如何加载和使用自定义字体
2024-12-18 15:44:27
121次阅读
0个评论
字体管理中注册自定义字体。 设置对应文本的fontFamily。可参考如下代码:
// xxx.ets
import { font } from '@kit.ArkUI';
@Entry
@Component
struct FontExample {
@State message: string = 'Hello World';
aboutToAppear() {
// 注册黑色字体
font.registerFont({
familyName: 'Condensed_Black', // 注册的字体名称
familySrc: '/font/Sans_Condensed_Black.ttf' // font文件夹与pages目录同级
})
// 注册黑色斜字体
font.registerFont({
familyName: 'Condensed_Black_Italic', // 注册的字体名称
familySrc: '/font/Sans_Condensed_Black_Italic.ttf' // font文件夹与pages目录同级
})
}
build() {
Column() {
Text(this.message)
.align(Alignment.Center)
.fontSize(50)
.fontFamily('Condensed_Black') // 使用黑色字体
Text(this.message)
.align(Alignment.Center)
.fontSize(50)
.fontFamily('Condensed_Black_Italic') // 使用黑色斜字体
Text(this.message)
.align(Alignment.Center)
.fontSize(50)
}
.width('100%')
.margin({ top: 30 })
}
}
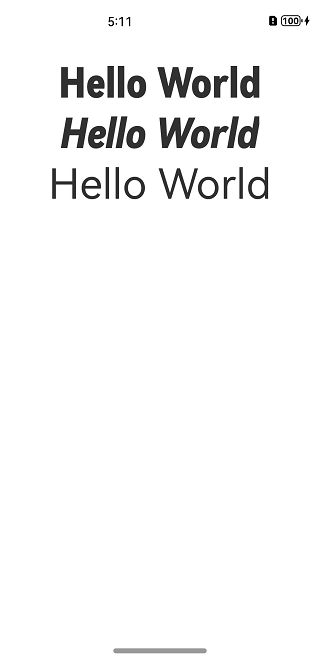
效果如图所示:

00
- 1回答
- 0粉丝
- 0关注
相关话题
- 页面和自定义组件生命周期
- [HarmonyOS] 鸿蒙中自定义SO库以及使用
- @ComponentV2装饰器:自定义组件
- 鸿蒙自定义组件生命周期
- HarmonyOS NEXT实战:自定义封装多种样式导航栏组件
- 【HarmonyOS NEXT】 自定义弹窗页面级层级控制解决方案
- 「Mac畅玩鸿蒙与硬件23」鸿蒙UI组件篇13 - 自定义组件的创建与使用
- 「Mac畅玩鸿蒙与硬件19」鸿蒙UI组件篇9 - 自定义动画实现
- 「Mac畅玩鸿蒙与硬件20」鸿蒙UI组件篇10 - Canvas组件自定义绘图
- 「Mac畅玩鸿蒙与硬件31」UI互动应用篇8 - 自定义评分星级组件
- 「Mac畅玩鸿蒙与硬件46」UI互动应用篇23 - 自定义天气预报组件
- List控件加载的数据如何判断是否超过一屏
- 【HarmonyOS NEXT】如何给未知类型对象定义类型并使用递归打印所有的Key
- 如何通过系统相机拍照和录像
- Flutter 鸿蒙化 使用 Flutter Channel实现和Flutter和HarmonyOS交互
