OpenHarmony应用:货币兑换数据获取与显示
2024-11-26 17:49:19
158次阅读
0个评论
最后修改时间:2024-12-22 14:40:23
request接口开发步骤
- 从@ ohos.net.http中导入http命名空间。
- 调用createHttp()方法,创建一个HttpRequest对象。
- 调用该对象的on()方法,订阅http响应头事件,此接口会比request请求先返回。可以根据业务需要订阅此消息。
- 调用该对象的request()方法,传入http请求的url地址和可选参数,发起网络请求。
- 按照实际业务需要,解析返回结果。
- 调用该对象的off()方法,取消订阅http响应头事件。
- 当该请求使用完毕时,调用destroy()方法主动销毁。
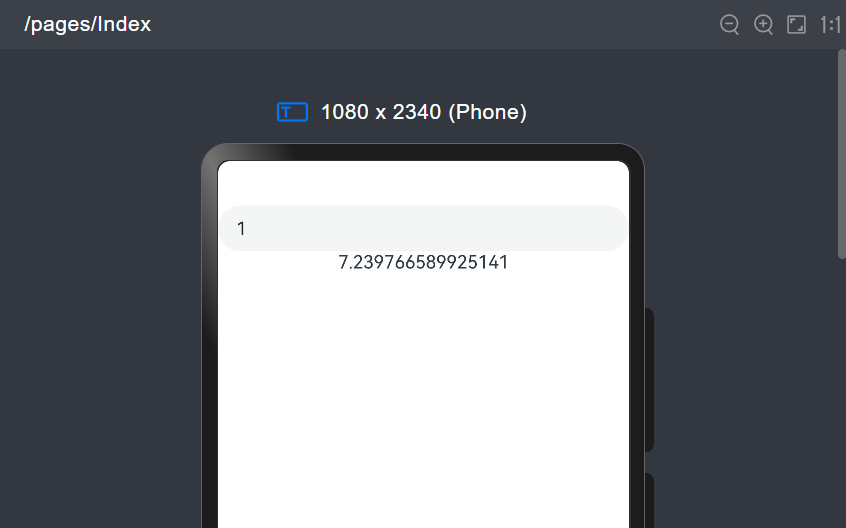
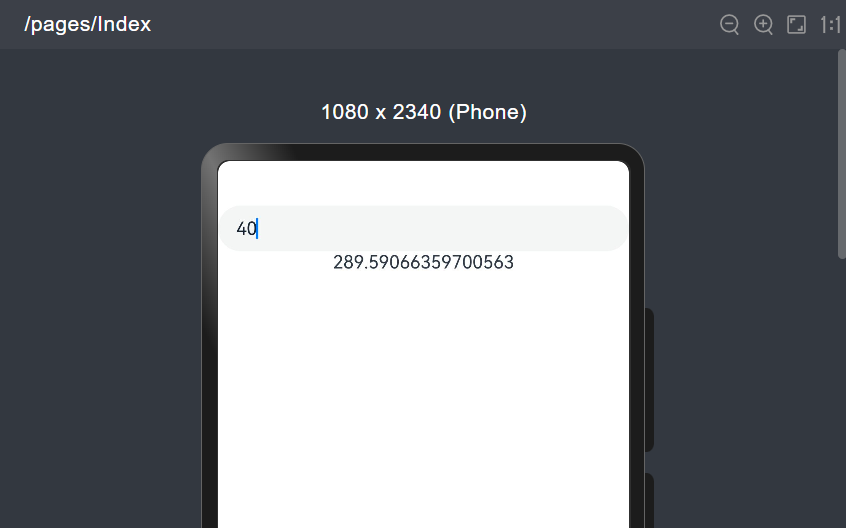
功能展示


完整代码
- index
import http from '@ohos.net.http';
import { BusinessError } from '@ohos.base';
import { exchange, ExchangeData } from '../model/exchange';
@Entry
@Component
struct Index {
@State value: number = 0;
@State exchangeData:ExchangeData=new ExchangeData()
aboutToAppear(): void {
this.getData(1)
}
getData(mony:number){
// 每一个httpRequest对应一个HTTP请求任务,不可复用
let httpRequest = http.createHttp();
// 用于订阅HTTP响应头,此接口会比request请求先返回。可以根据业务需要订阅此消息
// 从API 8开始,使用on('headersReceive', Callback)替代on('headerReceive', AsyncCallback)。
httpRequest.on('headersReceive', (header) => {
console.info('header: ' + JSON.stringify(header));
});
httpRequest.request(
// 填写HTTP请求的URL地址,可以带参数也可以不带参数。URL地址需要开发者自定义。请求的参数可以在extraData中指定
"https://v2.alapi.cn/api/exchange",
{
method: http.RequestMethod.POST, // 可选,默认为http.RequestMethod.GET
// 开发者根据自身业务需要添加header字段
header: {
'Content-Type': 'application/json'
},
// 当使用POST请求时此字段用于传递请求体内容,具体格式与服务端协商确定
extraData: {
"token":"qlVquQZPYSeaCi6u",
"money": mony,
"form":"USD",
"to":"CNY"
},
expectDataType: http.HttpDataType.STRING, // 可选,指定返回数据的类型
usingCache: true, // 可选,默认为true
priority: 1, // 可选,默认为1
connectTimeout: 60000, // 可选,默认为60000ms
readTimeout: 60000, // 可选,默认为60000ms
usingProtocol: http.HttpProtocol.HTTP1_1, // 可选,协议类型默认值由系统自动指定
usingProxy: false, // 可选,默认不使用网络代理,自API 10开始支持该属性
}, (err: BusinessError, data: http.HttpResponse) => {
if (!err) {
let exchange:exchange=JSON.parse(data.result.toString())
this.exchangeData = exchange.data!
// data.result为HTTP响应内容,可根据业务需要进行解析
console.info('Result:' + JSON.stringify(data.result));
console.info('code:' + JSON.stringify(data.responseCode));
// data.header为HTTP响应头,可根据业务需要进行解析
console.info('header:' + JSON.stringify(data.header));
console.info('cookies:' + JSON.stringify(data.cookies)); // 8+
// 当该请求使用完毕时,调用destroy方法主动销毁
httpRequest.destroy();
} else {
console.error('error:' + JSON.stringify(err));
// 取消订阅HTTP响应头事件
httpRequest.off('headersReceive');
// 当该请求使用完毕时,调用destroy方法主动销毁
httpRequest.destroy();
}
}
);
}
build() {
Column() {
TextInput({
placeholder:"请输入兑换的金额",
text:this.value.toString()
}).type(InputType.Number)
.onChange((e:string)=>{
this.value = parseInt(e)
this.getData(parseInt(e))
})
Text(this.exchangeData.exchange
?.toString())
}
.height('100%')
.width('100%')
}
}
- exchange
export class exchange
{
code?: number = 200;
msg?: string = "";
data?: ExchangeData = new ExchangeData();
time ?: number = 0;
usage ?: number =0;
log_id ?: string = "";
}
export class ExchangeData{
exchange ?: number = 0;
exchange_round ?: number = 0;
exchange_money ?: number = 0;
currency_form ?: string = "";
currency_form_name ?: string = "";
currency_to ?: string = "";
currency_to_name ?:"";
update_time ?: string ="";
}
代码功能概述
- 这是一个OpenHarmony应用中的代码,主要功能是通过
@ohos.net.http中的接口向指定的货币兑换API(https://v2.alapi.cn/api/exchange)发送POST请求,获取货币兑换数据,并在界面上显示兑换结果。 - 界面部分有一个
TextInput用于输入兑换金额,当输入金额发生变化时,会调用getData方法发送网络请求获取兑换结果,兑换结果显示在一个Text组件中。
代码结构分析
Index组件- 成员变量
@State value: number = 0;:用于存储用户在TextInput中输入的金额。@State exchangeData:ExchangeData = new ExchangeData();:用于存储从网络请求获取的货币兑换数据。
- 生命周期方法
aboutToAppear(): void:在组件即将显示时调用getData(1),即初始时会进行一次金额为1的货币兑换请求。
getData方法- 创建
HttpRequest对象:let httpRequest = http.createHttp();用于创建一个HTTP请求对象。 - 订阅响应头事件:
httpRequest.on('headersReceive', (header) => {...});订阅响应头接收事件,在控制台打印响应头信息。 - 发起请求:
httpRequest.request(...),向指定的URL发送POST请求,传入请求的参数(如token、money、form、to等),并在回调函数中处理请求结果。如果请求成功,解析并存储兑换数据,打印相关信息(如结果、响应码、响应头、cookies等),然后销毁请求对象;如果请求失败,打印错误信息,取消订阅响应头事件并销毁请求对象。
- 创建
build方法- 创建
Column布局,包含一个TextInput组件和一个Text组件。TextInput用于输入兑换金额,类型为数字,当输入变化时调用onChange方法更新value并重新发起请求;Text用于显示兑换结果。
- 创建
- 成员变量
exchange相关类exchange类包含了一些与网络请求结果相关的属性,如code、msg、data等。ExchangeData类定义了货币兑换数据的具体结构,如exchange、exchange_round、exchange_money等属性。
00
- 0回答
- 0粉丝
- 0关注
相关话题
- OpenHarmony: 如何获取当前HAP的BundleName
- 【HarmonyOS NEXT】ArkTs数据类型解析与使用
- 获取链接文件信息
- 元服务案例--显示时间
- OpenHarmony应用随机诗词实践
- 数据写入文件
- 文件读取数据
- 【等待更新】OpenHarmony三方库与原生鸿蒙应用的融合之道(案例集)
- OpenHarmony5.0应用开发 (三、应用程序包结构理解及Ability的跳转,与Android的对比)
- 01-openHarmony 应用开发介绍
- OpenHarmony: 如何主动退出整个应用
- 轻松上手-骨架屏后动画显示
- 为用户提供直观的坐标显示
- 钢琴和弦小工具(四)显示和弦
- HarmonyOS应用如何修改为OpenHarmony应用(API12)
