HarmonyOS应用开发实战,半天实现知乎日报项目(二、网络接口的封装使用)
要实现这个项目,需要先拿到后台接口数据。推荐使用博主发布的三方库h_request,移植自uniapp中的简单强大的luch-request网络库,使用起来特别的简单好用,比axios更简单和轻量级,功能一点也不弱。
为什么选择h_request?
在HarmonyOS中,原始的ohos.net.http接口虽然功能强大,但在实际使用中却存在一些复杂性和局限性。这使得开发者在进行网络请求时需要写更多的代码,而且处理错误、配置请求等操作也较为繁琐。而uniapp中的luch-request,使用起来特别的简单好用,且比axios更简单和轻量级。不建议使用axios,它太臃肿。
相较而言,h-request网络库的优点:
简洁易用:提供了易于理解的API接口,开发者可以通过简单的调用来实现复杂的网络请求。
Promise支持:内置了Promise支持,方便与异步编程结合,提升代码的可读性和维护性。
请求拦截器和响应拦截器:可以方便地添加请求和响应的拦截器,用于统一处理请求头、参数和错误处理。
自动化的JSON数据解析:返回的数据会自动解析成JSON格式,省去了手动解析的步骤。
支持多种请求方式:GET、POST、PUT、DELETE等多种请求方式都能轻松实现。
原始库luch-request网络库地址:GitHub - lei-mu/luch-request: luch-request 是一个基于Promise 开发的uni-app跨平台、项目级别的请求库,它有更小的体积,易用的api,方便简单的自定义能力。
在进行HarmonyOS应用开发时,使用h_request这个轻量级网络请求库可以帮助你简化代码并提高开发效率。下面是一个基于h_request库的知乎日报项目的实现,主要包括网络请求的封装及使用示例。
1. 安装h_request库
首先,确保你已经安装了h_request库。如果还未安装,可以通过npm或其他方式将其添加到你的项目中。
ohpm install @yyz116/h_request
2. 创建网络请求封装
在util/http.ts文件中,进行网络请求的简单封装。
import Request, { HttpRequestConfig, HttpResponse } from '@yyz116/h_request';
import { Log } from './logutil';
const $u = {
http: new Request(),
};
// 挂载到全局对象,供全局使用
globalThis.$http = $u.http;
export const setRequestConfig = () => {
globalThis.$http.setConfig((config: HttpRequestConfig) => {
config.baseURL = "http://175.178.126.10:8000/api/v1";
return config;
});
// 请求拦截
globalThis.$http.interceptors.request.use(
(config) => {
Log.debug('请求拦截');
return config;
},
(error) => {
return Promise.reject(error);
}
);
// 响应拦截
globalThis.$http.interceptors.response.use(
(response: HttpResponse) => {
Log.debug('响应拦截');
if (response.data.code === 401) {
console.log('请登录');
setTimeout(() => {
console.log('请登录');
}, 1000);
}
return response;
},
(error) => {
return Promise.reject(error);
}
);
};
3. 定义接口数据格式
在apiTypes.ts文件中,定义与知乎日报相关的接口响应数据格式。
type AnyObject = Record<string | number | symbol, any>;
export interface BaseResponse<T> {
status: number;
statusText: string;
header?: AnyObject;
data: T;
}
export interface ZhiNewsItem {
id: string;
image: string;
title: string;
url: string;
hint: string;
date: string;
}
export interface ZhiNewsRespData {
code: number;
message: string;
stories: Array<ZhiNewsItem>;
top_stories: Array<ZhiNewsItem>;
date: string;
}
export interface ZhiDetailRespData {
code: number;
message: string;
content: Array<{ types: string; value: string }>;
title: string;
author: string;
bio: string;
avatar: string;
image: string;
more: string;
}
4. 实现API接口
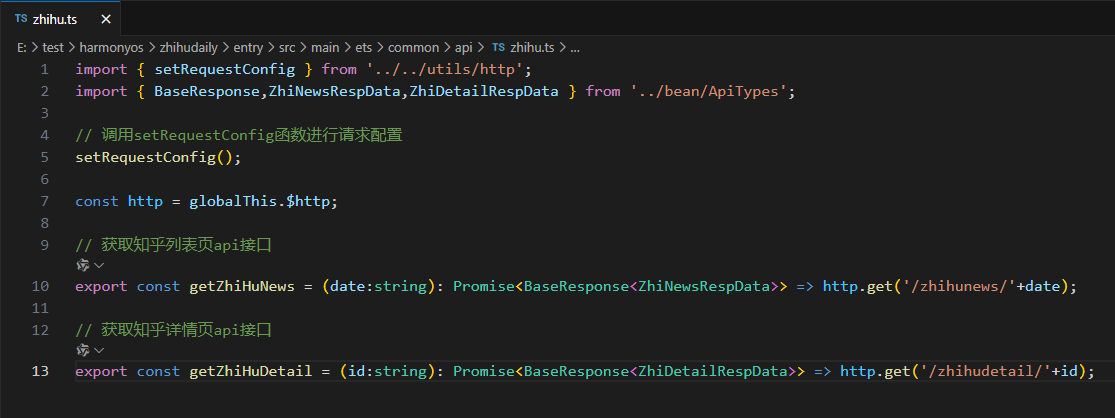
在zhihuapi.ts文件中,实现具体的API接口调用。
import { setRequestConfig } from '../../utils/http';
import { BaseResponse, ZhiNewsRespData, ZhiDetailRespData } from '../bean/ApiTypes';
// 设置请求配置
setRequestConfig();
const http = globalThis.$http;
// 获取知乎日报列表
export const getZhiHuNews = (date: string): Promise<BaseResponse<ZhiNewsRespData>> => {
return http.get('/zhihunews/' + date);
};
// 获取知乎日报详情
export const getZhiHuDetail = (id: string): Promise<BaseResponse<ZhiDetailRespData>> => {
return http.get('/zhihudetail/' + id);
};

可以看到网络接口变得如此简单清晰,两行代码写完两个接口。
5. 使用示例
在你的业务逻辑中调用这些接口即可。
@Component
export default struct ZhiHu{
@State message: string = 'Hello World';
private swiperController: SwiperController = new SwiperController()
private swiperData: SwiperDataSource<ZhiNewsItem> = new SwiperDataSource()
@State zhiNews:ZhiNewsItem[] = []
private currentDate= '' // 初始化为今天的日期
private previousDate= '' // 上一天的日期
pageStack: NavPathStack = new NavPathStack()
private scroller: Scroller = new Scroller();
// 组件生命周期
aboutToAppear() {
Log.info('ZhiHu aboutToAppear');
this.currentDate = formatDate(new Date())
getSwiperList().then((res) => {
Log.debug(res.data.message)
Log.debug("request","res.data.code:%{public}d",res.data.code)
Log.debug("request","res.data.data[0]:%{public}s",res.data.data[0].id)
Log.debug("request","res.data.data[0]:%{public}s",res.data.data[0].imageUrl)
Log.debug("request","res.data.data[0]:%{public}s",res.data.data[0].title)
}).catch((err:BaseResponse<ErrorResp>) => {
Log.debug("request","err.data.code:%d",err.data.code)
Log.debug("request",err.data.message)
});
//获取知乎新闻列表
getZhiHuNews(this.currentDate).then((res) => {
Log.debug(res.data.message)
Log.debug("request","res.data.code:%{public}d",res.data.code)
this.zhiNews = res.data.stories
for (const itm of res.data.top_stories) {
this.swiperData.pushData(itm)
}
}).catch((err:BaseResponse<ErrorResp>) => {
Log.debug("request","err.data.code:%d",err.data.code)
Log.debug("request",err.data.message)
});
}
// 组件生命周期
aboutToDisappear() {
Log.info('ZhiHu aboutToDisappear');
}
......
总结
通过上述封装和调用,你可以轻松地在HarmonyOS应用中进行网络请求。选择h_request库不仅减少了代码复杂性,也提高了代码的可读性和维护性。有了简单好用的网络库,接口写起来就容易多了。
作者:猫哥 (特立独行的猫) 链接:https://www.nutpi.net/thread?topicId=45 來源:坚果派 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
- 3回答
- 2粉丝
- 3关注
