简易的新闻榜单搭建
2024-11-26 15:59:37
20次阅读
0个评论
一、首先搭建出代码的基本结构
@Entry
@Component
struct News{
build() {
}
}

二、再利用线性布局Column进行布局。
@Entry
@Component
struct News{
build() {
Column(){
}
}
}
 这里有一个需要注意的点。 如果我们直接在Column中写text文本的话
这里有一个需要注意的点。 如果我们直接在Column中写text文本的话
@Entry
@Component
struct News{
build() {
Column(){
Text("1")
Text("河北文旅杀疯了")
}
}
}
 达到的效果是这样的,很显然这种格式不是我们见到的新闻榜单格式 这时候,我们就要在Column中再写线性布局ROW Column主要是垂直的线性布局,而ROW是水平的线性布局。
达到的效果是这样的,很显然这种格式不是我们见到的新闻榜单格式 这时候,我们就要在Column中再写线性布局ROW Column主要是垂直的线性布局,而ROW是水平的线性布局。
@Entry
@Component
struct News{
build() {
Column(){
Row(){
Text("1")
Text("河北文旅杀疯了")
}
}
}
}
 这时候,它的格式就是我们需要的格式了。然后再对其进行调整即可
这时候,它的格式就是我们需要的格式了。然后再对其进行调整即可
@Entry
@Component
struct News{
build() {
Column(){
Row(){
Text("1、").fontSize(30).margin({left:10})
Text("河北文旅杀疯了").fontSize(25)
Text("爆").fontSize(25).borderRadius(10).borderWidth(1).backgroundColor(Color.Orange).fontColor(Color.White).margin({left:10})
}.margin({top:50})
Row(){
Text("2、").fontSize(30).margin({left:10})
Text("").fontSize(25)
Text("爆").fontSize(25).margin({left:10}).borderRadius(10).borderWidth(1).backgroundColor(Color.Orange).fontColor(Color.White)
}.margin({top:25})
Row(){
Text("3、").fontSize(30).margin({left:10})
Text("").fontSize(25)
Text("爆").fontSize(25).margin({left:10}).borderRadius(10).borderWidth(1).backgroundColor(Color.Orange).fontColor(Color.White)
}.margin({top:25})
Row(){
Text("4、").fontSize(30).margin({left:10})
Text("").fontSize(25)
Text("爆").fontSize(25).margin({left:10}).borderRadius(10).borderWidth(1).backgroundColor(Color.Orange).fontColor(Color.White)
}.margin({top:25})
Row(){
Text("5、").fontSize(30).margin({left:10})
Text("").fontSize(25)
Text("爆").fontSize(25).margin({left:10}).borderRadius(10).borderWidth(1).backgroundColor(Color.Orange).fontColor(Color.White)
}.margin({top:25})
}
}
}
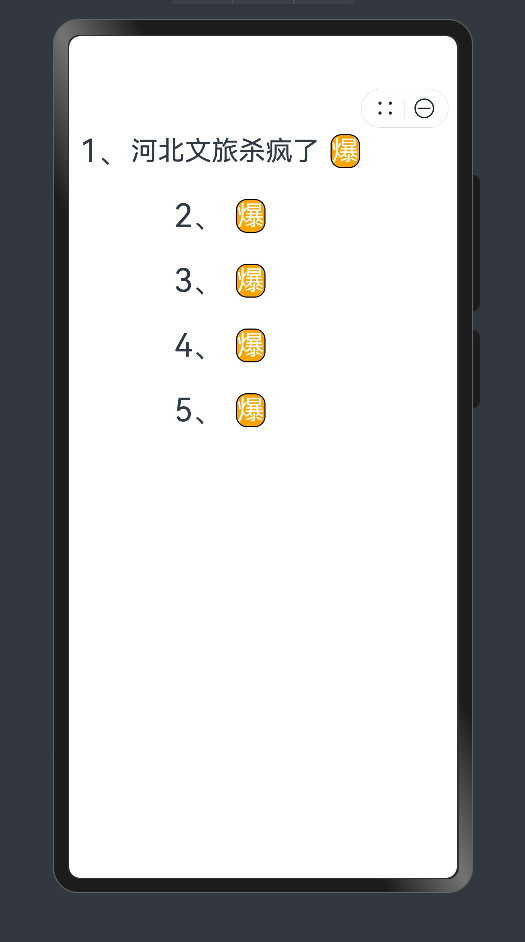
实现的效果就是

01
