创建应用静态快捷方式
创建应用静态快捷方式
静态快捷方式是一种在系统中创建的可以快速访问应用程序或特定功能的链接。它通常可以在长按应用图标,以图标和相应的文字出现在应用图标的上方,用户可以迅速启动对应应用程序的组件。使用快捷方式,可以提高效率,节省了查找和打开对应的组件时间;也可以实现个性化定制的需求,创建多个快捷方式,以满足个性化的工作流程和操作偏好。应用配置静态快捷方式,在桌面上展示的效果如下图:
安装该应用后,在桌面上长按该应用图标,在应用的图标上方会出现开发者配置的快捷方式(“添加收藏”和“分享好友”),点击对应的标签,即可拉起对应的组件。
那么是如何操作的呢?我们来看一下。再上一个章节里,我们就针对 shortcuts标签,做了一个了解,不知道的可以去看看上一篇内容,
shortcuts标签
shortcuts标识应用的快捷方式信息。标签值为数组,包含四个子标签shortcutId、label、icon、wants。
metadata中指定shortcut信息,其中:
- name:指定shortcuts的名称,使用ohos.ability.shortcuts作为shortcuts信息的标识。
- resource:指定shortcuts信息的资源位置。
表11 shortcuts标签说明
| 属性名称 | 含义 | 类型 | 是否可缺省 |
|---|---|---|---|
| shortcutId | 标识快捷方式的ID,取值为长度不超过63字节的字符串。 | 字符串 | 该标签不可缺省。 |
| label | 标识快捷方式的标签信息,即快捷方式对外显示的文字描述信息。取值为长度不超过255字节的字符串,可以是描述性内容,也可以是标识label的资源索引。 | 字符串 | 该标签可缺省,缺省值为空。 |
| icon | 标识快捷方式的图标,取值为资源文件的索引。 | 字符串 | 该标签可缺省,缺省值为空。 |
| wants | 标识快捷方式内定义的目标wants信息集合,在调用launcherBundleManager的startShortcut接口时,会拉起wants标签里的第一个目标组件,推荐只配置一个wants元素。 | 对象 | 该标签可缺省,缺省为空。 |
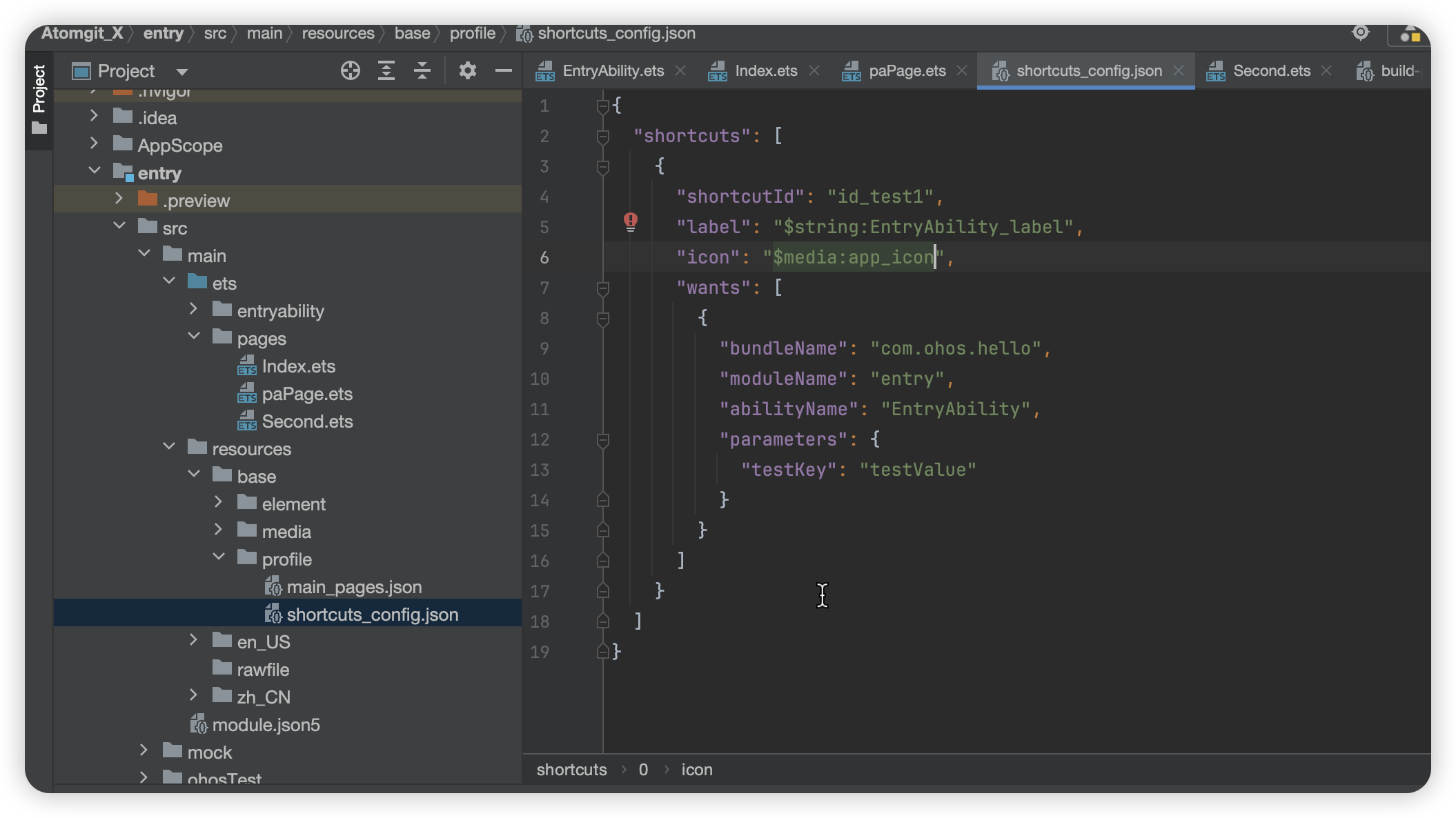
1.配置快捷方式的配置文件。 开发者若要配置静态快捷方式,可以在某个模块的/resources/base/profile/目录下配置shortcuts_config.json配置文件。

{
"shortcuts": [
{
"shortcutId": "id_test1", // 标识快捷方式,在应用有多个快捷方式时,该字段可作为快捷方式的唯一标识符
"label": "$string:share", // 标识该快捷方式对外显示的文字
"icon": "$media:share_icon", // 标识该快捷方式对外显示的图片
"wants": [
{
"bundleName": "com.ohos.hello", // 对应该快捷方式对应拉起组件的包名
"moduleName": "entry", // 对应该快捷方式对应拉起组件的模块名
"abilityName": "EntryAbility", // 对应该快捷方式对应拉起组件的组件名
"parameters": {
"testKey": "testValue" // 表示拉起快捷方式时的自定义数据
}
}
]
}
]
}
2.在module.json5配置文件的abilities标签中,针对需要添加快捷方式的UIAbility进行配置metadata标签,使shortcut配置文件对该UIAbility生效。
{
"module": {
// ...
"abilities": [
{
"name": "EntryAbility",
"srcEntry": "./ets/entryability/EntryAbility.ets",
// ...
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"ohos.want.action.home"
]
}
],
"metadata": [
{
"name": "ohos.ability.shortcuts", // 配置快捷方式,该值固定为ohos.ability.shortcuts
"resource": "$profile:shortcuts_config" // 指定shortcuts信息的资源位置
}
]
}
]
}
}
最后的效果如图所示,所以大家会了吗?赶快去设置吧。

备注
作者:夏天
来源:坚果派
著作权归作者所有,禁止任何未经授权的个人或组织以任何形式将本案例集及其附属资料、创新、创意、架构设计、算法、衍生作品等用于任何商业目的、盈利活动、各类竞赛(比赛)、直播教学、录播教学、线下课程、书籍编写、教材编写、会议、培训、公益活动、项目课题、毕业设计、毕业论文、学术论文等。商业转载请联系作者获得授权,非商业转载请注明出处。否则追究相关责任。
