华为鸿蒙原生应用碰一碰分享
2025-01-12 11:43:51
36次阅读
1个评论
华为鸿蒙原生应用碰一碰分享
华为分享新推出碰一碰分享,支持用户通过碰一碰发起跨端分享,可实现传输图片、共享wifi等。
场景介绍
- 宿主应用进入一个可以分享的界面,比如打开或者选中的一个文件、一条备忘录、一个联系人详情,或个人热点/WIFI等。
- 宿主应用可以分享多个内容,如选中的多张图片等。
手机应用发起碰一碰分享时,双端设备需要在亮屏、解锁的状态下并且都已开启华为分享服务(系统默认开启),设备顶部轻碰即可触发。如果用户已手动关闭华为分享服务开关,轻碰事件触发时,用户会接收到系统通知提示开启。
环境要求
-
支持的设备类型:当前仅支持手机碰手机。
-
支持的手机系统:双端需HarmonyOS NEXT 5.0.0.102 SP6及以上版本,可使用canIUse进行判断
if (canIUse('SystemCapability.Collaboration.HarmonyShare')) { // 支持一碰分享的能力. }
Share Kit的处理机制
- 任意一端设备不支持碰一碰能力时,轻碰无任何响应。
- 宿主应用无法获得分享结果,Share Kit会通过系统通知消息告知用户对端接收或拒绝。
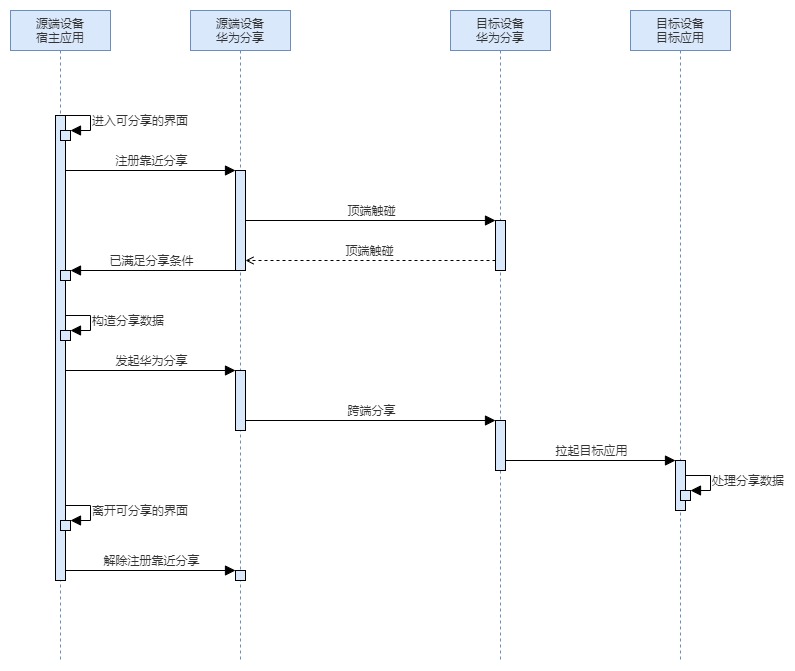
业务流程

- 宿主应用注册碰一碰分享事件,并与亮屏的对端设备碰一碰。
- 宿主应用发现设备,调用碰一碰分享事件回调,在回调事件中构造分享数据并发送。
- 目标设备接收并处理分享数据。
- 宿主应用解除注册靠近分享事件。
配套分享卡片模板
为保证碰一碰分享用户体验,Share Kit支持三种卡片模板。
纯图片布局
纯图片布局只包括预览图。
当分享数据为文件、图片等无需添加标题及描述的场景,推荐使用此卡片模板。
-
使用方法:
构造分享数据时,仅传递预览图(thumbnailUri)字段,即可生成此卡片模板。
-
布局要求
预览图:支持最小宽高比1:4,超出部分将被裁剪。
沉浸式大卡布局
沉浸式大卡布局包括预览图、标题、描述、应用图标。
当分享数据为链接类型时,需要向用户传递链接的内容,推荐使用此卡片模板。
-
使用方法:
需同时满足以下2个条件:
- 构造分享数据时,需同时传入标题(title)、描述(description)字段和预览图(thumbnailUri)字段。
- 预览图宽高比小于1:1。
-
布局要求
- 预览图:支持最小宽高比1:4,超出部分将被裁剪。
- 标题:最大可显示2行,当文本超过2行时,未能正常在屏幕显示的文本用省略号代替。如果标题末尾有重要信息显示,需应用自行控制字数约20个中文左右。
- 描述:仅可显示1行,文本超过1行时,未能正常在屏幕上显示的文本用省略号代替。
- 应用图标:无需配置,系统将默认获取应用图标用于显示在卡片底部。
白卡上下布局
白卡上下布局包括预览图、标题、描述、应用图标。当分享数据为链接类型时,需要向用户传递链接的内容,推荐使用此卡片模板。
-
使用方法:
需同时满足以下2个条件:
- 构造分享数据时,需同时传入标题(title)、描述(description)字段和预览图(thumbnailUri)字段。
- 预览图宽高比大于1:1。
-
布局要求
- 预览图:仅显示在卡片上方,不会铺满整个卡片。
- 标题:最大可显示2行,当文本超过2行时,未能正常在屏幕显示的文本用省略号代替。如果标题末尾有重要信息显示,需应用自行控制字数约20个中文左右。
- 描述:仅可显示1行,文本超过1行时,未能正常在屏幕上显示的文本用省略号代替。
- 应用图标:无需配置,系统将默认获取应用图标用于显示在卡片底部。
开发流程
导入相关模块
import { uniformTypeDescriptor as utd } from '@kit.ArkData';
import { systemShare, harmonyShare } from '@kit.ShareKit';
import { fileUri } from '@kit.CoreFileKit';
定义碰一碰分享事件监听/取消监听方法(收到碰一碰分享事件回调后,需尽快调用sharableTarget.share()方法发起分享,超过3秒可能会失败)。
private immersiveCallback(sharableTarget: harmonyShare.SharableTarget) {
const contextFaker: Context = getContext(this);
let filePath = contextFaker.filesDir + '/exampleKnock1.jpg';
let shareData: systemShare.SharedData = new systemShare.SharedData({
utd: utd.UniformDataType.HYPERLINK,
content: 'https://sharekitdemo.drcn.agconnect.link/ZB3p',
// 根据title,description,thumbnailUri会生成不同的卡片模板,具体可参考配套卡片模板章节。
thumbnailUri: fileUri.getUriFromPath(filePath),
title: '碰一碰分享卡片标题',
description: '碰一碰分享卡片描述'
});
sharableTarget.share(shareData);
}
private immersiveListening() {
harmonyShare.on('knockShare', this.immersiveCallback);
}
private immersiveDisablingListening() {
harmonyShare.off('knockShare', this.immersiveCallback);
}
进入可分享页面时,注册碰一碰分享监听事件;离开可分享页面(包括应用退至后台等场景)时,取消碰一碰分享监听事件。
// Entry Component 代码片段
onPageHide(): void {
let context = getContext(this);
context.eventHub.emit('onBackGround');
}
aboutToAppear(): void {
this.immersiveListening();
let context = getContext(this);
context.eventHub.on('onBackGround', this.onBackGround);
}
aboutToDisappear(): void {
this.immersiveDisablingListening();
let context = getContext(this);
context.eventHub.on('onBackGround', this.onBackGround);
}
private onBackGround() {
this.immersiveDisablingListening();
}
完整代码
import { uniformTypeDescriptor as utd } from '@kit.ArkData';
import { systemShare, harmonyShare } from '@kit.ShareKit';
import { fileUri } from '@kit.CoreFileKit';
@Entry
@Component
struct SharePage {
@State message: string = 'Hello World';
private immersiveCallback(sharableTarget: harmonyShare.SharableTarget) {
const contextFaker: Context = getContext(this);
let filePath = contextFaker.filesDir + '/exampleKnock1.jpg';
let shareData: systemShare.SharedData = new systemShare.SharedData({
utd: utd.UniformDataType.JPEG,
// content: 'https://sharekitdemo.drcn.agconnect.link/ZB3p',
uri: fileUri.getUriFromPath(filePath),
// 根据title,description,thumbnailUri会生成不同的卡片模板,
thumbnailUri: fileUri.getUriFromPath(filePath),
title: '碰一碰分享卡片标题',
description: '碰一碰分享卡片描述'
});
sharableTarget.share(shareData);
}
private immersiveListening() {
harmonyShare.on('knockShare', this.immersiveCallback);
}
private immersiveDisablingListening() {
harmonyShare.off('knockShare', this.immersiveCallback);
}
onPageHide(): void {
let context = getContext(this);
context.eventHub.emit('onBackGround');
}
aboutToAppear(): void {
this.immersiveListening();
let context = getContext(this);
context.eventHub.on('onBackGround', this.onBackGround);
}
aboutToDisappear(): void {
this.immersiveDisablingListening();
let context = getContext(this);
context.eventHub.on('onBackGround', this.onBackGround);
}
private onBackGround() {
this.immersiveDisablingListening();
}
build() {
RelativeContainer() {
Text(this.message)
.id('SharePageHelloWorld')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.alignRules({
center: { anchor: '__container__', align: VerticalAlign.Center },
middle: { anchor: '__container__', align: HorizontalAlign.Center }
})
}
.height('100%')
.width('100%')
}
}
坚果派官网
02
2025-01-12 13:35:51
原生碰一碰,帅爆了
