构建第一个ArkTS应用(Stage模型)
构建第一个ArkTS应用(Stage模型)
为确保运行效果,本文以使用DevEco Studio 5.0版本为例
创建ArkTS工程
1.若首次打开DevEco Studio,请点击Create Project创建工程。如果已经打开了一个工程,请在菜单栏选择File > New > Create Project来创建一个新工程。
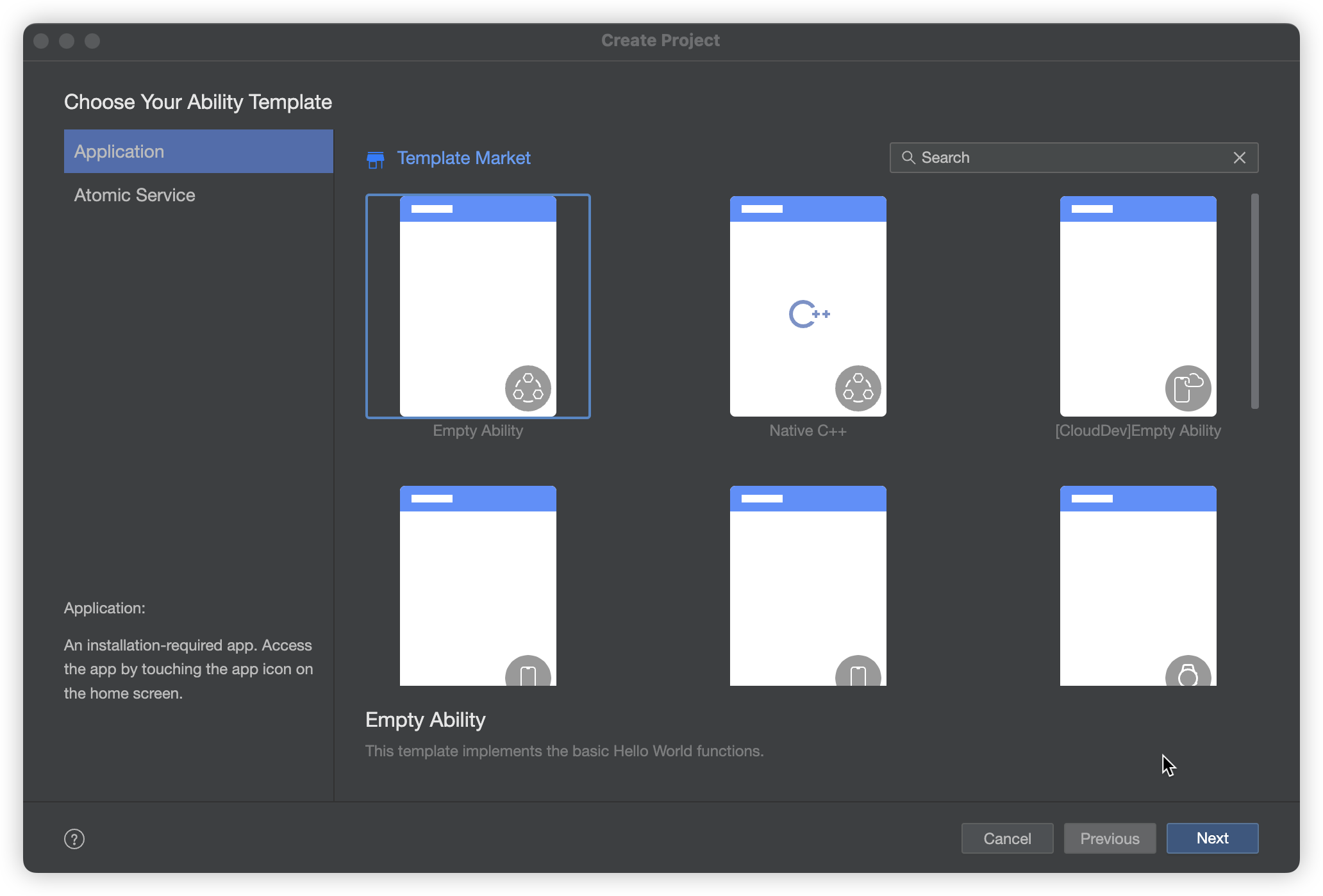
2.选择Application应用开发(本文以应用开发为例,Atomic Service对应为原子化服务开发),选择模板“Empty Ability”,点击Next进行下一步配置。

3.进入配置工程界面,Compile SDK选择“12”,其他参数保持默认设置即可。
其中Node用来配置当前工程运行的Node.js版本,可选择使用已有的Node.js或下载新的Node.js版本。

4.点击Finish,工具会自动生成示例代码和相关资源,等待工程创建完成。
jianguo@nutpi Atomgit_X % tree -L 5
.
├── AppScope
│ ├── app.json5
│ └── resources
│ └── base
│ ├── element
│ │ └── string.json
│ └── media
│ └── app_icon.png
├── build-profile.json5
├── code-linter.json5
├── entry
│ ├── build-profile.json5
│ ├── hvigorfile.ts
│ ├── obfuscation-rules.txt
│ ├── oh-package.json5
│ └── src
│ ├── main
│ │ ├── ets
│ │ │ ├── entryability
│ │ │ └── pages
│ │ ├── module.json5
│ │ └── resources
│ │ ├── base
│ │ ├── en_US
│ │ ├── rawfile
│ │ └── zh_CN
│ ├── mock
│ │ └── mock-config.json5
│ ├── ohosTest
│ │ ├── ets
│ │ │ └── test
│ │ └── module.json5
│ └── test
│ ├── List.test.ets
│ └── LocalUnit.test.ets
├── hvigor
│ └── hvigor-config.json5
├── hvigorfile.ts
├── local.properties
├── oh-package-lock.json5
├── oh-package.json5
└── oh_modules
└── @ohos
├── hamock -> ../.ohpm/@ohos+hamock@1.0.0/oh_modules/@ohos/hamock
└── hypium -> ../.ohpm/@ohos+hypium@1.0.19/oh_modules/@ohos/hypium
27 directories, 19 files
ArkTS工程目录结构
- AppScope > app.json5:应用的全局配置信息,详见app.json5配置文件。
- entry:OpenHarmony工程模块,编译构建生成一个HAP包。
- src > main > ets:用于存放ArkTS源码。
- src > main > ets > entryability:应用/服务的入口。
- src > main > ets > pages:应用/服务包含的页面。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件,详见资源文件的分类。
- src > main > module.json5:模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见module.json5配置文件。
- build-profile.json5:当前的模块信息 、编译信息配置项,包括buildOption、targets配置等。
- hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
- obfuscation-rules.txt:混淆规则文件。混淆开启后,在使用Release模式进行编译时,会对代码进行编译、混淆及压缩处理,保护代码资产。
- oh_modules:用于存放三方库依赖信息。
- build-profile.json5:应用级配置信息,包括签名signingConfigs、产品配置products等。
- hvigorfile.ts:应用级编译构建任务脚本
接下来,我们可以一起看看。
构建第一个页面
1.使用文本组件。
工程同步完成后,在“Project”窗口,点击“entry > src > main > ets > pages”,打开“Index.ets”文件,可以看到页面由Text组件组成。“Index.ets”文件的示例如下:
// Index.ets
@Entry
@Component
struct Index {
@State message: string = ' 坚果派-夏天';
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}
2.添加按钮。
在默认页面基础上,我们添加一个Button组件,作为按钮响应用户点击,从而实现跳转到另一个页面。“Index.ets”文件的示例如下:
// Index.ets
@Entry
@Component
struct Index {
@State message: string = ' 坚果派-夏天';
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
// 添加按钮,以响应用户点击
Button() {
Text('Next')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({
top: 20
})
.backgroundColor('#0D9FFB')
.width('40%')
.height('5%')
}
.width('100%')
}
.height('100%')
}
}
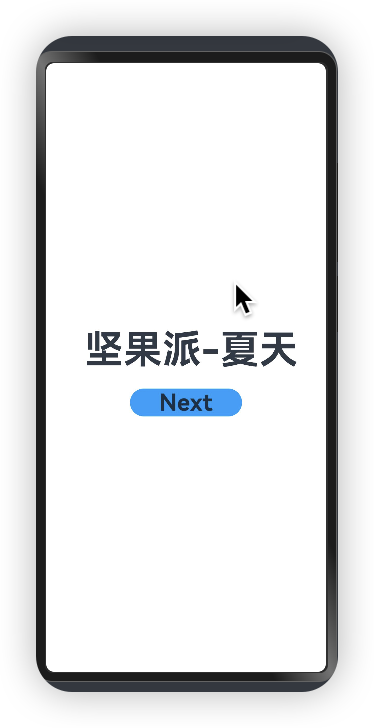
3.在编辑窗口右上角的侧边工具栏,点击Previewer,打开预览器。第一个页面效果如下图所示

构建第二个页面
1.创建第二个页面。
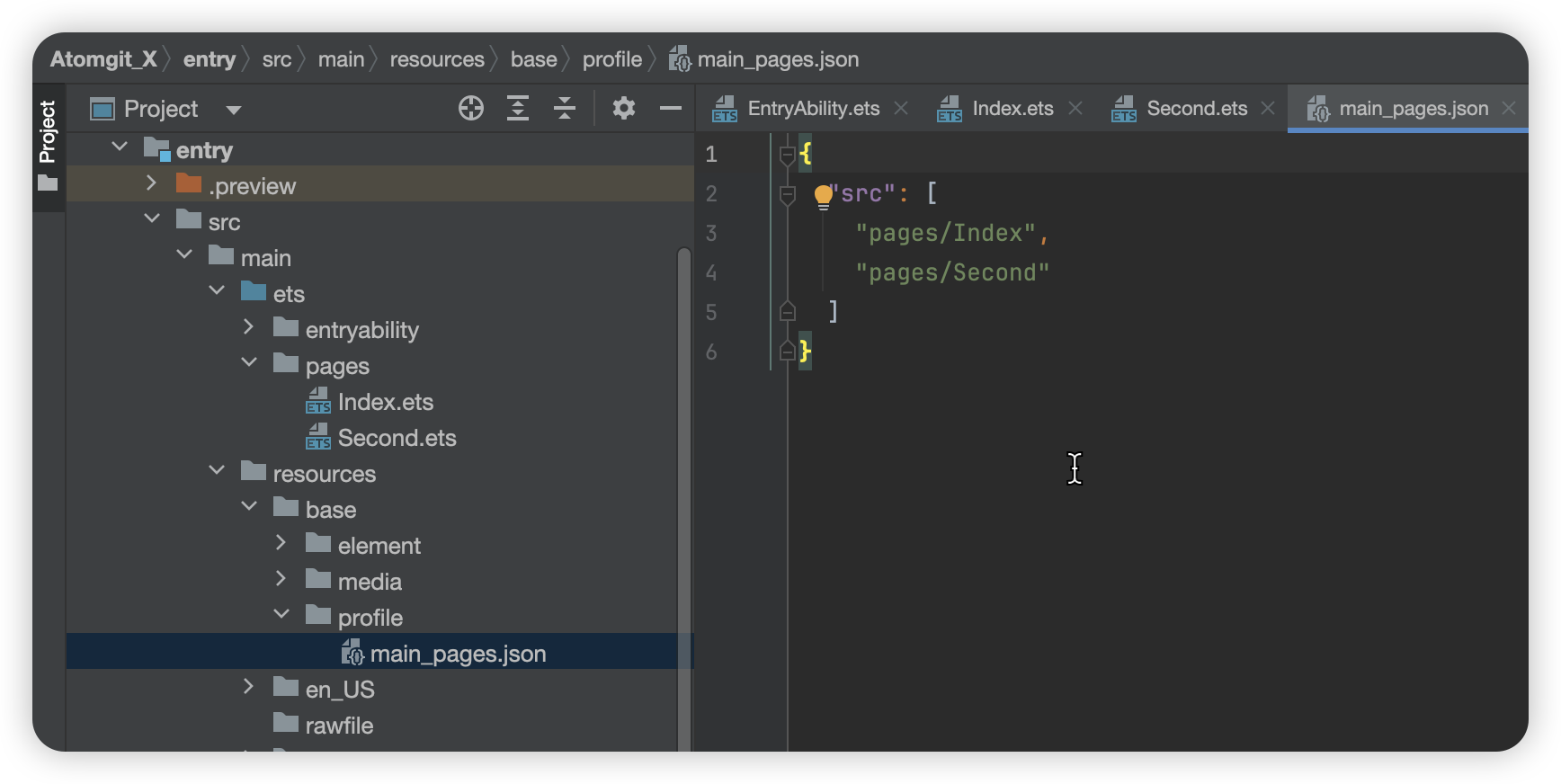
新建第二个页面文件。在“Project”窗口,打开“entry > src > main > ets”,右键点击“pages”文件夹,选择“New > ArkTS File”,命名为“Second”,点击回车键。可以看到文件目录结构如下:

配置第二个页面的路由。在“Project”窗口,打开“entry > src > main > resources > base > profile”,在main_pages.json文件中的“src”下配置第二个页面的路由“pages/Second”。示例如下:
{
"src": [
"pages/Index",
"pages/Second"
]
}

2.添加文本及按钮。
参照第一个页面,在第二个页面添加Text组件、Button组件等,并设置其样式。“Second.ets”文件的示例如下:
// Second.ets
@Entry
@Component
struct Second {
@State message: string = '欢迎来到鸿蒙坚果派社区';
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button() {
Text('Back')
.fontSize(25)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({
top: 20
})
.backgroundColor('#0D9FFB')
.width('40%')
.height('5%')
}
.width('100%')
}
.height('100%')
}
}
实现页面间的跳转
页面间的导航可以通过页面路由router来实现。页面路由router根据页面url找到目标页面,从而实现跳转。使用页面路由请导入router模块。
如果需要实现更好的转场动效等,推荐使用Navigation。
第一个页面跳转到第二个页面。
在第一个页面中,跳转按钮绑定onClick事件,点击按钮时跳转到第二页。“Index.ets”文件的示例如下:
// Index.ets
import { router } from '@kit.ArkUI';
import { BusinessError } from '@kit.BasicServicesKit';
@Entry
@Component
struct Index {
@State message: string = ' 坚果派-夏天';
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
// 添加按钮,以响应用户点击
Button() {
Text('Next')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({
top: 20
}).onClick(() => {
console.info(`Succeeded in clicking the 'Next' button.`)
// 跳转到第二页
router.pushUrl({ url: 'pages/Second' }).then(() => {
console.info('Succeeded in jumping to the second page.')
}).catch((err: BusinessError) => {
console.error(`Failed to jump to the second page.Code is ${err.code}, message is ${err.message}`)
})
})
.backgroundColor('#0D9FFB')
.width('40%')
.height('5%')
}
.width('100%')
}
.height('100%')
}
}
第二个页面返回到第一个页面。
在第二个页面中,返回按钮绑定onClick事件,点击按钮时返回到第一页。“Second.ets”文件的示例如下:
// Second.ets
import { router } from '@kit.ArkUI';
import { BusinessError } from '@kit.BasicServicesKit';
@Entry
@Component
struct Second {
@State message: string = '欢迎来到鸿蒙坚果派社区';
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button() {
Text('Back')
.fontSize(25)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({
top: 20
})
.onClick(() => {
console.info(`Succeeded in clicking the 'Back' button.`)
try {
// 返回第一页
router.back()
console.info('Succeeded in returning to the first page.')
} catch (err) {
let code = (err as BusinessError).code;
let message = (err as BusinessError).message;
console.error(`Failed to return to the first page.Code is ${code}, message is ${message}`)
}
})
.backgroundColor('#0D9FFB')
.width('40%')
.height('5%')
}
.width('100%')
}
.height('100%')
}
}
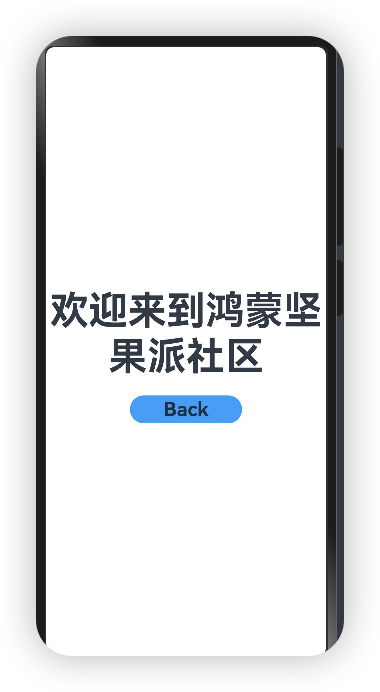
最后打开预览器,就可以查看运行效果。

下一篇我们将对DAYU200的开发板进行介绍,
这里面需要注意的就是build-profile.json5的配置需要需改
"products": [
{
"name": "default",
"signingConfig": "default",
"compileSdkVersion": 12,
//指定OpenHarmony应用/服务编译时的版本
"compatibleSdkVersion": 12,
//指定OpenHarmony应用/服务兼容的最低版本。
"targetSdkVersion": 12,
"runtimeOS": "OpenHarmony",
"buildOption": {
"strictMode": {
"caseSensitiveCheck": true,
}
}
}
],

备注
作者:夏天
来源:坚果派
著作权归作者所有,禁止任何未经授权的个人或组织以任何形式将本案例集及其附属资料、创新、创意、架构设计、算法、衍生作品等用于任何商业目的、盈利活动、各类竞赛(比赛)、直播教学、录播教学、线下课程、书籍编写、教材编写、会议、培训、公益活动、项目课题、毕业设计、毕业论文、学术论文等。商业转载请联系作者获得授权,非商业转载请注明出处。负责追究相关责任。
- 0回答
- 1粉丝
- 0关注
