鸿蒙跨平台框架来了ArkUI-X
前言:
各位同学大家有段时间没有给大家更新博客了 之前鸿蒙推出了鸿ArkUI-X 框架, 我个人觉得比较有价值 所以就写个文章分享一下
如果有疑问可以在阅读完文章在地下留言我们一起来探讨
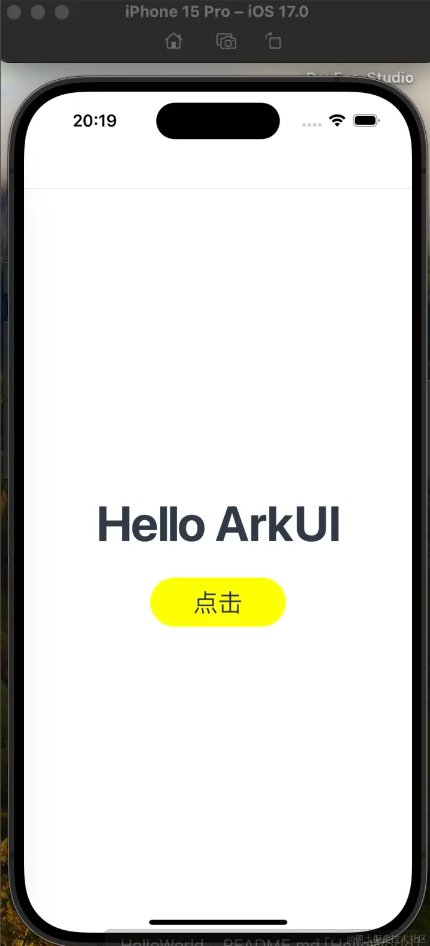
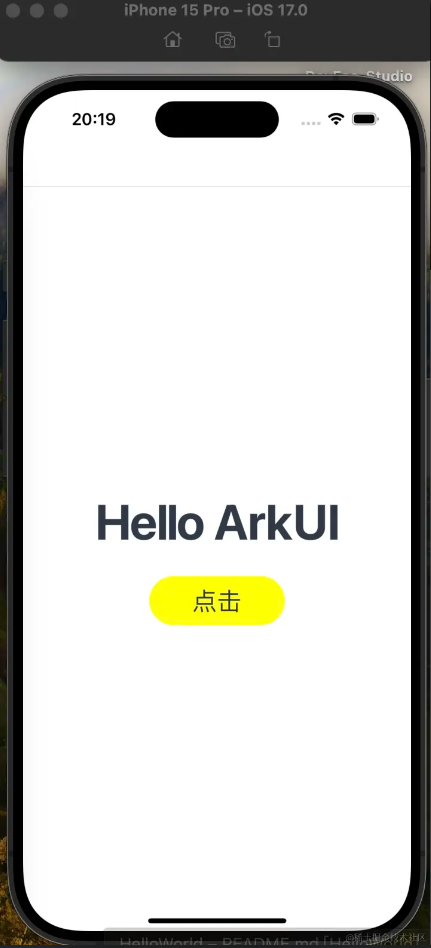
效果图:
 首先需要下载支持 ArkUI-X 套件的华为开发工具 DevEco ,版本为 4.0 以上,目前可以下载预览版进行体验。下载地址:
首先需要下载支持 ArkUI-X 套件的华为开发工具 DevEco ,版本为 4.0 以上,目前可以下载预览版进行体验。下载地址:
DevEco Studio 4.0Beta下载链接
ide 安装过程就简单

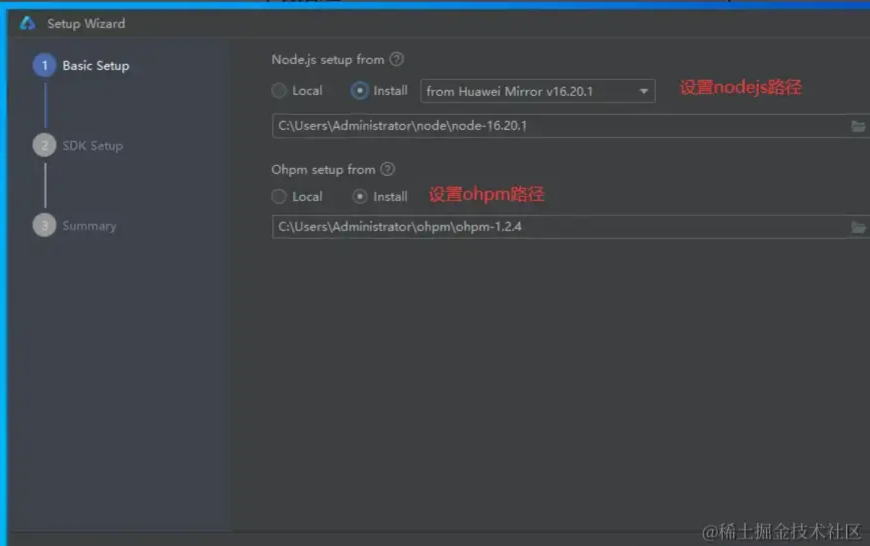
DevEco 安装完成后,首次进入需要设置 nodejs 与 ohpm。可以选择本机已经安装好的路径,若本机没有安装 nodejs 与 ohpm 也可以在这里下载安装。(这里借用了网友的图片哈尴尬)



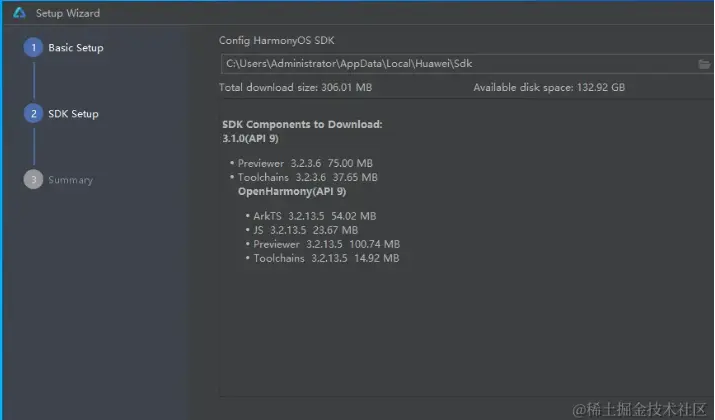
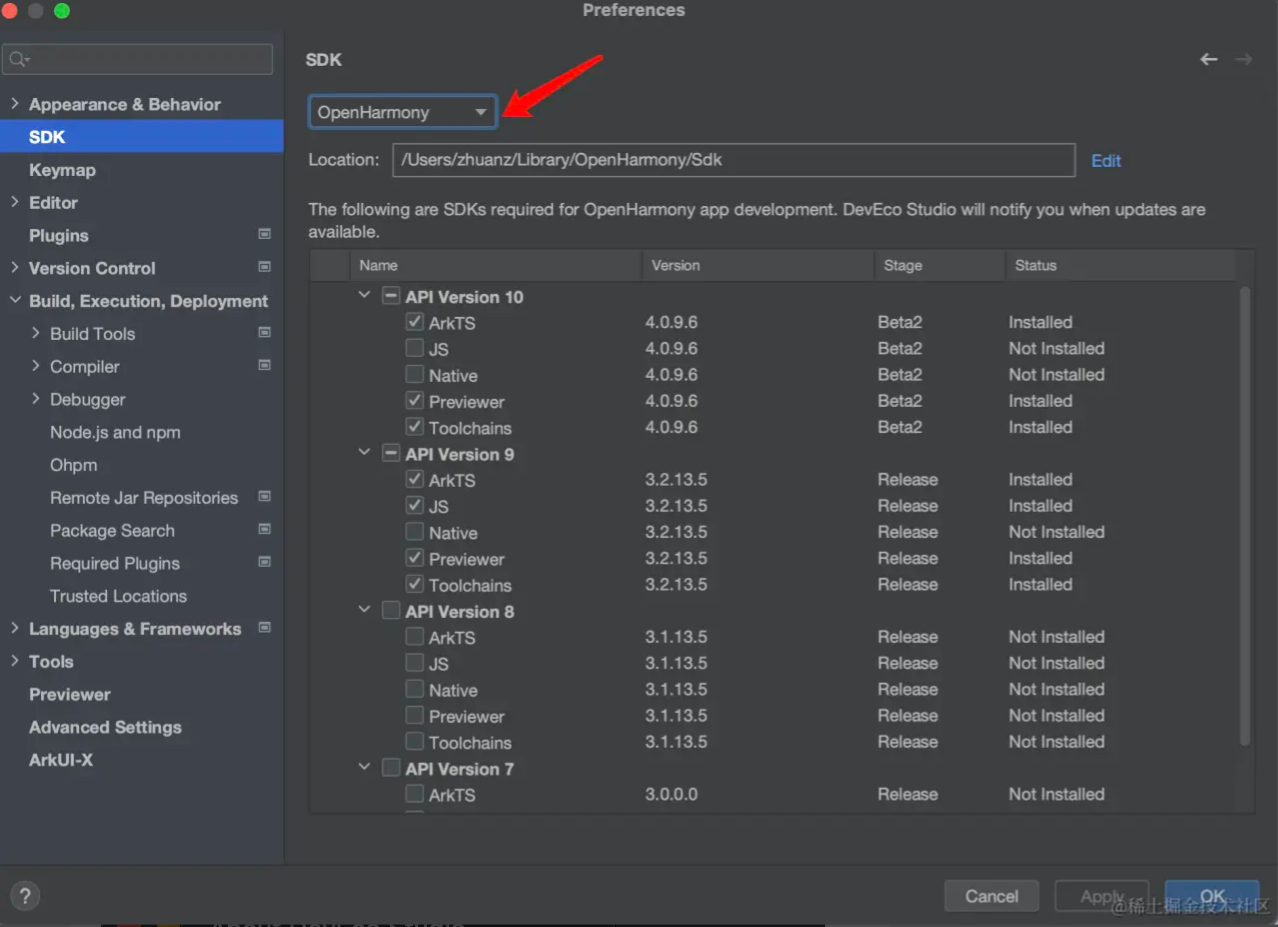
安装 OpenHarmony SDK


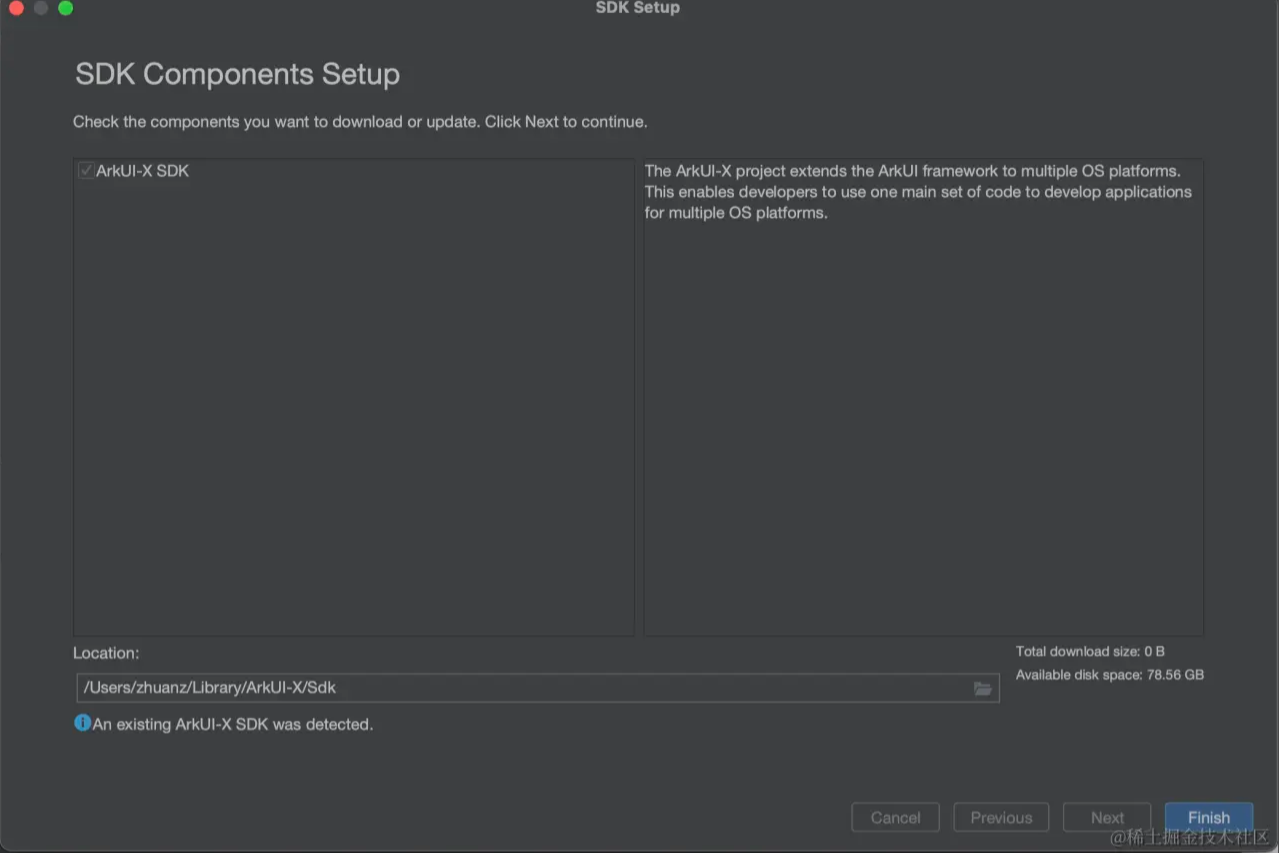
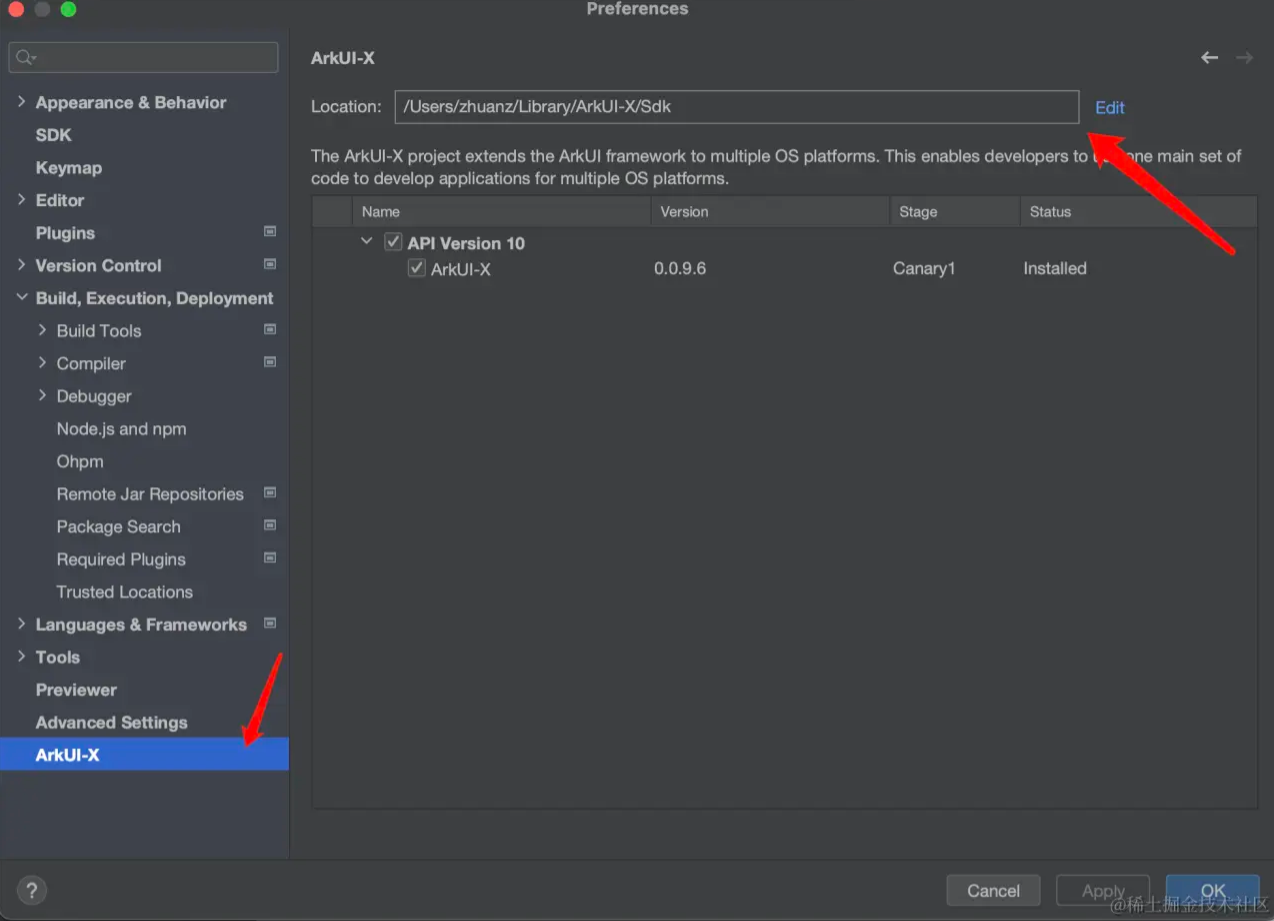
安装 ArkUI-X SDK



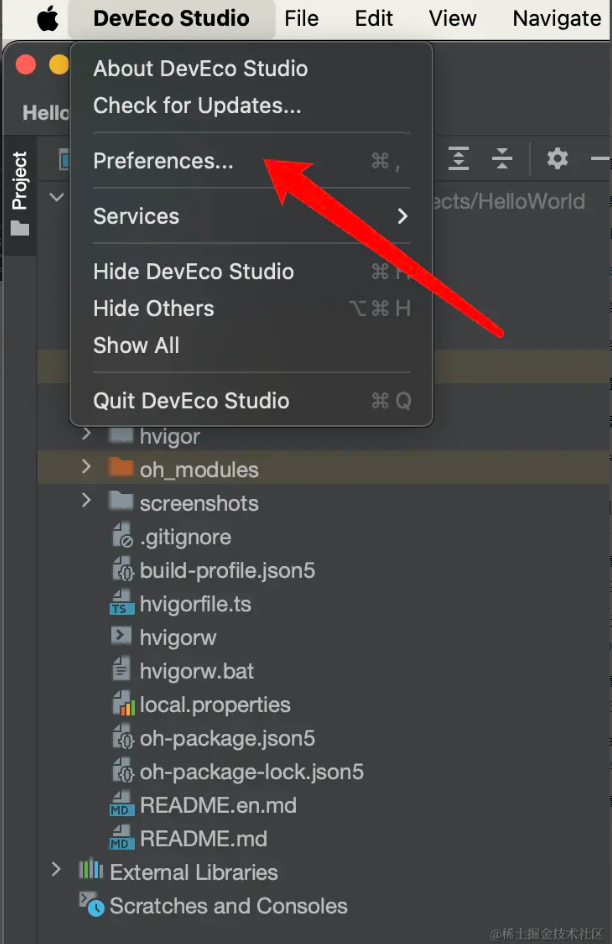
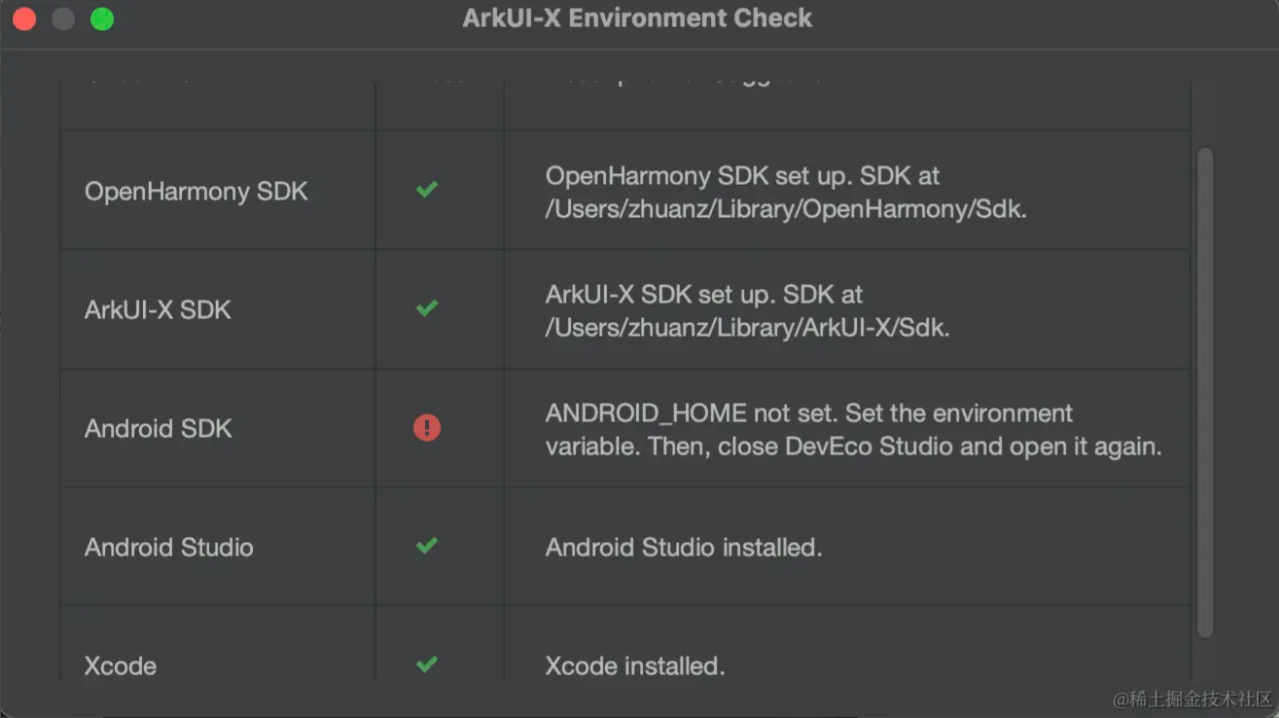
配置环境
 这里提示我们没有配置ANDROID_HOME 因为这里跑iOS 后面我们再讲一下跑Android的
这里提示我们没有配置ANDROID_HOME 因为这里跑iOS 后面我们再讲一下跑Android的
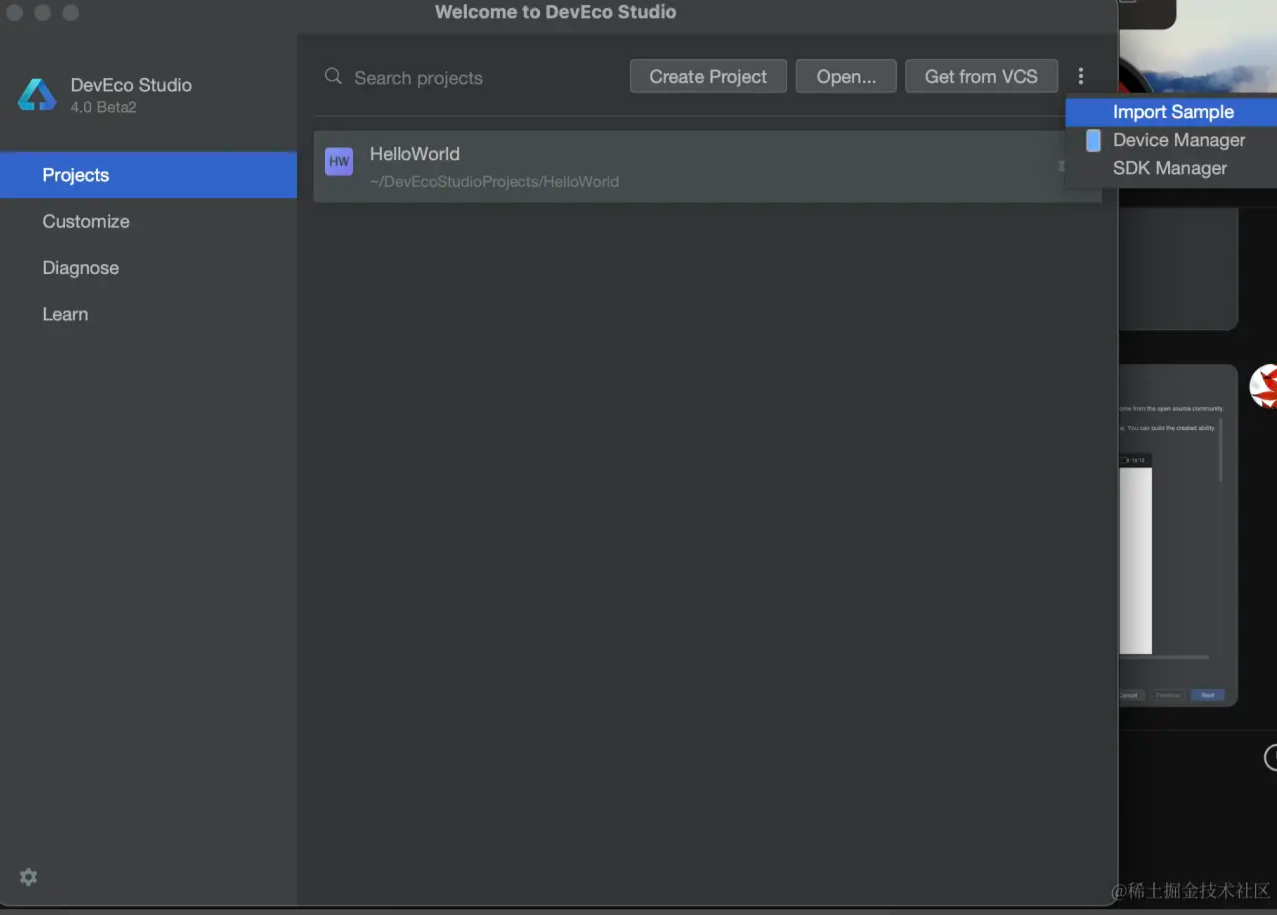
创建 Harmon OS 工程


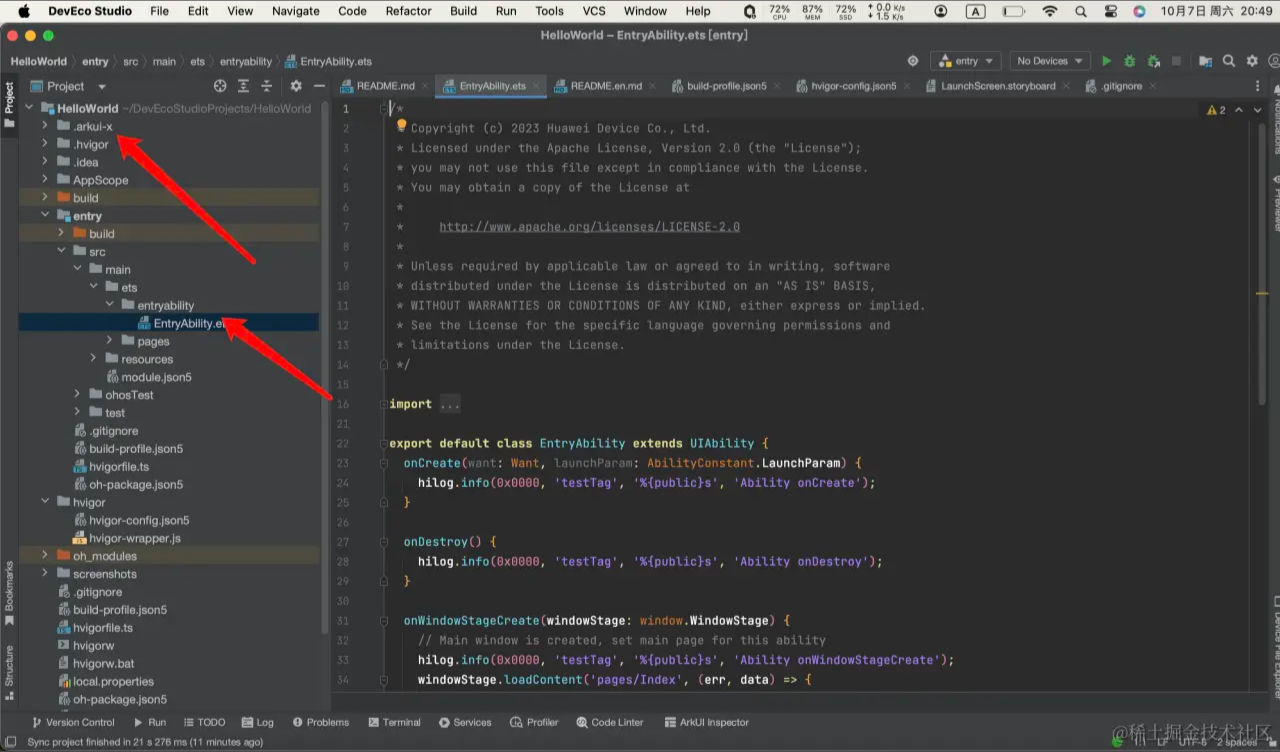
编译 OpenHarmony 工程

选择app格式
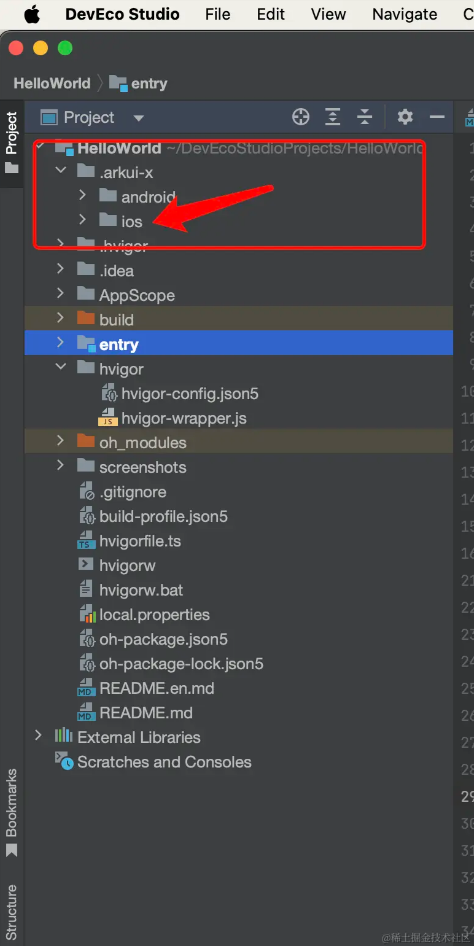
查看编译后生成的android和iOS native 工程

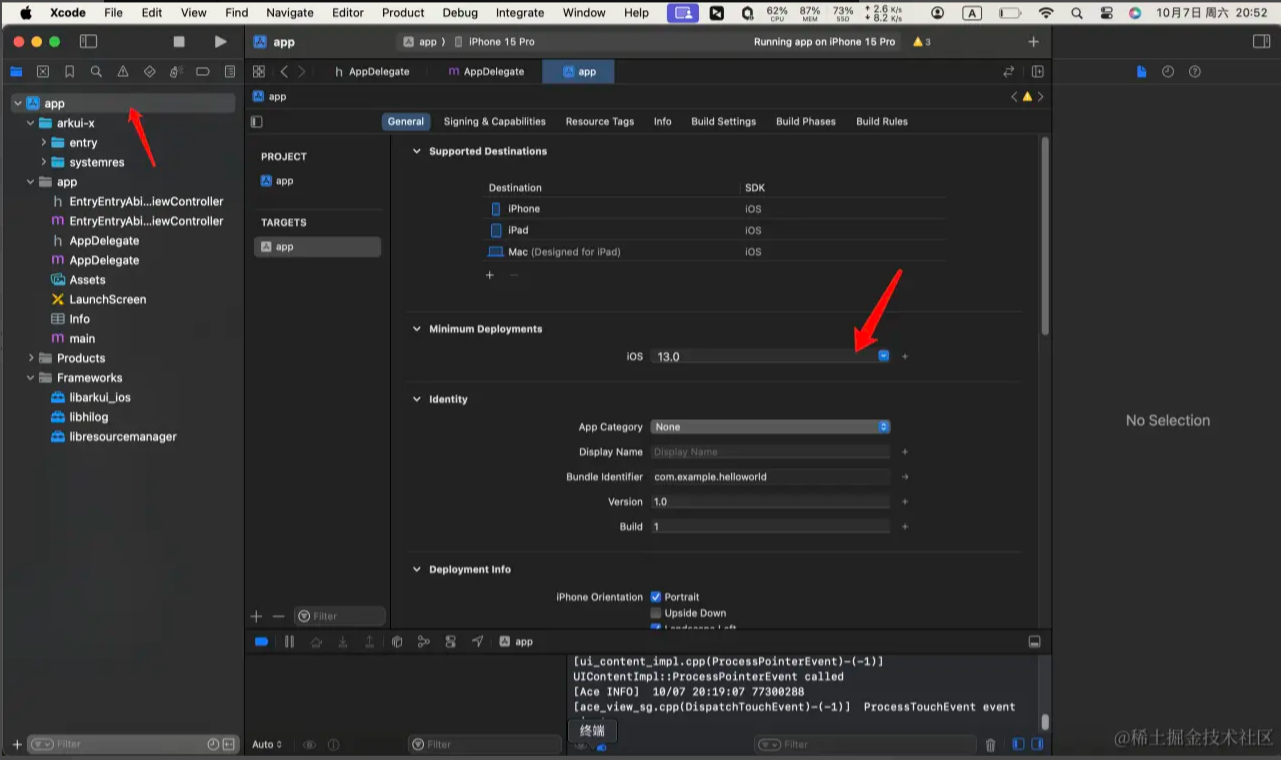
找到磁盘上的iOS 工程 导入xcode

需要把这里改成iOS 13.0 最新版的mac os 系统

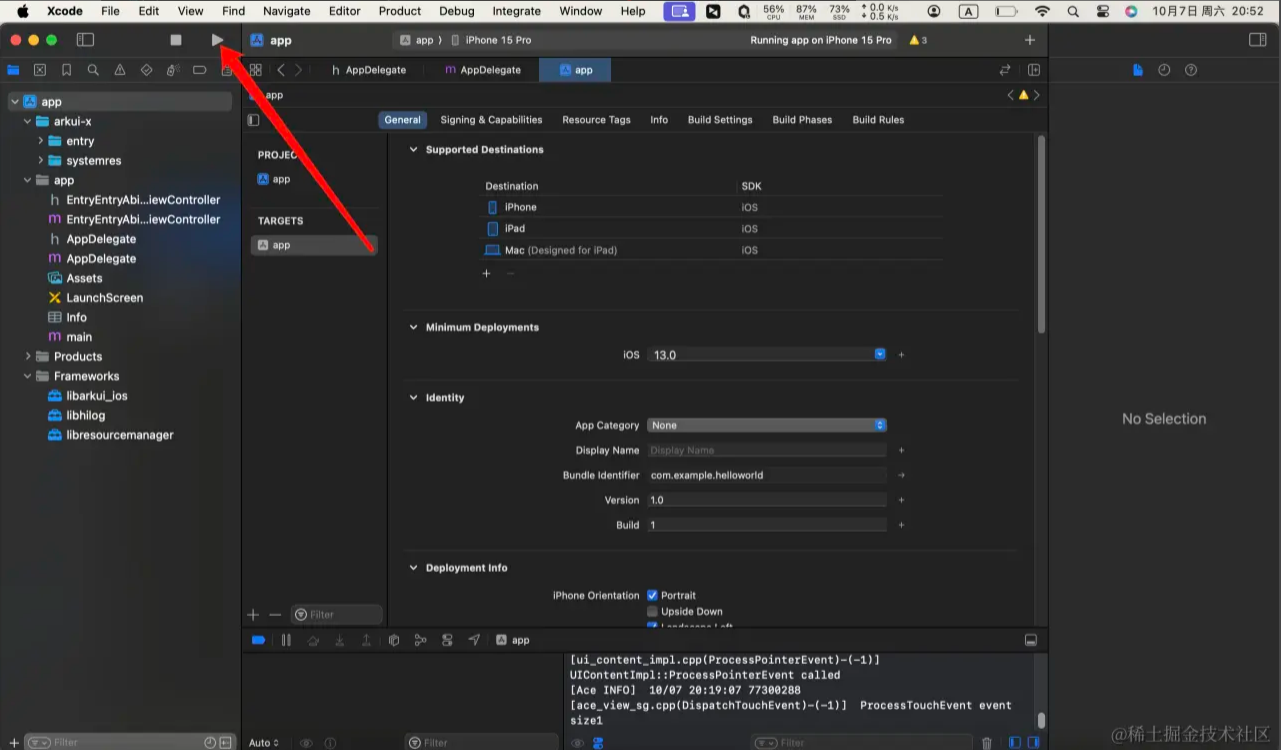
运行

如图
 查看包里面内容 在 LibChecker 中也可以看到该 APP 使用了 ArkUI 的依赖:(这个是Android方便查看哈 iOS同理)
查看包里面内容 在 LibChecker 中也可以看到该 APP 使用了 ArkUI 的依赖:(这个是Android方便查看哈 iOS同理) 
到这里整个Ark UI-X 我们就讲完了 这里主要测试跑在IOS上面 其实跑在安卓设备上面也比较简单 我们只需要 安装Android studio
然后把Ark UI-X 目录下面的Android 工程导入到android studio 编译后然后运行到我们的安卓手机或者模拟器上面即可
Ark UI-X 整个跨平台和其他跨平台差不多是借鸡生蛋 我们编写代码还是Ark TS 最后通过框架能运行在不同设备上面
最后总结
鸿蒙的 ArkUi-X其实之前朋友就有提到过 一直没有去尝试,国庆放长假期回来我觉得有必要分享给大家,在这里我也希望鸿蒙能够崛起 这样也可以给我们开发者创造出更多的岗位 至于这个语言arkts 算是ts超集, 前端的同学比较容易上手跟flutter也比较像 学起来也没什么难度。ArkTS + ArkUI-X ,让国产自研技术达到了一个新高度,完成了从零到一的迈步,让自研不再是 PPT ,不再是“套壳”。最后呢 希望我都文章能帮助到各位同学工作和学习 如果你觉得文章还不错麻烦给我三连 关注点赞和转发 谢谢
- 0回答
- 1粉丝
- 0关注
- OpenHarmony跨平台框架开发指南
- 跨平台开发鸿蒙原生应用
- 鸿蒙next RCP网络请求工具类基础封装来了
- 鸿蒙适配一多搭建首页框架
- Flutter库OpenHarmony平台适配进度
- 如何实现跨文件组件复用
- 探索 ArkUI:开启智能界面开发新时代
- OpenHarmony: 跨模块访问 HSP/HAR 包资源
- OpenHarmony: 如何实现跨模块的页面跳转功能
- OpenHarmony:Android XML 到OpenHarmony ArkUI一键转化
- 【HarmonyOS NEXT】 ArkUI常用布局及组件库介绍
- ZRouter动态路由框架—生命周期管理能力
- OpenHarmony-应用框架案例集(0-待更新)
- 如何获取状态管理框架代理前的原始对象
- HarmonyOS应用开发实战:半天实现知乎日报项目(三、ArkUI页面底部导航TabBar的实现)
