栅格布局实战——四则计算器
2024-12-01 21:19:33
15次阅读
0个评论
栅格布局实战——四则计算器
`@Entry @Component struct CalcPage { @State x: number = 0; @State y: number = 0; @State operator: string = ""; @State result: string = ""; @StorageProp('bottomRectHeight') bottomRectHeight: number = 0; @StorageProp('topRectHeight') topRectHeight: number = 0; build() { GridRow({ gutter: { y: 10 } }) { GridCol({ span: 12 }) { TextInput({ placeholder: '0', text: this.result }) .type(InputType.Normal) .width('100%') .height('10%') .backgroundColor(Color.White) .textAlign(TextAlign.End) .fontSize(36) .margin({ top: '15%' }) .placeholderFont({ size: 36 }) }.width('100%')
GridCol({ span: 3 }) {
Button('7')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "7";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('8')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "8";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('9')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "9";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('÷')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "÷";
this.result = ""
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('4')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "4";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('5')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "5";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('6')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "6";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('×')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "×";
this.result = ""
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('1')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "1";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('2')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "2";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('3')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "3";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('-')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "-";
this.result = ""
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('CE')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.x = 0;
this.operator ='';
this.y = 0;
this.result = "";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('0')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "0";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('.')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += ".";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('+')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "+";
this.result = ""
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 12 }) {
Button('=')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.y = parseFloat(this.result);
switch (this.operator) {
case '+':
this.result = (this.x + this.y).toString();
break;
case '-':
this.result = (this.x - this.y).toString();
break;
case '×':
this.result = (this.x * this.y).toString();
break;
case '÷':
this.result = (this.x / this.y).toString();
break;
}
})
}.height('12%').margin({ right: 5 })
}.width('100%').height('100%').backgroundColor(Color.Pink)
//顶部全背景化,底部则为bottom
.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP,SafeAreaEdge.BOTTOM])
// top数值与状态栏区域高度保持一致;bottom数值与导航条区域高度保持一致
.padding({ top: px2vp(this.topRectHeight), bottom: px2vp(this.bottomRectHeight), })
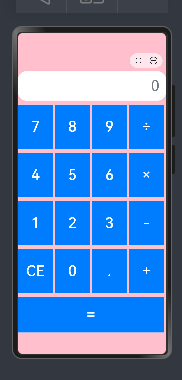
} }` 效果如图:

00
