Image白块问题解决
原理介绍
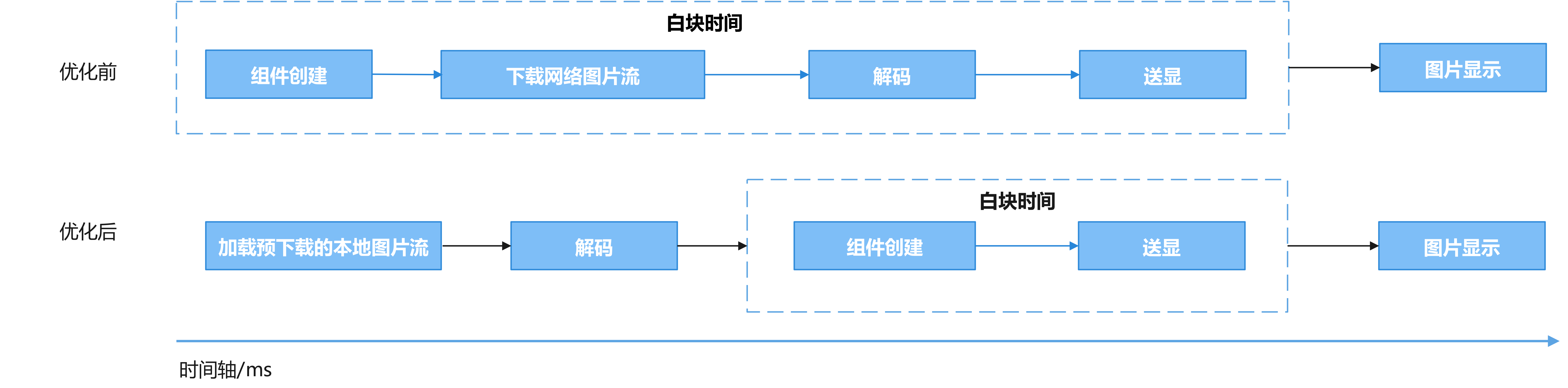
在通过Image组件加载网络图片时,通常会经历四个关键阶段:组件创建、图片资源下载、图片解码和刷新。当加载的图片资源过大时,Image组件会在图片数据下载和解码完成后才刷新图片。这一过程中,由于图片下载较耗时,未成功加载的图片常常表现为空白或占位图(一般为白色或淡色),这可能引发“Image 白块”现象。为了提升用户体验并提高性能,应尽量避免这种情况。
Image加载网络图片两种方式对比

为了减少白块的出现,开发者可以采用预下载的方式,可以将网络图片通过应用沙箱的方式进行提前缓存,将图片下载解码提前到组件创建之前执行,当Image组件加载时从应用沙箱中获取缓存数据。非首次请求时会判断应用沙箱里是否存在资源,如存在直接从缓存里获取,不再重复下载,减少Image加载大的网络图片时白屏或白块出现时长较长的问题,提升用户体验。
使用场景
当子页面需要加载很大的网络图片时,可以在父页面提前将网络数据预下载到应用沙箱中,子组件加载时从沙箱中读取,减少白块出现时长。
接下来看一下具体的实现。
在父组件的aboutToAppear()中提前发起网络请求,并做判断文件是否存在,已下载的不再重复请求,存储在应用沙箱中。当父页面点击按钮跳转子页面,此时触发pixMap请求读取应用沙箱中已缓存解码的网络图片并存储在LocalStorage中,通过在子页面的Image中传入被@StorageLink修饰的变量ImageData进行数据刷新,图片送显。
图2 使用预下载的方式,由开发者灵活地处理网络图片,减少白块出现时长。 
HTTP工具
import { http } from '@kit.NetworkKit';
import { BusinessError } from '@kit.BasicServicesKit';
import { fileIo as fs } from '@kit.CoreFileKit';
import { common } from '@kit.AbilityKit';
let context = getContext(this) as common.UIAbilityContext;
let filesDir = context.filesDir;
let fileUrl = filesDir + '/xxx.png';
export async function httpRequest() {
fs.access(fileUrl, fs.AccessModeType.READ).then((res) => { // Check whether files exist
if (!res) { // If the address does not exist in the sandbox, re-request the network image resource
http.createHttp()
.request('https://www.nutpi.net/_nuxt/logo.df7c6391.png',
(error: BusinessError, data: http.HttpResponse) => {
if (error) {
// If the download fails, no subsequent logic is executed
return;
}
// Processing data returned by network requests
if (http.ResponseCode.OK === data.responseCode) {
const imageData: ArrayBuffer = data.result as ArrayBuffer;
// Save the image to the app sandbox
readWriteFileWithStream(imageData)
}
}
)
}
})
}
// Write to the sandbox
async function readWriteFileWithStream(imageData: ArrayBuffer): Promise<void> {
let outputStream = fs.createStreamSync(fileUrl, 'w+');
await outputStream.write(imageData);
outputStream.closeSync();
}
MainPage
import { fileIo as fs } from '@kit.CoreFileKit';
import { image } from '@kit.ImageKit';
import { common } from '@kit.AbilityKit';
import { httpRequest } from './HttpPage';
// Obtain the path of the application file
let context = getContext(this) as common.UIAbilityContext;
let filesDir = context.filesDir;
let fileUrl = filesDir + '/xxx.png';
let para: Record<string, PixelMap | undefined> = { 'imageData': undefined };
let localStorage: LocalStorage = new LocalStorage(para);
const TAG = '[GetPixMapFunc]';
@Entry(localStorage)
@Component
struct MainPage {
@State childNavStack: NavPathStack = new NavPathStack();
@LocalStorageLink('imageData') imageData: PixelMap | undefined = undefined;
getPixMap() { // Read files from the application sandbox
try {
let file = fs.openSync(fileUrl, fs.OpenMode.READ_WRITE); // Open the file in a synchronous manner
const imageSource: image.ImageSource = image.createImageSource(file.fd);
const options: image.InitializationOptions = {
'alphaType': 0, // transparency
'editable': false, // Editable or not
'pixelFormat': 3, // Pixel format
'scaleMode': 1, // Abbreviated value
'size': { height: 100, width: 100 }
};
fs.close(file)
imageSource.createPixelMap(options).then((pixelMap: PixelMap) => {
this.imageData = pixelMap;
});
} catch (e) {
}
}
aboutToAppear(): void {
httpRequest(); // Initiate a network request ahead of the parent component
}
build() {
Navigation(this.childNavStack) {
Column() {
Button('push Path to pageOne', { stateEffect: true, type: ButtonType.Capsule })
.width('80%')
.height(40)
.margin({ bottom: '36vp' })
.onClick(() => {
// Do not call getPixMap() repeatedly except for the first click to avoid reading files from the sandbox with each click.
if (!localStorage.get('imageData')) {
this.getPixMap();
}
this.childNavStack.pushPath({ name: 'pageOne' });
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.End)
}
.backgroundColor(Color.Transparent)
.title('ParentNavigation')
}
}
PageOne
@Builder
export function PageOneBuilder(name: string, param: Object) {
PageOne()
}
@Component
export struct PageOne {
pageInfo: NavPathStack = new NavPathStack();
@State name: string = 'pageOne';
@LocalStorageLink('imageData') imageData: PixelMap | undefined = undefined;
build() {
NavDestination() {
Row() {
// Positive example: At this time, the Image has obtained the network image that has been loaded in advance,
// reducing the time for white blocks to appear.
Image(this.imageData)
.objectFit(ImageFit.Auto)
.width('100%')
.height('100%')
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
.title(this.name)
}
}
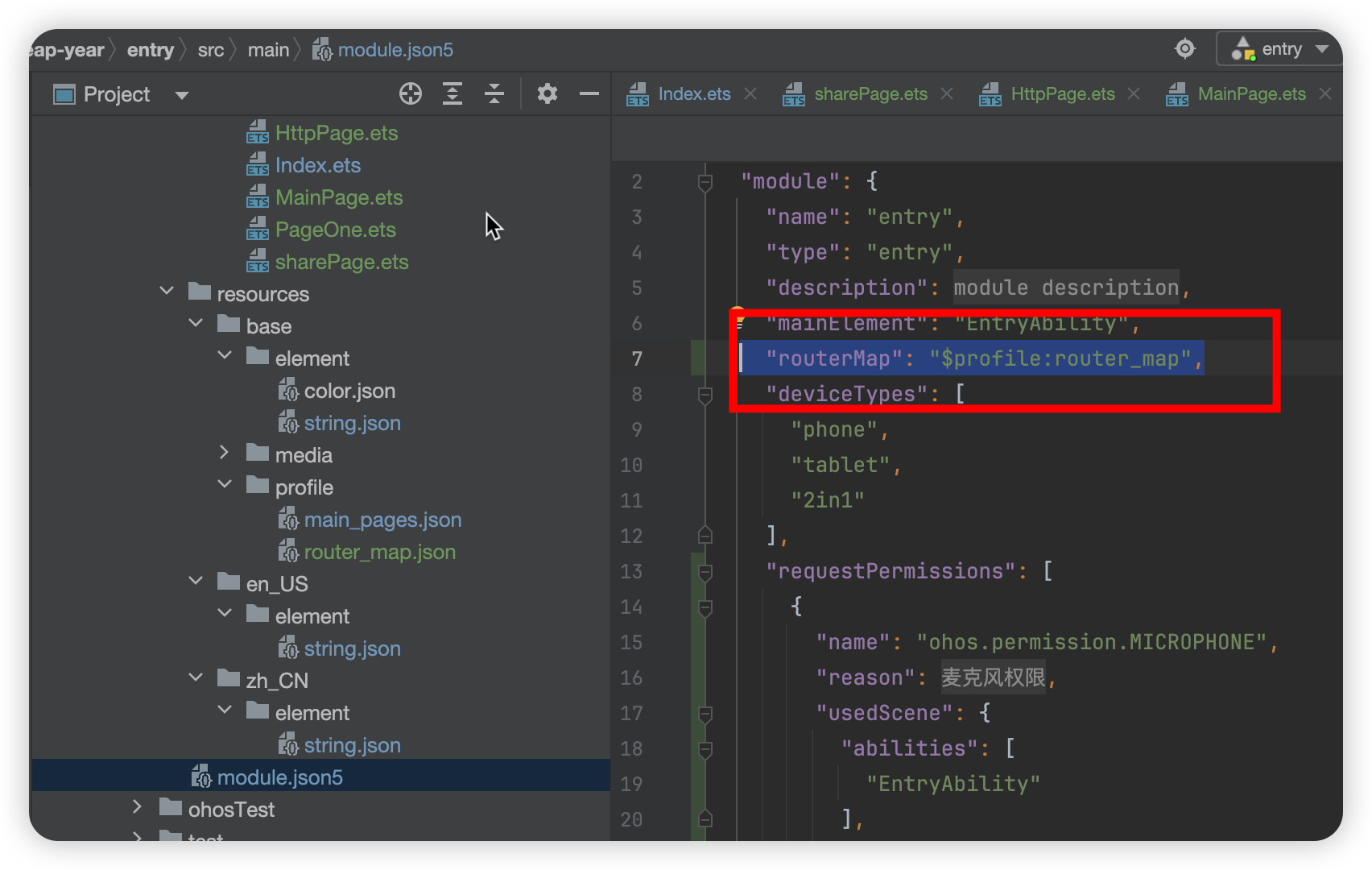
配置
{
"routerMap": [
{
"name": "pageOne",
"pageSourceFile": "src/main/ets/pages/PageOne.ets",
"buildFunction": "PageOneBuilder",
"data": {
"description": "this is pageOne"
}
}
]
}

备注
作者:夏天
来源:坚果派
著作权归作者所有,禁止任何未经授权的个人或组织以任何形式将本案例集及其附属资料、创新、创意、架构设计、算法、衍生作品等用于任何商业目的、盈利活动、各类竞赛(比赛)、直播教学、录播教学、线下课程、书籍编写、教材编写、会议、培训、公益活动、项目课题、毕业设计、毕业论文、学术论文等。商业转载请联系作者获得授权,非商业转载请注明出处。否则追究相关责任。
- 0回答
- 1粉丝
- 0关注
