}
}
这一步虽然基础,但正是这些细节让应用在后续的开发中如鱼得水。
设计与实现UI组件
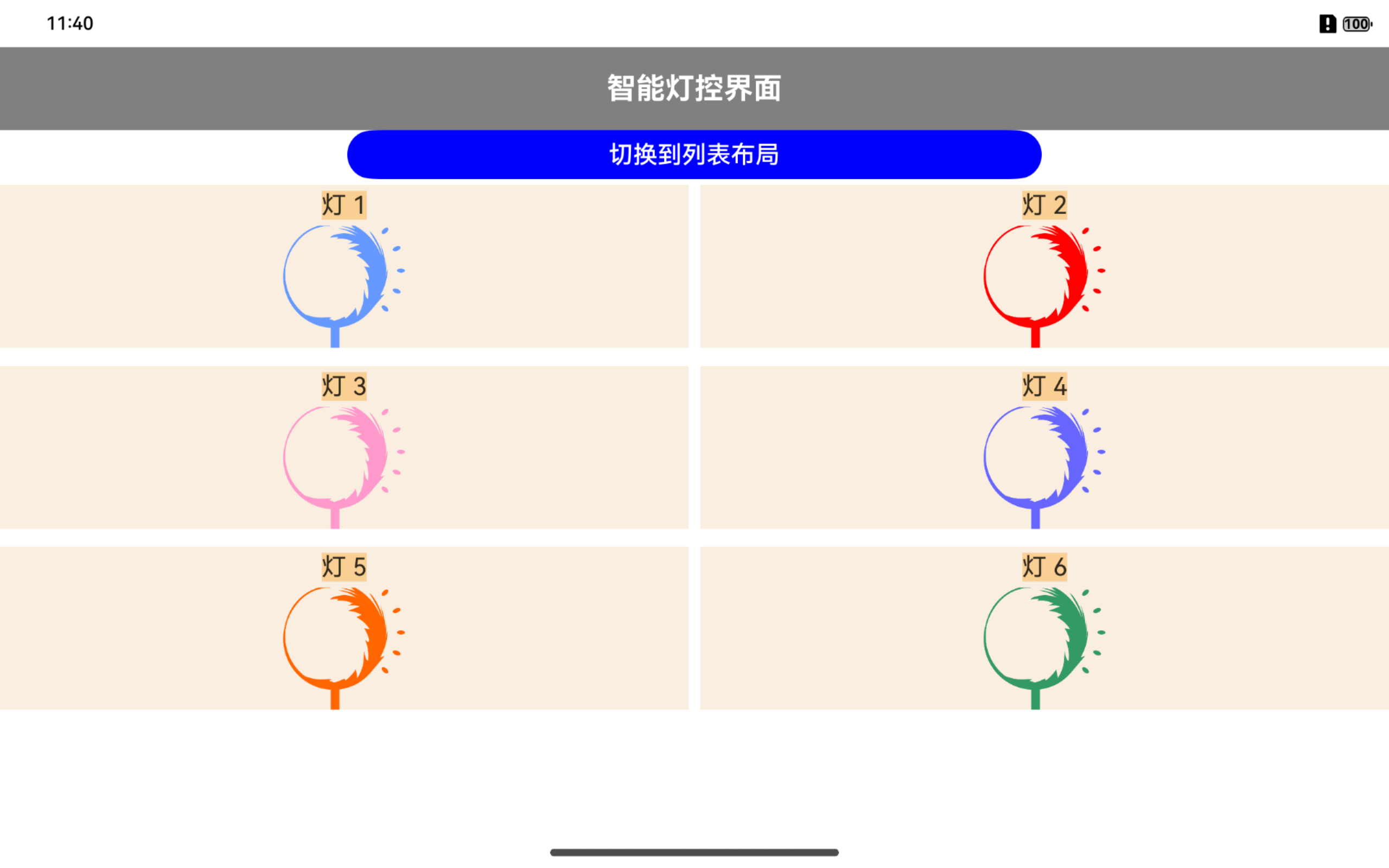
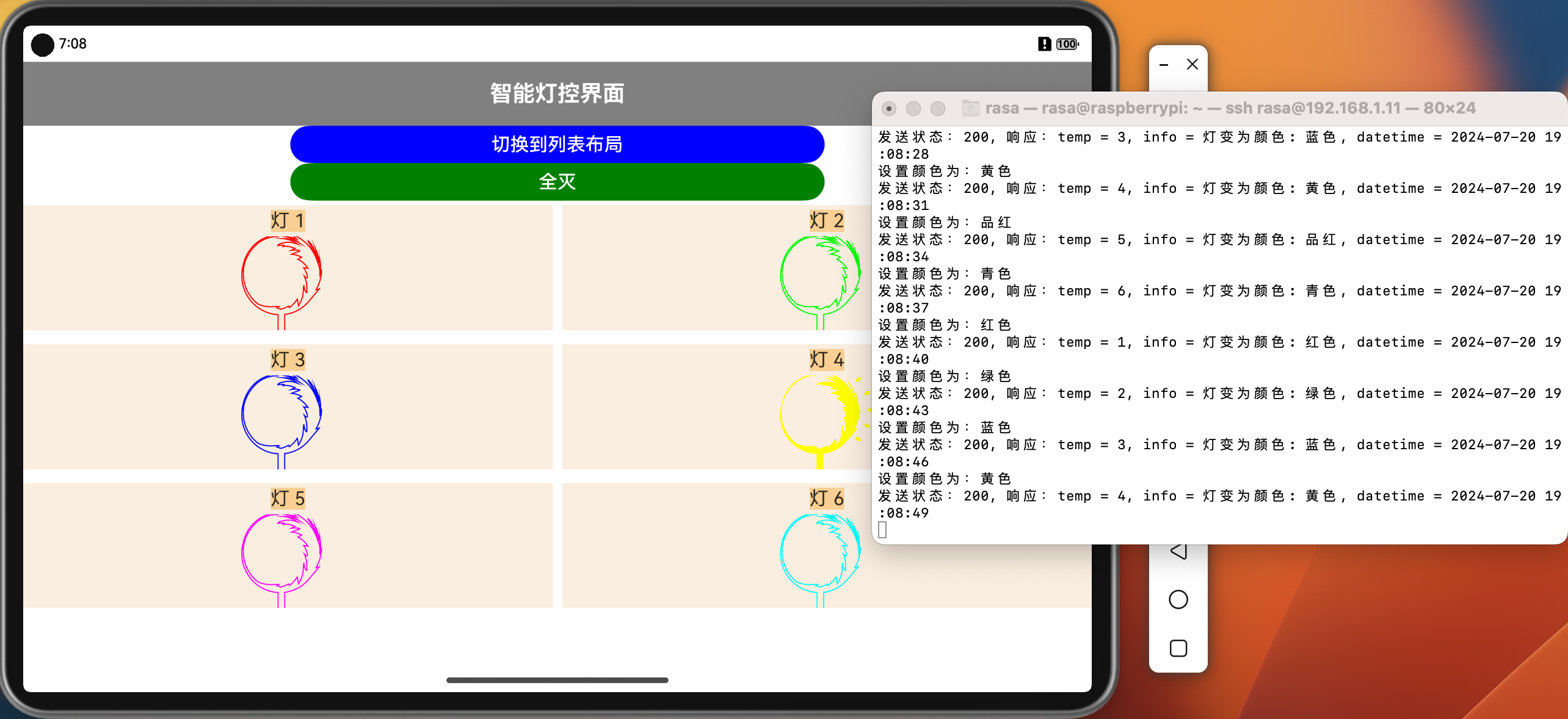
智能灯控应用的界面布局是其与用户互动的核心,通过线性布局和网格布局实现了一个极具现代感的UI界面。六个灯图标分别代表不同的灯光,每个图标都可以独立控制,用户的每一次点击都能点亮家中的一隅。
在这个过程中,多个HarmonyOS组件被引入,如Button、Text、Image和List。每个组件的设计都经过精心考虑,以确保用户在使用过程中体验到流畅和直观的操作。
@Component
export struct HeaderComponent {
@State headerText: string = '智能灯控界面'
build() {
Text(this.headerText)
.fontSize(24)
.fontWeight(FontWeight.Bold)
.textAlign(TextAlign.Center)
.width('100%')
.padding({ top: 20, bottom: 20 })
.backgroundColor(Color.Gray)
.fontColor(Color.White)
}
}
这一标题组件不仅提升了界面的视觉层次,还使得整个应用看起来简洁且专业。通过线性布局,将组件有序排列,使用户在操作时感到自然舒适。

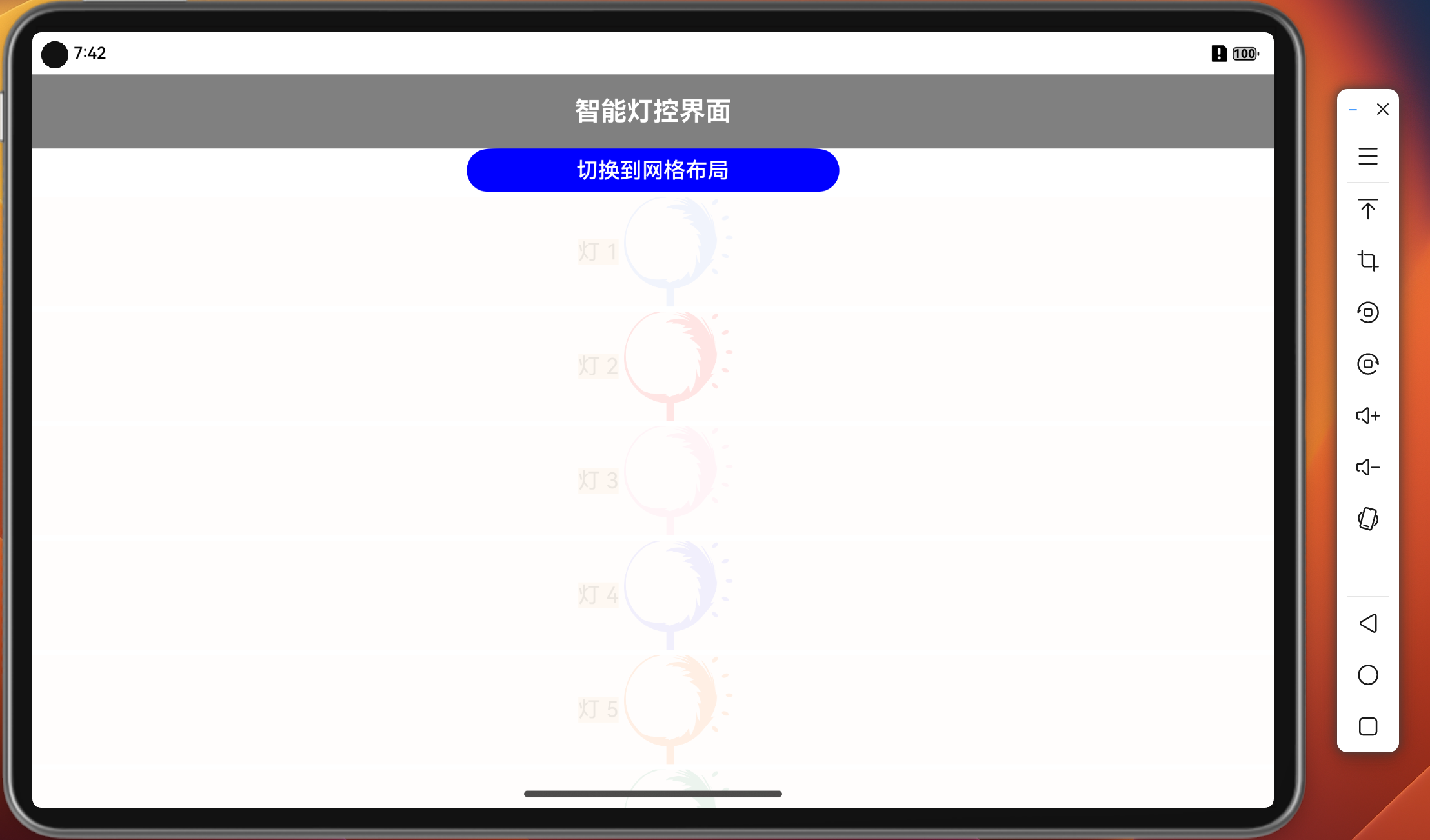
切换布局:网格与列表之间的自由切换
除了基本的界面布局外,还为用户提供了在列表布局和网格布局之间自由切换的功能。用户只需轻点按钮,界面布局便会发生变化,但灯光的状态保持不变。这样的设计不仅增加了界面的灵活性,也提高了用户体验的多样性。
@Component
export struct ButtonComponent {
@Link isGridLayout: boolean
build(): void {
Button(this.isGridLayout ? '切换到列表布局' : '切换到网格布局')
.width('50%')
.height(40)
.backgroundColor(Color.Blue)
.fontColor(Color.White)
.fontSize(20)
.onClick(() => this.isGridLayout = !this.isGridLayout)
}
}
这种布局切换功能为用户提供了更高的自由度,用户可以根据自己的偏好选择最适合的灯光控制方式。

让动画赋予灯光生命
在智能灯控应用中,灯光不仅仅是亮或灭的简单状态,更是富有生命力的互动体验。为此,应用中的各类交互元素被添加了精妙的动画效果,从而让每一次灯光开关都显得生动逼真。
灯光开关的动画魔法
灯光的开关动画是智能灯控应用中的点睛之笔。通过动画的加持,每次点击灯光图标时,用户都能感受到灯光随手指而动的震撼效果。这不仅让操作更具反馈感,还增强了应用的整体流畅度。
@Component
export struct LightControlImage {
@State lightOn: boolean = false
@State scaleValue: number = 1
@Prop index: number
build() {
Column() {
Image(this.lightOn ? $r(`app.media.light_on_${this.index + 1}`) : $r(`app.media.light_off`))
.width(100)
.height(100)
.scale({ x: this.scaleValue, y: this.scaleValue })
.onClick(() => this.toggleLight())
}
}
toggleLight() {
this.animateScale()
setTimeout(() => {
this.lightOn = !this.lightOn
}, 300)
}
animateScale() {
const duration = 300
const frameDuration = 100
const totalFrames = duration / frameDuration
const scaleChange = (this.scaleValue - 0.1) / totalFrames
let currentFrame = 0
const animateStep = () => {
if (currentFrame < totalFrames / 2) {
this.scaleValue -= scaleChange
} else if (currentFrame < totalFrames) {
this.scaleValue += scaleChange
}
currentFrame++
if (currentFrame < totalFrames) {
setTimeout(animateStep, frameDuration)
} else {
this.scaleValue = 1
}
}
animateStep()
}
}
这一动画效果的实现,不仅让用户在点击灯光时能够感受到每一帧的变化,更是将灯光的开关过程转化为一种仪式感。


按钮点击的精妙变化
在用户点击布局切换按钮时,按钮点击动画被加入其中。按钮的宽度在点击时会发生变化,让用户感受到操作的即时反馈。这种细微的变化虽然简单,却能极大地提升用户的交互体验。
@Component
export struct ButtonComponent {
@Prop text: string
@Link isGridLayout: boolean
build(): void {
Button(this.isGridLayout ? '切换到列表布局' : '切换到网格布局')
.width(this.isGridLayout ? '50%' : '30%')
.height(40)
.backgroundColor(Color.Blue)
.fontColor(Color.White)
.fontSize(20)
.onClick(() => this.isGridLayout = !this.isGridLayout)
}
}
这种细节设计让用户的每一次点击都变得更加愉悦,也让应用的交互变得更加生动。


界面的优雅淡入效果
当用户切换布局时,为整个界面添加了淡入动画。通过逐帧调整透明度,界面在切换时显得更加自然流畅。这一动画效果不仅提升了视觉上的流畅度,也让用户感受到布局切换的顺滑体验。
@Entry
@Component
struct Index {
@State isGridLayout: boolean = true
@State lights: boolean[] = [false, false, false, false, false, false]
@State opacity1: number = 0
build(): void {
Column() {
HeaderComponent()
ButtonComponent({
isGridLayout: this.isGridLayout
})
.onClick(() => this.toggleLayout())
Flex({
justifyContent: FlexAlign.Center,
alignItems: ItemAlign.Center,
}) {
if (this.isGridLayout) {
LightControlLayout({ lights: this.lights })
.opacity(this.opacity1)
} else {
LightControlList({ lights: this.lights })
.opacity(this.opacity1)
}
}
.width('100%')
.height('100%')
.onAppear((): void => this.fadeIn())
}
.width('100%')
.height('100%')
}
fadeIn(): void {
const duration = 1000
const frameDuration = 16
const totalFrames = duration / frameDuration
const opacityChange = 1 / totalFrames
let currentFrame = 0
const animateStep = () => {
if (currentFrame < totalFrames) {
this.opacity1 += opacityChange
currentFrame++
setTimeout(animateStep, frameDuration)
} else {
this.opacity1 = 1
}
}
animateStep()
}
toggleLayout(): void {
this.opacity1 = 0
setTimeout((): void => {
this.isGridLayout = !this.isGridLayout
this.fadeIn()
}, 150)
}
}
这些动画效果的加入,让智能灯控应用不仅是一个简单的工具,更是一件艺术品,为用户带来愉悦的视觉体验。




物联网的智能连接:灯光由你掌控
如果前面展示的是应用的美学设计,那么与物联网设备的连接就是其智能内核。智能灯控应用与树莓派等物联网设备无缝对接,通过传感器数据,实现更为智能的灯光控制。
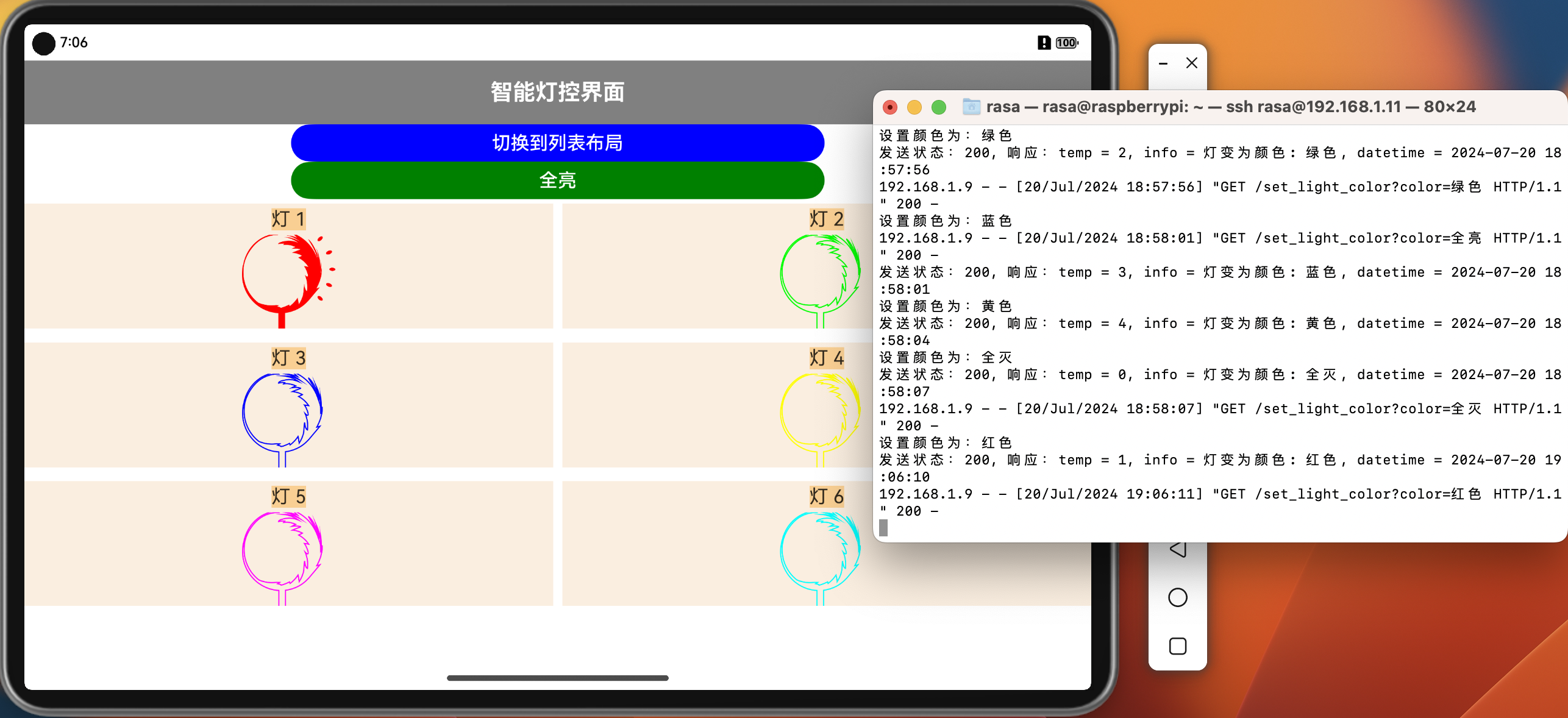
树莓派与智能灯的奇妙联动
通过简单的配置,树莓派与智能灯控设备连接起来,使得每一个灯光状态都能通过网络传输至应用,从而实现远程控制。更为精彩的是,用户不仅能控制灯光,还能让灯光根据传感器数据自动调整颜色,真正实现智能化。
def set_color(color_name):
if color_name in colors:
current_color = color_name
GPIO.output(red_pin, colors[current_color][0])
GPIO.output(green_pin, colors[current_color][1])
GPIO.output(blue_pin, colors[current_color][2])
send_color_to_database(color_name)
这一小段代码不仅完成了颜色的设置,还将数据通过网络传输到数据库中,为进一步的数据分析和智能控制提供了基础。
通过使用Flask框架,在树莓派上搭建了一个简单的HTTP服务器,接收来自智能灯控应用的请求,并根据请求调整灯光的颜色或启动流水灯模式。
@app.route('/set_light_color', methods=['GET'])
def set_light_color():
color = request.args.get('color', default="红色", type=str)
if color == '全亮':
if not is_cycling.is_set():
is_cycling.set()
cycle_thread = Thread(target=cycle_colors)
cycle_thread.start()
else:
is_cycling.set()
elif color == '全灭':
is_cycling.clear()
set_color('全灭')
else:
is_cycling.clear()
set_color(color)
return jsonify({'status': 'success', 'color': color})
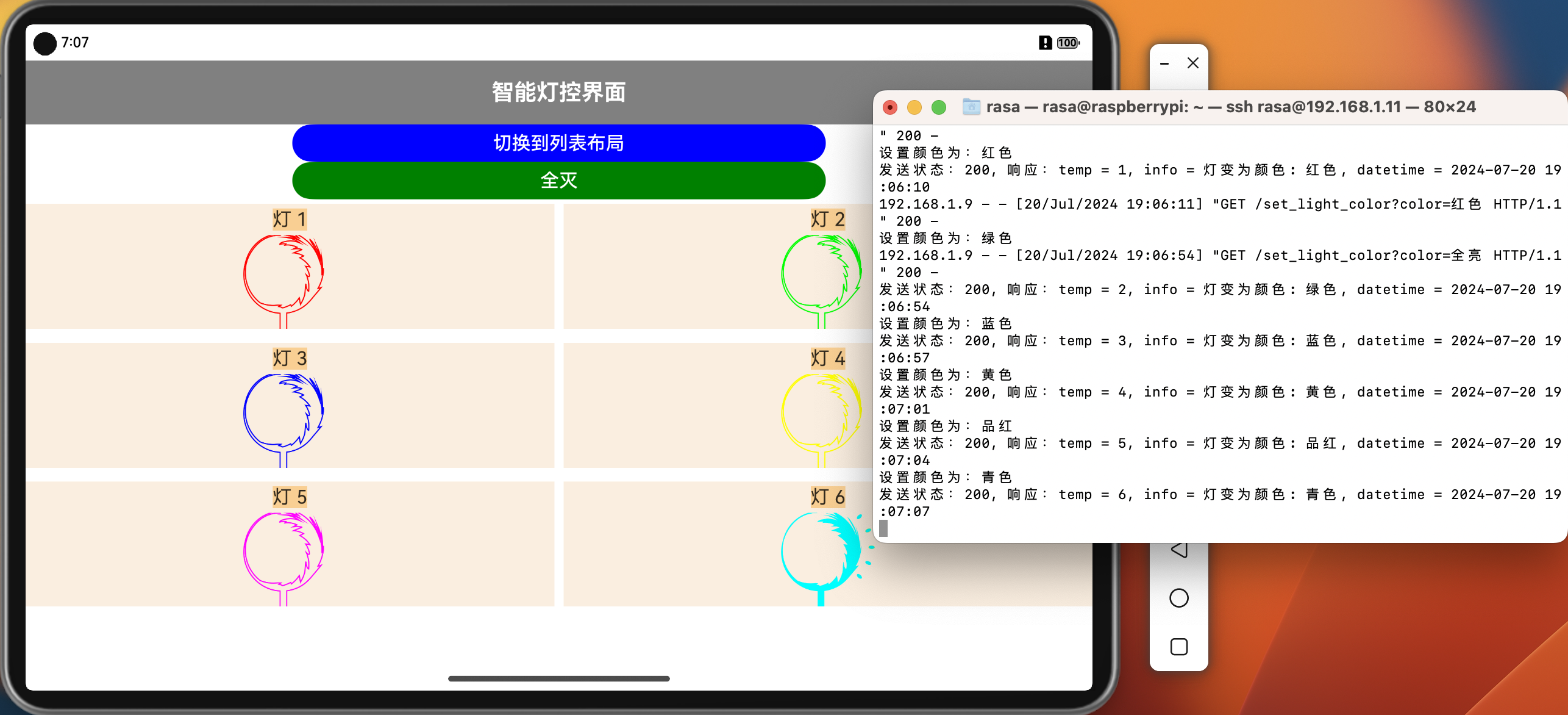
让灯光随传感器舞动
通过应用,实现了与物联网设备的双向互动。不仅能通过应用界面控制物联网设备,还能让设备的数据实时反馈到应用界面上,从而实现灯光状态的动态更新。
@State sensorData: SensorData | null = null;
fetchSensorData(this.sensorDataUrl).then((data: SensorData | null) => {
if (data) {
this.sensorData = data;
this.updateLightsBasedOnSensorData(data);
}
}).catch((err: Error) => {
console.error('Error fetching sensor data:', err);
});
这一技术的实现,让灯光与传感器之间建立起了紧密的联系,使得灯光的变化不仅仅依赖用户的操作,更能根据环境数据做出智能调整。
在树莓派上,通过获取传感器的数据,将这些数据实时传输到智能灯控应用中。在应用端,通过解析这些数据,实时调整灯光的状态,从而实现更加智能的控制。
export function updateLightsBasedOnSensorData(sensorData: SensorData | null): void {
if (sensorData) {
const tempIndex = parseInt(sensorData.temp);
this.lights = this.lights.map((_, index) => index === tempIndex - 1);
}
}
通过这一设计,智能灯控应用真正做到了将物联网技术与用户体验相结合,使得每一盏灯光都能根据环境的变化而动态调整。



最后的思考:点亮智慧家居
本文展示了如何从无到有地打造一款智能灯控应用。从初始的界面设计,到动画的融入,再到与物联网设备的智能连接,每一步都充满了创意与挑战。而最终,点亮的灯光不仅仅是应用中的一个个像素,更是未来智慧生活的缩影。
无论是为了提升家庭的智能化程度,还是想要体验物联网与UI设计的完美结合,这款智能灯控应用都能提供一个绝佳的实践机会。现在,是时候开启这段智能家居的探索之旅了!
作者:SoraLuna 链接:https://www.nutpi.net/ 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
- 0回答
- 0粉丝
- 0关注
- 如何将内容直接复制到剪贴板
- 应用分身
- 汇率查询应用
- HarmonyOS应用如何修改为OpenHarmony应用(API12)
- HarmonyOS NEXT应用开发 ( 应用的签名打包上架,各种证书详解)
- OpenHarmony应用随机诗词实践
- 应用配置文件解读
- 创建应用静态快捷方式
- 跨平台开发鸿蒙原生应用
- HarmonyOS应用程序访问控制探究
- 使用 Flutter SDK 3.22.1构建HarmonyOS应用
- OpenHarmony5.0应用开发 (三、应用程序包结构理解及Ability的跳转,与Android的对比)
- 鸿蒙Flutter实战:13-鸿蒙应用打包上架流程
- OpenHarmony5.0应用开发极简入门教程(一、开篇)
- 『中工开发者』HarmonyOS应用开发者基础认证习题及答案
