认识元服务
2024-11-11 23:13:43
47次阅读
0个评论
元服务的环境
安装地址:https://developer.huawei.com/consumer/cn/download/

认识元服务
元服务是华为HarmonyOS提供的一种面向未来的服务提供方式,它具有独立入口、免安装、可为用户提供一个或多个服务的新型应用程序形态,它可以独立部署和运行的程序实体,独立于应用,不依赖应用可独立上架、部署和独立运行完成业务闭环。
创建元服务项目
1.创建Atomic Service->Empty Ability 2.创建Register App ID 3.创建完成效果

参数说明
-
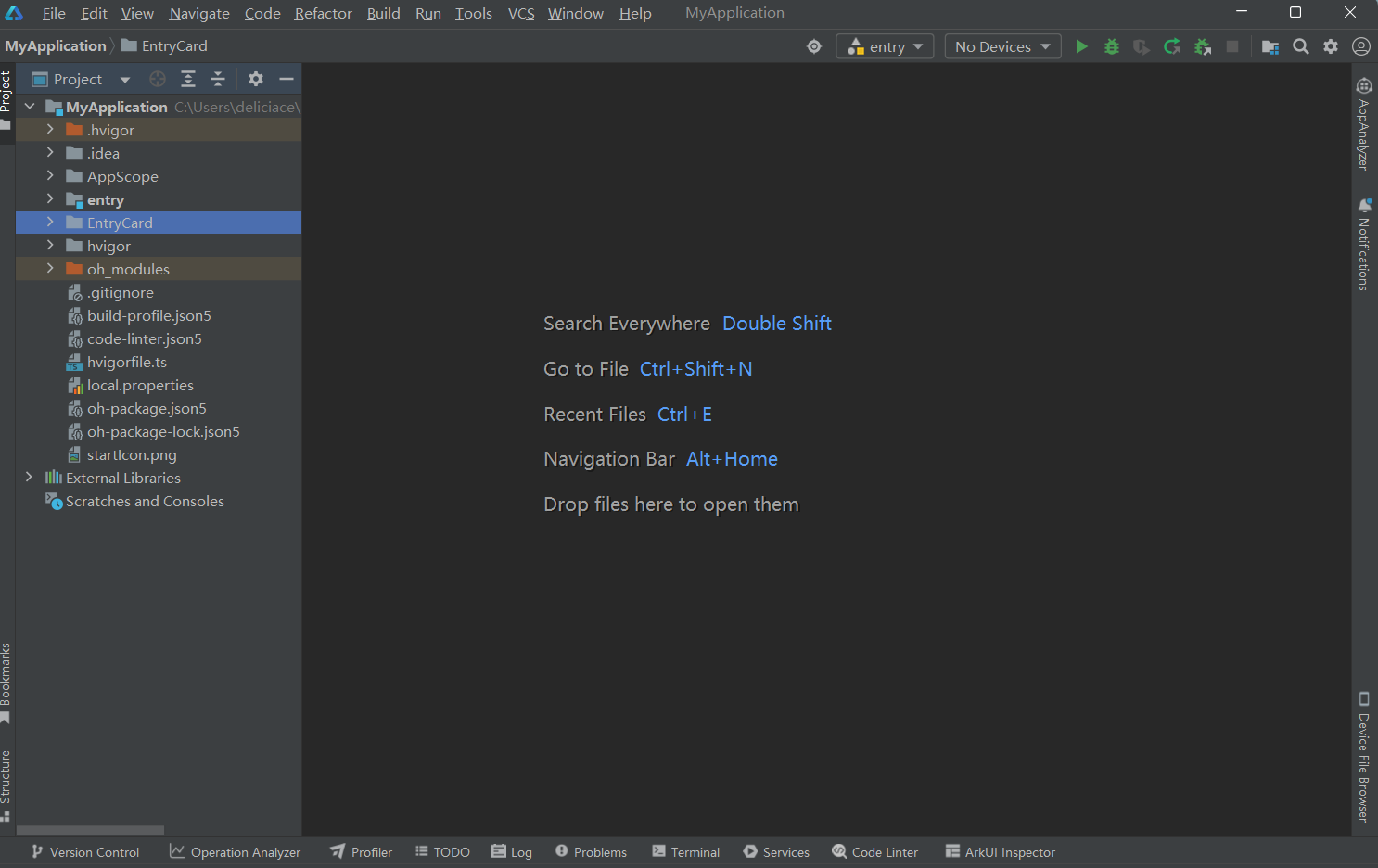
AppScope > app.json5:元服务的全局配置信息。
-
entry :HarmonyOS工程模块,编译构建生成一个HAP。
-
src > main > ets:用于存放ArkTS源码。
- src > main > ets > entryability:元服务的入口。 -
- src > main > ets > pages:元服务包含的页面。 -
- src > main > resources:用于存放元服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件, -
- src > main > module.json5:模块配置文件。主要包含HAP的配置信息、元服务在具体设备上的配置信息以及元服务的全局配置信息。
- build-profile.json5:当前的模块信息 、编译信息配置项,包括buildOption、targets配置等。
- hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
- oh_modules:用于存放三方库依赖信息。
- build-profile.json5:元服务级配置信息,包括签名signingConfigs、产品配置products等。
- hvigorfile.ts:元服务级编译构建任务脚本。
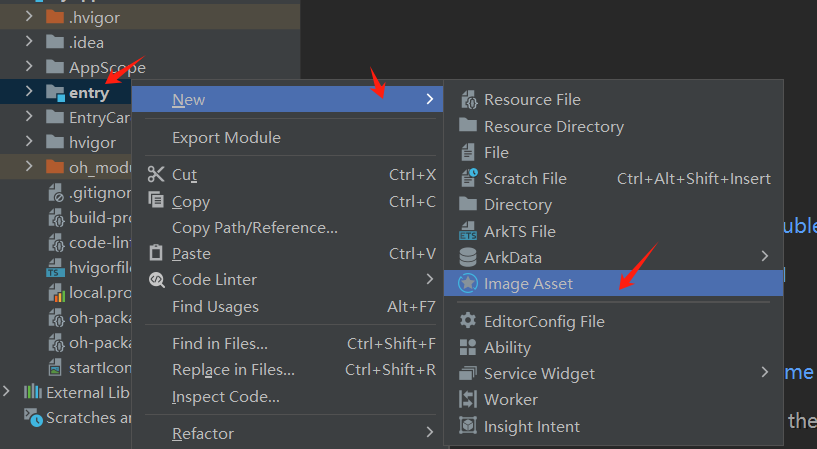
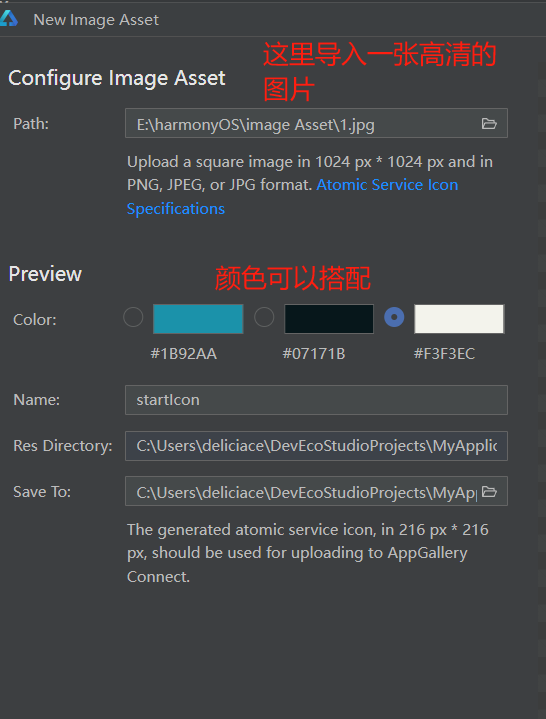
元服务图标生成


- 图标格式:.png、.jpeg、.jpg格式的静态图片资源
- 图标尺寸:1024 x 1024 px (正方形)
- 图标背景:不透明
- 质量要求:图标内容需清晰可辨,避免存在模糊、锯齿、拉伸等问题。
- Color:推荐使用的图标颜色。选择不同颜色,右边图标预览区域可查看相应的效果。
- Name:生成的图标名称。
- Res Directory:生成的512px*512px尺寸图标在工程中的保存位置。
- Save to:生成的216px*216px尺寸图标需要指定本地文件夹的保存位置。后续在AppGallery Connect上架元服务时,需使用该图标。
创建元服务的第一个页面
代码
import { BusinessError } from '@kit.BasicServicesKit';
import { hilog } from '@kit.PerformanceAnalysisKit';
import {router}from '@kit.ArkUI' //引入路由包
/**
* @author feimao
* @date 2024年11月5日13:58:20
*/
@Entry
@Component/*构成*/
struct Index {
@State message: string = '当前的时间';
@State base_time: Date = new Date(Date.now());
@State str_time: string =
this.formatTime(this.base_time.getHours().toString() + ":" + this.base_time.getMinutes() + ":" + this.base_time.getSeconds());
@State show_change_time: string = this.getShiChen(this.base_time.getHours(),this.base_time.getMinutes());
@State isf : boolean = true;
/*show_change_time展示时间;isf相当于一个开关*/
build() {
RelativeContainer() {
Row() {
Button("跳转页面二")
.width('33%')
.height('10%')
.margin({ top: 500 })
.fontSize(30)
.onClick(() => { //看好函数的注入格式
//写路由跳转
router.pushUrl({ url: "pages/SecondPage" })
}).id("btn1")
Button("跳转页面三")
.width('33%')
.height('10%')
.margin({ top: 500 })
.fontSize(30)
.onClick(()=>{
router.pushUrl({ url: "pages/ThirdPage" })
}).id("btn2")
Button("跳转页面四")
.width('33%')
.height('10%')
.margin({ top: 500 })
.fontSize(30)
.onClick(()=>{
router.pushUrl({ url: "pages/ThirdPage" })
}).id("btn3")
}
Row() {
Text(this.message)
.id('shiChenShiKe')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.alignRules({
center: { anchor: '__container__', align: VerticalAlign.Center },
middle: { anchor: '__container__', align: HorizontalAlign.Center }
}).fontColor(Color.Red)/*更改颜色*/
}.id('row1').margin({ top: 50 }).justifyContent(FlexAlign.Center).width('100%')
Row() {
Text(this.str_time).fontSize(35).fontColor(Color.Black).fontWeight(FontWeight.Bolder)
}
.backgroundColor('#66CCDD')
.id('row2')
.margin({ top: 150 })
.justifyContent(FlexAlign.Center)
.width('100%')
Row() {
Text(this.show_change_time).fontSize(40).fontColor(Color.Black).fontWeight(FontWeight.Bolder)
}
.backgroundColor('#66CCDD')
.id('row3')
.margin({ top: 250 })
.justifyContent(FlexAlign.Center)
.width('100%')
Row() {
Button('更新到当前最新时刻').size({ width: 250, height: 80 }).fontSize(30).onClick(() => {
if(this.isf){
this.isf = false;
setInterval(()=>{this.show_change_time = this.Time_Change_Time();},1000);
}
}).id("btn1").width('100%')
}.id('row4').margin({ top: 350 }).width('100%')
}
.height('100%')
.width('100%')
}
Time_Change_Time():string{
let timeInMs = Date.now();
let dateObj = new Date(timeInMs);
this.str_time = this.formatTime(dateObj.getHours() + ":" + dateObj.getMinutes() + ":" + dateObj.getSeconds());
return this.getShiChen(dateObj.getHours(), dateObj.getMinutes());
}
formatTime(timeStr: string): string {
let timeParts = timeStr.split(':');
let formattedParts = timeParts.map((part) => {
let num = parseInt(part);
return num < 10? `0${num}` : `${num}`;
});
return formattedParts.join(':');
}
aboutToAppear() {
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate');
this.loginWithHuaweiID();
}
convertToChineseTimes(hour: number): string {
if (23 <= hour || hour < 1) {
return "子时";
} else if (1 <= hour && hour < 3) {
return "丑时";
} else if (3 <= hour && hour < 5) {
return "寅时";
} else if (5 <= hour && hour < 7) {
return "卯时";
} else if (7 <= hour && hour < 9) {
return "辰时";
} else if (9 <= hour && hour < 11) {
return "巳时";
} else if (11 <= hour && hour < 13) {
return "午时";
} else if (13 <= hour && hour < 15) {
return "未时";
} else if (15 <= hour && hour < 17) {
return "申时";
} else if (17 <= hour && hour < 19) {
return "酉时";
} else if (19 <= hour && hour < 21) {
return "戌时";
} else {
return "亥时";
}
}
/*根据几点来判断几时*/
convertToChineseTime(hour: number, minute: number): string {
let chineseHour = this.convertToChineseTimes(hour);
let minuteMark = hour % 2 !== 0 ? "上" : "下";
if (minute < 15) {
minuteMark += "一刻";
} else if (minute < 30) {
minuteMark += "二刻";
} else if (minute < 45) {
minuteMark += "三刻";
} else {
minuteMark += "四刻";
}
return `${chineseHour}${minuteMark}`;
}
/*根据几分钟来判断是几刻,以几时来判断是上还是下*/
getShiChen(hour: number, minute: number): string {
return this.convertToChineseTime(hour, minute);
}
/**
* Sample code for using HUAWEI ID to log in to atomic service.
* According to the Atomic Service Review Guide, when a atomic service has an account system,
* the option to log in with a HUAWEI ID must be provided.
* The following presets the atomic service to use the HUAWEI ID silent login function.
* To enable the atomic service to log in successfully using the HUAWEI ID, please refer
* to the HarmonyOS HUAWEI ID Access Guide to configure the client ID and fingerprint certificate.
*/
private loginWithHuaweiID() {
// Create a login request and set parameters
let loginRequest = new authentication.HuaweiIDProvider().createLoginWithHuaweiIDRequest();
// Whether to forcibly launch the HUAWEI ID login page when the user is not logged in with the HUAWEI ID
loginRequest.forceLogin = false;
// Execute login request
let controller = new authentication.AuthenticationController();
controller.executeRequest(loginRequest).then((data) => {
let loginWithHuaweiIDResponse = data as authentication.LoginWithHuaweiIDResponse;
let authCode = loginWithHuaweiIDResponse.data?.authorizationCode;
// Send authCode to the backend in exchange for unionID, session
}).catch((error: BusinessError) => {
hilog.error(0x0000, 'testTag', 'error: %{public}s', JSON.stringify(error));
if (error.code == authentication.AuthenticationErrorCode.ACCOUNT_NOT_LOGGED_IN) {
// HUAWEI ID is not logged in, it is recommended to jump to the login guide page
}
});
}
}
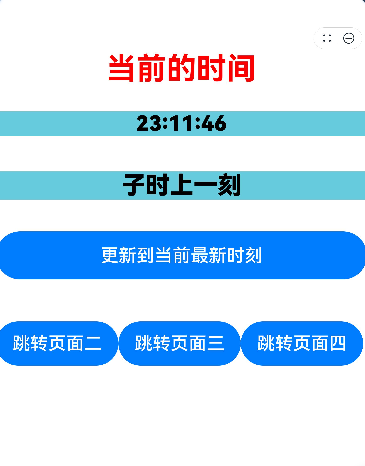
效果图

00
