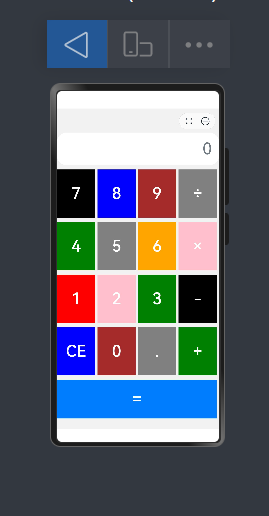
通过简单计算器熟悉栅格化布局
栅格布局概述
栅格布局是一种通用的辅助定位工具,对移动设备的界面设计有较好的借鉴作用。主要优势包括: 1.提供可循的规律:栅格布局可以为布局提供规律性的结构,解决多尺寸多设备的动态布局问题。通过将页面划分为等宽的列数和行数,可以方便地对页面元素进行定位和排版。
2.统一的定位标注:栅格布局可以为系统提供一种统一的定位标注,保证不同设备上各个模块的布局一致性。这可以减少设计和开发的复杂度,提高工作效率。
3.灵活的间距调整方法:栅格布局可以提供一种灵活的间距调整方法,满足特殊场景布局调整的需求。通过调整列与列之间和行与行之间的间距,可以控制整个页面的排版效果。
4.自动换行和自适应:栅格布局可以完成一对多布局的自动换行和自适应。当页面元素的数量超出了一行或一列的容量时,他们会自动换到下一行或下一列,并且在不同的设备上自适应排版,使得页面布局更加灵活和适应性强。
GridRow为栅格容器组件,需与栅格子组件GridCol在栅格布局场景中联合使用。
在GridRow栅格组件中,允许开发者使用breakpoints自定义修改断点的取值范围,最多支持6个断点,除了默认的四个断点外,还可以启用xl,xxl两个断点,支持六种不同尺寸(xs, sm, md, lg, xl, xxl)设备的布局设置。 breakpoints: {value: ['320vp', '520vp', '840vp', '1080vp']} 表示启用xs、sm、md、lg、xl共5个断点,小于320vp为xs,320vp-520vp为sm,520vp-840vp为md,840vp-1080vp为lg,大于1080vp为xl。 import { router } from '@kit.ArkUI' @Entry @Component struct FivePage { @State x: number = 0; @State y: number = 0; @State operator: string = ""; @State result: string = "";
build() { GridRow({ gutter: { y: 10 } }) { GridCol({ span: 12 }) { TextInput({ placeholder: '0', text: this.result }) .type(InputType.Normal) .width('100%') .height('10%') .backgroundColor(Color.White) .textAlign(TextAlign.End) .fontSize(36) .margin({ top: '15%' }) .placeholderFont({ size: 36 }) }.width('100%')
GridCol({ span: 3 }) {
Button('7')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Black)
.onClick(() => {
this.result += "7";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('8')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Blue)
.onClick(() => {
this.result += "8";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('9')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Brown)
.onClick(() => {
this.result += "9";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('÷')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Gray)
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "÷";
this.result = ""
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('4')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Green)
.onClick(() => {
this.result += "4";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('5')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Grey)
.onClick(() => {
this.result += "5";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('6')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Orange)
.onClick(() => {
this.result += "6";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('×')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Pink)
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "×";
this.result = ""
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('1')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Red)
.onClick(() => {
this.result += "1";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('2')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Pink)
.onClick(() => {
this.result += "2";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('3')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Green)
.onClick(() => {
this.result += "3";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('-')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Black)
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "-";
this.result = ""
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('CE')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Blue)
.onClick(() => {
this.x = 0;
this.operator ='';
this.y = 0;
this.result = "";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('0')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Brown)
.onClick(() => {
this.result += "0";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('.')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Gray)
.onClick(() => {
this.result += ".";
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 3 }) {
Button('+')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.backgroundColor(Color.Green)
.onClick(() => {
this.x = parseFloat(this.result);
this.operator = "+";
this.result = ""
})
}.height('15%').margin({ right: 5 })
GridCol({ span: 12 }) {
Button('=')
.type(ButtonType.Normal)
.fontSize(36)
.width('100%')
.height('100%')
.onClick(() => {
this.y = parseFloat(this.result);
switch (this.operator) {
case '+':
this.result = (this.x + this.y).toString();
break;
case '-':
this.result = (this.x - this.y).toString();
break;
case '×':
this.result = (this.x * this.y).toString();
break;
case '÷':
this.result = (this.x / this.y).toString();
break;
}
})
}.height('12%').margin({ right: 5 })
}.width('100%').height('100%').backgroundColor("#F2F2F2")
} }