鸿蒙元服务——计算器页面制作
2024-11-29 20:56:47
32次阅读
3个评论
代码部分
@Component
struct CalcPage {
@State x: number = 0;
@State y: number = 0;
@State operator: string = "";
@State result: string = "";
build() {
GridRow({ gutter: { y: 10 } }) {
GridCol({ span: 12 }) {
TextInput({ placeholder: '0', text: this.result })
.type(InputType.Normal)
.width('100%')
.height('10%')
.backgroundColor(Color.White)
.textAlign(TextAlign.End)
.fontSize(36)
.margin({ top: '15%' })
.placeholderFont({ size: 36 })
}.width('100%')
GridCol({ span: 3 }) {
Button('7')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "7";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('8')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "8";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('9')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "9";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('÷')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "÷";
this.result = ""
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('4')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "4";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('5')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "5";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('6')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "6";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('×')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "×";
this.result = ""
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('1')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "1";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('2')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "2";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('3')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "3";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('-')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "-";
this.result = ""
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('CE')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.x = 0;
this.operator ='';
this.y = 0;
this.result = "";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('0')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += "0";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('.')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.result += ".";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('+')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "+";
this.result = ""
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 12 }) {
Button('=')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.y = parseFloat(this.result);
switch (this.operator) {
case '+':
this.result = (this.x + this.y).toString();
break;
case '-':
this.result = (this.x - this.y).toString();
break;
case '×':
this.result = (this.x * this.y).toString();
break;
case '÷':
this.result = (this.x / this.y).toString();
break;
}
})
}.height('12%').margin({ right: 5 })
}.width('100%').height('100%').backgroundColor('#FFAFCC')
.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP,SafeAreaEdge.BOTTOM])
}
}
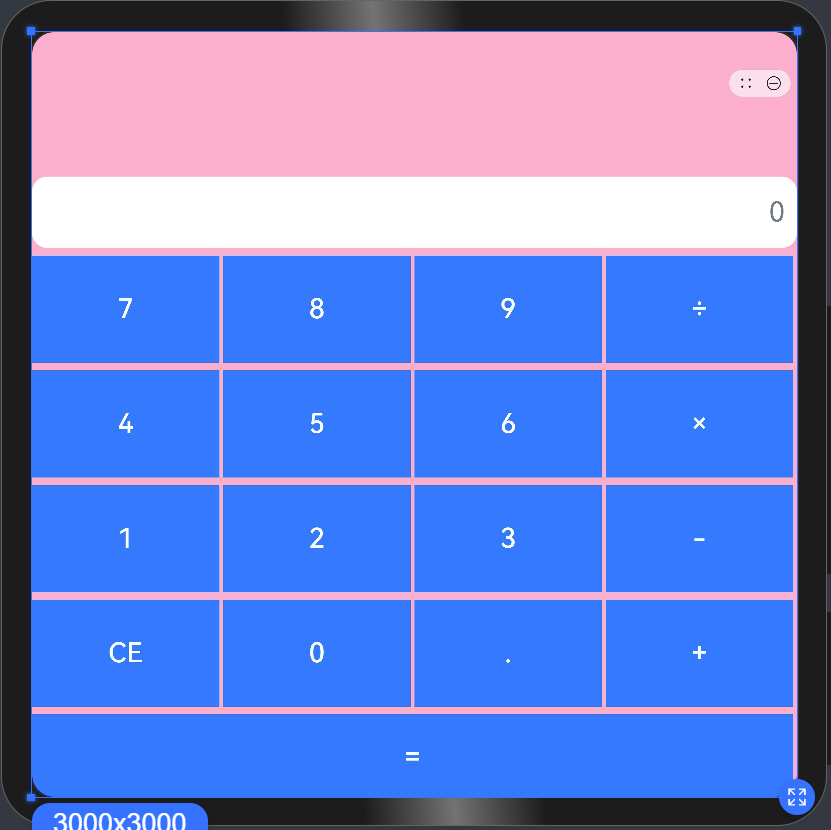
效果图:

01
2024-11-29 20:59:02
好
2024-11-29 20:59:27
好
2024-11-29 20:59:37
😆😆😆
