自定义组件之<十>发布开源库
2024-12-31 10:32:05
30次阅读
0个评论
9.10:发布开源库
NPM 全称 Node Package Manager ,它是一个 NodeJS 包管理和分发工具,已经成为了非官方的发布 Node 模块(包)的标准, OpenHarmony 同样支持使用npm工具管理和分发js库,本节笔者以 MiniCanvas 为例简单介绍一下如何在 Gitee 上发布 OpenHarmony 应用的三方库。
9.10.1:发布开源库
-
创建 MiniCanvas 项目
- 在本地创建 MiniCanvas 项目,打开 Dev Eco Studio ,点击 File -> New -> Create Project ,如下所示:

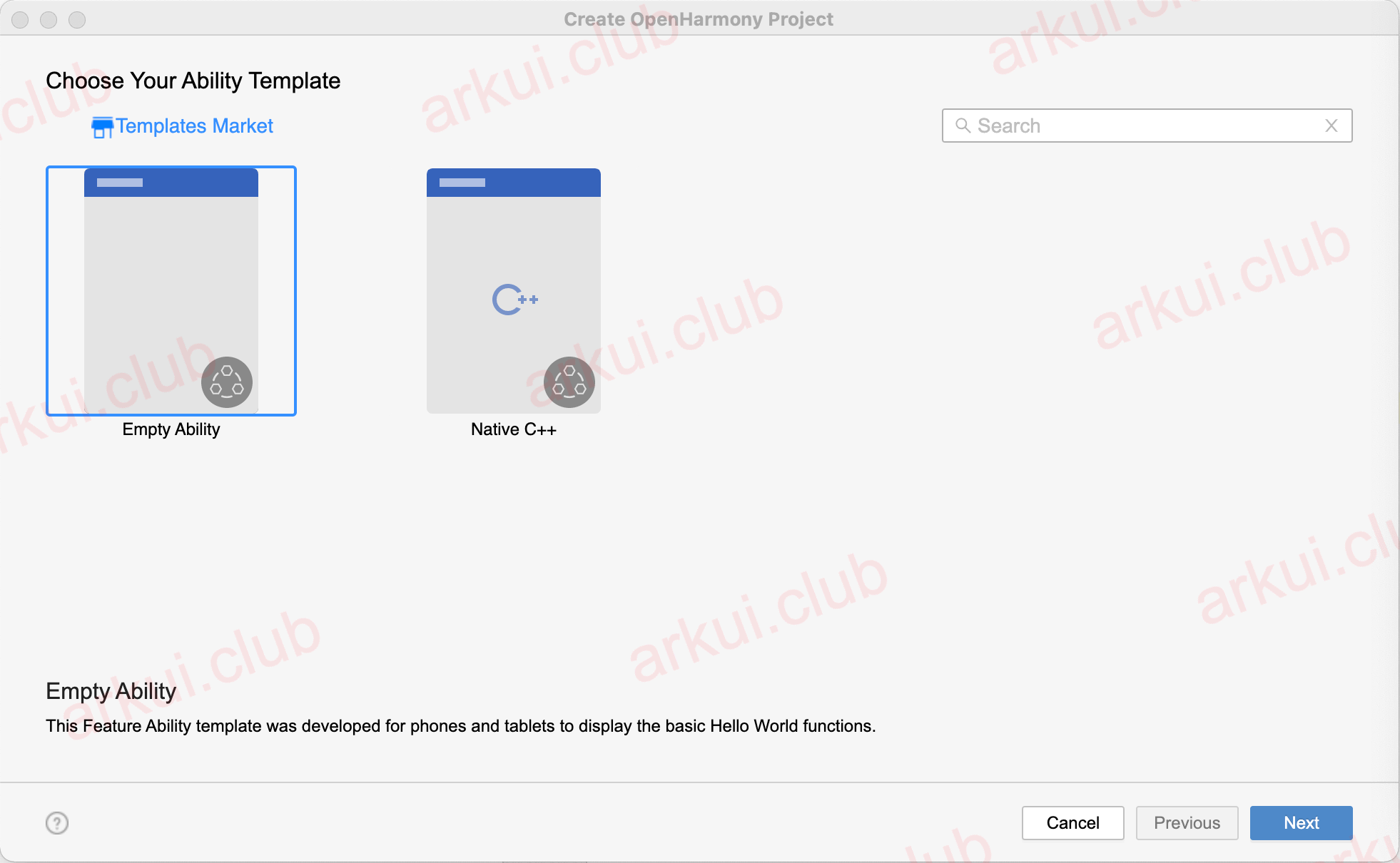
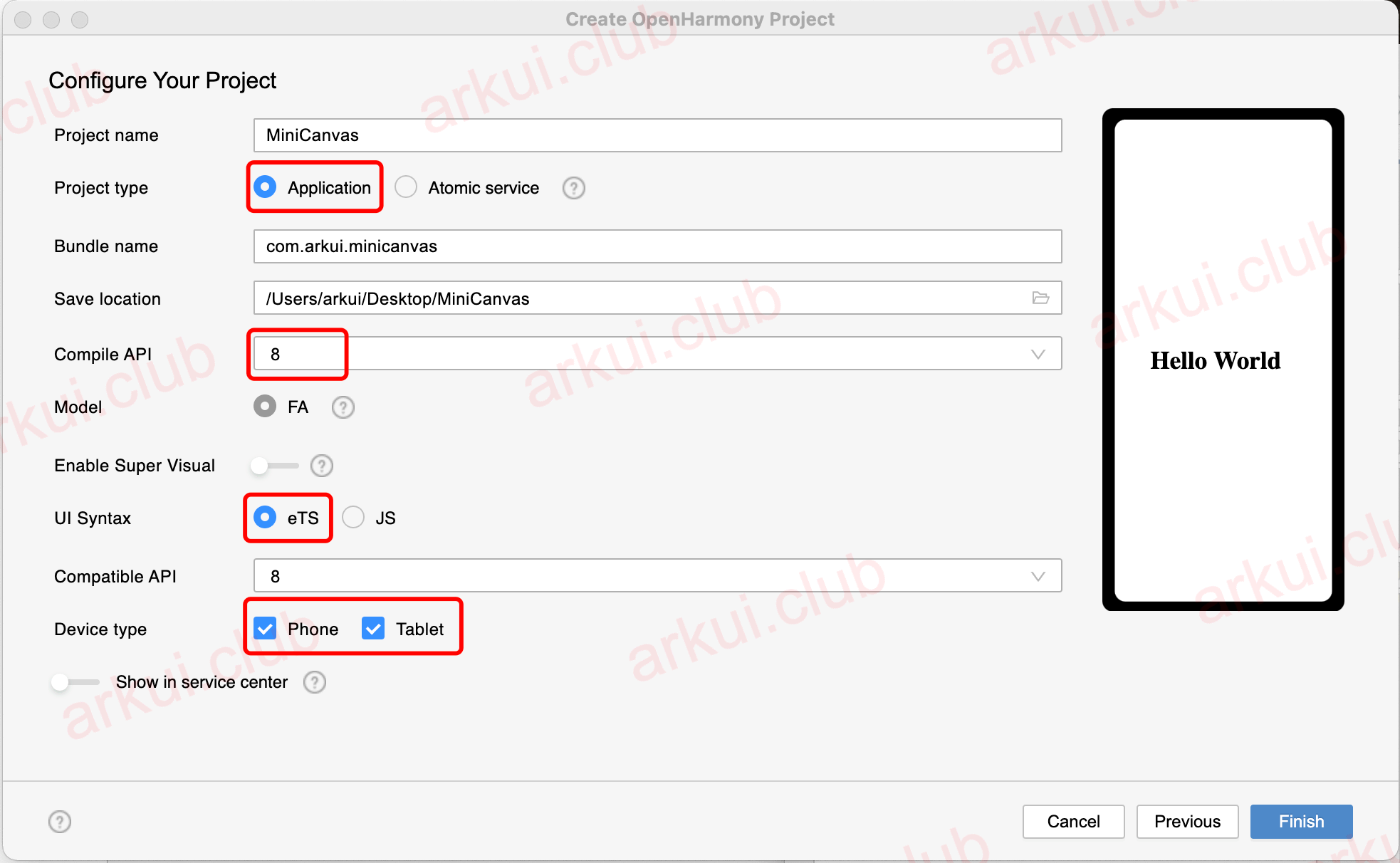
- 选中 Empty Ability 模板,点击 Next ,添加项目信息如下所示:

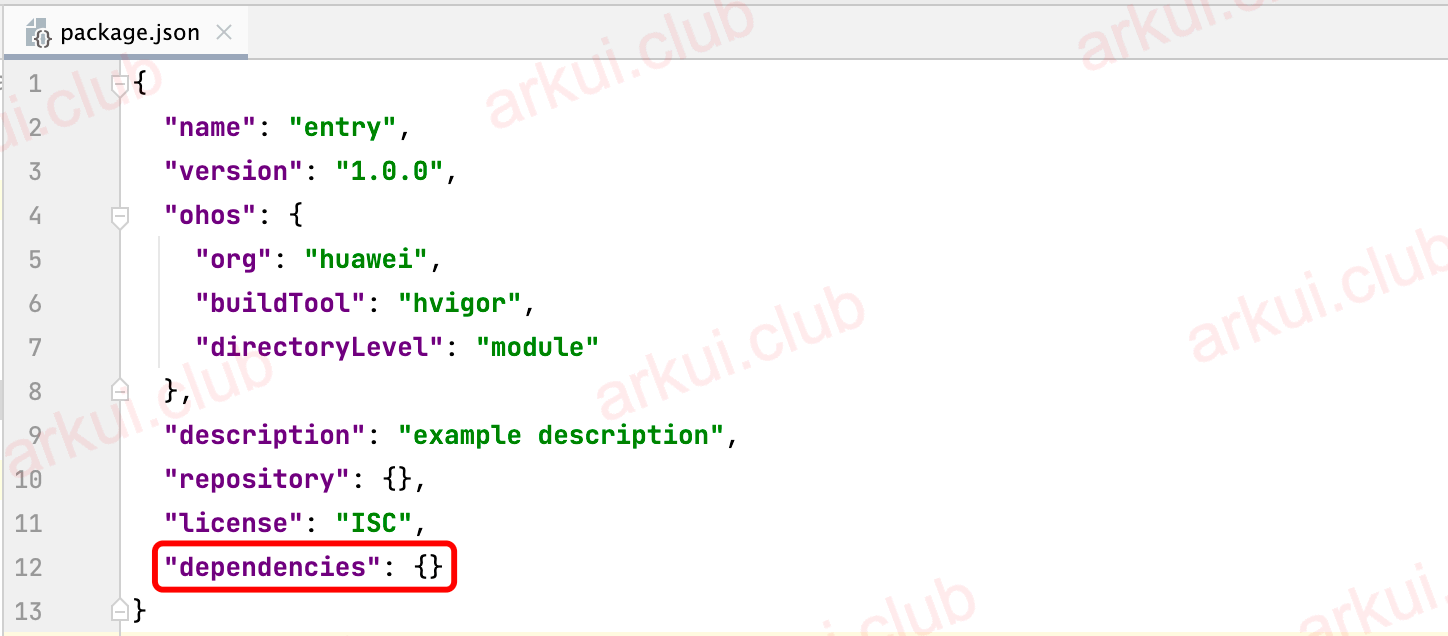
- 点击 Finish ,等待项目构建完成,打开 entery 目录下的 package.json 文件,如下所示:

📢:项目中依赖的第三方库都是在 **dependencies** 下配置的。
-
创建 MiniCanvas 模块
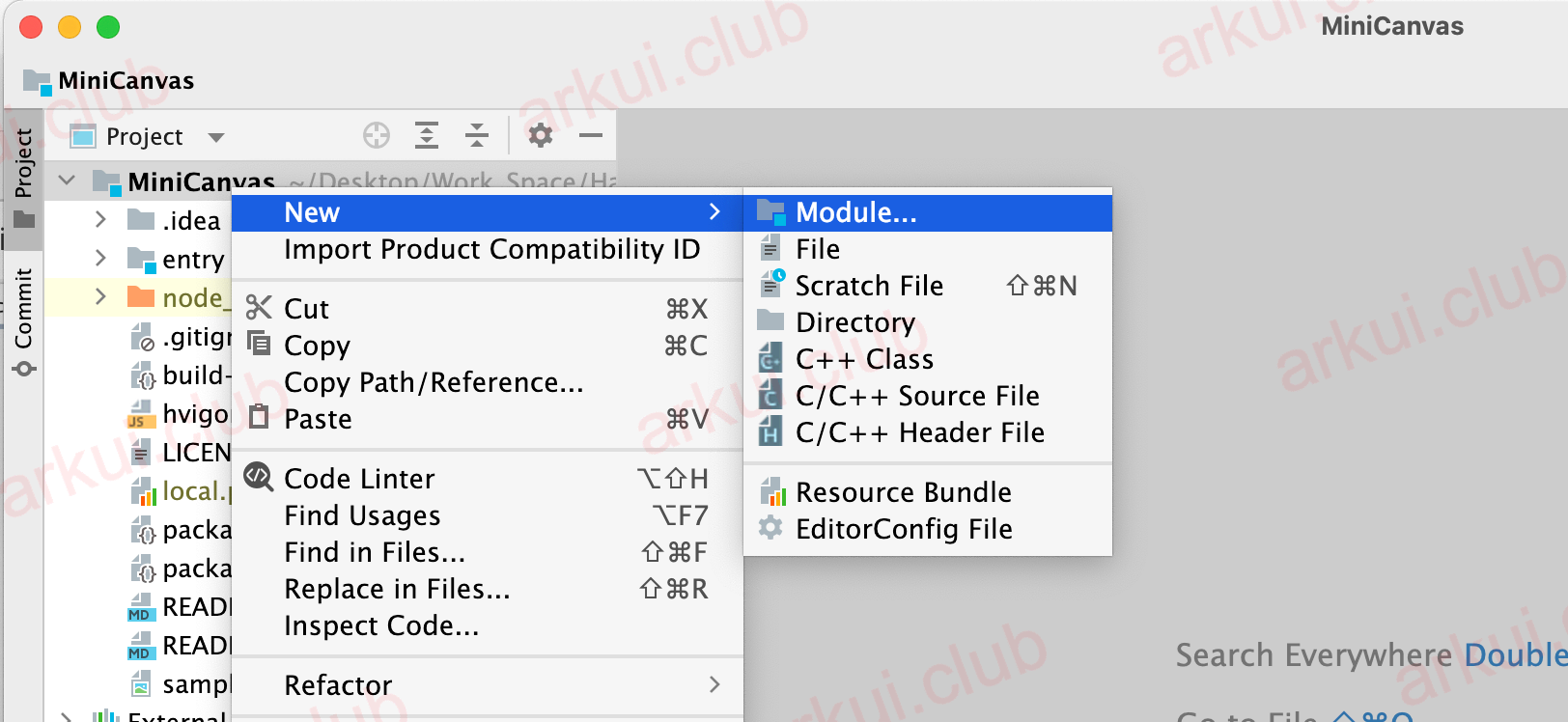
- 右键项目名字 MiniCanvas ,依次点击 New -> Module ,如下所示:

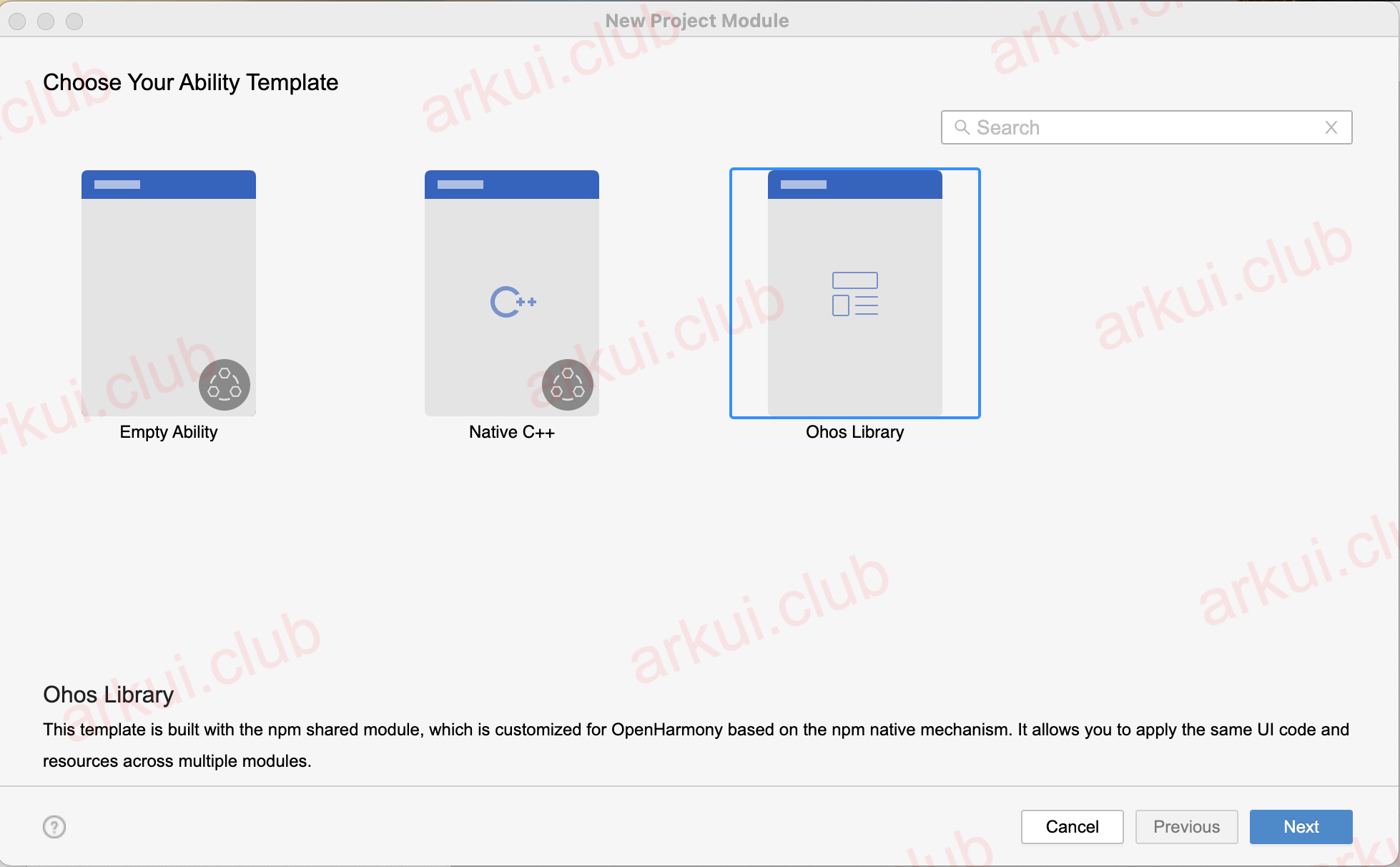
- Ability 模板选择 Ohos Library ,如下所示:

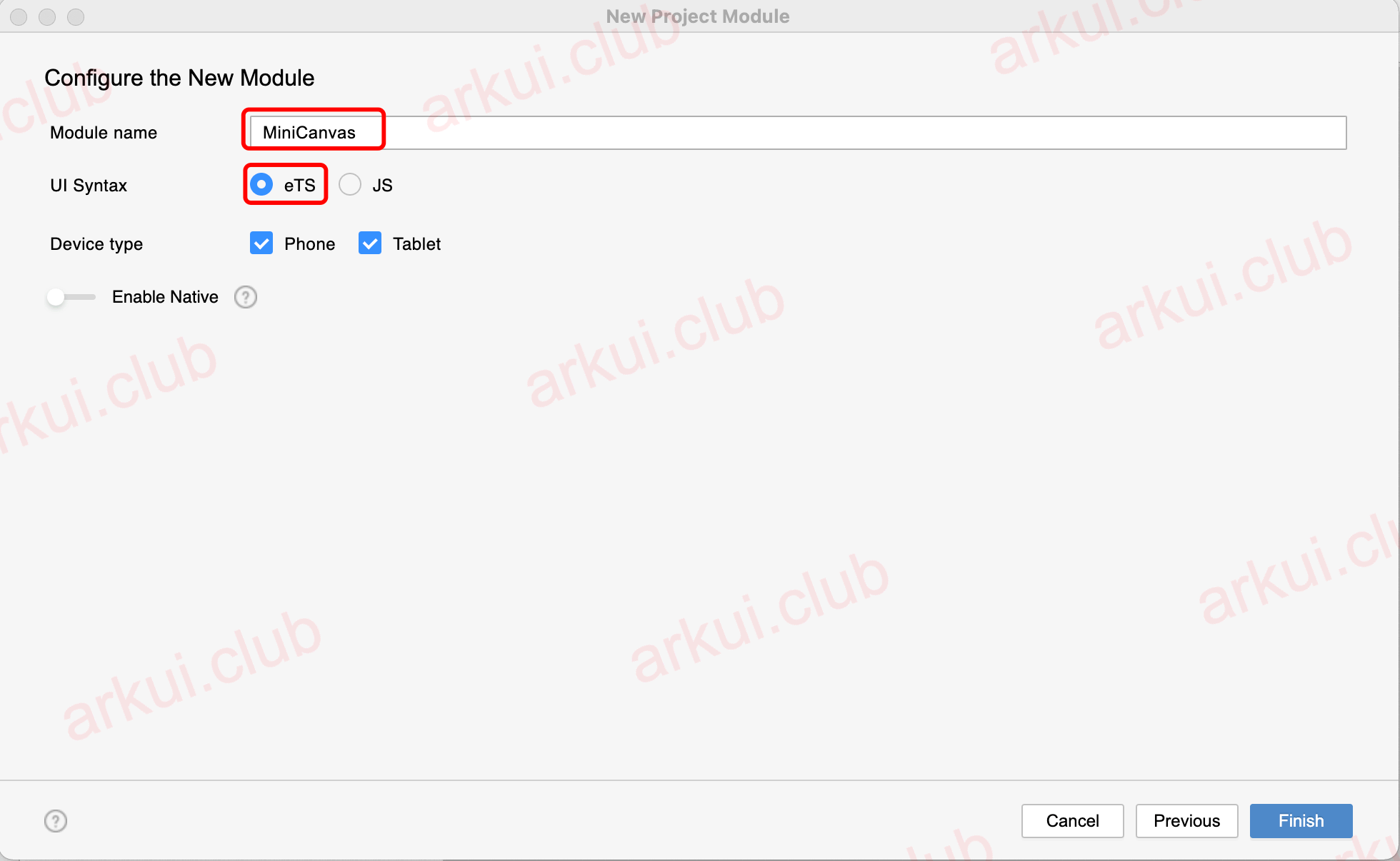
- 选择 Next ,填写 Module 信息, UI Syntax 选择 eTS ,如下所示:

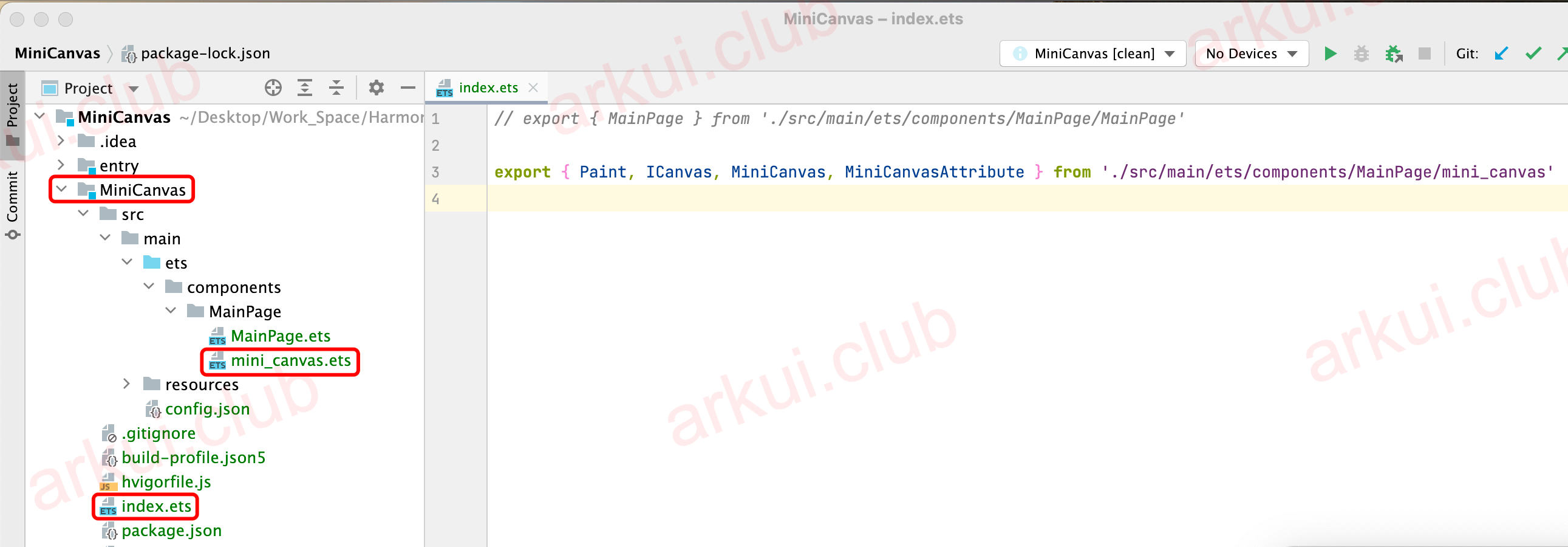
- 点击 Finish ,在 MiniCanvas 模块下的 MainPage 下,添加封装的 MiniCanvas 源码 mini_canvas.ets ,然后修改 index.ets 文件,修改如下:

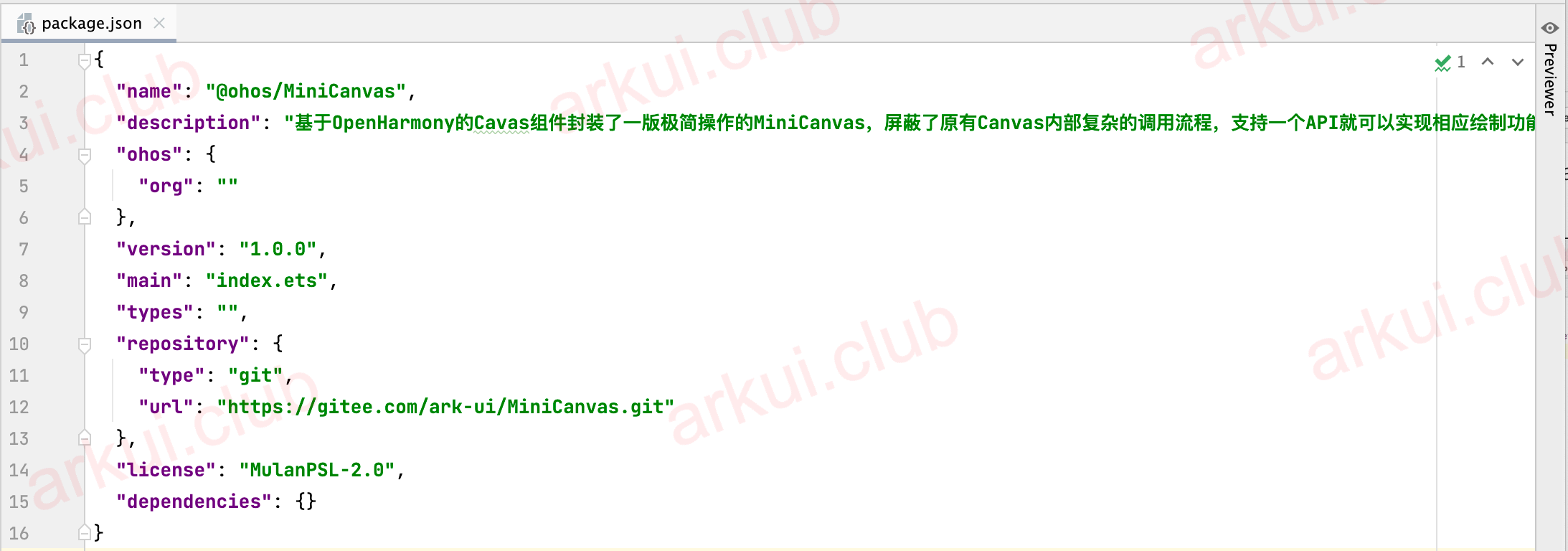
- 修改 MiniCanvas 模块下的 package.json 文件,如下所示:

配置参数 `name` 表示组件库的名称, `description` 表示组件库的说明, `version` 表示当前组件库的版本, `main` 表示组件库的主文件, `repository` 表示组件库的仓库地址, `license` 表示组件库使用的开源协议,本样例使用的是木兰协议2.0版本, `dependencies` 表示组件库所依赖的第三方库。
-
以上步骤修改完成后,启动终端,进入 MiniCanvas模块 ,执行
git init并add以及commit相关代码,然后把本仓库的代码push到 Gitee 上对应的仓库既可(本例对应的是 MiniCanvas 仓库)。📢:只把模块的代码上传到 Gitee 而不是整个项目都上传。
9.9.2:使用开源库
使用开源库,先进入 OpenHarmony 项目的 entry 目录,然后执行【npm install git+仓库地址】命令即可。
-
安装开源库
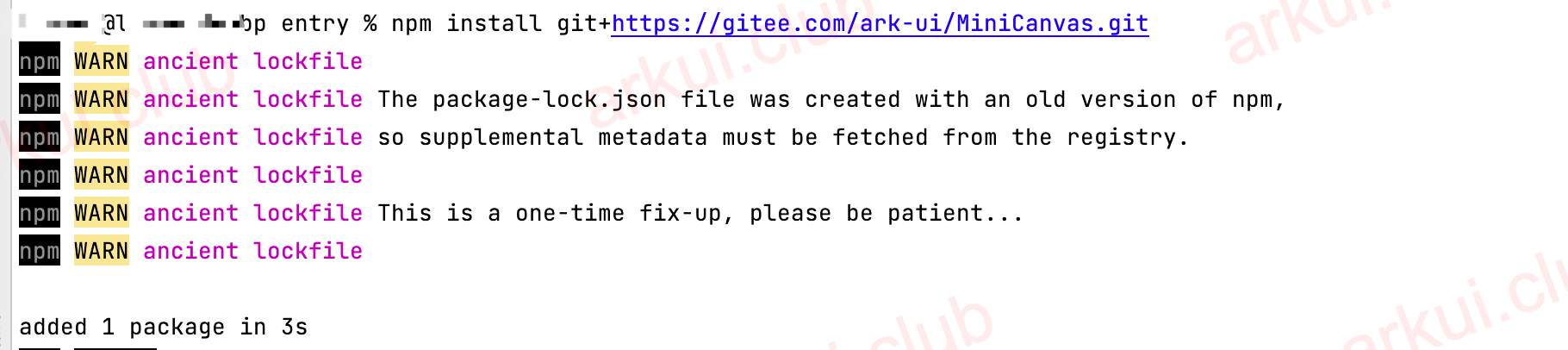
- 进入项目的 entry 目录,使用
npm install git+https://gitee.com/ark-ui/MiniCanvas.git命令添加库文件,执行结果如下所示:
- 进入项目的 entry 目录,使用

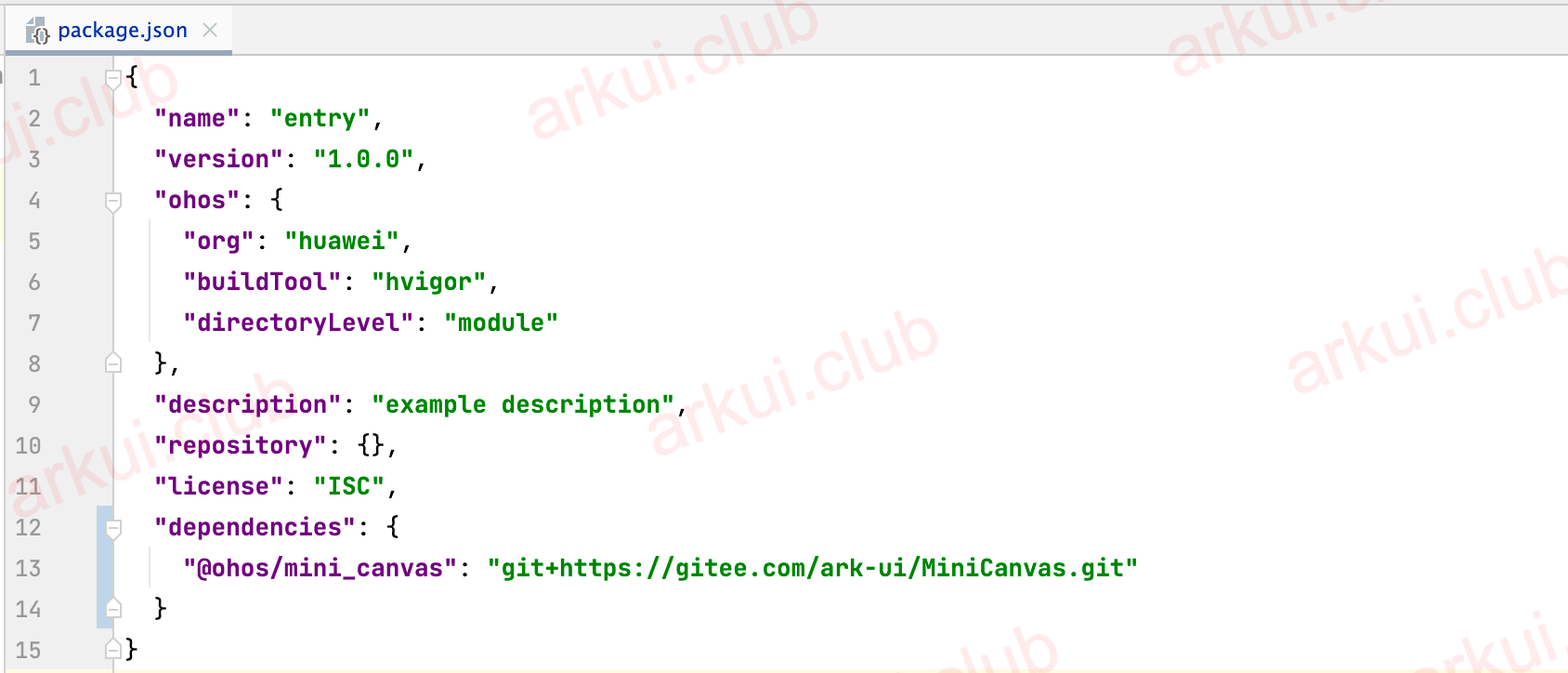
- 命令执行完成后, package.json 文件会自动添加 MiniCanvas 的依赖,如下所示:

-
使用开源库
-
引入MiniCanvas库
import { MiniCanvas, Paint, ICanvas } from '@ohos/mini_canvas' -
使用MiniCanvas库
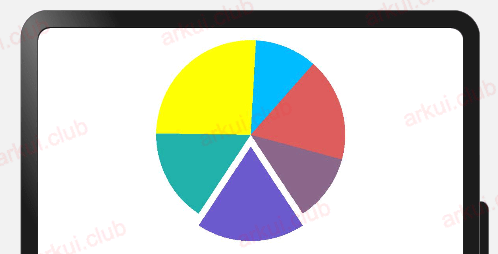
build() { Column() { MiniCanvas({// 使用MiniCanvas库 attribute: { width: this.delegate.calculateWidth(), height: this.delegate.calculateHeight(), clickListener: (event) => { this.delegate.onClicked(event.x, event.y); } }, onDraw: (canvas) => { this.delegate.setCanvas(canvas); this.delegate.drawPieItem(); } }) } .size({width: "100%", height: "100%"}) }运行结果如下图所示
-

备注
作者:灰太狼
來源:坚果派
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。否则追究相关责任。
00
- 0回答
- 1粉丝
- 0关注
相关话题
- 自定义组件之<七>自定义组件之插槽(slot)
- 自定义组件之<二>自定义圆环(Ring)
- 自定义组件之<八>自定义下拉刷新(RefreshList)
- 自定义组件之<六>自定义饼状图(PieChart)
- 自定义组件之<四>自定义对话框(Dialog)
- 自定义组件之<三>自定义标题栏(TitleBar)
- 自定义组件之<五>自定义对话框(PromptAction)
- 自定义组件之<九>自定义下拉刷新上拉加载(RefreshLayout)
- 自定义组件之<一>组件语法和生命周期
- [HarmonyOS] 鸿蒙中自定义SO库以及使用
- @ComponentV2装饰器:自定义组件
- 鸿蒙自定义组件生命周期
- 页面和自定义组件生命周期
- HarmonyOS NEXT实战:自定义封装多种样式导航栏组件
- 如何加载和使用自定义字体
