进程内事件
2024-12-18 16:04:08
140次阅读
0个评论
最后修改时间:2024-12-18 16:47:45
15.3:进程内事件
15.3.1:场景介绍
Emitter用于同一进程内相同线程或不同线程间的事件处理,事件异步执行。使用时需要先订阅一个事件,然后发布该事件,发布完成后Emitter会将已发布的事件分发给订阅者,订阅者就会执行该事件订阅时设置的回调方法。当不需要订阅该事件时应及时取消订阅释放Emitter资源。
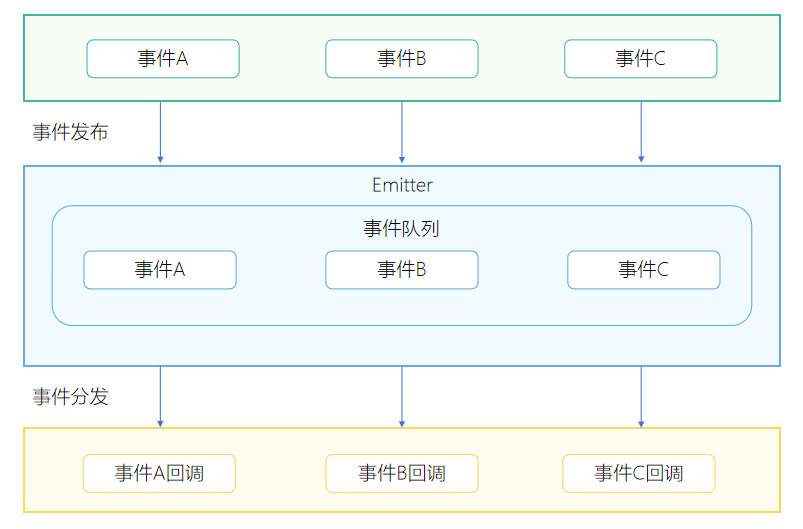
15.3.2:运作机制
Emitter通过维护一个内部事件队列,来进行任务分发。应用需要先订阅某个事件并设置好该事件的回调方法,当应用程序发布事件后,就会往队列里面插入一个事件。任务队列会串行执行队列里面的任务,执行任务时会调用该任务订阅者的回调方法进行事件处理。

15.3.3:接口说明
| 接口名 | 接口描述 |
|---|---|
| on | 订阅事件;持续订阅事件,直至该事件被取消订阅。 |
| once | 订阅事件;订阅事件一次。 |
| emit | 发布事件;发布事件一次。 |
| off | 取消事件订阅;取消事件订阅后,将不再接收该事件的消息。 |
15.3.4:Emitter订阅事件
1.引入emitter包
import { emitter } from '@kit.BasicServicesKit';
2.开启事件订阅
emitter.on({
eventId: 10086, // 指定事件ID
priority: emitter.EventPriority.HIGH // 事件优先级
}, (data) => { // 事件回调
console.log("")
})
15.3.5:Emitter发布事件
1.发布事件
emitter.emit({
eventId: 10086, // 事件ID
priority: emitter.EventPriority.IMMEDIATE // 事件优先级
})
以上就是事件的订阅和发布用法,接下来我们举一个简单示例样式一下:
import emitter from '@ohos.events.emitter';
@Entry
@Component
struct Index {
@State
text: string = "";
private subscribe() {
emitter.on({
// 开启事件订阅
eventId: 10086, // 指定事件的ID
priority: emitter.EventPriority.IMMEDIATE // 事件的优先级
}, (data) => { // 事件回调
if (data) {
this.text = "data: " + JSON.stringify(data);
} else {
this.text = "none data";
}
})
this.text = "subscribe success";
}
private unsubscribe() {
emitter.off(10086); // 取消订阅事件
this.text = "unsubscribe success";
}
private publishEvent() {
emitter.emit({
// 发布事件
eventId: 10086, // 指定事件ID
priority: emitter.EventPriority.IMMEDIATE // 指定事件优先级
})
}
private publishEventWithData() {
emitter.emit({
eventId: 10086, // 发布事件
priority: emitter.EventPriority.IMMEDIATE // 指定事件优先级
}, {
// 添加额外参数
data: {
"test": 'emitter test'
}
})
}
build() {
Column
({ space: 10 }) {
Button("订阅事件")
.size({ width: 260, height: 50 })
.onClick(() => {
this.subscribe();
})
Button("取消订阅")
.size({ width: 260, height: 50 })
.onClick(() => {
this.unsubscribe();
})
Text(this.text)
.size({ width: 260, height: 150 })
.fontSize(22)
.backgroundColor("#dbdbdb")
Divider()
.size({ width: 260, height: 5 })
Button("发布事件")
.size({ width: 260, height: 50 })
.onClick(() => {
this.publishEvent();
})
Button("发布事件并携带参数")
.size({ width: 260, height: 50 })
.onClick(() => {
this.publishEventWithData();
})
}
.padding(10)
.size({ width: "100%", height: '100%' })
}
}
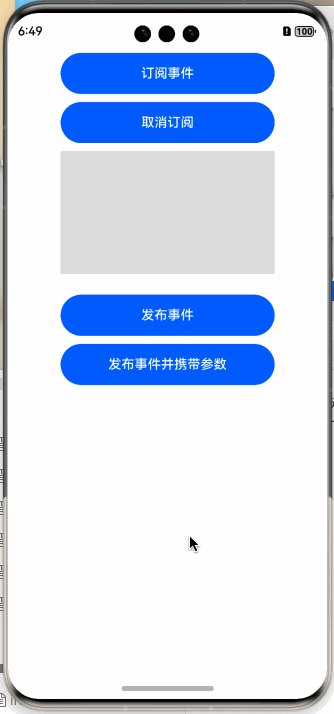
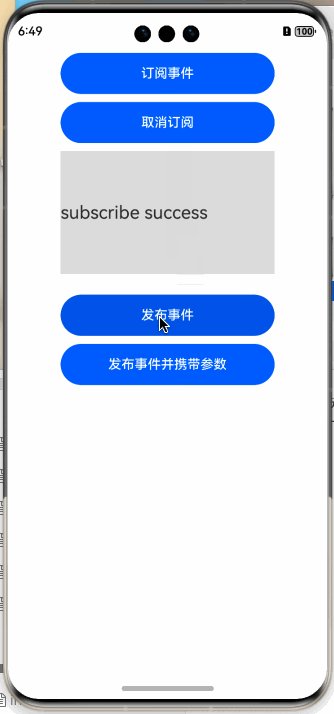
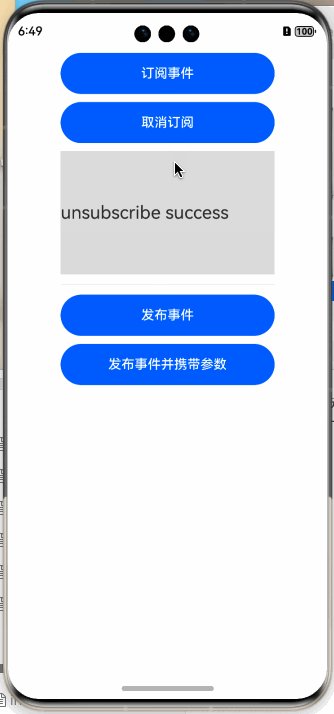
样例很简单,首先订阅事件,在订阅事件时指定事件的ID,然后开始订阅,当有匹配的事件时,会回调给订阅者,运行结果如下图所示:

15.3.6:小结
Emitter 的使用很简单,它和 EventBus 比较类似,发送和接收事件都是在 APP 内部处理不能跨进程,使用 Emitter 解耦业务是很方便的。
备注
作者:灰太狼,童长老
來源:坚果派
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。否则追究相关责任。
00
