用户信息管理小 Demo 解析与相关知识点介绍
《用户信息管理小 Demo 解析与相关知识点介绍》
在当今数字化时代,用户信息管理系统在众多应用场景中都起着至关重要的作用。本文将详细介绍一个简单的用户信息管理小 Demo,包括其功能概述、代码结构分析以及涉及到的重要知识点 学习鸿蒙正当时,作为中工的一名学生,在这里对一个上课的小demo按自己的理解介绍了一下设计的相关知识点,现在总结一下希望为同学们后续学习提供参考
一、功能概述
这个用户信息管理小 Demo 主要实现了对用户信息的基本操作,涵盖了用户注册、用户信息查询(按姓名查询和查询全部)以及删除全部用户信息等功能。
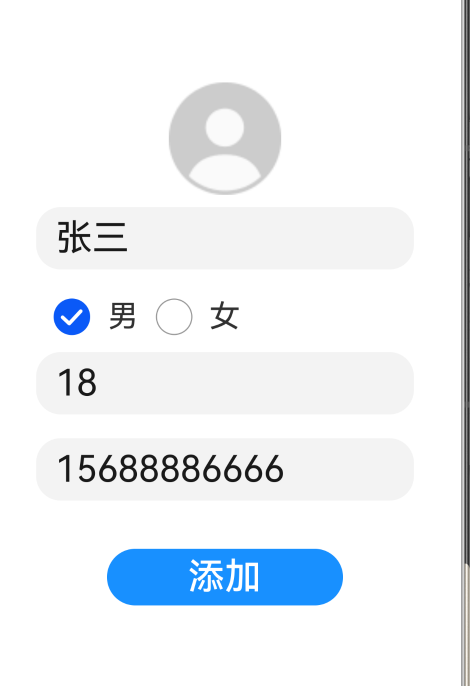
- 注册功能:用户可以在注册界面输入用户名、性别、年龄和电话号码,系统会对输入的用户名进行简单的非空校验,校验通过后将用户信息存储到数据库中,并自动跳转到首页。
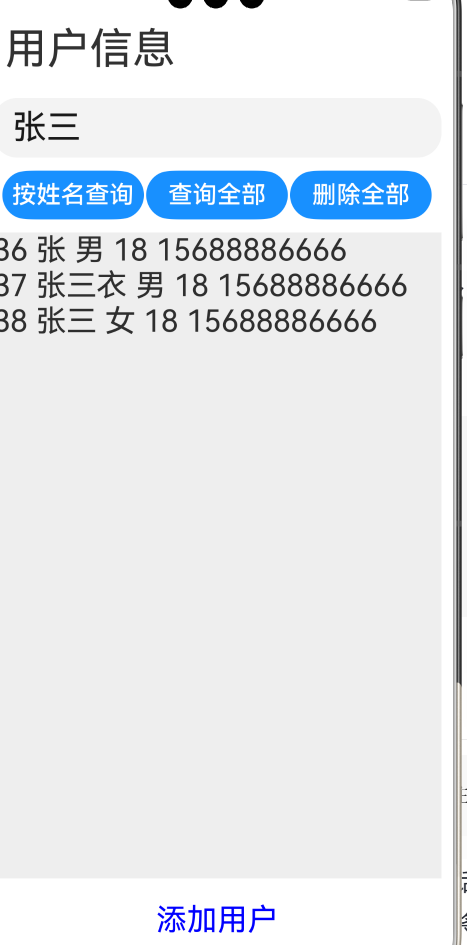
- 跳转首页后,用户输入用户名并点击 “按姓名查询” 按钮,系统根据姓名在数据库中查找对应的用户信息并展示;点击 “查询全部” 按钮,可获取数据库中的所有用户信息;而 “删除全部” 按钮则能清空数据库中的所有用户记录。同时点击 “添加用户” 后可跳转回注册页面,以便继续添加新用户。


二、代码分析
(一)数据模型层
1.User 类 该类定义了用户信息的数据结构,包含 id、name、sex、age和 tel。通过构造函数对这些属性进行初始化,并且重写了 toString 方法将用户对象转换为字符串。
export class User {
id?:number
name: string;
sex: string;
age: number
tel: string;
constructor( name:string, sex:string, age:number, tel:string,id?:number ) {
this.id = id
this.name = name;
this.sex = sex;
this.age = age;
this.tel = tel;
}
toString() {
return this.id + ' ' + this.name + ' ' + this.sex + ' ' + this.age + ' ' + this.tel + '\n';
}
}
2.Rdb 类 负责数据库连接和基础操作。 RdbStore 实例用于与数据库进行交互、创建表的 SQL 语句以及数据库配置信息等属性。 getRdbStore 方法用于获取数据库连接实例,如果连接尚未建立,则通过 relationalStore.getRdbStore 方法创建连接,并在连接成功后执行创建表的 SQL 语句,确保数据库表结构的存在。
export class Rdb {
rdbStore: relationalStore.RdbStore | null = null
private sqlCreateTable: string = ''
private STORE_CONFIG: relationalStore.StoreConfig = { name: 'my.db',securityLevel:1 }
constructor(sqlCreateTable: string) {
this.sqlCreateTable = sqlCreateTable
}
// 获取rdbStore
async getRdbStore() {
if (this.rdbStore != null) {
return this.rdbStore.executeSql(this.sqlCreateTable);
}
let getPromiseRdb = relationalStore.getRdbStore( getContext(), this.STORE_CONFIG);
await getPromiseRdb.then(async (rdbStore) => {
this.rdbStore = rdbStore;
// 创建表
rdbStore.executeSql(this.sqlCreateTable);
}).catch((err:string) => {
console.log("getRdbStore err." + JSON.stringify(err));
});
}
}
(二)数据访问层 - UserAPI 类
UserAPI 类包含了对用户数据的各种操作方法,如插入信息、查询信息、删除信息等,并且实现了对数据库操作的封装。
1.在构造函数中初始化了数据库表名、列名以及创建表的 SQL 语句,并创建了 Rdb 类的实例,同时调用 getRdbStore 方法建立数据库连接并创建表
constructor( ) {
this.tableName = 'user'
this.columns = ['id', 'name', 'sex', 'age', 'tel']
this.sql_create_table = 'CREATE TABLE IF NOT EXISTS '
+ this.tableName + '('
+ 'id INTEGER PRIMARY KEY AUTOINCREMENT, '
+ 'name TEXT NOT NULL, '
+ 'sex TEXT, '
+ 'age INTEGER, '
+ 'tel TEXT)';
this.rdb = new Rdb(this.sql_create_table)
this.rdb.getRdbStore()
}
2.insertUser 方法用于将用户信息插入数据库。它先将 User类对象通过先序列化再反序列化的方式,转换为 relationalStore.ValuesBucket 类型,然后调用 rdbStore 的 insert 方法将数据插入到指定表中,并在插入成功后通过 promptAction.showToast 显示添加成功的提示信息。
insertUser(user:User) {
const valueBucket:relationalStore.ValuesBucket = JSON.parse(JSON.stringify(user));
if(this.rdb?.rdbStore!=null)
{
this.rdb.rdbStore.insert(this.tableName, valueBucket, (err, ret) => {
console.log('insert done: ' + ret);
promptAction.showToast({ message: '添加用户成功!' });
});
}
}
3.queryUserByName 和 queryUserAll 方法分别实现了按用户名查询和查询全部用户信息的功能。它们都通过创建 relationalStore.RdbPredicates 对象来构建查询条件,然后调用 queryFromDB 方法进行数据库查询。查询结果通过 getListFromResultSet 方法(将数据库查询结果转换为用户对象列表,遍历结果集,根据列名获取每一行的数据,并创建 User 类实例)转换为 ArrayList 类型的用户列表并返回。这里只简单贴出queryUserByName类
async queryUserByName(name:string) {
let resultList:ArrayList<User> | null = null;
let predicates = new relationalStore.RdbPredicates(this.tableName);
predicates.equalTo('name', name);
let ret = await this.queryFromDB(predicates);
if( ret!=null )
{
resultList = this.getListFromResultSet(ret);
}
return resultList;
}
4.deleteAll 方法删除数据库中的所有用户信息。调用 rdbStore 的 delete 方法执行删除操作,并显示删除的行数提示信息。
(三)用户界面层
一、Register 组件
1.用户注册页面使用多个 UI 组件构建界面,如 Image 用于展示 logo,TextInput 用于输入用户名、年龄和电话号码,Radio 用于选择性别,Button 用于触发添加用户操作。通过 @State 装饰器声明多个状态属性,如 userName、userSex、userAge、userTel 等,这里只简单展示TextInput 用于输入用户名。
TextInput({ placeholder: '请输入用户名', text: this.userName })
.margin(10).width('80%').fontSize(30)
.onChange((v) => {
this.userName = v
})
2.addUser 方法创建 User 类实例,并调用 UserAPI 的 insertUser 方法将用户信息插入数据库,然后通过 router.back 跳转到首页。
addUser() {
// 将用户信息存入数据库中
let user = new User( this.userName, this.userSex, this.userAge, this.userTel );
this.userTableApi.insertUser(user);
// 添加之后,跳转到首页
router.back({
url: 'pages/index'
});
}
二、Index 组件
1.首页同样使用了多种 UI 组件构建界面,包括用于显示标题的 Text、输入用户名的 TextInput、执行不同操作的 Button(按姓名查询、查询全部、删除全部)以及显示操作结果或用户信息的 Text 和跳转到注册页面的链接 Text。
Text('用户信息')
.margin(10).width('90%').fontSize(35).align(Alignment.Center)
TextInput({ placeholder: '请输入用户名', text: this.username })
Text("添加用户")
.fontColor('#0000FF')
.fontSize(25)
.margin(10)
.onClick(() => {
router.pushUrl({
url: 'pages/adduser'
});
});
2.checkUserData 方法对输入的用户名进行非空校验,校验不通过则弹出提示信息。
3.queryUser 方法根据输入的用户名用UserAPI 的 queryUserByName 方法进行查询,将结果 userList,若查询无结果则弹出提示信息,最后调用 display 方法将用户信息转换为字符串展示在界面上。queryAllUser 方法类似。deleteAllUser 方法调用 UserAPI 的 deleteAll 方法删除全部用户信息,根据删除行数更新界面显示。
4.display 方法将 userList 中的用户对象转换为字符串并赋值给 result 属性,用于在界面上展示用户信息。
display() {
let s = ''
for (let i = 0;i < this.userList.length; i++) {
s += this.userList[i].toString()
}
this.result = s
}
- 0回答
- 0粉丝
- 0关注
- 鸿蒙Navigation知识点详解
- 【HarmonyOS Next开发】定位相关知识(Locationkit)
- 文件详细属性信息
- 获取链接文件信息
- HarmonyOS 汇率转换应用Demo练习
- HarmonyOS 汇率转换应用Demo练习
- 【HarmonyOS NEXT】ArkTs数据类型解析与使用
- 接口解析
- 接口解析
- 【HarmonyOS Next开发】用户文件访问
- CMake 技术文档:一份朴素的介绍与使用指南
- OpenHarmony: 如何查询应用包的信息
- 「Mac畅玩鸿蒙与硬件29」UI互动应用篇6 - 多选问卷小应用
- 「Mac畅玩鸿蒙与硬件53」UI互动应用篇30 - 打卡提醒小应用
- 【HarmonyOS NEXT】ArkTs函数、类、接口、泛型、装饰器解析与使用
