鸿蒙元服务——部分见解
鸿蒙元服务基础
一.元服务的代码文件夹
不同的文件夹有着不同的作用,他们一一的构成了我们的元服务的整个完整项目
目前已经学习了解的
entry/src/main/resources/base/element 这个文件里面规定了我们所用的颜色,文字等格式
entry/src/main/resources/base/media 这个文件里面存放了我们的项目图标
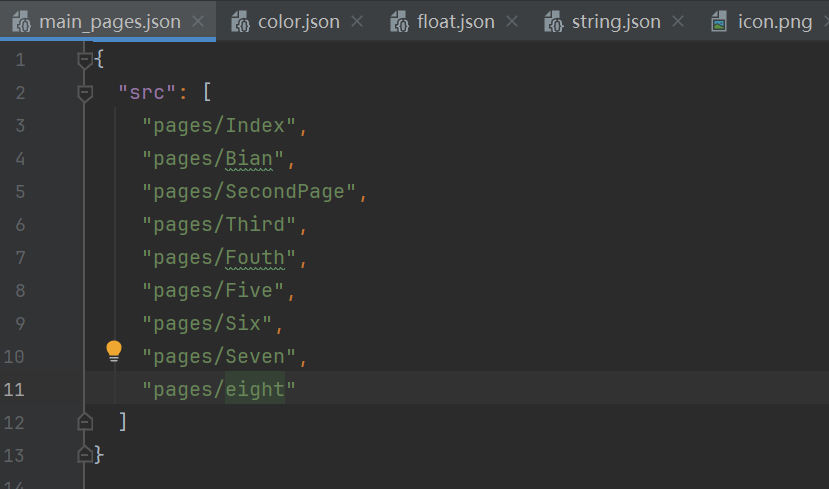
entry/src/main/resources/base/profile 这个文件里面规定了路由
entry/src/main/ets/pages 这个文件夹里面是我们写的页面
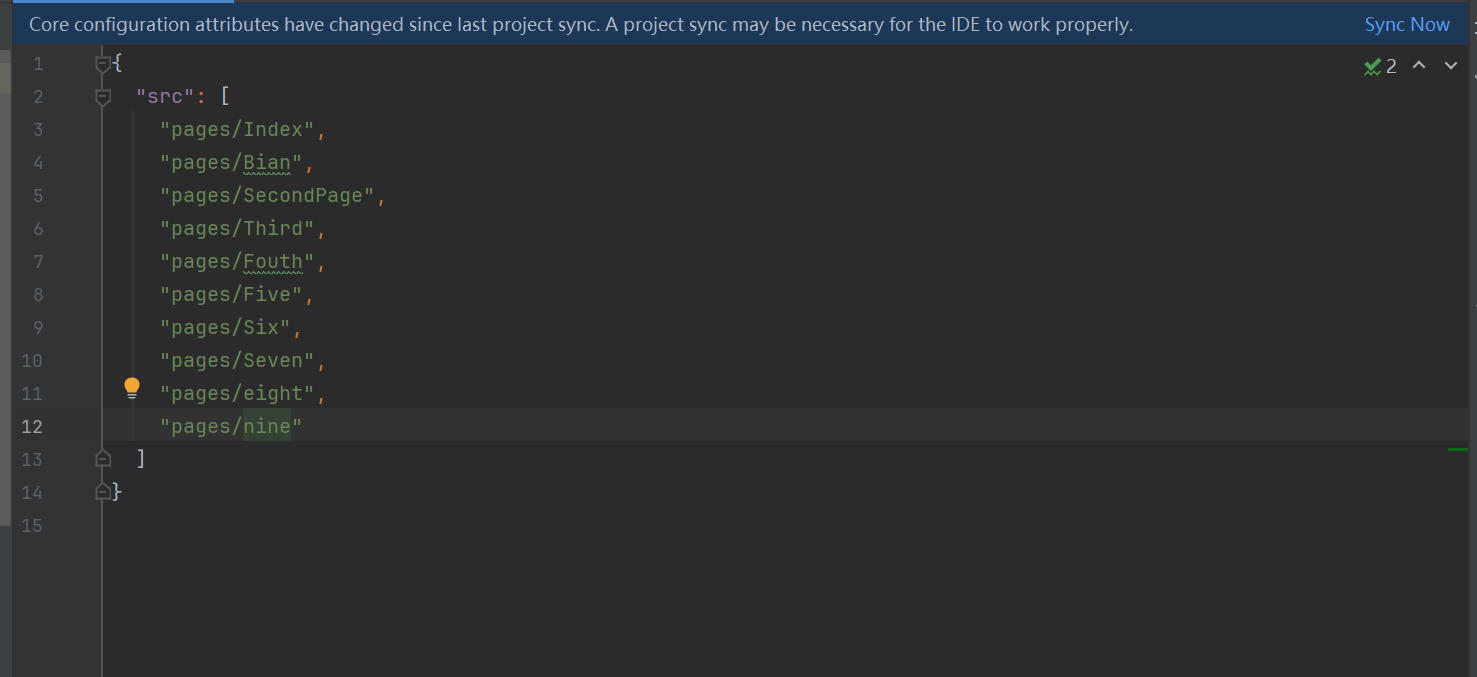
特别注意:我们在每次写完页面的同时,我们要将其与路由同步起来,否则会报错 然后路由写完之后实时同步 如下 这张图片为跳转页面为例 
写完路由后上面会有一串英文,后面有个sync Now 点击即可实时同步

二.元服务最初代码规范
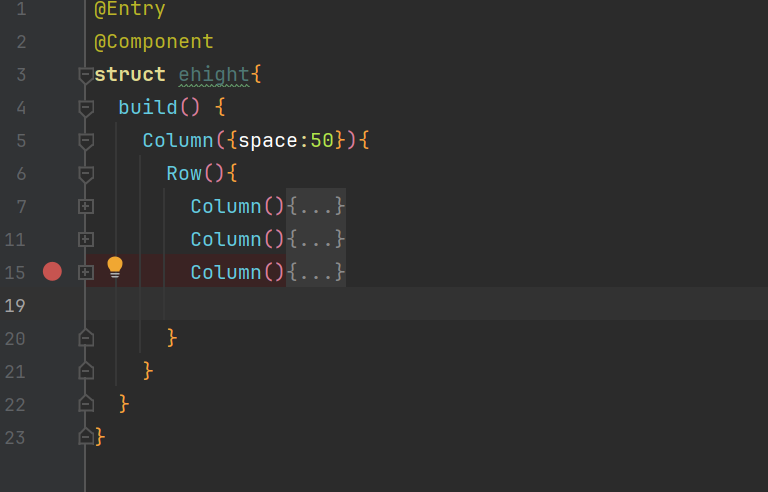
我们灭创建一个页面,上来必须做的三个事
@Entry //声明进入
@Component //声明组件
//结构体
struct nine {
build() {
}
}
然后我们就在bulid的大括号里面去写我们的代码
然后注意 我们在里面书写代码的时候,我们要保证有一个外面的包装,类似于装东西的大盒子,必须必须必须,然后如果我们在一个大盒子里面还有若干个小盒子,我们所写的代码很多的时候,我们需要将代码折叠起来,方便我们的书写和美观,这时候,我们要注意,折叠的时候,我们要折叠最外面的大盒子,否则会认为我们有多个盒子,软件就会报错

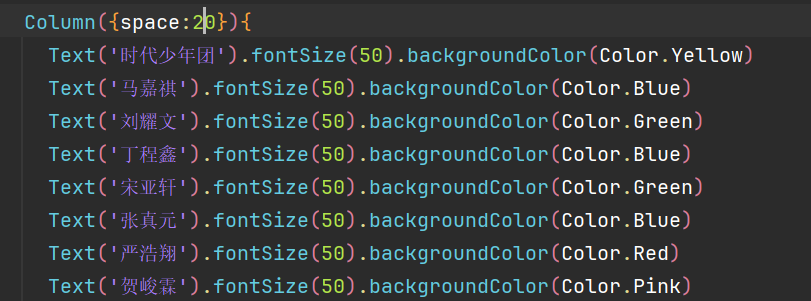
三.线性布局
1.布局子元素在排列方向上的间距 space 写法


2.子元素在交叉轴上的对齐方式
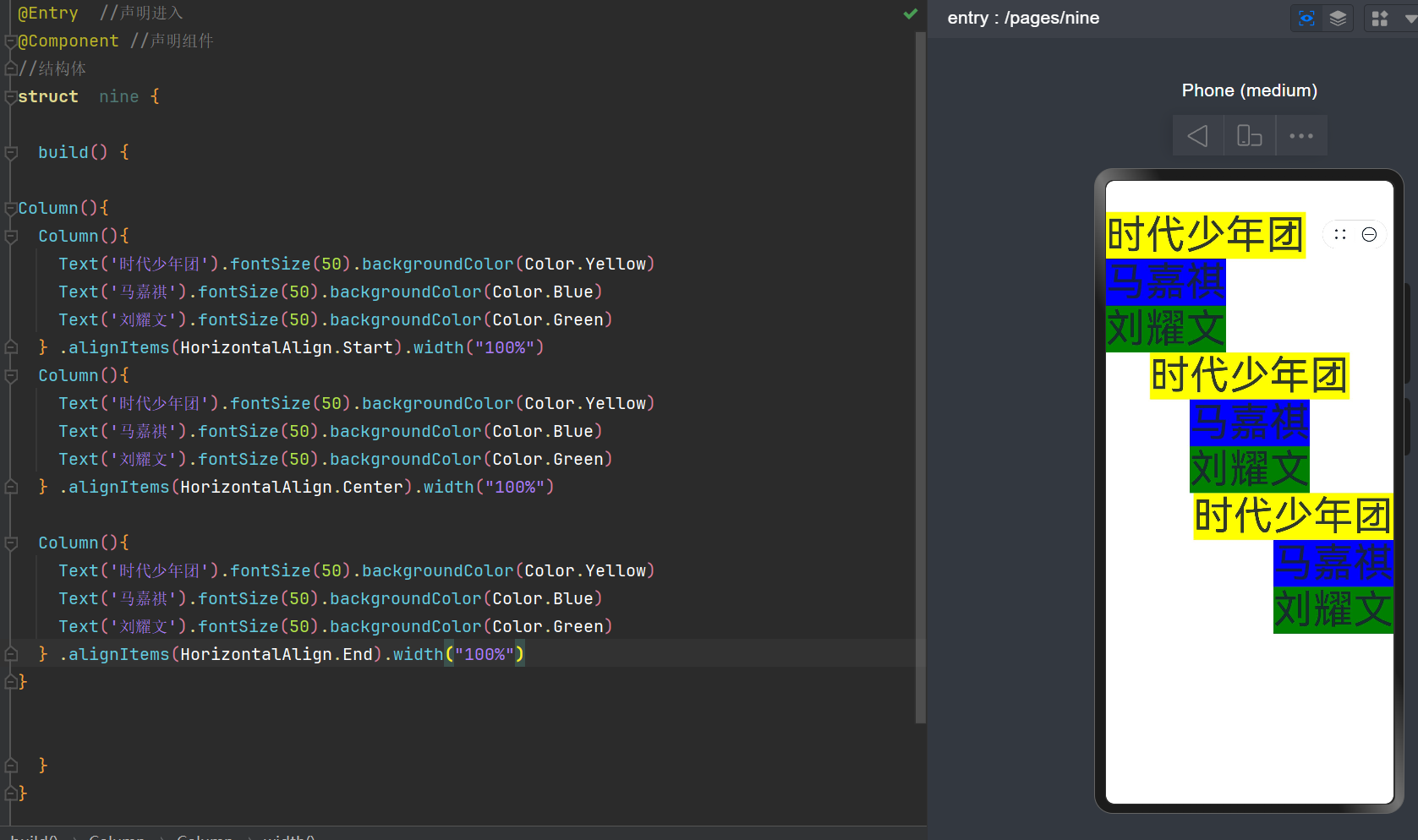
Column容器内子元素在水平方向上的排列
HorizontalAlign.Start
HorizontalAlign.Center
HorizontalAlign.End

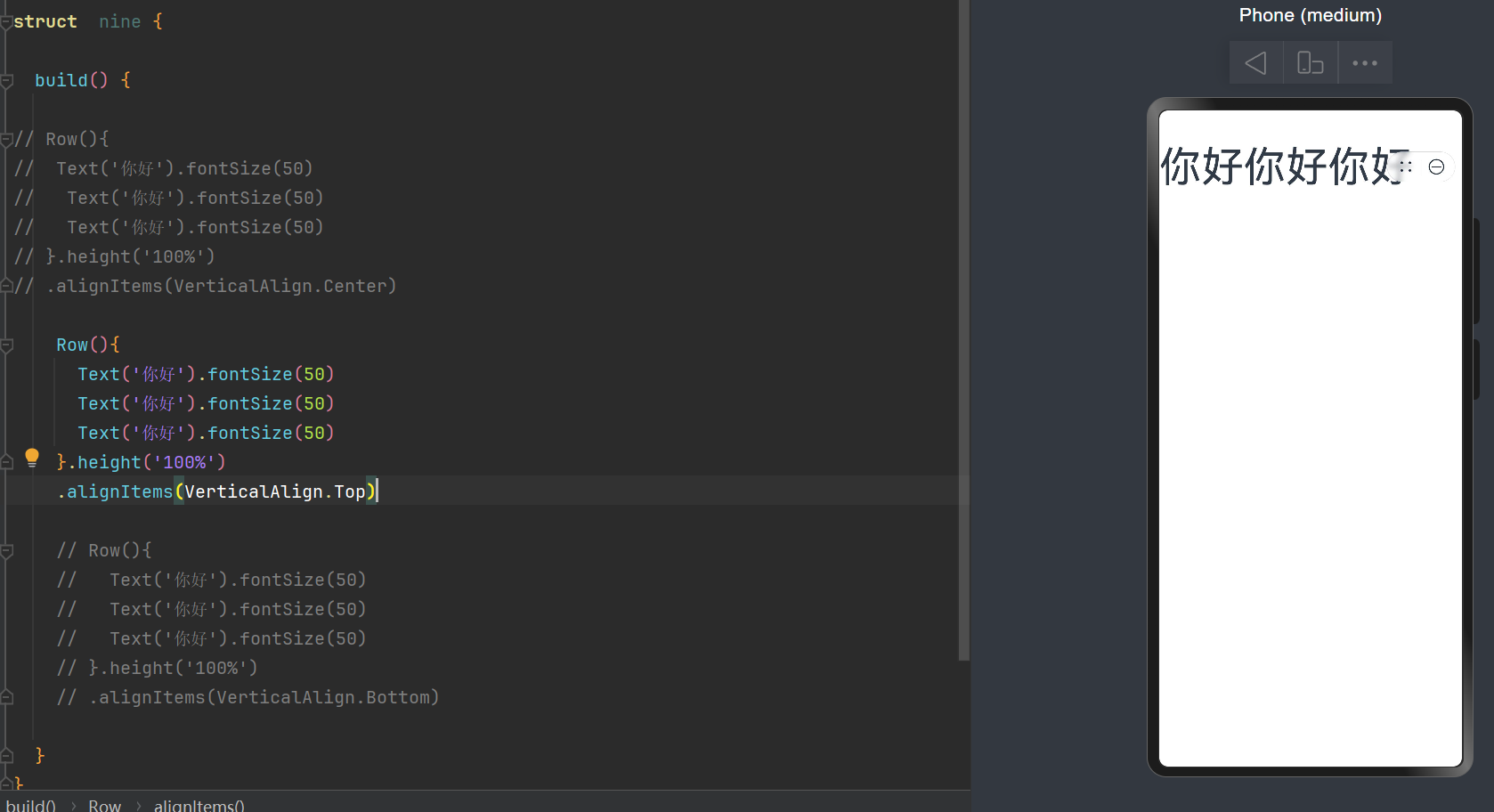
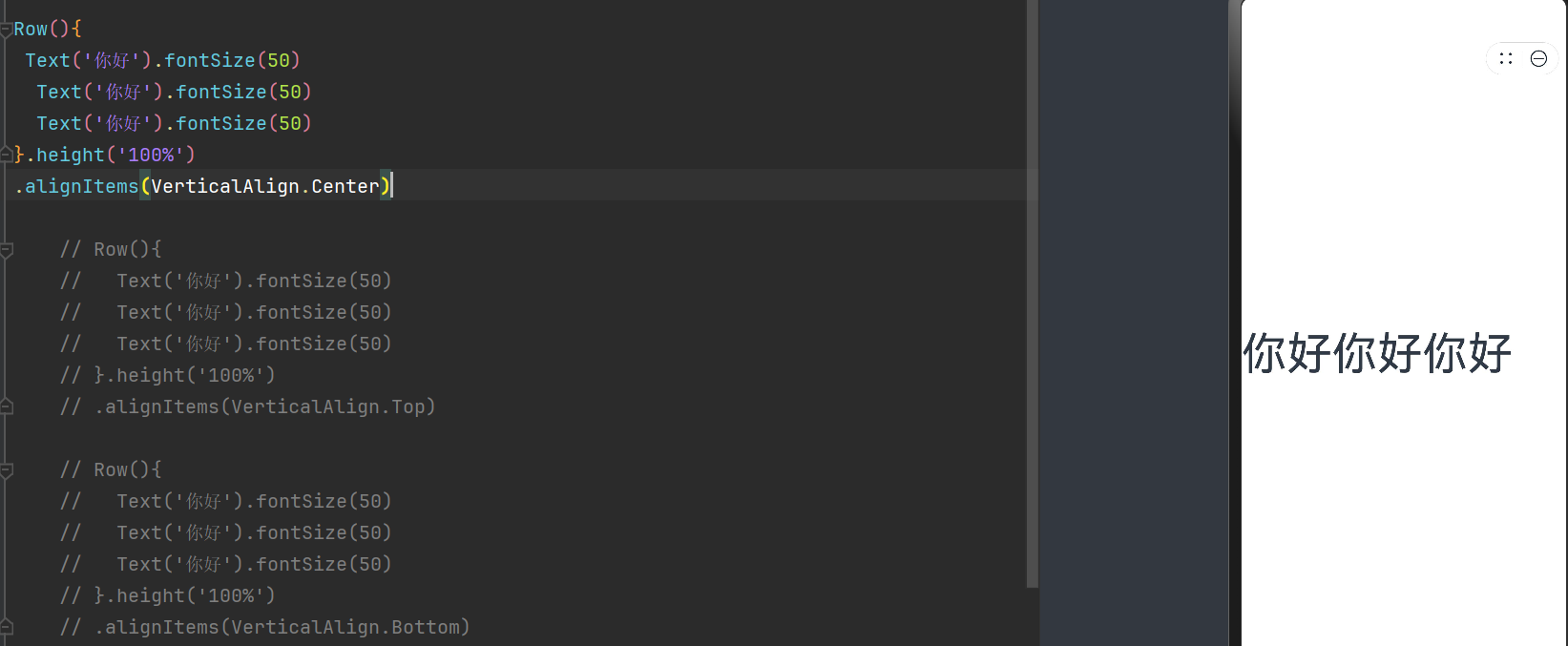
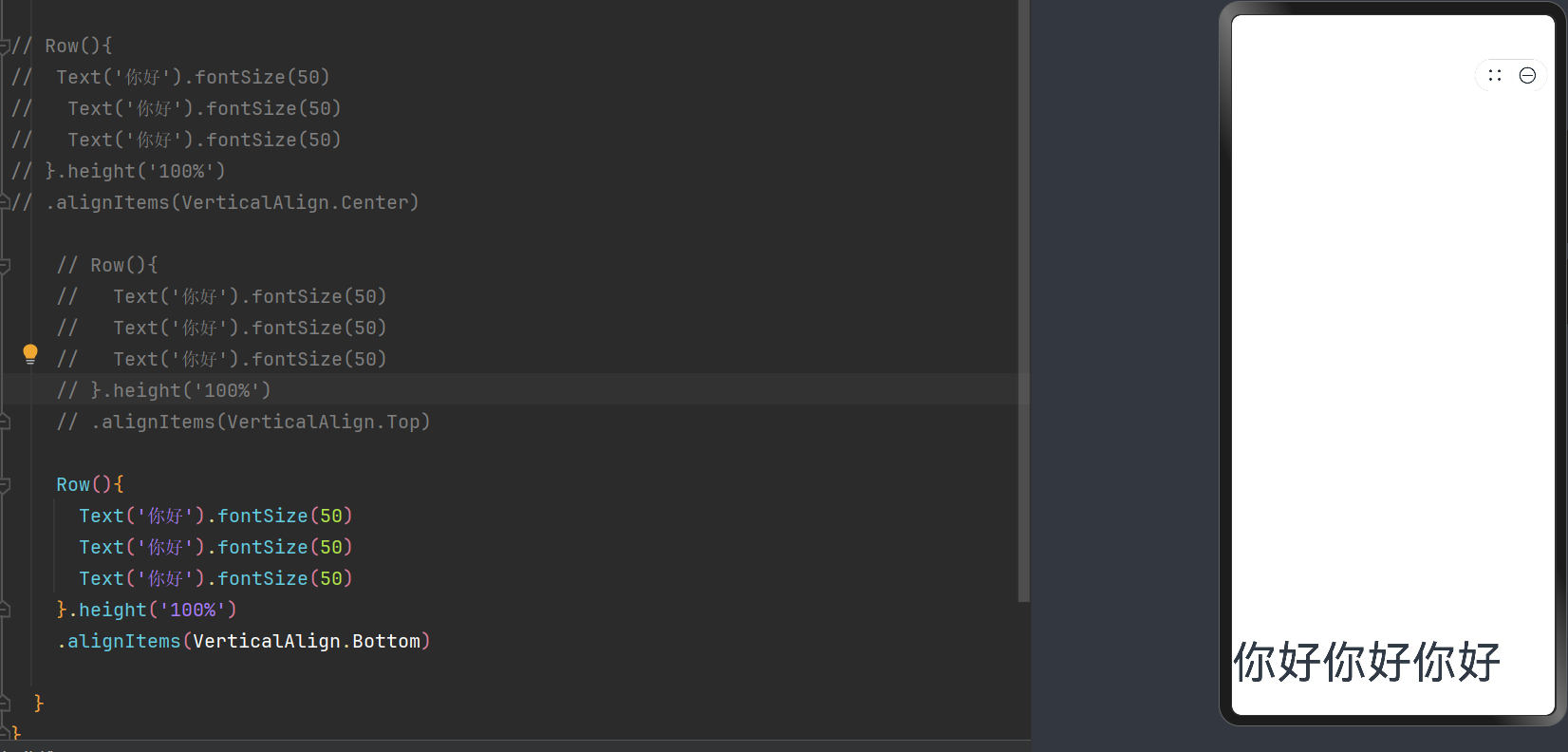
Row容器内子元素在垂直方向上的排列
VerticalAlign.Top

VerticalAlign.Center

VerticalAlign.Bottom

3.子元素在主轴上的排列方式
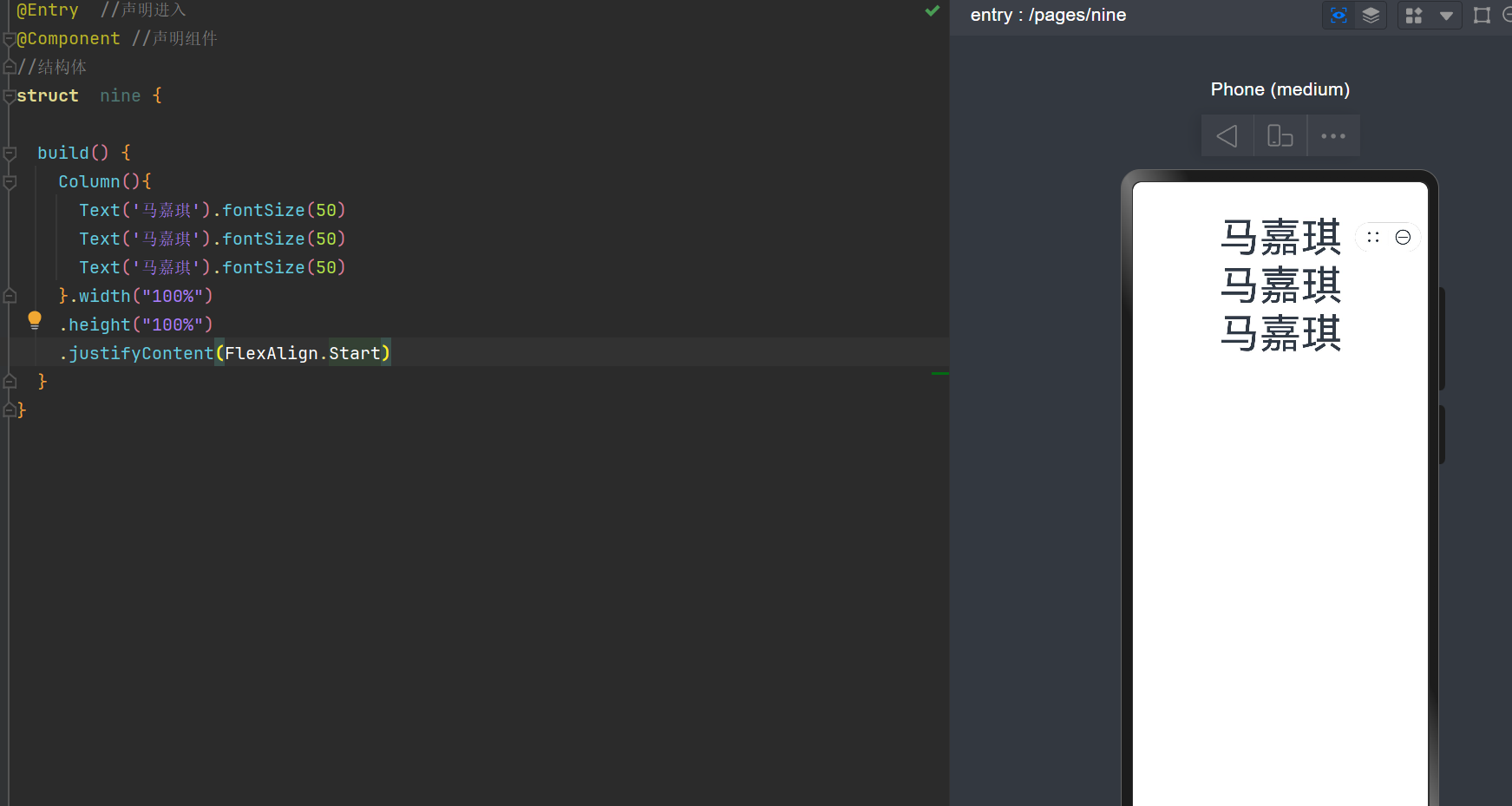
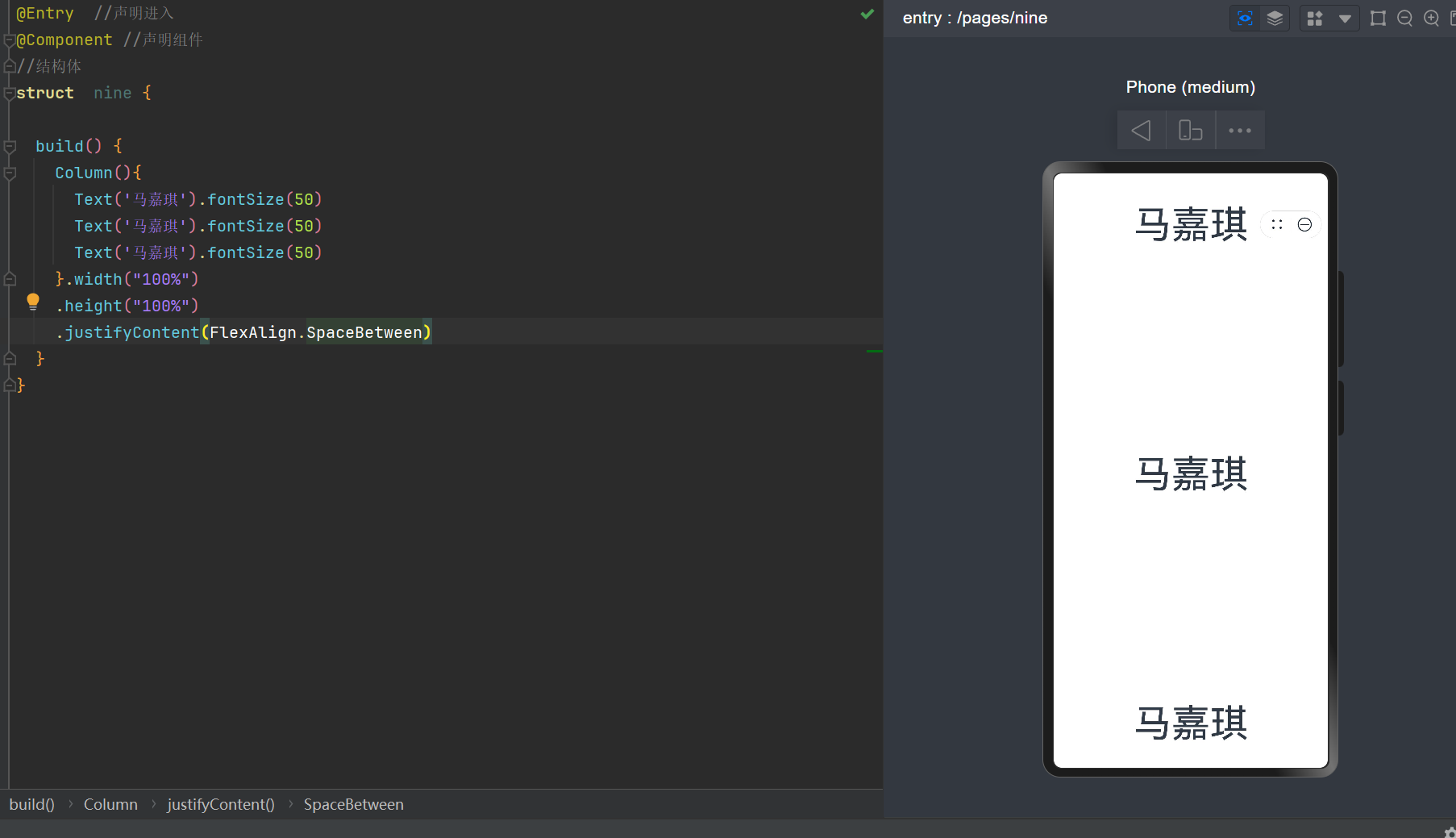
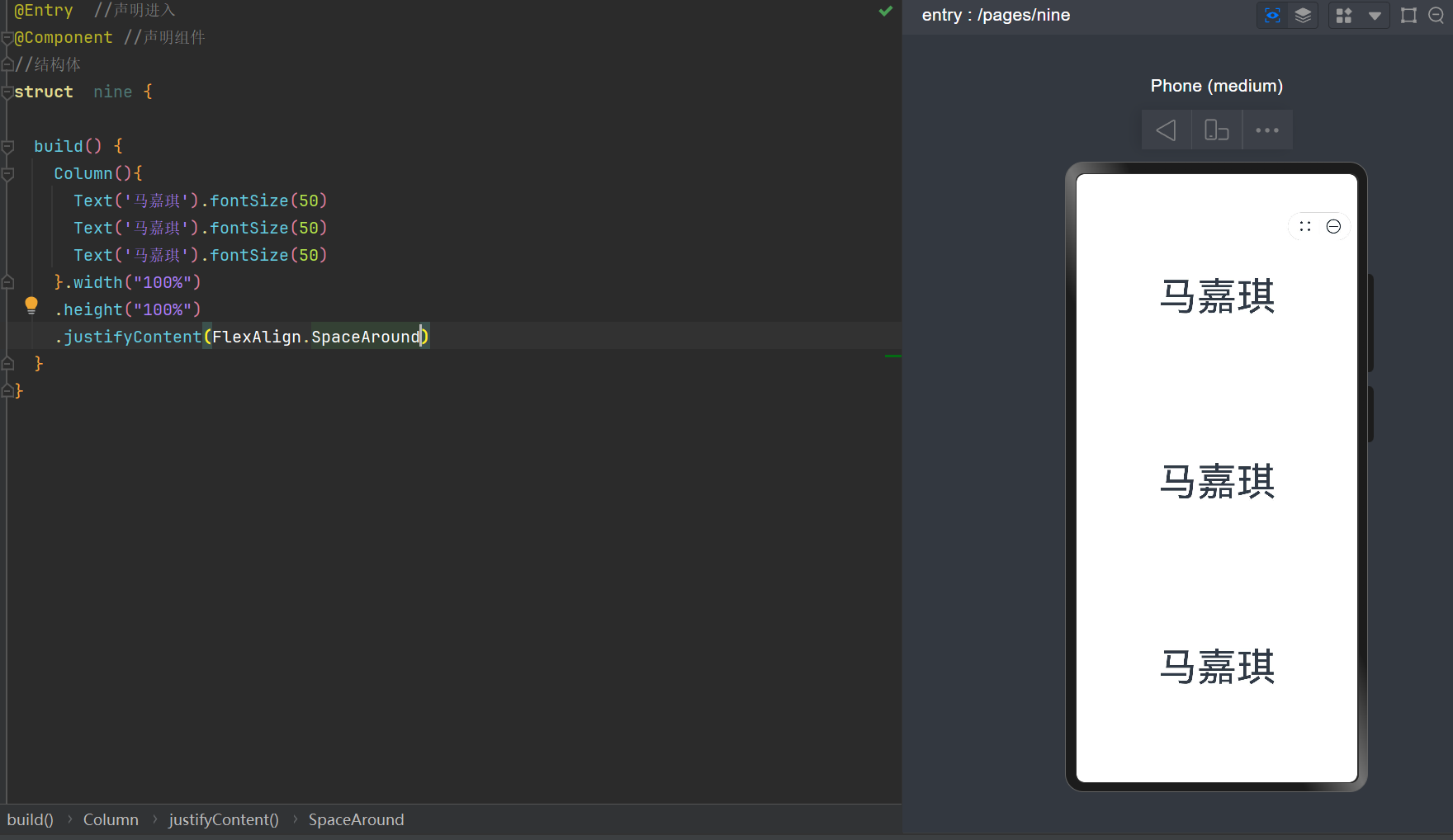
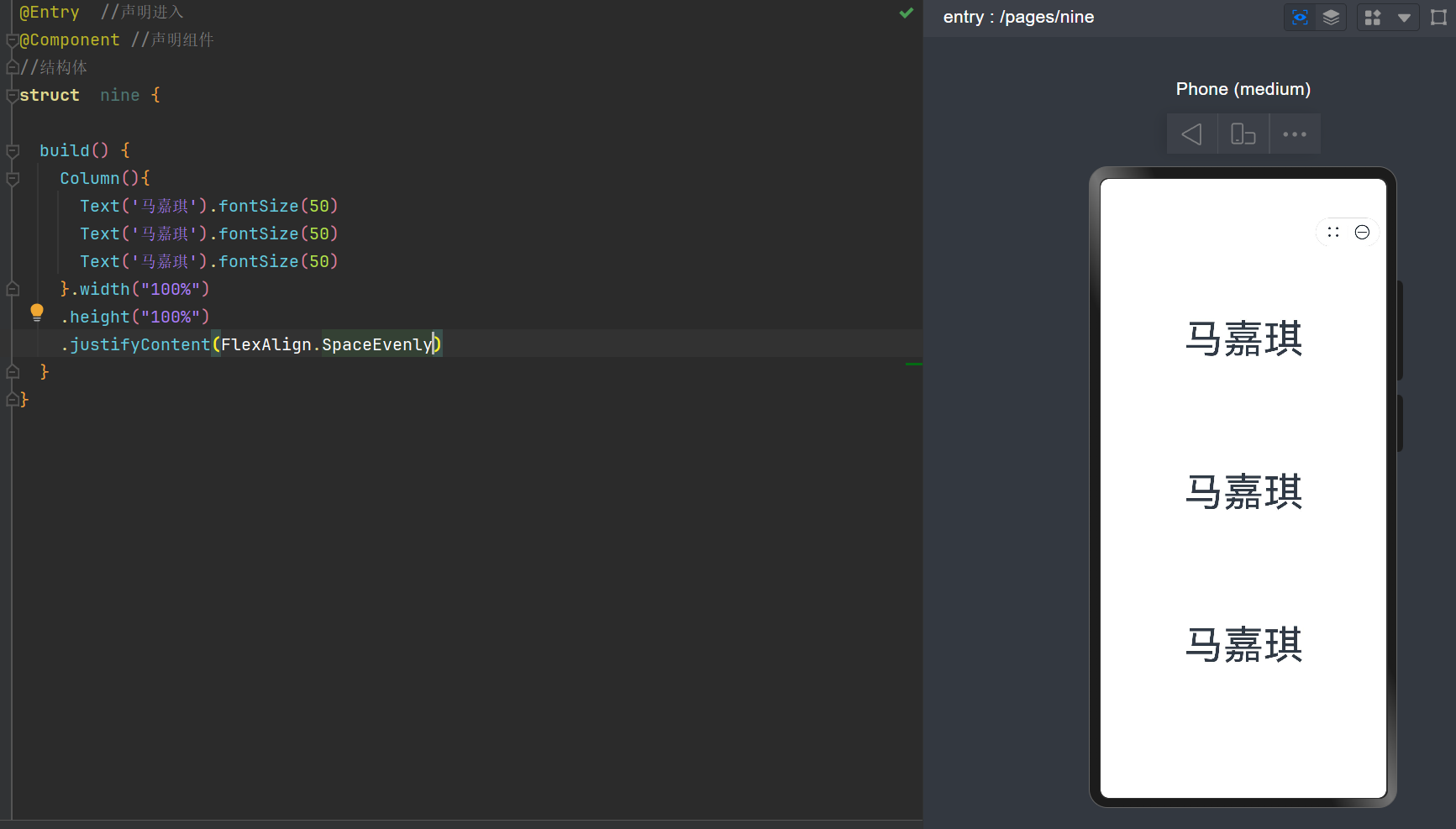
3.1 column容器内子元素在垂直方向上的排列
FlexAlign.Start

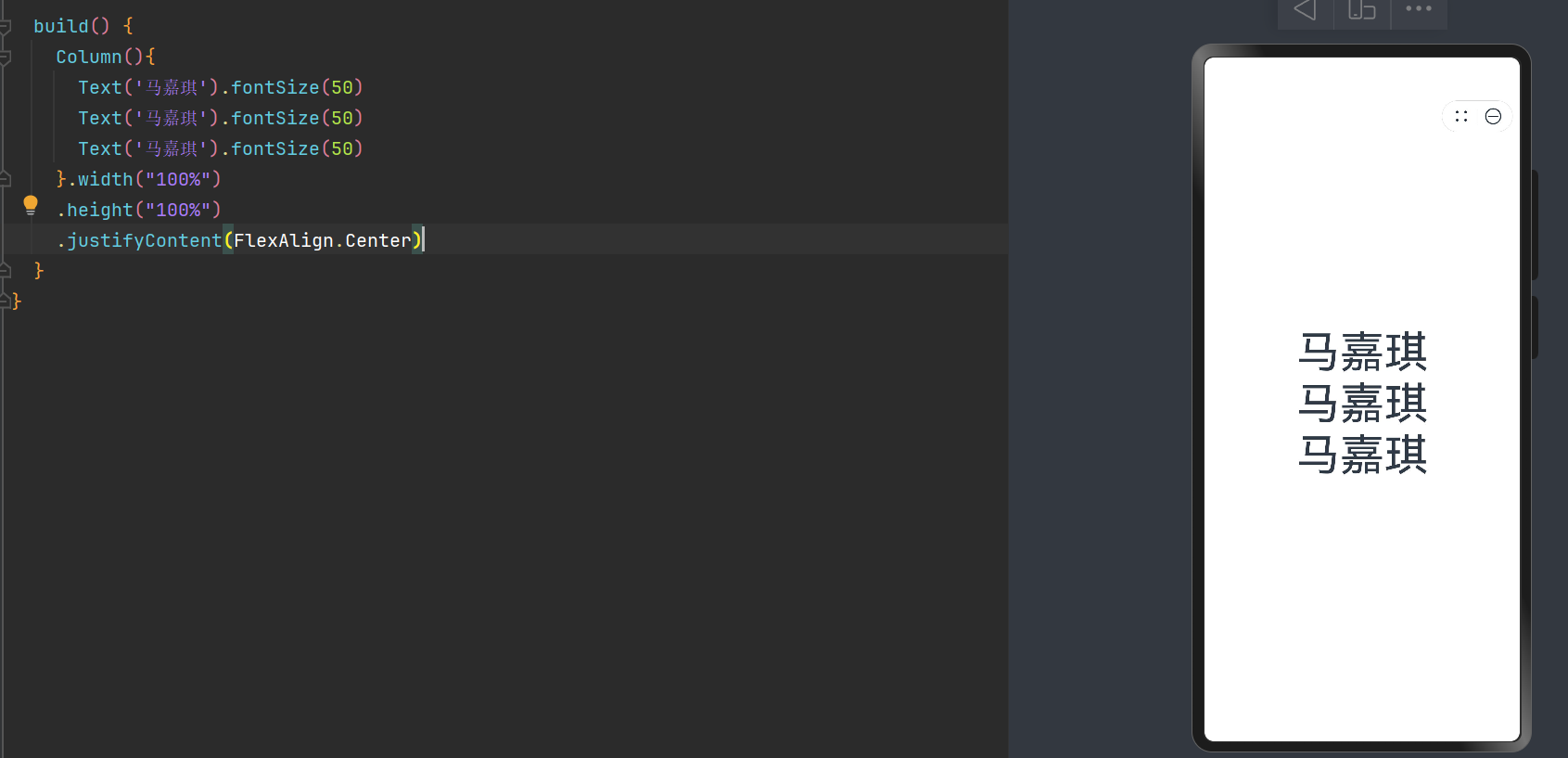
FlexAlign.Center

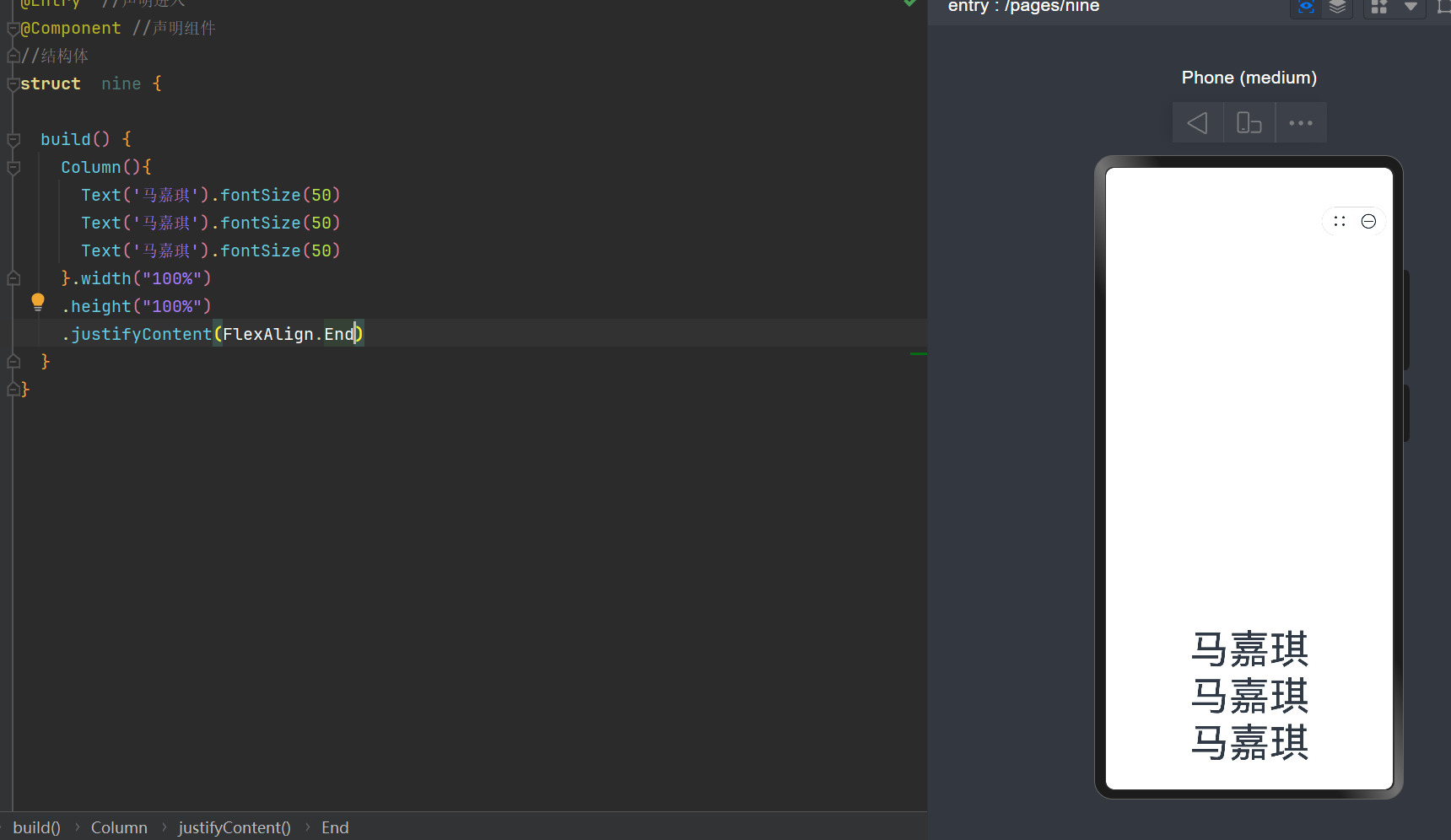
FlexAlign.End

FlexAlign.SpaceBetween 左右两个元素挨着边

FlexAlign.SpaceAround 中间边距相等

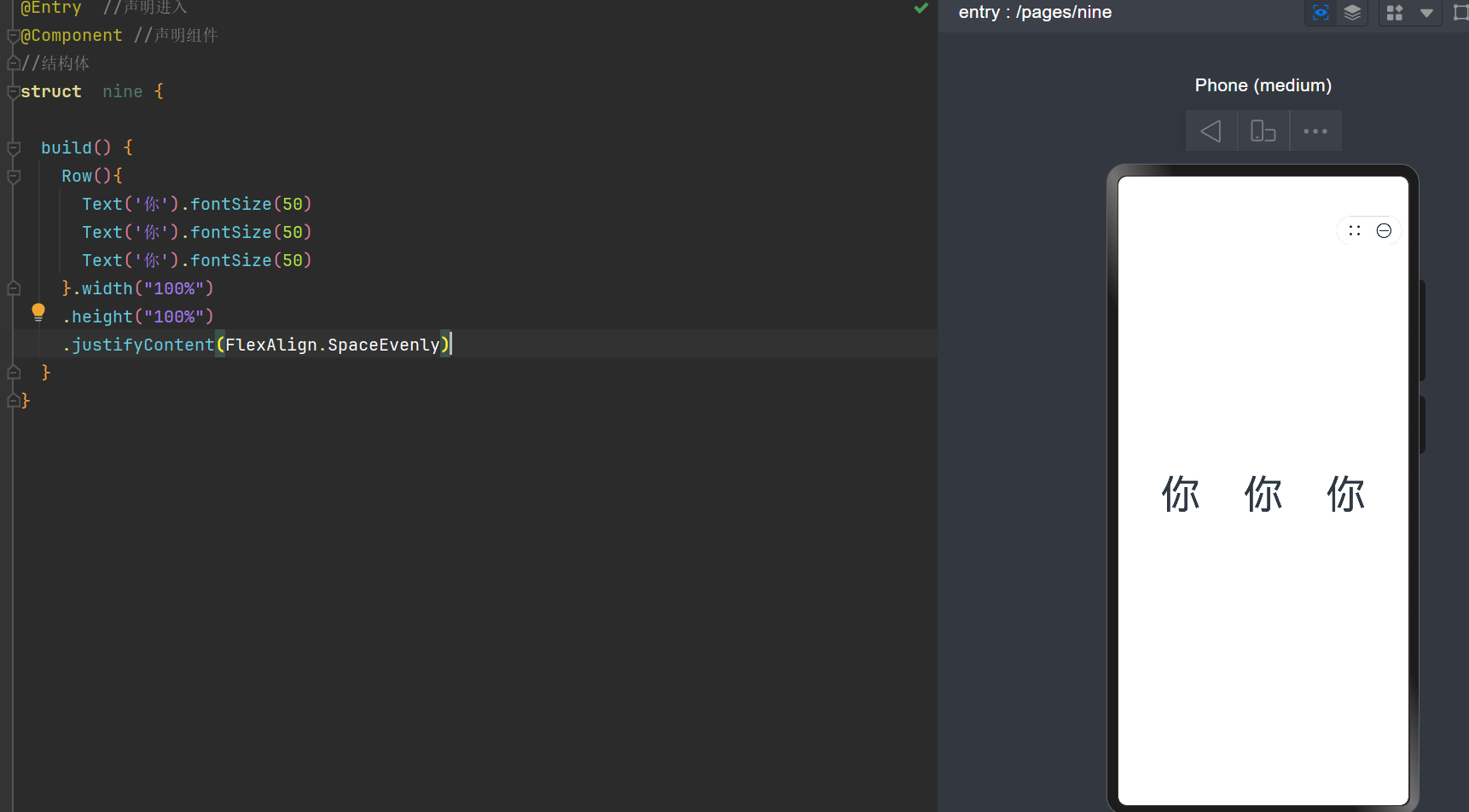
FlexAlign.SpaceEvenly 边距都相等

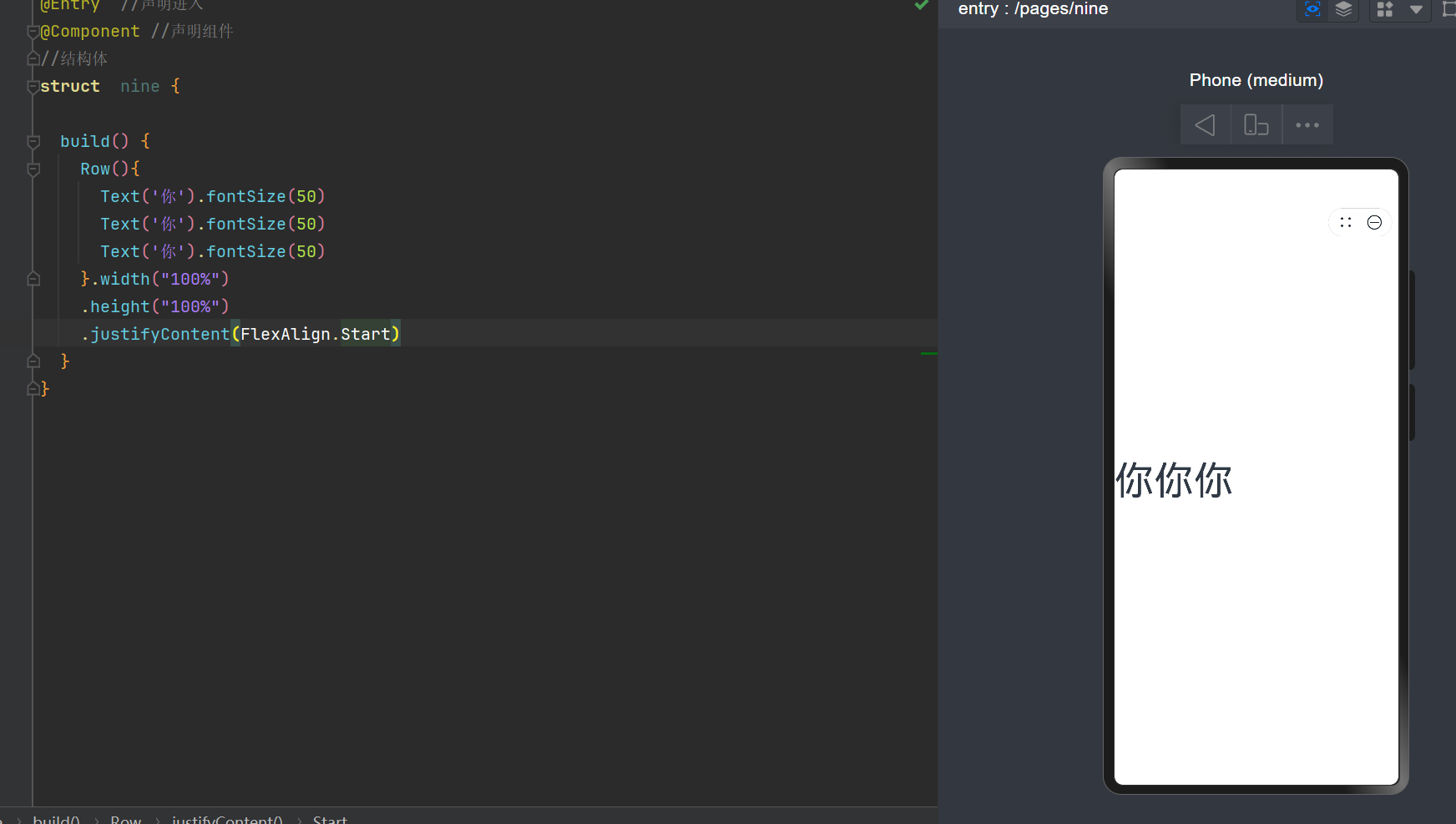
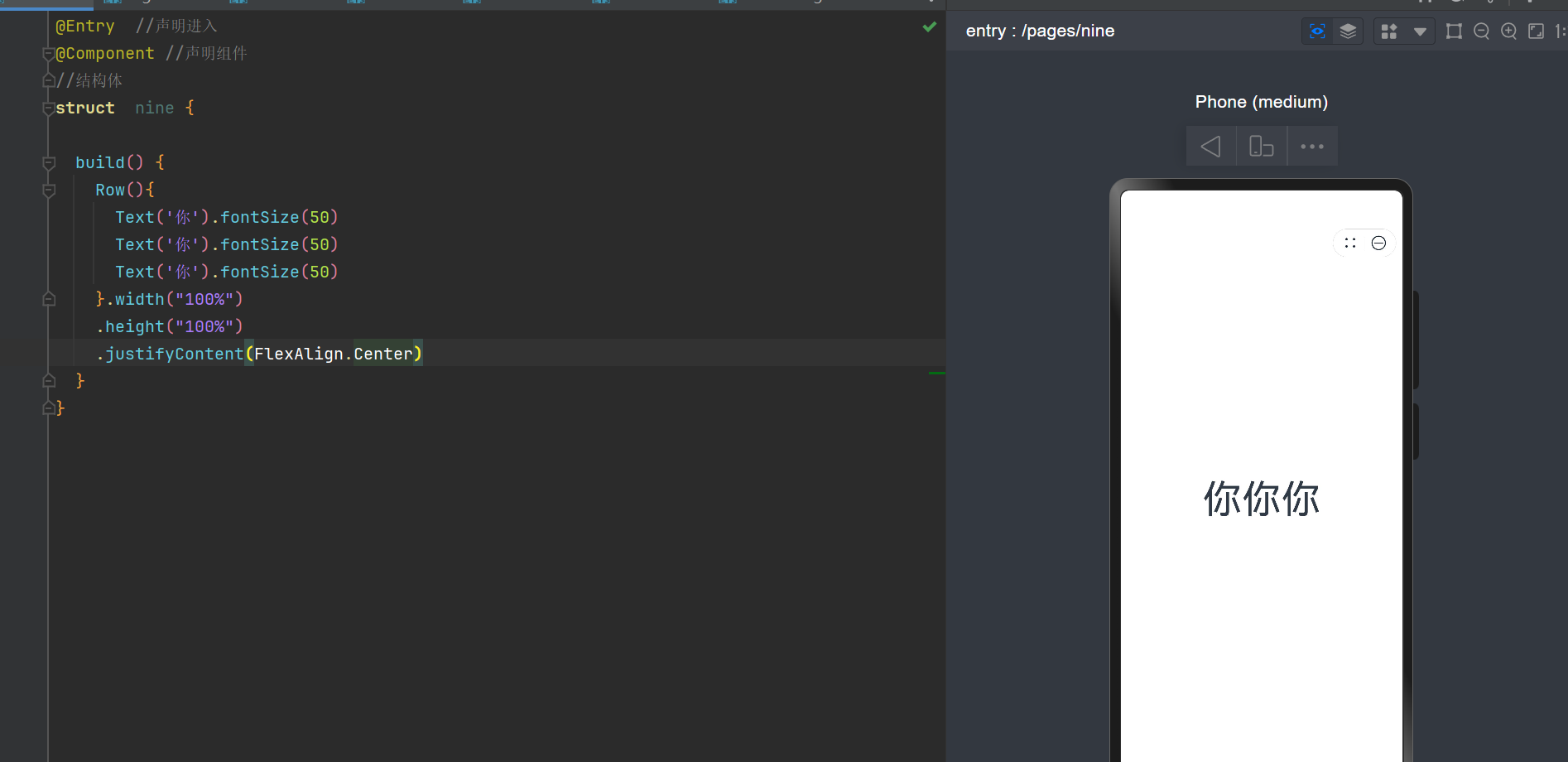
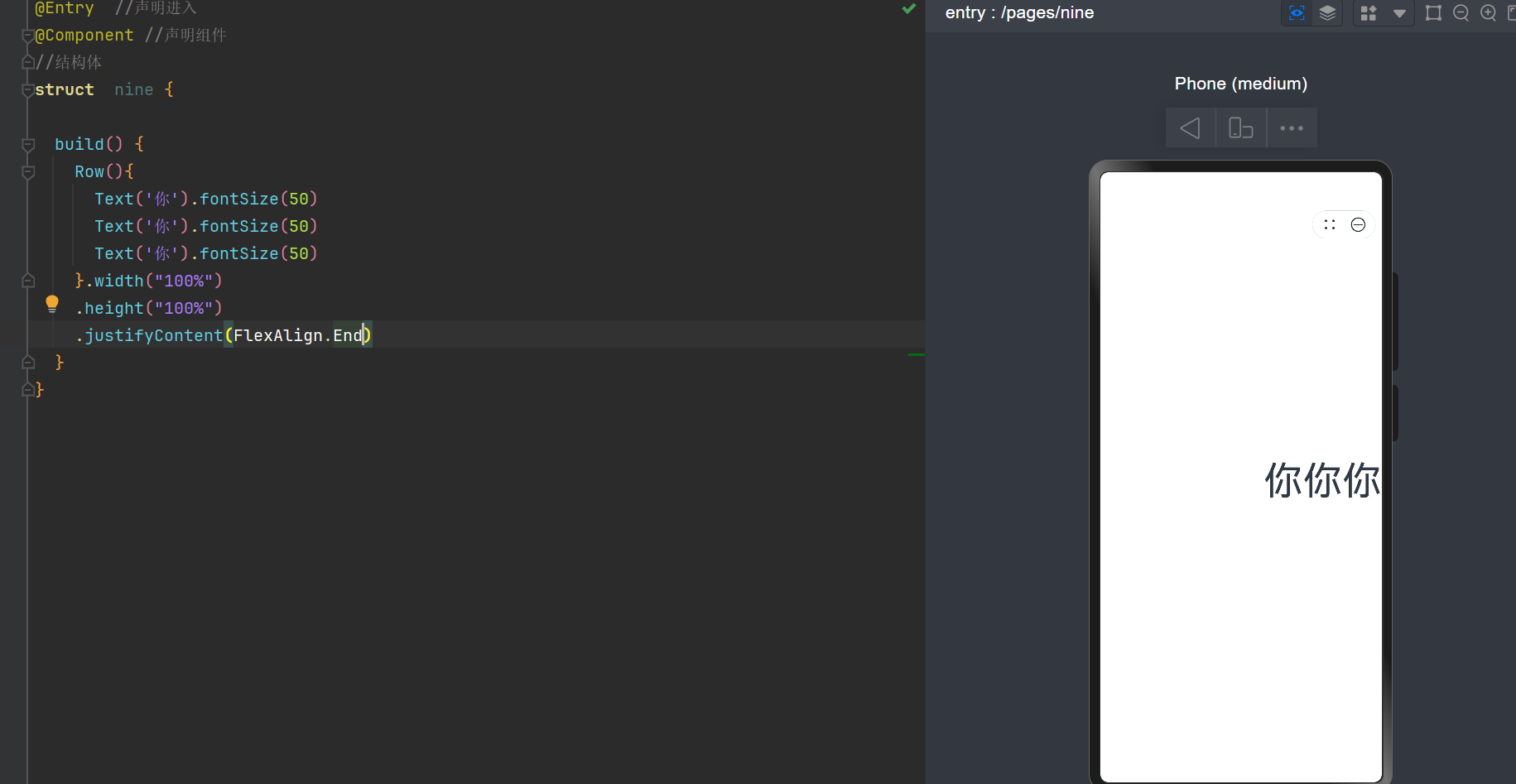
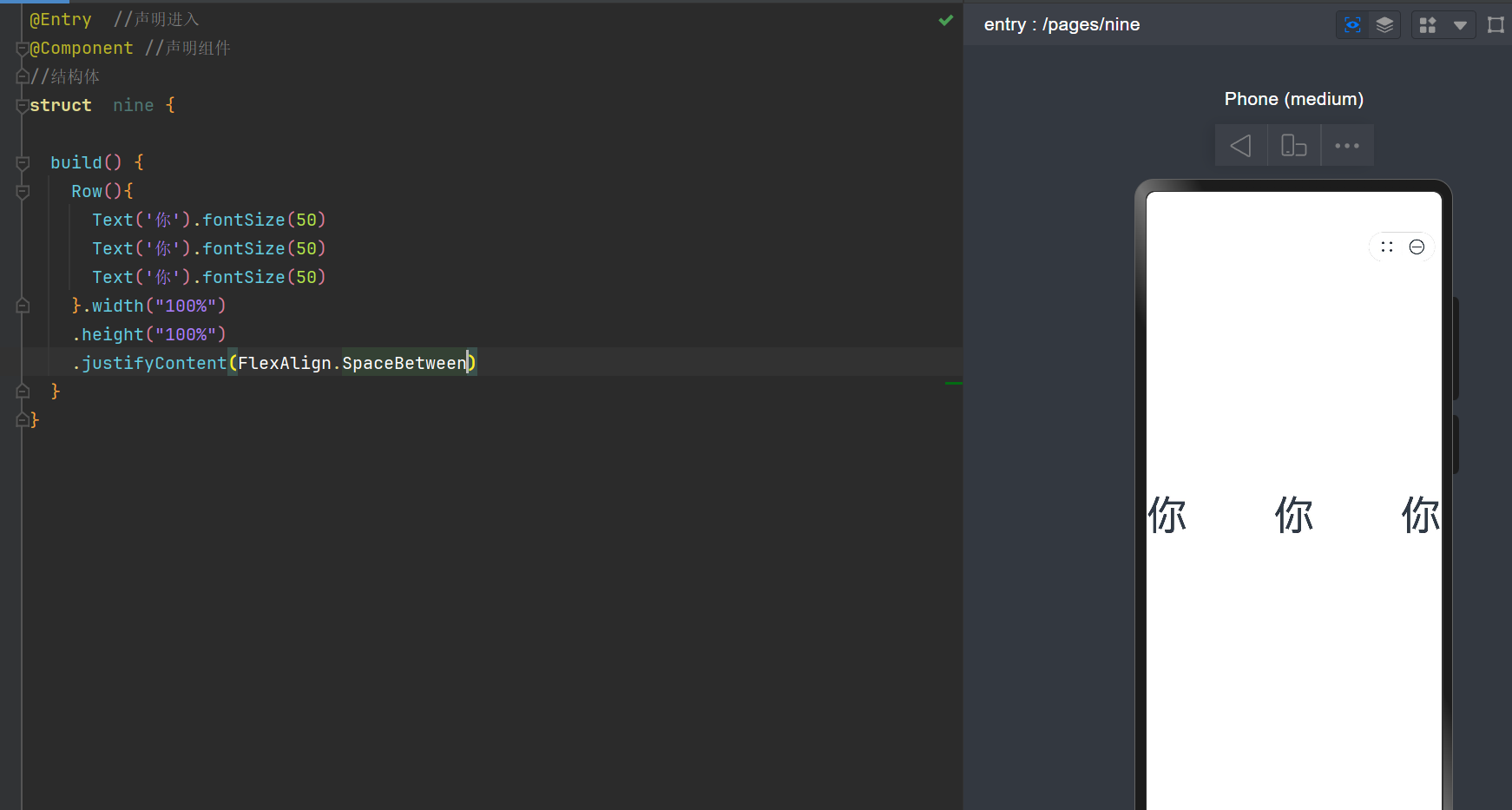
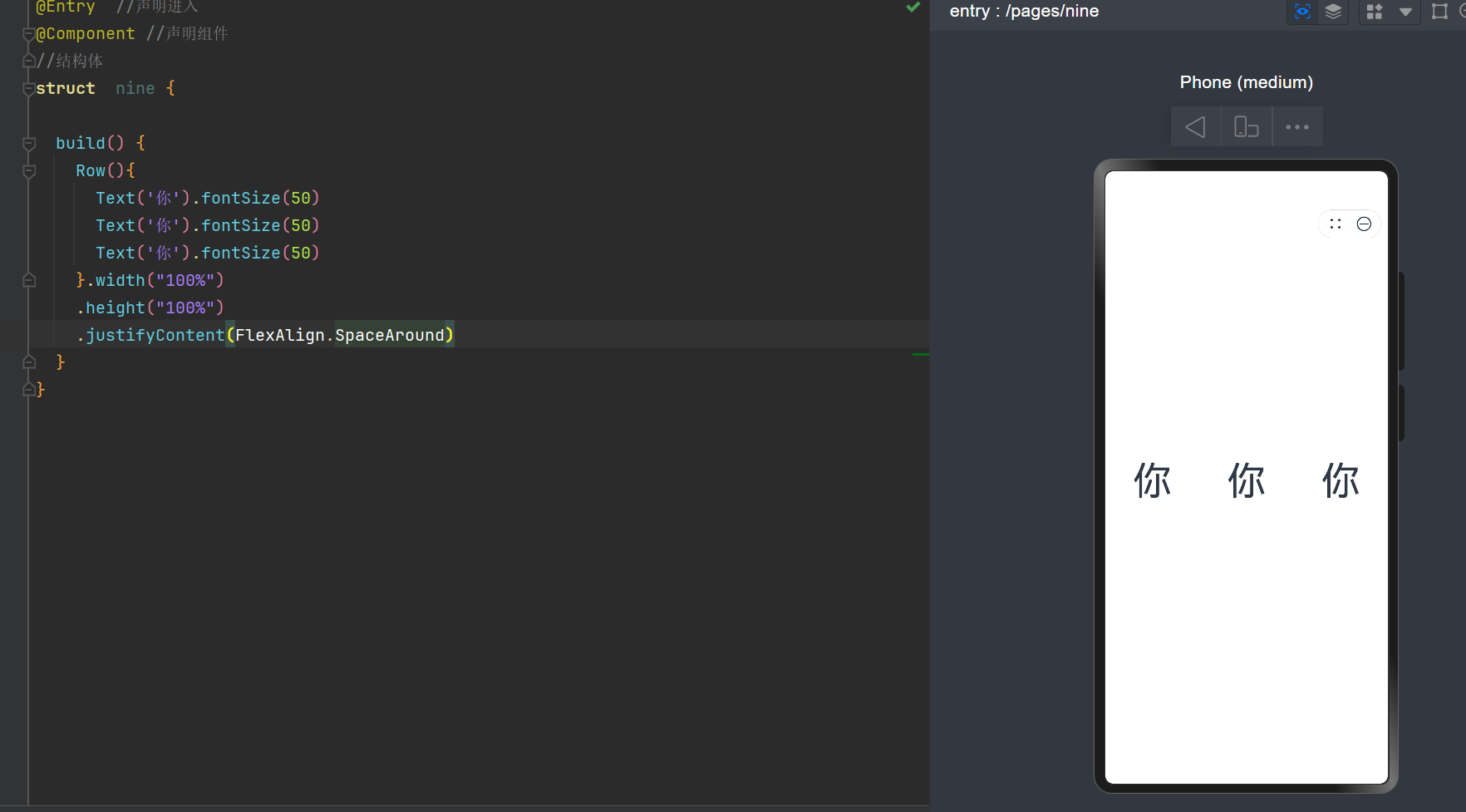
3.2 row容器内子元素在水平方向上的排列
FlexAlign.Start

FlexAlign.Center

FlexAlign.End

FlexAlign.SpaceBetween

FlexAlign.SpaceAround

FlexAlign.SpaceEvenly

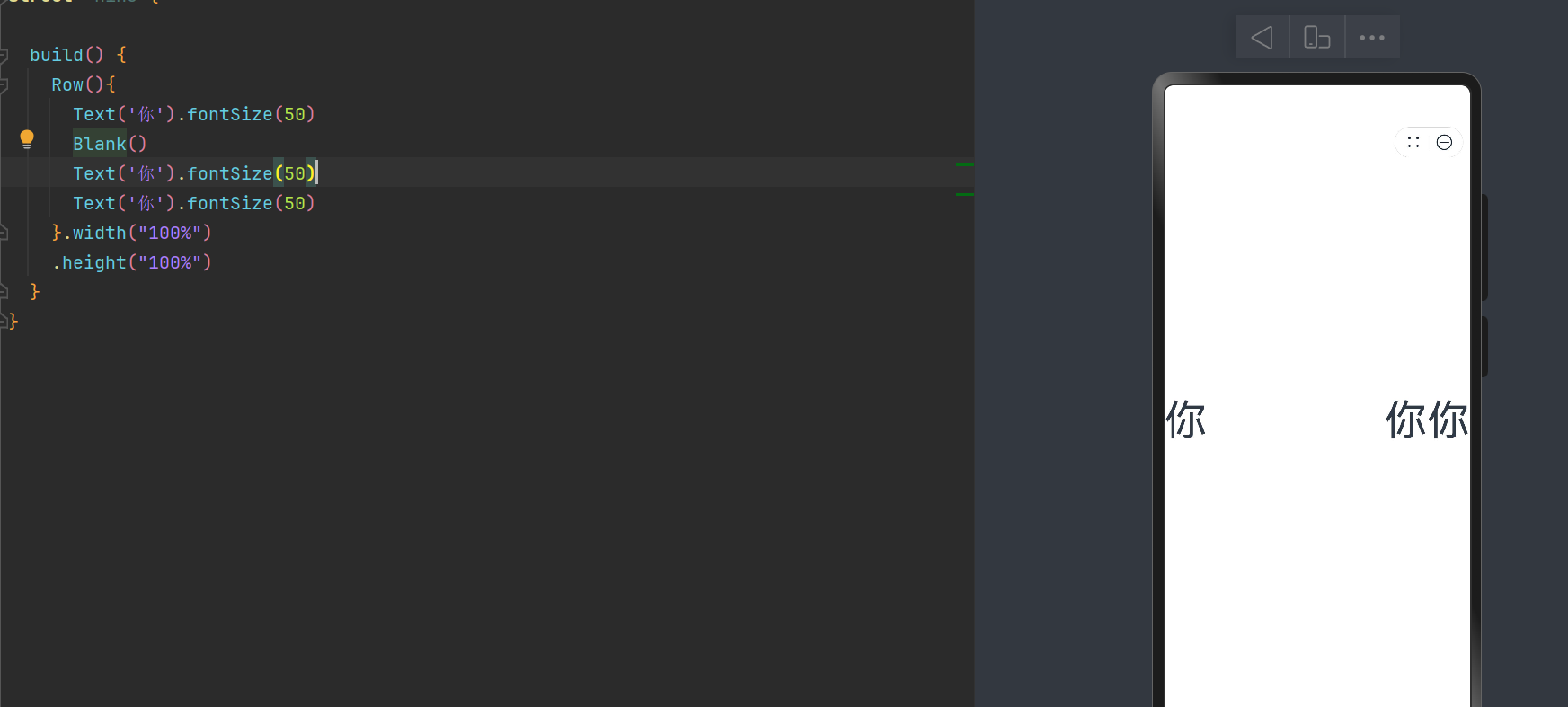
4.自定义延伸 Blank() 在子元素后面添加,他会自动撑开 都加的话会平均分配
 5.自定义缩放
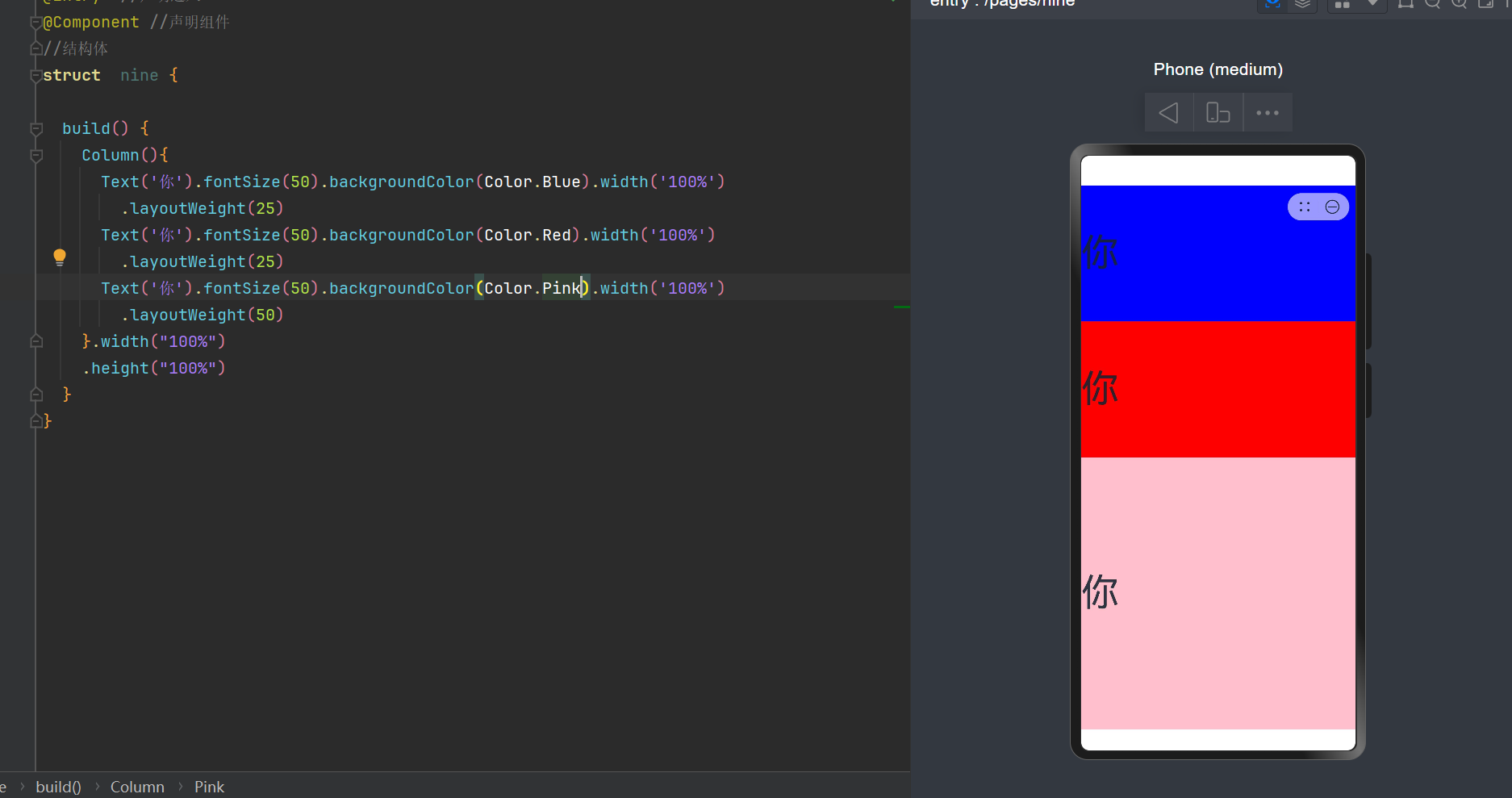
5.自定义缩放
.layoutWeight(25)可以理解成比例所占的份数

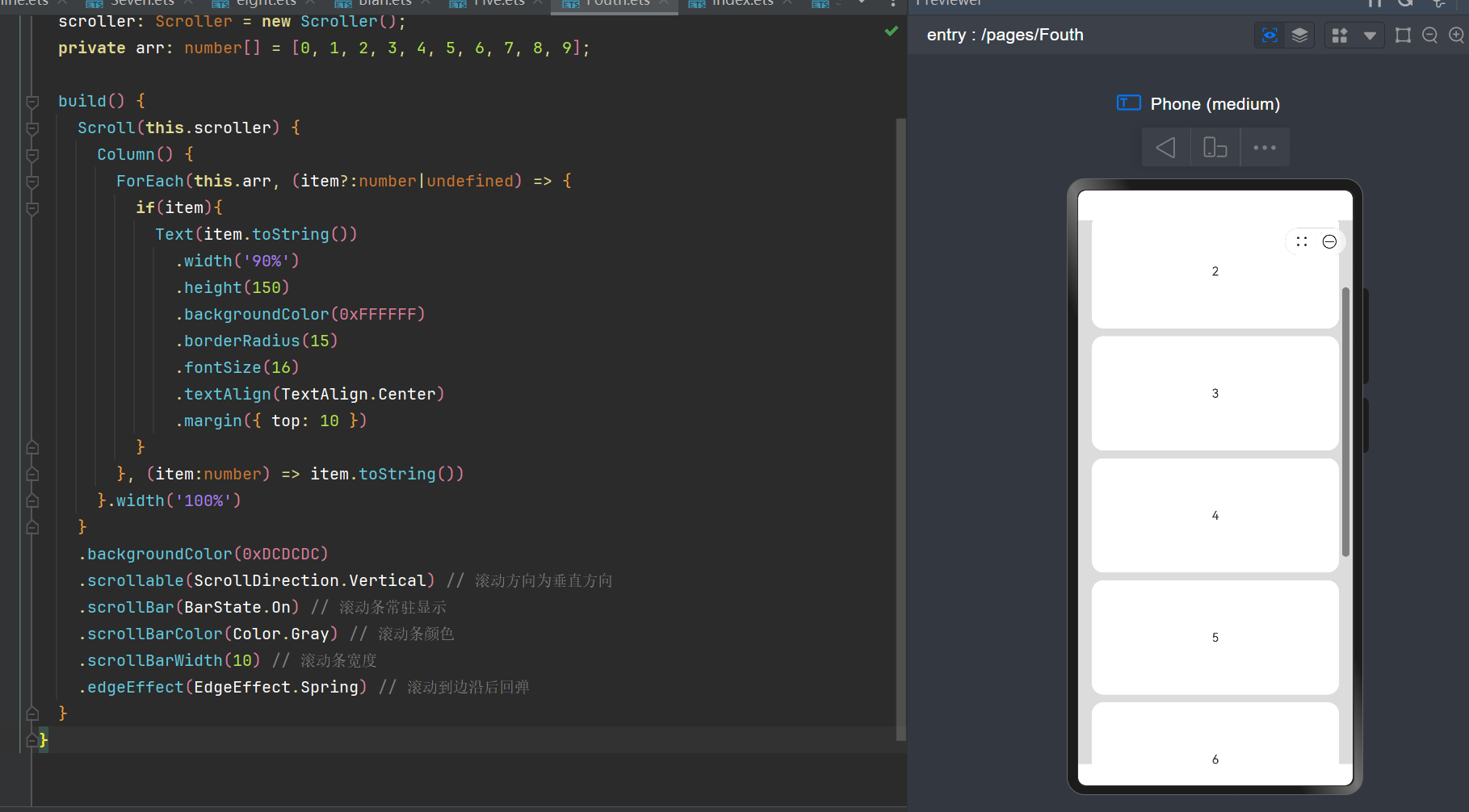
5.自定义延申
竖向 
横向

好
