时辰时刻小卡片案例
2024-11-21 16:08:46
23次阅读
0个评论
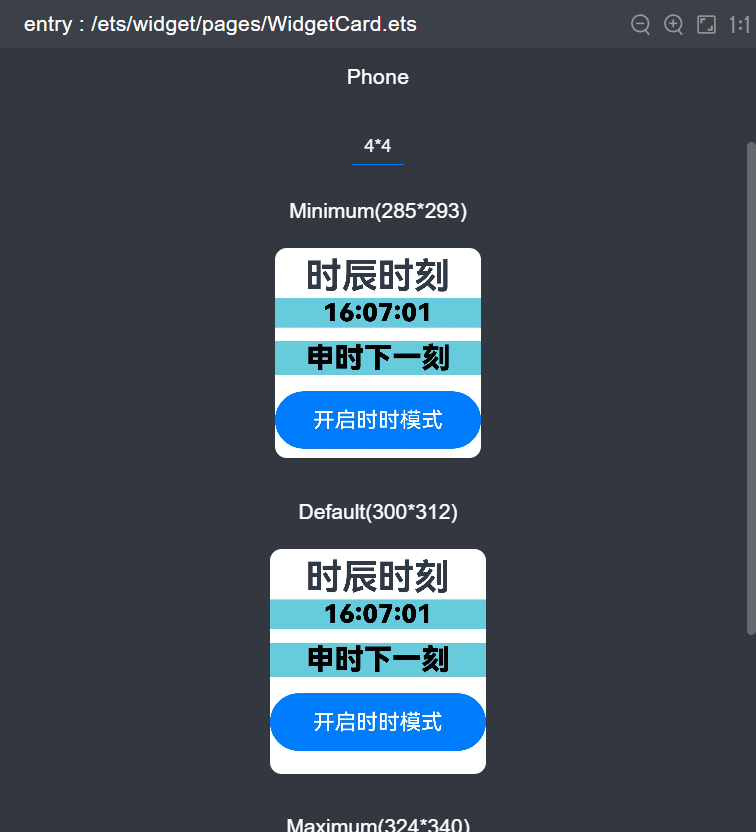
效果图:

代码块:
import { BusinessError } from '@kit.BasicServicesKit';
import { hilog } from '@kit.PerformanceAnalysisKit';
/**
* 主入口组件,负责展示时辰信息以及处理用户的交互
*/
@Entry
@Component
struct Index {
@State message: string = '时辰时刻';//标题
@State base_time: Date = new Date(Date.now());//获取时间
//时间格式
@State str_time: string =
this.formatTime(this.base_time.getHours().toString() + ":" + this.base_time.getMinutes() + ":" + this.base_time.getSeconds());
@State show_change_time: string = this.getShiChen(this.base_time.getHours(),this.base_time.getMinutes());
@State isf : boolean = true;
/**
* 构建界面,显示当前时辰和时间
*/
build() {
//样式
RelativeContainer() {
Row() {
Text(this.message)
.id('shiChenShiKe')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.alignRules({
center: { anchor: '__container__', align: VerticalAlign.Center },
middle: { anchor: '__container__', align: HorizontalAlign.Center }
})
}.id('row1').margin({ top: 10 }).justifyContent(FlexAlign.Center).width('100%')
//时间样式
Row() {
Text(this.str_time).fontSize(35).fontColor(Color.Black).fontWeight(FontWeight.Bolder)
}
.backgroundColor('#66CCDD')
.id('row2')
.margin({ top: 70 })
.justifyContent(FlexAlign.Center)
.width('100%')
Row() {
Text(this.show_change_time).fontSize(40).fontColor(Color.Black).fontWeight(FontWeight.Bolder)
}
.backgroundColor('#66CCDD')
.id('row3')
.margin({ top: 130 })
.justifyContent(FlexAlign.Center)
.width('100%')
//按钮样式
Row() {
Button('开启时时模式').size({ width: 250, height: 80 }).fontSize(30).onClick(() => {
if(this.isf){
this.isf = false;
//定时器,1秒刷新一次
}
}).id("btn1").width('100%')
}.id('row4').margin({ top: 200 }).width('100%')
}
.height('100%')
.width('100%')
}
/**
* 更新时间,返回当前的时辰
* @returns 当前的时辰
*/
Time_Change_Time():string{
let timeInMs = Date.now();
let dateObj = new Date(timeInMs);
this.str_time = this.formatTime(dateObj.getHours() + ":" + dateObj.getMinutes() + ":" + dateObj.getSeconds());
return this.getShiChen(dateObj.getHours(), dateObj.getMinutes());
}
/**
* 格式化时间字符串,转换为"hh:mm:ss"格式
* @param timeStr 时间字符串
* @returns 格式化后的时间字符串
*/
formatTime(timeStr: string): string {
let timeParts = timeStr.split(':');
let formattedParts = timeParts.map((part) => {
let num = parseInt(part);
return num < 10? `0${num}` : `${num}`;
});
return formattedParts.join(':');
}
/**
* 组件即将出现时的处理
*/
/**
* 将小时转换为对应的中国时辰名称
* @param hour 小时
* @returns 对应的中国时辰
*/
convertToChineseTimes(hour: number): string {
if (23 <= hour || hour < 1) {
return "子时";
} else if (1 <= hour && hour < 3) {
return "丑时";
} else if (3 <= hour && hour < 5) {
return "寅时";
} else if (5 <= hour && hour < 7) {
return "卯时";
} else if (7 <= hour && hour < 9) {
return "辰时";
} else if (9 <= hour && hour < 11) {
return "巳时";
} else if (11 <= hour && hour < 13) {
return "午时";
} else if (13 <= hour && hour < 15) {
return "未时";
} else if (15 <= hour && hour < 17) {
return "申时";
} else if (17 <= hour && hour < 19) {
return "酉时";
} else if (19 <= hour && hour < 21) {
return "戌时";
} else {
return "亥时";
}
}
/**
* 根据小时和分钟转换为中文时辰时间表示
* @param hour 小时
* @param minute 分钟
* @returns 转换后的中文时辰
*/
convertToChineseTime(hour: number, minute: number): string {
let chineseHour = this.convertToChineseTimes(hour);
let minuteMark = hour % 2 !== 0 ? "上" : "下";
if (minute < 15) {
minuteMark += "一刻";
} else if (minute < 30) {
minuteMark += "二刻";
} else if (minute < 45) {
minuteMark += "三刻";
} else {
minuteMark += "四刻";
}
return `${chineseHour}${minuteMark}`;
}
/**
* 获取当前时辰
* @param hour 当前小时
* @param minute 当前分钟
* @returns 当前时辰字符串
*/
getShiChen(hour: number, minute: number): string {
return this.convertToChineseTime(hour, minute);
}
/**
* 使用HUAWEI ID登录原子服务的示例代码。
* 按照原子服务审核指南,当原子服务有账号系统时,
* 必须提供使用HUAWEI ID登录的选项。
* 以下代码预设原子服务使用HUAWEI ID静默登录功能。
* 要使原子服务能够成功使用HUAWEI ID登录,请参考
* HarmonyOS HUAWEI ID接入指南配置客户端ID和指纹证书。
*/
}
00
