双路预览
在开发相机应用时,需要先申请相机相关权限开发准备。 双路预览,即应用可同时使用两路预览流,一路用于在屏幕上显示,一路用于图像处理等其他操作,提升处理效率。
相机应用通过控制相机,实现图像显示(预览)、照片保存(拍照)、视频录制(录像)等基础操作。相机开发模型为Surface模型,即应用通过Surface进行数据传递,通过ImageReceiver的surface获取拍照流的数据、通过XComponent的surface获取预览流的数据。
如果要实现双路预览,即将拍照流改为预览流,将拍照流中的surface改为预览流的surface,通过ImageReceiver的surface创建previewOutput,其余流程与拍照流和预览流一致。
详细的API说明请参考Camera API参考。
约束与限制
- 暂不支持动态添加流,即不能在没有调用session.stop的情况下,调用addOutput添加流。
- 对ImageReceiver组件获取到的图像数据处理后,需要将对应的图像Buffer释放,确保Surface的BufferQueue正常轮转。
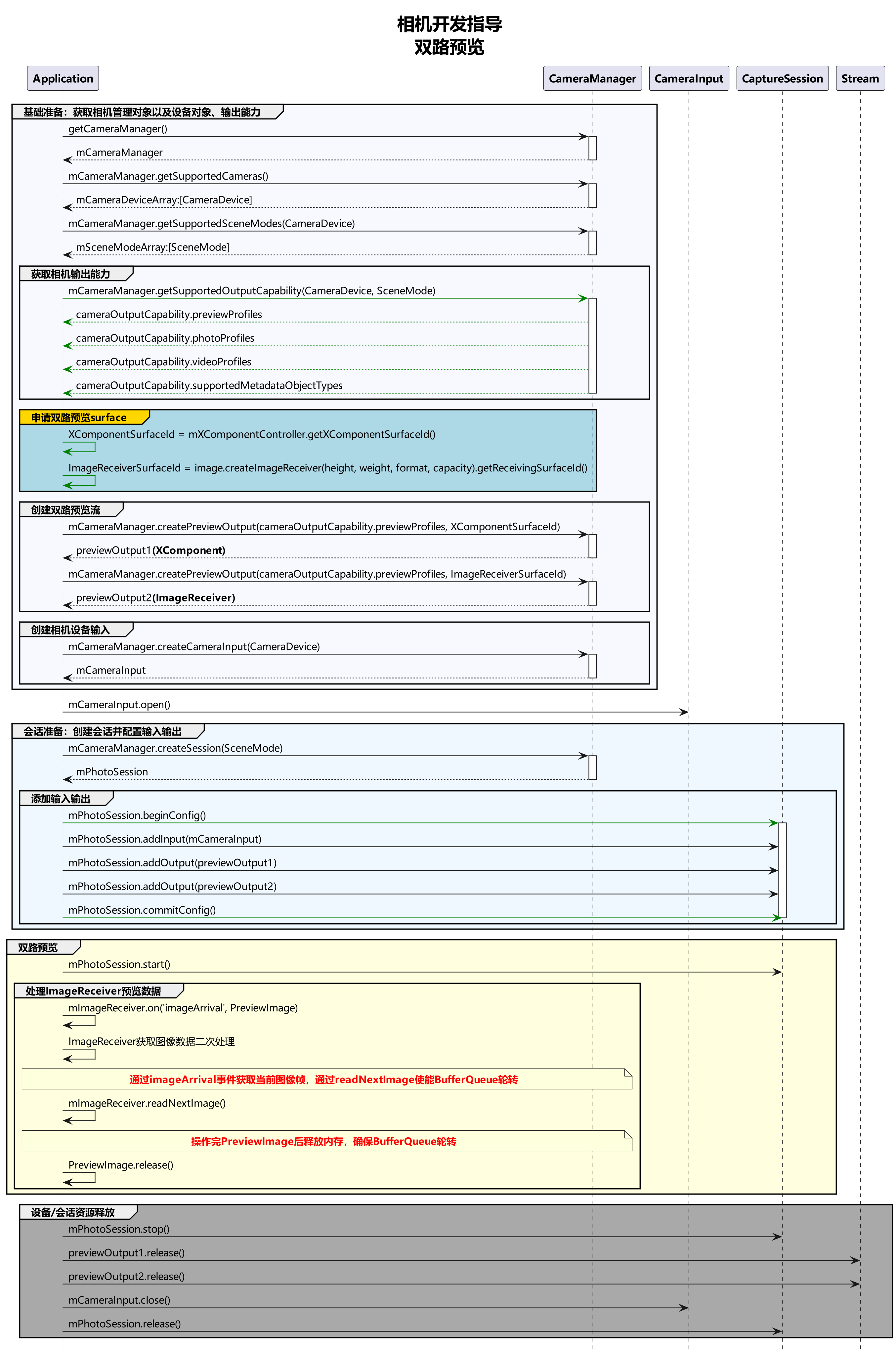
调用流程
双路方案调用流程图建议如下:

开发步骤
1.导入image接口。
创建双路预览流的SurfaceId,除XComponent组件的SurfaceId外,还需要使用ImageReceiver组件创建生成的SurfaceId,需要使用image模块提供的接口。
import { image } from '@kit.ImageKit';
2.创建ImageReceiver对象。
let size: image.Size = {
width: 640,
height: 480
}
let receiver: image.ImageReceiver = image.createImageReceiver(size, image.ImageFormat.JPEG, 8);
3.获取ImageReceiver组件的SurfaceId。
async function getImageReceiverSurfaceId(receiver: image.ImageReceiver): Promise<string | undefined> {
let ImageReceiverSurfaceId: string | undefined = undefined;
if (receiver !== undefined) {
console.info('receiver is not undefined');
let ImageReceiverSurfaceId: string = await receiver.getReceivingSurfaceId();
console.info(`ImageReceived id: ${ImageReceiverSurfaceId}`);
} else {
console.error('createImageReceiver failed');
}
return ImageReceiverSurfaceId;
}
4.创建XComponent组件Surface。
XComponent组件为预览流提供的Surface(获取surfaceId请参考getXcomponentSurfaceId方法),而XComponent的能力由UI提供,相关介绍可参考XComponent组件参考。
说明: 预览流与录像输出流的分辨率的宽高比要保持一致,如果设置XComponent组件中的Surface显示区域宽高比为1920:1080 = 16:9,则需要预览流中的分辨率的宽高比也为16:9,如分辨率选择640:360,或960:540,或1920:1080,以此类推。
5.实现双路预览。
将步骤2、3生成的两路SurfaceId通过createPreviewOutput方法传递到相机服务,创建两路预览流,其余流程按照正常预览流程开发。
import { camera } from '@kit.CameraKit';
async function createDualChannelPreview(cameraManager: camera.CameraManager, XComponentSurfaceId: string, receiver: image.ImageReceiver): Promise<void> {
// 获取支持的相机设备对象
let camerasDevices: Array<camera.CameraDevice> = cameraManager.getSupportedCameras();
// 获取支持的模式类型
let sceneModes: Array<camera.SceneMode> = cameraManager.getSupportedSceneModes(camerasDevices[0]);
let isSupportPhotoMode: boolean = sceneModes.indexOf(camera.SceneMode.NORMAL_PHOTO) >= 0;
if (!isSupportPhotoMode) {
console.error('photo mode not support');
return;
}
// 获取profile对象
let profiles: camera.CameraOutputCapability = cameraManager.getSupportedOutputCapability(camerasDevices[0], camera.SceneMode.NORMAL_PHOTO); // 获取对应相机设备profiles
let previewProfiles: Array<camera.Profile> = profiles.previewProfiles;
// 预览流1
let previewProfilesObj: camera.Profile = previewProfiles[0];
// 预览流2
let previewProfilesObj2: camera.Profile = previewProfiles[0];
// 创建 预览流1 输出对象
let previewOutput: camera.PreviewOutput = cameraManager.createPreviewOutput(previewProfilesObj, XComponentSurfaceId);
// 创建 预览流2 输出对象
let imageReceiverSurfaceId: string = await receiver.getReceivingSurfaceId();
let previewOutput2: camera.PreviewOutput = cameraManager.createPreviewOutput(previewProfilesObj2, imageReceiverSurfaceId);
// 创建cameraInput对象
let cameraInput: camera.CameraInput = cameraManager.createCameraInput(camerasDevices[0]);
// 打开相机
await cameraInput.open();
// 会话流程
let photoSession: camera.PhotoSession = cameraManager.createSession(camera.SceneMode.NORMAL_PHOTO) as camera.PhotoSession;
// 开始配置会话
photoSession.beginConfig();
// 把CameraInput加入到会话
photoSession.addInput(cameraInput);
// 把 预览流1 加入到会话
photoSession.addOutput(previewOutput);
// 把 预览流2 加入到会话
photoSession.addOutput(previewOutput2);
// 提交配置信息
await photoSession.commitConfig();
// 会话开始
await photoSession.start();
// 停止当前会话
await photoSession.stop();
// 释放相机输入流
await cameraInput.close();
// 释放预览输出流
await previewOutput.release();
// 释放拍照输出流
await previewOutput2.release();
// 释放会话
await photoSession.release();
}
6.通过ImageReceiver实时获取预览图像。
通过ImageReceiver组件中imageArrival事件监听获取底层返回的图像数据,详细的API说明请参考Image API参考。
import { BusinessError } from '@kit.BasicServicesKit';
function onImageArrival(receiver: image.ImageReceiver): void {
receiver.on('imageArrival', () => {
receiver.readNextImage((err: BusinessError, nextImage: image.Image) => {
if (err || nextImage === undefined) {
console.error('readNextImage failed');
return;
}
nextImage.getComponent(image.ComponentType.JPEG, async (err: BusinessError, imgComponent: image.Component) => {
if (err || imgComponent === undefined) {
console.error('getComponent failed');
}
if (imgComponent.byteBuffer) {
// 请参考步骤7解析buffer数据,本示例以方式一为例
let width = nextImage.size.width; // 获取图片的宽
let height = nextImage.size.height; // 获取图片的高
let stride = imgComponent.rowStride; // 获取图片的stride
console.debug(`getComponent with width:${width} height:${height} stride:${stride}`);
// stride与width一致
if (stride == width) {
let pixelMap = await image.createPixelMap(imgComponent.byteBuffer, {
size: { height: height, width: width },
srcPixelFormat: 8,
})
} else {
// stride与width不一致
const dstBufferSize = width * height * 1.5
const dstArr = new Uint8Array(dstBufferSize)
for (let j = 0; j < height * 1.5; j++) {
const srcBuf = new Uint8Array(imgComponent.byteBuffer, j * stride, width)
dstArr.set(srcBuf, j * width)
}
let pixelMap = await image.createPixelMap(dstArr.buffer, {
size: { height: height, width: width },
srcPixelFormat: 8,
})
}
} else {
console.error('byteBuffer is null');
}
// 确保当前buffer没有在使用的情况下,可进行资源释放
// 如果对buffer进行异步操作,需要在异步操作结束后再释放该资源(nextImage.release())
nextImage.release();
})
})
})
}
7.通过 image.Component解析图片buffer数据参考:
注意: 需要确认图像的宽width是否与行距rowStride一致,如果不一致可参考以下方式处理:
方式一:去除component.byteBuffer中stride数据,拷贝得到新的buffer,调用不支持stride的接口处理buffer。
// 当前相机预览流仅支持NV21(YUV_420_SP格式的图片)
const dstBufferSize = width * height * 1.5;
const dstArr = new Uint8Array(dstBufferSize);
// 逐行读取buffer数据
for (let j = 0; j < height * 1.5; j++) {
// component.byteBuffer的每行数据拷贝前width个字节到dstArr中
const srcBuf = new Uint8Array(component.byteBuffer, j * stride, width);
dstArr.set(srcBuf, j * width);
}
let pixelMap = await image.createPixelMap(dstArr.buffer, {
size: { height: height, width: width }, srcPixelFormat: 8
});
方式二:根据stride*height创建pixelMap,然后调用pixelMap的cropSync方法裁剪掉多余的像素。
// 创建pixelMap,width宽传行距stride的值
let pixelMap = await image.createPixelMap(component.byteBuffer, {
size:{height: height, width: stride}, srcPixelFormat: 8});
// 裁剪多余的像素
pixelMap.cropSync({size:{width:width, height:height}, x:0, y:0});
方式三:将原始component.byteBuffer和stride信息一起传给支持stride的接口处理。
- 3回答
- 7粉丝
- 2关注
