鸿蒙next重磅来袭
精华2024-09-07 14:03:36
168次阅读
0个评论
前言导读
各位同学大家好,有段时间没有更新博客, 最近在开发鸿蒙next手游sdk 所以就想分享一下 那么废话不多说我们正式开始。
效果图 :



具体实现
对外接口
import { XPopup } from '@chinalike/popup'
/**
* 创建人:xuqing
* 创建时间:2024年7月28日21:59:59
* 类说明:对外接口
*
*
*/
import { CustomCenterPopup } from '../components/popup/CustomCenterPopup'
import Logger from '../utils/Logger'
import { RoleInfo } from '../bean/RoleInfo'
import { ServiceInfo } from '../bean/ServiceInfo'
import { LoginCallback } from '../callback/LoginCallback'
import { DataStoreController } from './DataStoreController'
import { ExitCenterPopup } from '../components/popup/ExitCenterPopup'
export class GameSdk {
public static instance: GameSdk | null = null
public static getInstance() {
if (!GameSdk.instance) {
GameSdk.instance = new GameSdk()
}
return GameSdk.instance
}
// 设置方法为私有
private constructor() {
}
public init(){
Logger.error("GameSdk --> init")
}
public login(logincallback :LoginCallback) {
DataStoreController.getInstance().setLoginCallback(logincallback);
XPopup.Builder().asCustomPopup(new CustomCenterPopup()).show()
}
//区服上报
public servicelogin(servieinfo:ServiceInfo){
Logger.error("servieinfo -- > "+servieinfo.getSid());
Logger.error("servieinfo -- > "+servieinfo.getRole_id());
Logger.error("servieinfo -- > "+servieinfo.getRole_name());
Logger.error("servieinfo -- > "+servieinfo.getRole_level());
Logger.error("GameSdk --> servicelogin")
}
// 登记变化上报
public updateroleinfo(roleinfo:RoleInfo){
Logger.error("roleinfo -- > "+roleinfo.getSid());
Logger.error("roleinfo -- > "+roleinfo.getRole_id());
Logger.error("roleinfo -- > "+roleinfo.getRole_name());
Logger.error("roleinfo -- > "+roleinfo.getRole_level());
Logger.error("GameSdk --> updateroleinfo");
}
public pay(){
Logger.error("GameSdk --> pay")
}
public exitgame(){
XPopup.Builder().asCustomPopup(new ExitCenterPopup()).show()
Logger.error("GameSdk --> exitgame")
}
public aboutToAppear(){
Logger.error("GameSdk --> aboutToAppear")
}
public onPageShow(){
Logger.error("GameSdk --> onPageShow")
}
public aboutToDisappear(){
Logger.error("GameSdk --> aboutToDisappear")
}
public onPageHide(){
Logger.error("GameSdk --> onPageHide")
}
onBackPress(){
Logger.error("GameSdk --> onBackPress")
}
}
回调接口
export interface LoginCallback{
loginsuccess?: (data?:string) => void
loginerror?: (error?:string) => void
}
登录界面实现
import { BaseCenterPopup } from '@chinalike/popup';
import { CenterBean } from '../../model/entity/CenterBean';
import prompt from '@ohos.promptAction';
import { preferences } from '@kit.ArkData';
import { DataStoreController } from '../../out/DataStoreController'
let dataPreferences: preferences.Preferences | null = null;
/**
* 自定义中间弹窗
*/
//线条样式
@Extend(Line) function lineStyle(){
.width('100%')
.height(1)
.backgroundColor($r('app.color.line_color'))
}
//黑色字体样式
@Extend(Text) function blackTextStyle(){
.fontColor($r('app.color.black_text_color'))
.fontSize(18)
.fontWeight(FontWeight.Medium)
}
@Extend(TextInput) function inputStyle(){
.placeholderColor($r('app.color.placeholder_color'))
.height(45)
.fontSize(18)
.backgroundColor($r('app.color.background'))
.width('100%')
.padding({left:0})
.margin({top:12})
.background(null)
}
export class CustomCenterPopup extends BaseCenterPopup<CenterBean> {
private data = new CenterBean("中间弹窗", "我是通过继承BaseCenterPopup实现弹窗", "没看明白", "学习了")
constructor() {
super(wrapBuilder(customPopupBuilder))
this.setParams(this.data)
this.data.dismiss = () => {
this.dismiss()
}
}
}
@Builder
function customPopupBuilder(data: CenterBean) {
Column() {
Text('登录界面')
.fontSize(24)
.fontWeight(FontWeight.Medium)
.fontColor($r('app.color.title_text_color'))
Row(){
Text('账号').blackTextStyle()
TextInput({placeholder:'请输入账号'})
.maxLength(100)
.inputStyle()
.onChange((value:string)=>{
DataStoreController.getInstance().setUsername(value);
}).margin({left:20})
}.justifyContent(FlexAlign.SpaceBetween)
.width('100%')
.margin({top:8})
Line().lineStyle().margin({left:80})
Row(){
Text('密码').blackTextStyle()
TextInput({placeholder:'请输入密码'})
.maxLength(100)
.type(InputType.Password)
.inputStyle()
.onChange((value:string)=>{
DataStoreController.getInstance().setpasswroid(value);
}).margin({left:20})
}.justifyContent(FlexAlign.SpaceBetween)
.width('100%')
.margin({top:8})
Line().lineStyle().margin({left:80})
Button('登录',{type:ButtonType.Capsule})
.width('90%')
.height(40)
.fontSize(16)
.fontWeight(FontWeight.Medium)
.backgroundColor($r('app.color.login_button_color'))
.margin({top:47,bottom:12})
.onClick(()=>{
data?.login(DataStoreController.getInstance().getUsername(),
DataStoreController.getInstance().getpasswroid(),{
loginsuccess(datastr){
data.dismiss?.()
},
loginerror(errormsg){
prompt.showToast({
message:errormsg
})
}
})
})
Text('注册账号').onClick(()=>{
}).fontColor($r('app.color.login_blue_text_color'))
.fontSize(12)
.fontWeight(FontWeight.Medium)
}
}
退出游戏界面实现
import { BaseCenterPopup } from '@chinalike/popup';
import { CenterBean } from '../../model/entity/CenterBean';
import { preferences } from '@kit.ArkData';
import common from '@ohos.app.ability.common';
let dataPreferences: preferences.Preferences | null = null;
/**
* 自定义中间弹窗
*/
export class ExitCenterPopup extends BaseCenterPopup<CenterBean> {
private data = new CenterBean("中间弹窗", "我是通过继承BaseCenterPopup实现弹窗", "没看明白", "学习了")
constructor() {
super(wrapBuilder(customPopupBuilder))
this.setParams(this.data)
this.data.dismiss = () => {
this.dismiss()
}
}
}
@Builder
function customPopupBuilder(data: CenterBean) {
Column() {
Text('退出游戏')
.fontSize(24)
.fontWeight(FontWeight.Medium)
.fontColor($r('app.color.title_text_color'))
Text('您确认要退出游戏吗?')
.fontSize(16)
.fontWeight(FontWeight.Medium)
.fontColor($r('app.color.title_text_color'))
.margin({top:40})
Row() {
Button('取消', { type: ButtonType.Capsule })
.width('40%')
.height(40)
.fontSize(16)
.fontWeight(FontWeight.Medium)
.backgroundColor($r('app.color.login_button_color'))
.margin({ top: 47, bottom: 12 ,right:5})
.onClick(() => {
data.dismiss?.()
});
Button('确认', { type: ButtonType.Capsule })
.width('40%')
.height(40)
.fontSize(16)
.fontWeight(FontWeight.Medium)
.backgroundColor($r('app.color.login_button_color'))
.margin({ top: 47, bottom: 12,left:5 })
.onClick(() => {
data.dismiss?.()
const mContext=getContext() as common.UIAbilityContext;
mContext.terminateSelf()
})
}.width('100%')
.height(50)
.margin({bottom:20,top:20})
.justifyContent(FlexAlign.Center)
}
}
数据上报
数据上报这里因为接口有点问题我们就只是打印看下数据 我们只需要针对服务端接口做一下http 请求即可
public servicelogin(servieinfo:ServiceInfo){
Logger.error("servieinfo -- > "+servieinfo.getSid());
Logger.error("servieinfo -- > "+servieinfo.getRole_id());
Logger.error("servieinfo -- > "+servieinfo.getRole_name());
Logger.error("servieinfo -- > "+servieinfo.getRole_level());
Logger.error("GameSdk --> servicelogin")
}
public updateroleinfo(roleinfo:RoleInfo){
Logger.error("roleinfo -- > "+roleinfo.getSid());
Logger.error("roleinfo -- > "+roleinfo.getRole_id());
Logger.error("roleinfo -- > "+roleinfo.getRole_name());
Logger.error("roleinfo -- > "+roleinfo.getRole_level());
Logger.error("GameSdk --> updateroleinfo");
}
接入测试
import { RoleInfo } from '../bean/RoleInfo';
import { ServiceInfo } from '../bean/ServiceInfo';
import { GameSdk } from '../out/GameSdk';
import Logger from '../utils/Logger'
@Entry
@Component
struct Indextwo {
@State message: string = 'Hello World';
build() {
Column(){
Button('初始化')
.height(45)
.margin({top:45})
.onClick(()=>{
GameSdk.getInstance().init();
})
Button('登录')
.height(45)
.margin({top:45})
.onClick(()=>{
GameSdk.getInstance().login({
loginsuccess(data){
Logger.error("登录成功回调 --- > "+data)
},
loginerror(error){
Logger.error("登录失败回调")
}
});
})
Button('区服登录上报')
.height(45)
.margin({top:45})
.onClick(()=>{
let serviceinfo:ServiceInfo=new ServiceInfo();
serviceinfo.setSid("1");
serviceinfo.setRole_id("1000");
serviceinfo.setRole_name("漩涡鸣人");
serviceinfo.setRole_level("3000");
GameSdk.getInstance().servicelogin(serviceinfo);
})
Button('角色等级上报')
.height(45)
.margin({top:45})
.onClick(()=>{
let roleinfo:RoleInfo=new RoleInfo();
roleinfo.setSid("1");
roleinfo.setRole_id("1000");
roleinfo.setRole_name("漩涡鸣人");
roleinfo.setRole_level("3000");
GameSdk.getInstance().updateroleinfo(roleinfo);
})
Button('支付')
.height(45)
.margin({top:45})
.onClick(()=>{
GameSdk.getInstance().pay();
})
Button('退出游戏')
.height(45)
.margin({top:45})
.onClick(()=>{
GameSdk.getInstance().exitgame();
})
}.width('100%')
. height('100%')
}
aboutToAppear(){
GameSdk.getInstance().aboutToAppear()
}
onPageShow?(){
GameSdk.getInstance().onPageShow()
}
aboutToDisappear?(){
GameSdk.getInstance().aboutToDisappear()
}
onPageHide?(){
GameSdk.getInstance().onPageHide()
}
onBackPress?(){
GameSdk.getInstance().onBackPress()
}
}
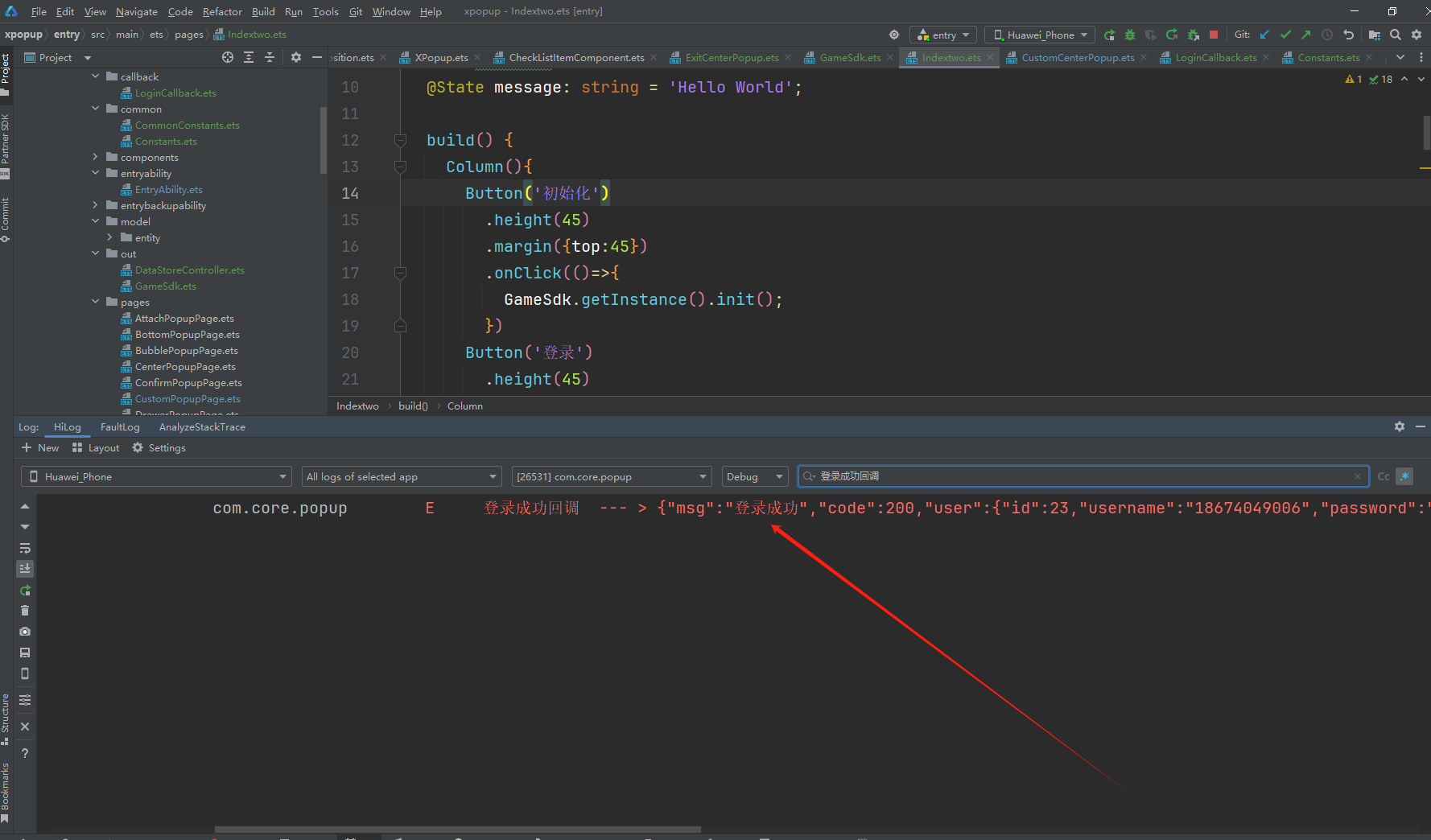
测试接入登录回调数据

我们可以在控制台看到我们登录回调回来的数据返回,我们在游戏接入方拿到数据后只需要需要验证的数据去服务端验证登录接口即可
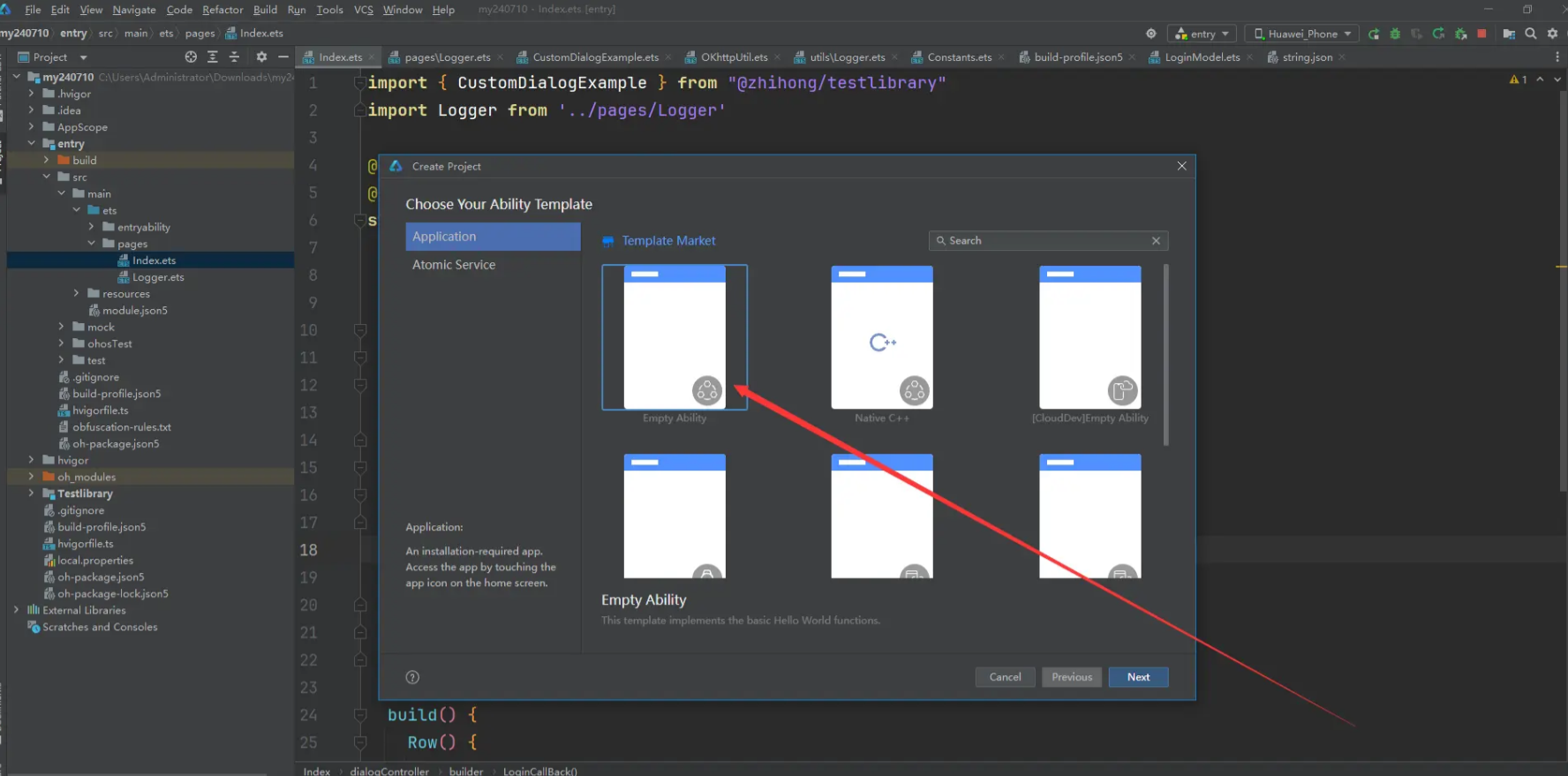
如何打包
创建一个空的工程

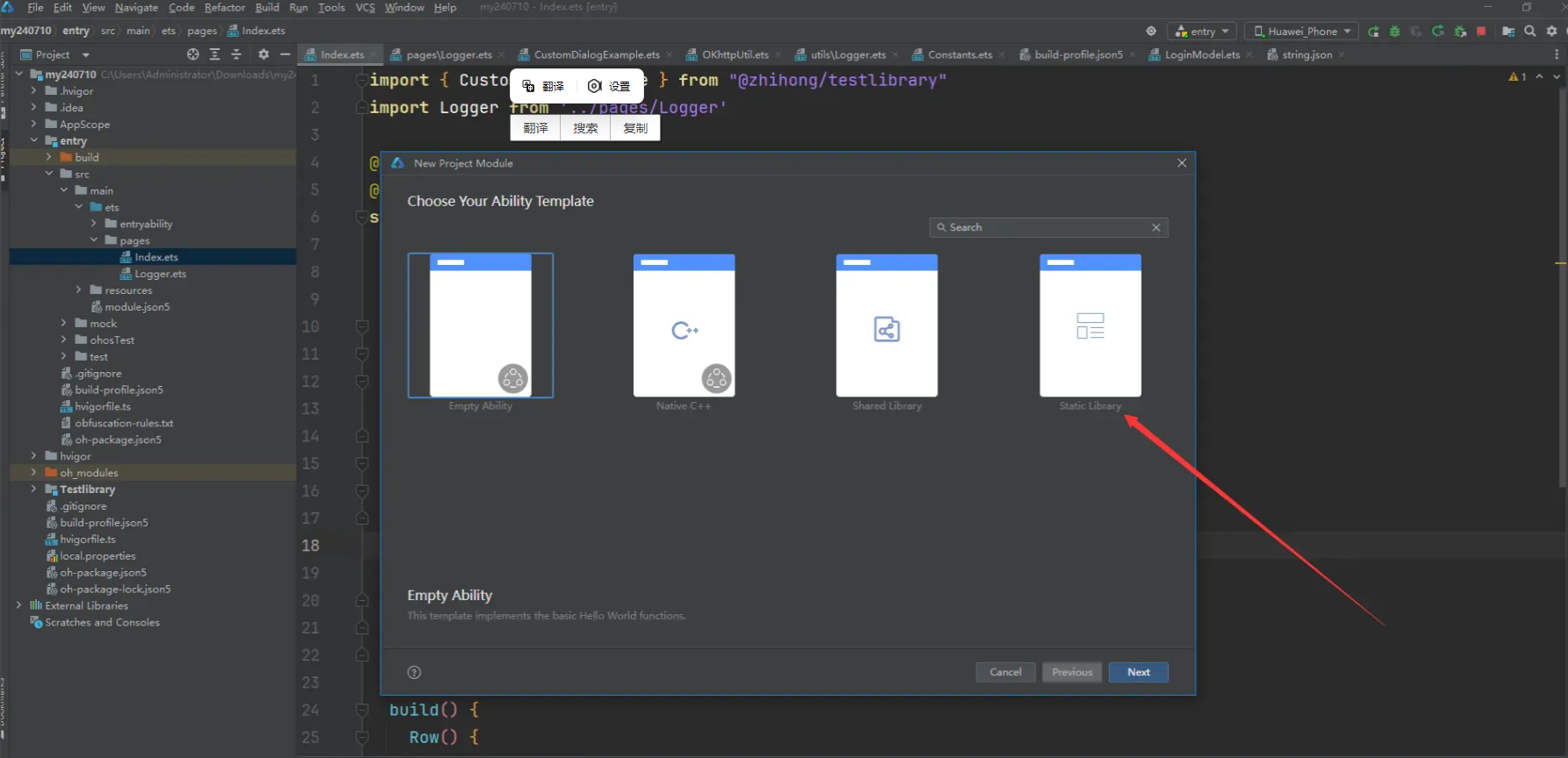
创建一个静态库 选择new moduel
然后选择 static library

打包har

最后总结:
1 鸿蒙截止目前,不支持对App包进行二次重签名,从而无法实现二次重打包。如果SDK有变更,只能重新出Har给研发重新接入,并由研发出游戏包。 2 鸿蒙可以将代码和资源封装成Har,类似于Android的aar文件。研发可将Har文件放入工程,并进行依赖。 3 目前各大头部厂商都加速鸿蒙的原生app 开发我相信游戏行业也会跟进的所以我觉得各位是时候学习一波鸿蒙了。为了方便大家学习 我在B站录制一部鸿蒙实战教程有兴趣的同学可以购买学习9.9 元是支持我持续创作的动力。
B站教程地址
团队介绍
团队介绍:坚果派由坚果等人创建,团队由12位华为HDE以及若干热爱鸿蒙的开发者和其他领域的三十余位万粉博主运营。专注于分享 HarmonyOS/OpenHarmony,ArkUI-X,元服务,仓颉,团队成员聚集在北京,上海,南京,深圳,广州,宁夏等地,目前已开发鸿蒙 原生应用,三方库60+,欢迎进行课程,项目等合作。
00
- 0回答
- 2粉丝
- 2关注
相关话题
- HarmonyOS Next V2 @Event
- HarmonyOS Next 并发 taskpool 和 worker
- HarmonyOS Next 如何优雅的编写注释
- HarmonyOS NEXT Beta1发布
- HarmonyOS Next V2 @Local和@Param
- HarmonyOS Next V2 @Monitor和@Computed
- HarmonyOS NEXT 地图服务中‘我的位置’功能全解析
- 鸿蒙元服务
- Flutter鸿蒙入门
- Flutter鸿蒙实战
- HarmonyOS NEXT应用开发 ( 应用的签名打包上架,各种证书详解)
- 鸿蒙Flutter实战:09-现有Flutter项目支持鸿蒙
- 鸿蒙Flutter实战:03-鸿蒙Flutter开发中集成Webview
- 鸿蒙Flutter实战:06-使用ArkTs开发Flutter鸿蒙插件
- 鸿蒙Flutter实战:13-鸿蒙应用打包上架流程
