模拟器快速上手,助力HarmonyOS应用/服务高效开发
1 创建模拟器
1)打开设备管理界面
在使用模拟器之前,首先需要使用DevEco Studio打开或者创建一个工程,选择以下任一种方式打开设备管理界面。
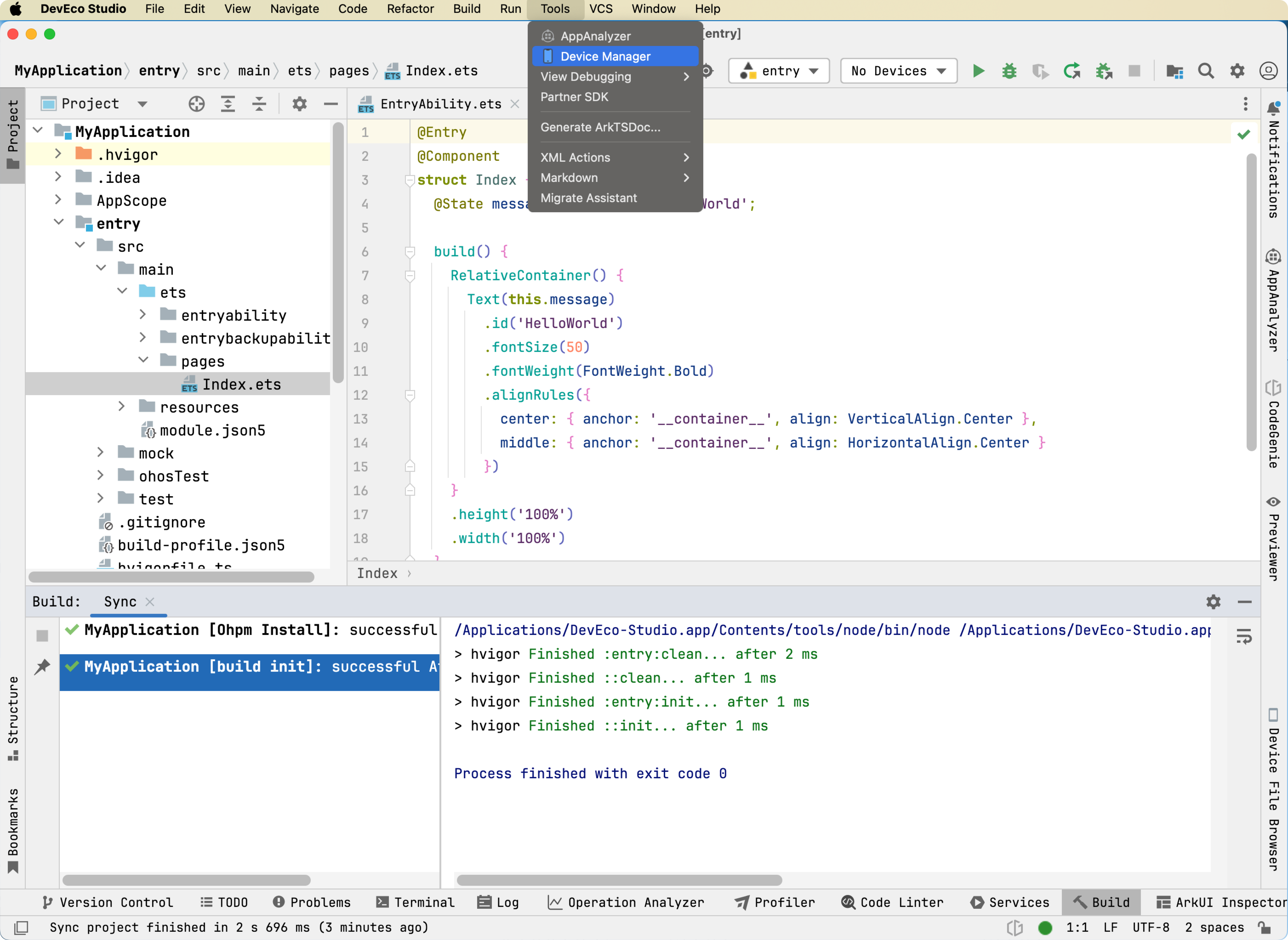
- 点击DevEco Studio主开发界面菜单栏选择“Tools > Device Manger”打开设备管理界面。

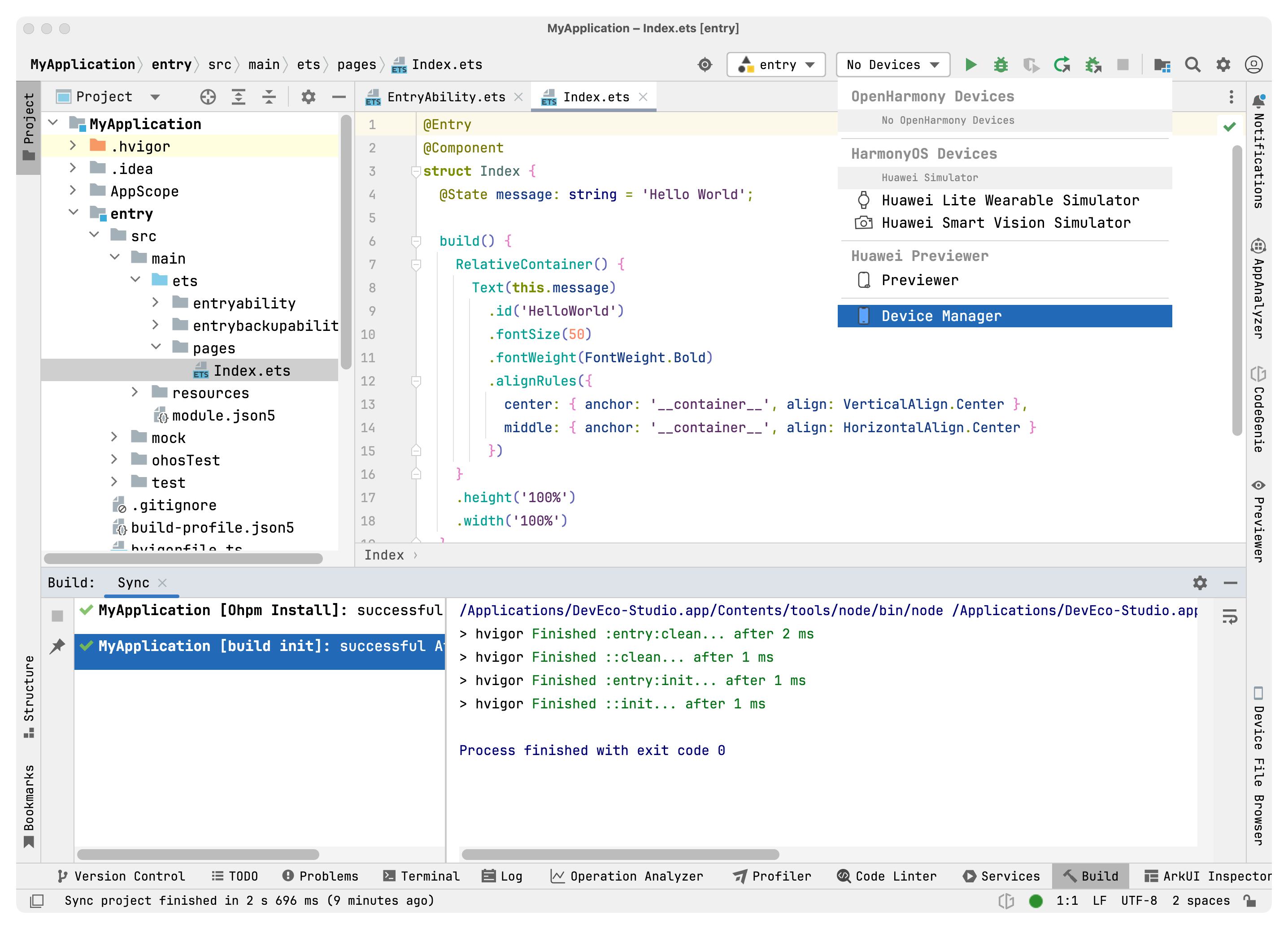
- 点击DevEco Studio主开发界面工具栏下拉设备列表,选择“Device Manger”打开设备管理界面。

2)设置本地模拟器实例存储路径
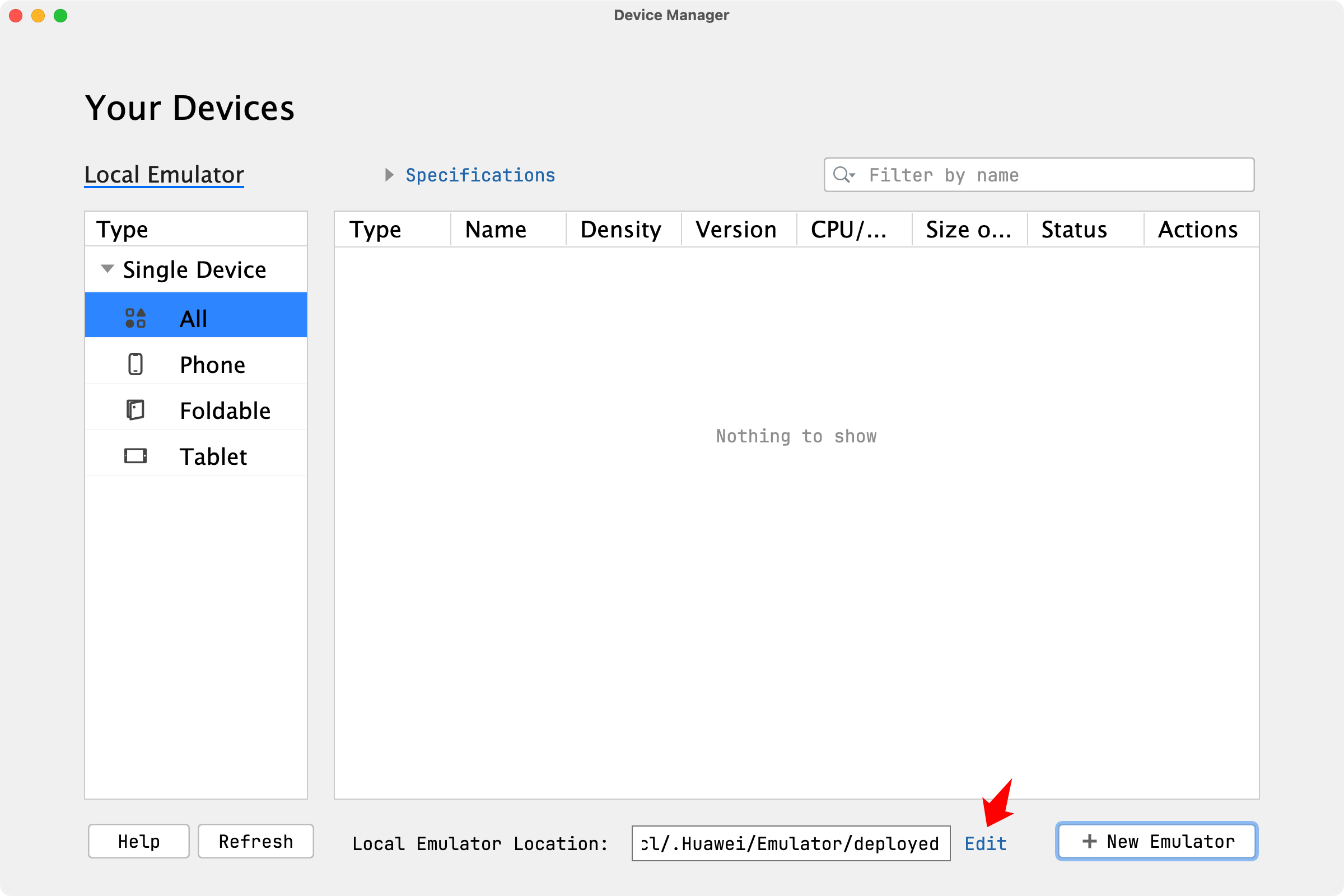
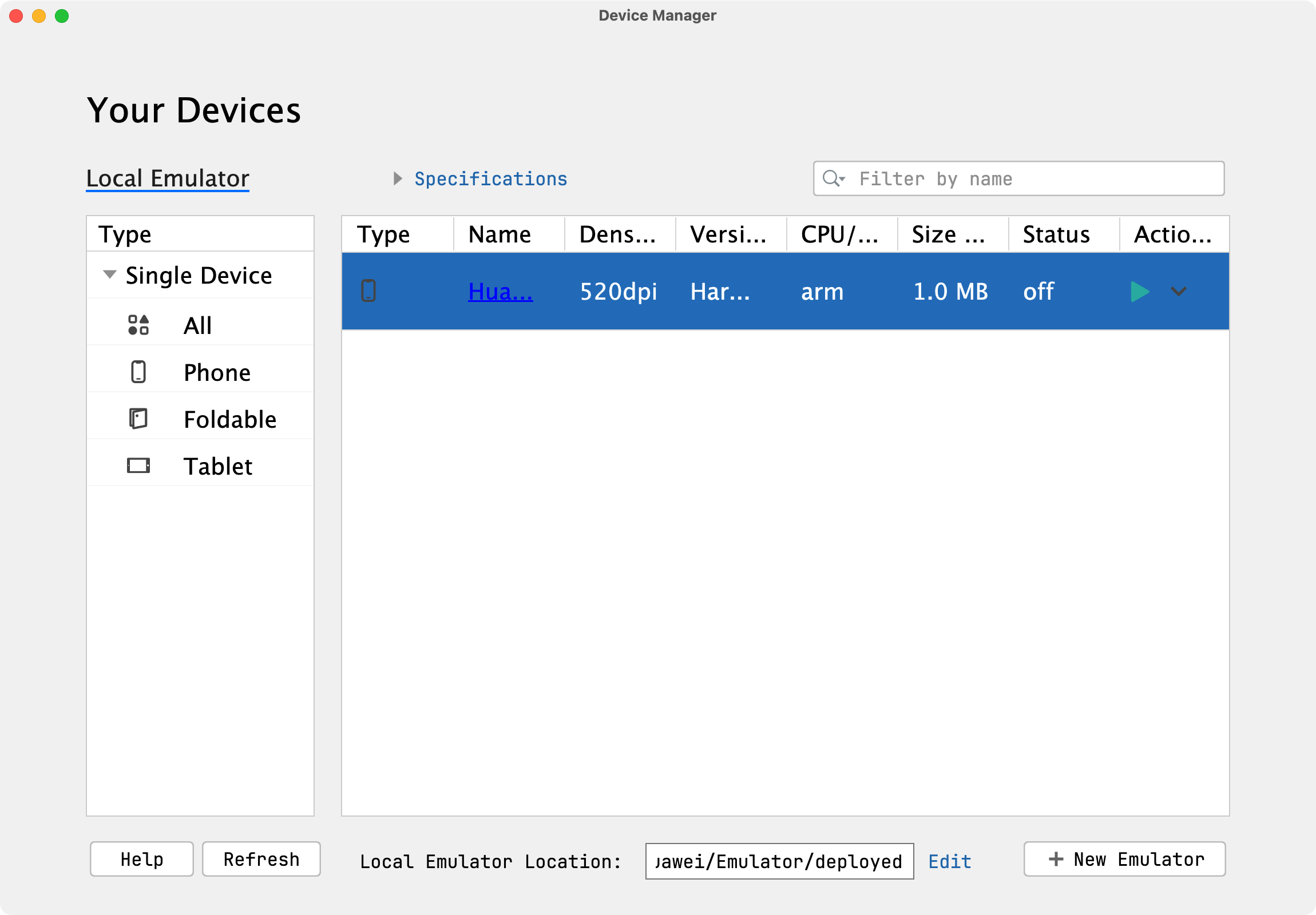
初次打开设备管理器界面,设备列表为空,需要手动创建模拟器。在创建之前可通过点击右下角Edit设置本地模拟器实例的存储路径Local Emulator Location(Mac设备默认存储在~/.Huawei/Emulator/deployed目录,Windows设备默认存储在C:\Users\用户名\AppData\Local\Huawei\Emulator\deployed目录),当然也可以使用默认存储路径。

3)创建一个模拟器
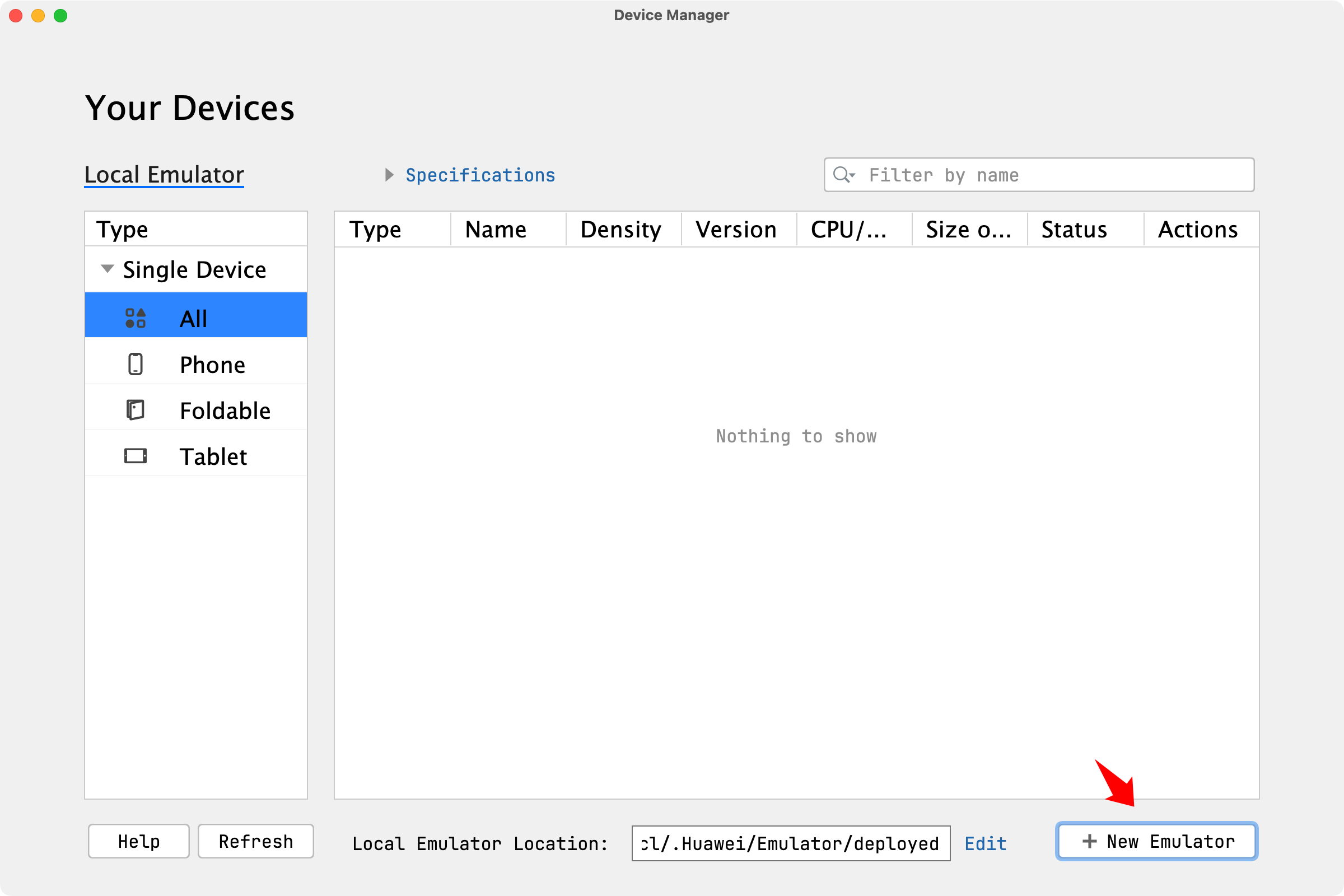
设置好本地模拟器实例存储路径后,点击设备管理界面右下角“New Emulator”按钮,打开模拟器创建向导。

(1)选择模拟器设备
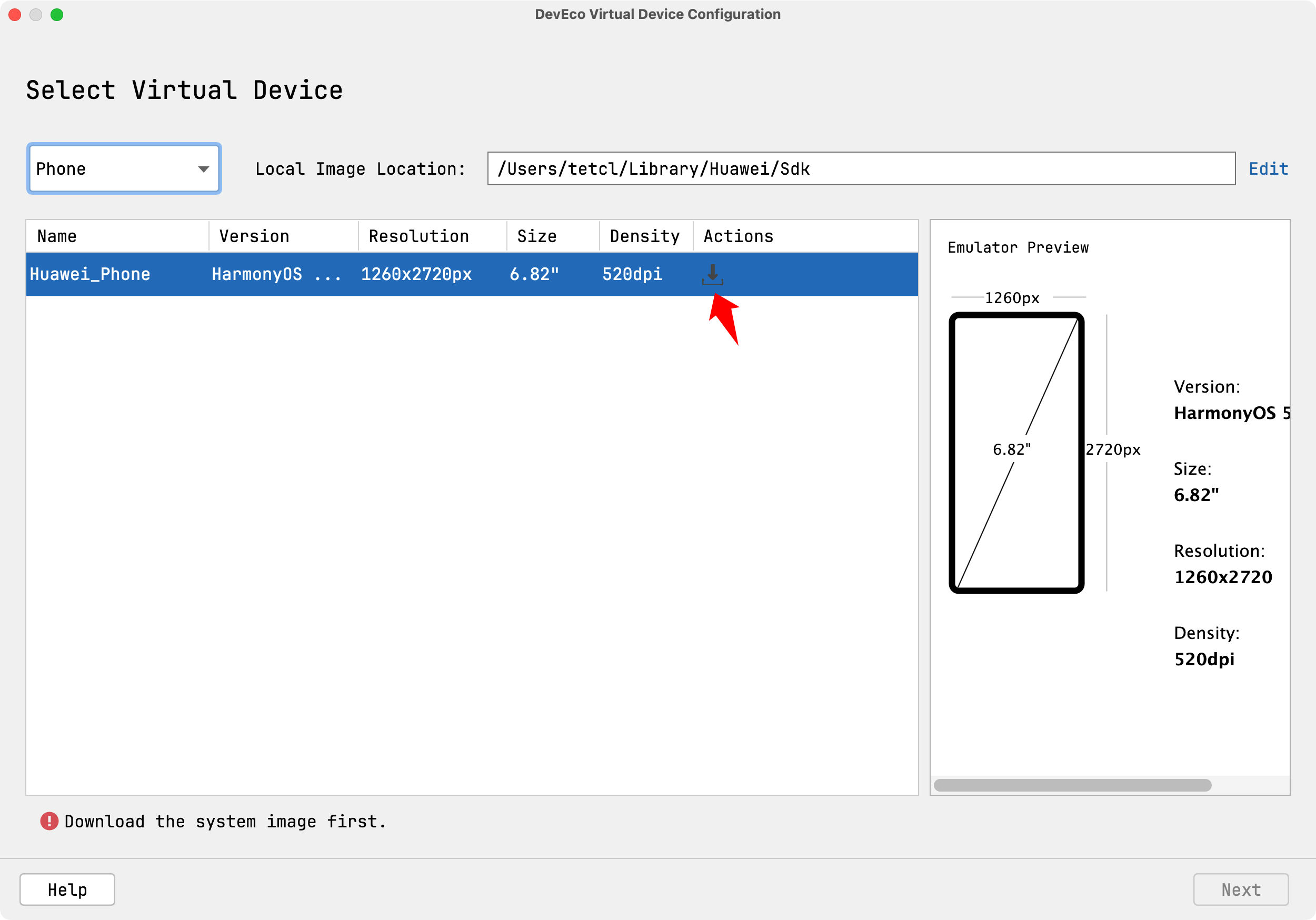
在模拟器设备类型选择界面,可以通过点击右上角Edit设置本地模拟器镜像存储路径(Mac设备默认存储在~/Library/Huawei/Sdk目录,Windows设备默认存储在C:\Users\用户名\AppData\Local\Huawei\Sdk目录),当然也可以使用默认的存储路径。
可通过左侧下拉选择创建的模拟器设备类型,也可以直接在设备类型列表中选择需要创建的模拟器设备类型。首次使用会在底部提示“Download the system image first”,表示本地设备尚未存储当前选中模拟器设备类型的模拟器镜像,需要点击设备列表目标模拟器设备行右侧的“下载”图标下载模拟器镜像。也可以通过该界面更新或删除不同设备的模拟器镜像。

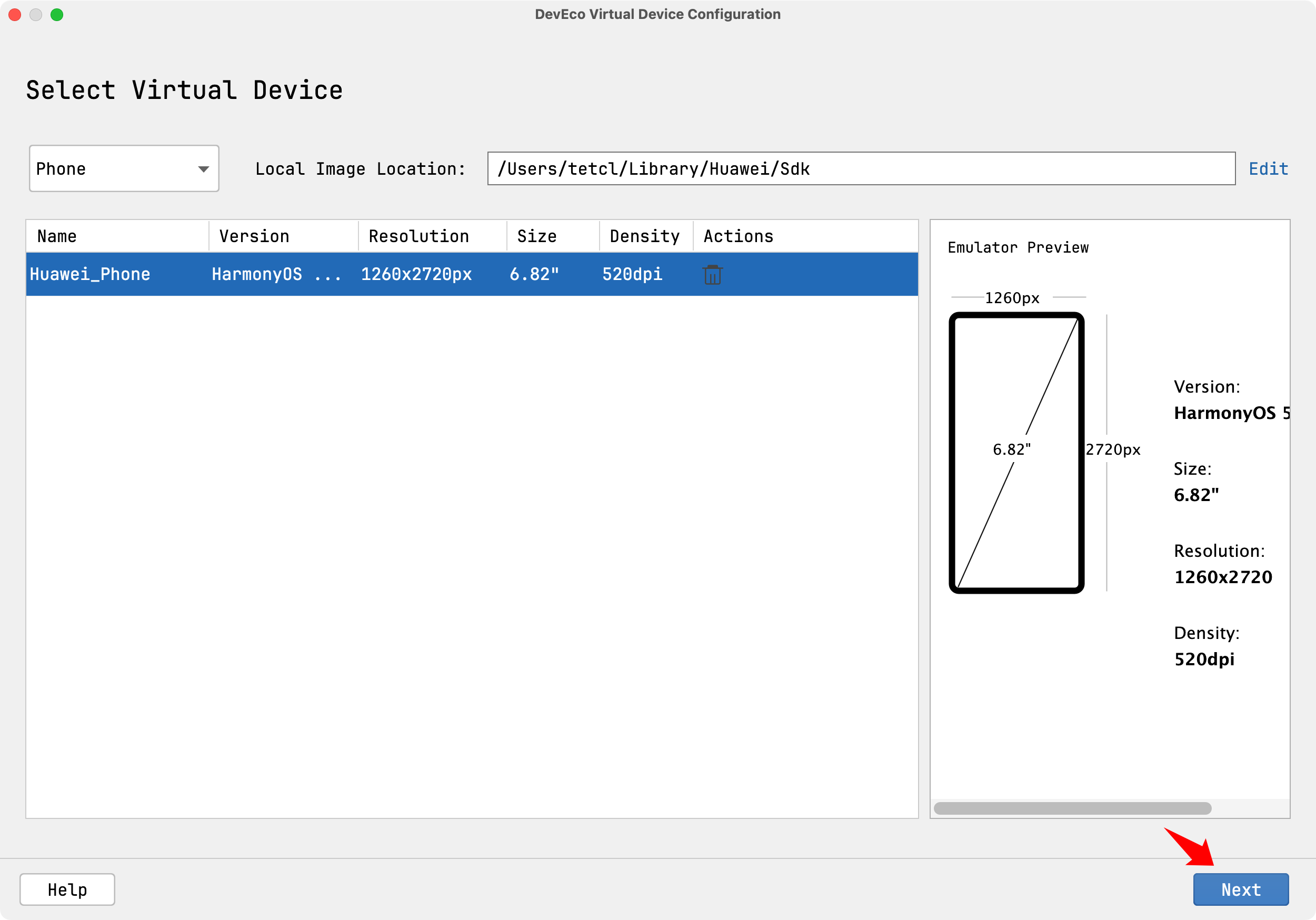
(2)创建模拟器
模拟器镜像下载完成后,点击选择模拟器设备界面Next按钮,进入创建模拟器向导界面。

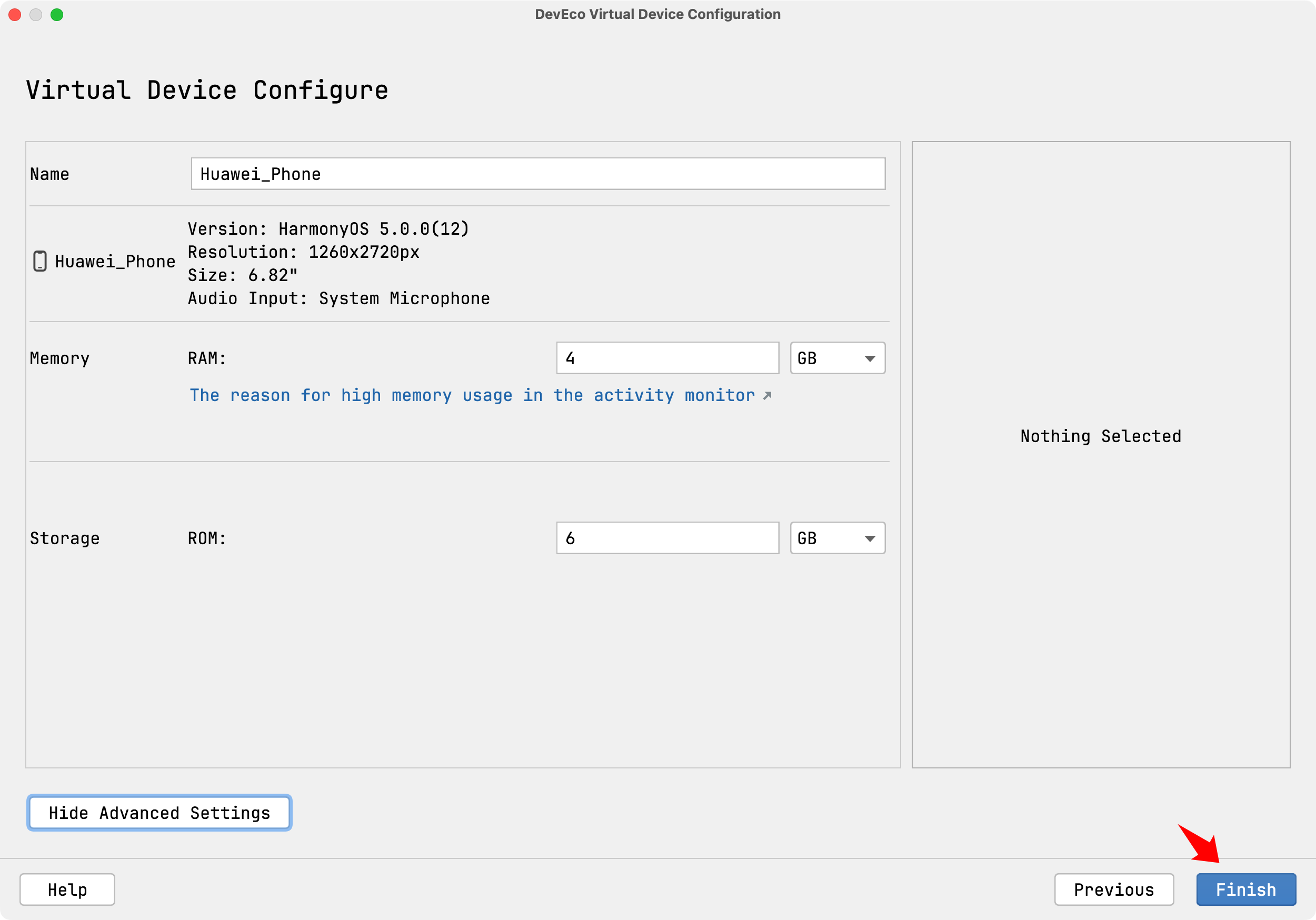
配置模拟器名称Name、内存Memory RAM,存储空间Storage ROM,然后点击Finish按钮,等待模拟器创建完成。

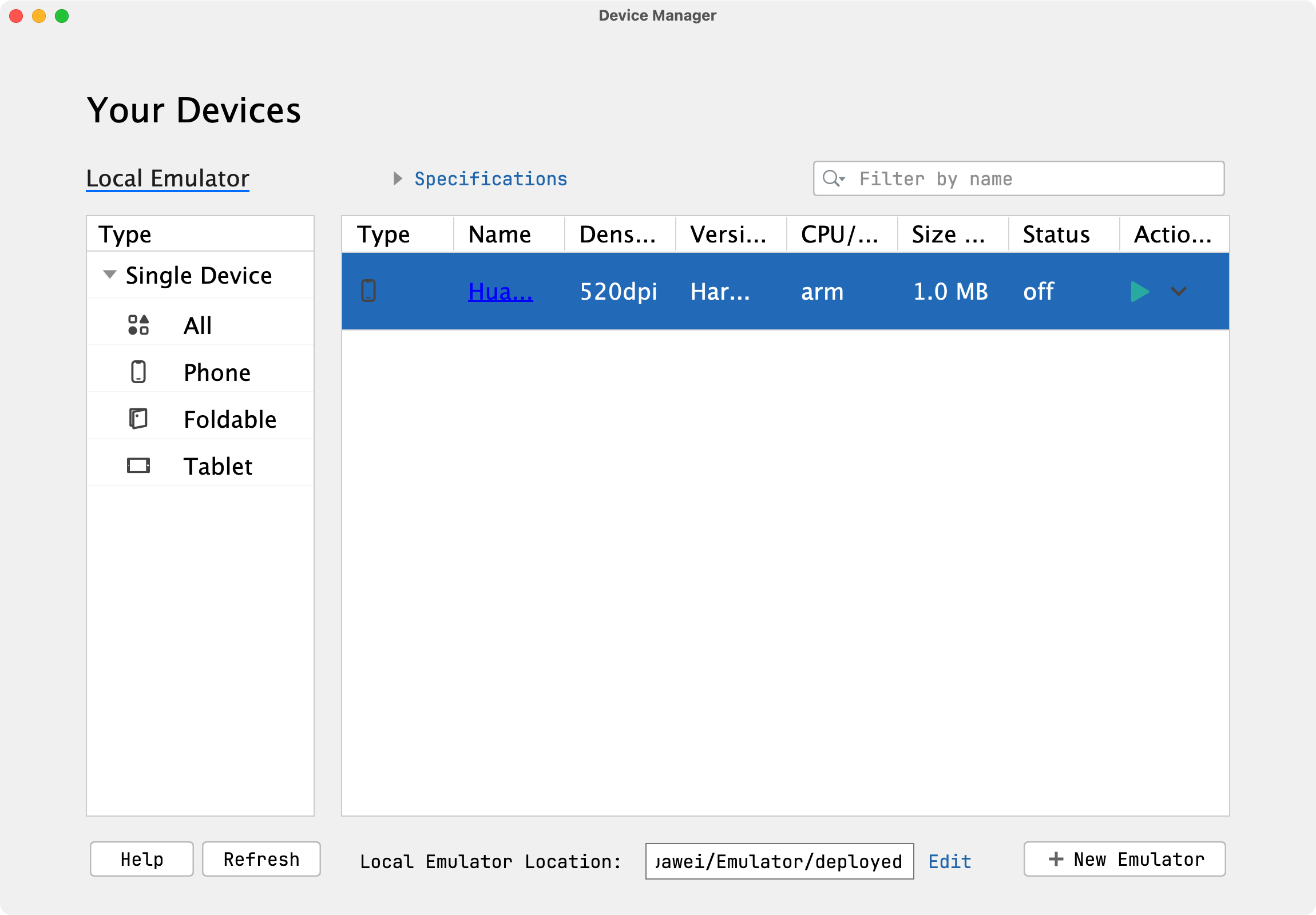
模拟器创建完成后,在本地模拟器设备界面列表中查看创建的模拟器。

(3)启动模拟器
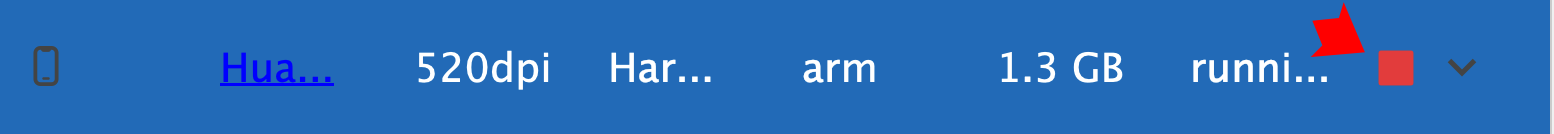
在设备管理器页面,点击启动图标启动模拟器。

(4)关闭模拟器
可以点击设备管理器页面模拟器列表中关闭图标关闭模拟器,也可以直接在模拟器菜单栏单击退出图标关闭模拟器。


(5)运行应用
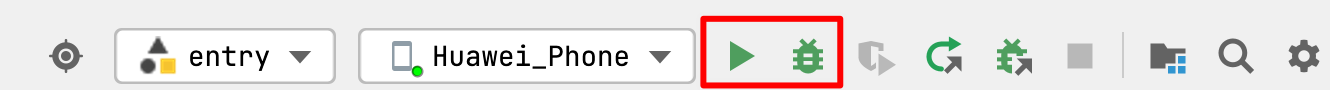
点击DevEco Studio主开发界面工具栏启动/调试图标启动应用/服务的编译构建与安装,安装完成后应用会运行在模拟器上。


2 使用模拟器
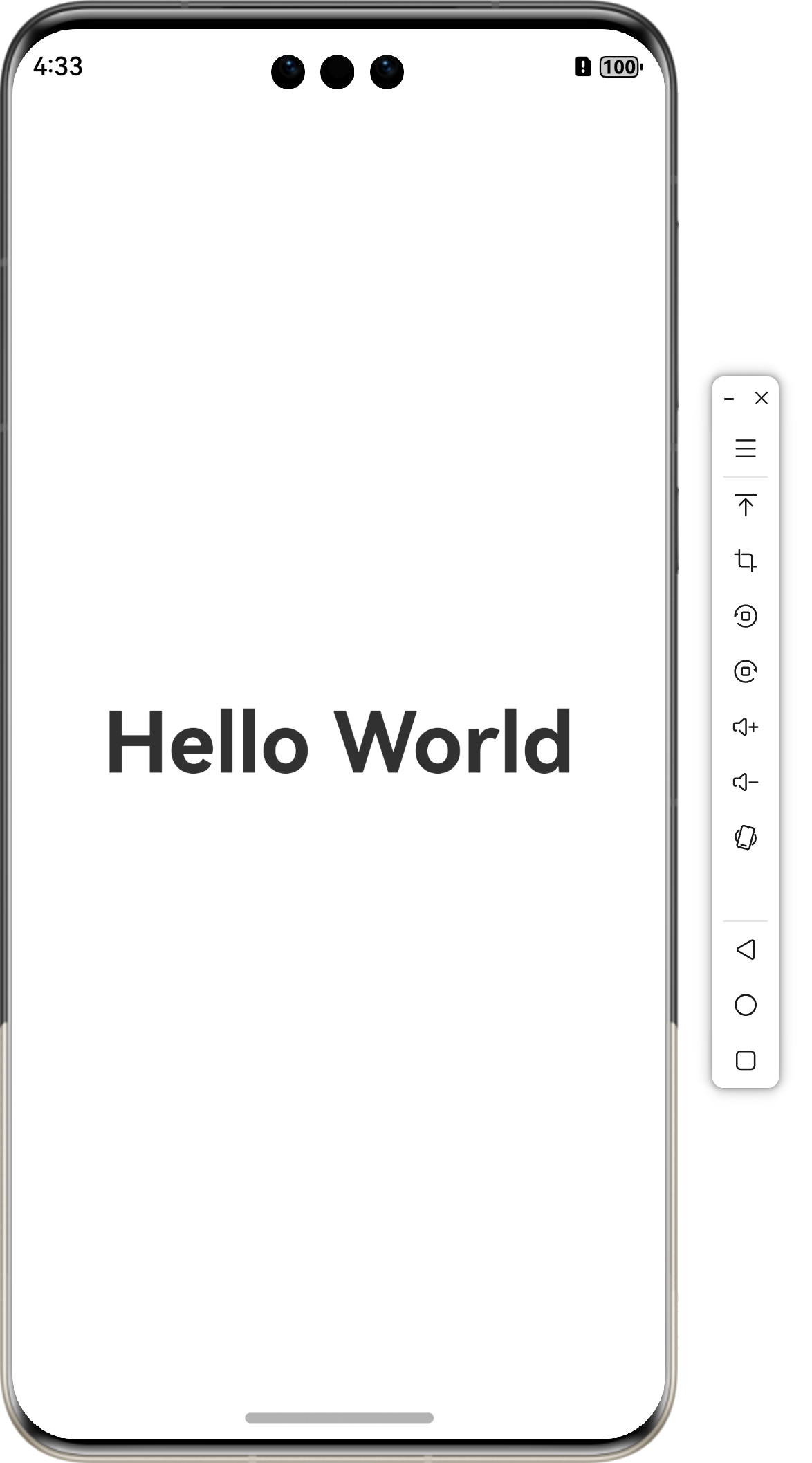
1)操控屏幕
模拟器屏幕操控,使用鼠标左键和滚轮模拟手指和设备屏幕进行交互。一些常用的如滑动屏幕、拖动应用、单击屏幕、双击屏幕、长按屏幕均使用鼠标左键点击模拟手指点击设备屏幕交互,二双指缩放需要鼠标+键盘的方式来模拟,Windows设备按下Ctrl键(Mac设备按下Command键)会在模拟器设备上弹出一个捏合手势多点触控界面。

2)使用工具栏
模拟器工具栏集成了各种调试工具和控制选项,可以点击工具栏中的更多图标,查看常用和扩展菜单。

3 电池采样模拟场景
通过一个简单的电池管理应用,模拟模拟器上不同电池状态。
import { batteryInfo } from '@kit.BasicServicesKit';
@Entry
@Component
struct Index {
@State capacity: number = 0;
@State charge: string = "";
@State health: string = "";
@Builder descriptionBuilder() {
Text('当前电量')
.maxFontSize('30sp')
.minFontSize("10.0vp")
.fontColor("#fffa2a2d")
.fontWeight(FontWeight.Medium)
.width('100%')
.height("100%")
.textAlign(TextAlign.Center)
}
build() {
Navigation() {
Column({ space: 10 }) {
Gauge({ value: this.capacity, min: 1, max: 100 }) {
Column() {
Text(`${this.capacity}`)
.fontWeight(FontWeight.Medium)
.width('62%')
.fontColor("#ff182431")
.maxFontSize("60.0vp")
.minFontSize("30.0vp")
.textAlign(TextAlign.Center)
.margin({ top: '35%' })
.textOverflow({ overflow: TextOverflow.Ellipsis })
.maxLines(1)
}.width('100%').height('100%')
}
.startAngle(210)
.endAngle(150)
.colors(new LinearGradient([{ color: "#e84026", offset: 0 },
{ color: "#f7ce00", offset: 0.6 },
{ color: "#64bb5c", offset: 1 }]))
.width('80%')
.height('60%')
.strokeWidth(18)
.trackShadow({ radius: 7, offsetX: 7, offsetY: 7 })
.description(this.descriptionBuilder)
.padding(18)
List() {
ListItem() {
Row() {
Text('充电状态')
.fontSize(14)
Text(this.charge)
.fontSize(14)
}
.width('100%')
.padding(12)
.justifyContent(FlexAlign.SpaceBetween)
}
ListItem() {
Row() {
Text('健康状态')
.fontSize(14)
Text(this.health)
.fontSize(14)
}
.width('100%')
.padding(12)
.justifyContent(FlexAlign.SpaceBetween)
}
}
.width('80%')
.padding(18)
.divider({
strokeWidth: 1,
color: 0xdfdfdf
})
Button('刷新')
.fontSize(16)
.onClick(() => {
this.getBatteryInfo();
})
}
.width('100%')
.height('100%')
}
.height('100%')
.width('100%')
.title("电池")
.hideBackButton(true)
.hideToolBar(true)
}
aboutToAppear(): void {
this.getBatteryInfo();
}
getBatteryInfo() {
this.capacity = batteryInfo.batterySOC;
switch (batteryInfo.chargingStatus) {
case batteryInfo.BatteryChargeState.ENABLE:
this.charge = "正在充电";
break;
case batteryInfo.BatteryChargeState.FULL:
this.charge = "电量已充满";
break;
default :
this.charge = "停止充电";
}
switch (batteryInfo.healthStatus) {
case batteryInfo.BatteryHealthState.GOOD:
this.health = "正常";
break;
case batteryInfo.BatteryHealthState.OVERHEAT:
this.health = "过热";
break;
case batteryInfo.BatteryHealthState.OVERVOLTAGE:
this.health = "过压";
break;
case batteryInfo.BatteryHealthState.COLD:
this.health = "低温";
break;
case batteryInfo.BatteryHealthState.DEAD:
this.health = "僵死";
break;
default :
this.health = "未知";
}
}
}

- 0回答
- 6粉丝
- 3关注
- 鸿蒙Flutter实战:12-使用模拟器开发调试
- 「Mac畅玩鸿蒙与硬件7」鸿蒙开发环境配置篇7 - 使用命令行工具和本地模拟器管理项目
- 轻松上手-骨架屏后动画显示
- 轻松上手-Navigation路由H5
- 鸿蒙原生开发手记:01-元服务开发
- 鸿蒙原生开发手记:02-服务卡片开发
- HarmonyOS NEXT应用开发 ( 应用的签名打包上架,各种证书详解)
- 『中工开发者』HarmonyOS应用开发者基础认证习题及答案
- 手把手带你实现 鸿蒙应用-键盘音乐
- 三文带你轻松上手鸿蒙的AI语音01-实时语音识别
- 三文带你轻松上手鸿蒙的AI语音03-文本合成声音
- 鸿蒙原生开发手记:03-元服务开发全流程(开发元服务,只需要看这一篇文章)
- 轻松上手-MVVM_关系型数据库_云函数T云数据库
- 【待更新】OpenHarmony——应用健康饮食助手
- 三文带你轻松上手鸿蒙的AI语音02-声音文件转文本
