第一章 环境与示例
第一章 环境与示例
元服务是HarmonyOS提供的一种轻量应用程序形态,具备秒开直达,纯净清爽;服务相伴,恰合时宜;即用即走,账号相随;一体两面,嵌入运行;原生智能,全域搜索;高效开发,生而可信等特征。 元服务可独立上架、分发、运行,独立实现业务闭环,可大幅提升信息与服务的获取效率。
entry :HarmonyOS工程模块,编译构建生成一个HAP。 src > main > ets:用于存放ArkTS源码。 src > main > ets > entryability:元服务的入口。 - src > main > ets > pages:元服务包含的页面。 - src > main > resources:用于存放元服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件, - src > main > module.json5:模块配置文件。主要包含HAP的配置信息、元服务在具体设备上的配置信息以及元服务的全局配置信息。 build-profile.json5:当前的模块信息 、编译信息配置项,包括buildOption、targets配置等。 hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。 oh_modules:用于存放三方库依赖信息。 build-profile.json5:元服务级配置信息,包括签名signingConfigs、产品配置products等。 hvigorfile.ts:元服务级编译构建任务脚本。
构建元服务的第一个页面,
默认为相对布局的代码,布局的方式有很多种。 线性布局 (Row/Column),层叠布局 (Stack),弹性布局 (Flex),相对布局 (RelativeContainer),栅格布局 (GridRow/GridCol),媒体查询 (@ohos.mediaquery),创建列表 (List),创建网格 (Grid/GridItem),创建轮播 (Swiper),选项卡 (Tabs)。
这里我们先来看相对布局: RelativeContainer为采用相对布局的容器,支持容器内部的子元素设置相对位置关系,适用于界面复杂场景的情况,对多个子组件进行对齐和排列。子元素支持指定兄弟元素作为锚点,也支持指定父容器作为锚点,基于锚点做相对位置布局。
基本概念 锚点:通过锚点设置当前元素基于哪个元素确定位置。 对齐方式:通过对齐方式,设置当前元素是基于锚点的上中下对齐,还是基于锚点的左中右对齐。
锚点设置是指设置子元素相对于父元素或兄弟元素的位置依赖关系。在水平方向上,可以设置left、middle、right的锚点。在竖直方向上,可以设置top、center、bottom的锚点。 为了明确定义锚点,必须为RelativeContainer及其子元素设置ID,用于指定锚点信息。ID默认为“container”,其余子元素的ID通过id属性设置。不设置id的组件能显示,但是不能被其他子组件作为锚点,相对布局容器会为其拼接id,此id的规律无法被应用感知。互相依赖,环形依赖时容器内子组件全部不绘制。同方向上两个以上位置设置锚点,但锚点位置逆序时此子组件大小为0,即不绘制。 代码如下:
import { BusinessError } from '@kit.BasicServicesKit';
import { hilog } from '@kit.PerformanceAnalysisKit';
/**
* @author 坚果派·红目香薰
* @date 2024年11月5日13:58:20
*/
@Entry
@Component
struct Index {
@State message: string = '时辰时刻';
@State base_time: Date = new Date(Date.now());
@State str_time: string =
this.formatTime(this.base_time.getHours().toString() + ":" + this.base_time.getMinutes() + ":" + this.base_time.getSeconds());
@State show_change_time: string = this.getShiChen(this.base_time.getHours(),this.base_time.getMinutes());
@State isf : boolean = true;
build() {
RelativeContainer() {
Row() {
Text(this.message)
.id('shiChenShiKe')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.alignRules({
center: { anchor: '__container__', align: VerticalAlign.Center },
middle: { anchor: '__container__', align: HorizontalAlign.Center }
})
}.id('row1').margin({ top: 50 }).justifyContent(FlexAlign.Center).width('100%')
Row() {
Text(this.str_time).fontSize(35).fontColor(Color.Black).fontWeight(FontWeight.Bolder)
}
.backgroundColor('#66CCDD')
.id('row2')
.margin({ top: 150 })
.justifyContent(FlexAlign.Center)
.width('100%')
Row() {
Text(this.show_change_time).fontSize(40).fontColor(Color.Black).fontWeight(FontWeight.Bolder)
}
.backgroundColor('#66CCDD')
.id('row3')
.margin({ top: 250 })
.justifyContent(FlexAlign.Center)
.width('100%')
Row() {
Button('开启时时模式').size({ width: 250, height: 80 }).fontSize(30).onClick(() => {
if(this.isf){
this.isf = false;
setInterval(()=>{this.show_change_time = this.Time_Change_Time();},1000);
}
}).id("btn1").width('100%')
}.id('row4').margin({ top: 350 }).width('100%')
}
.height('100%')
.width('100%')
}
Time_Change_Time():string{
let timeInMs = Date.now();
let dateObj = new Date(timeInMs);
this.str_time = this.formatTime(dateObj.getHours() + ":" + dateObj.getMinutes() + ":" + dateObj.getSeconds());
return this.getShiChen(dateObj.getHours(), dateObj.getMinutes());
}
formatTime(timeStr: string): string {
let timeParts = timeStr.split(':');
let formattedParts = timeParts.map((part) => {
let num = parseInt(part);
return num < 10? `0${num}` : `${num}`;
});
return formattedParts.join(':');
}
aboutToAppear() {
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate');
this.loginWithHuaweiID();
}
convertToChineseTimes(hour: number): string {
if (23 <= hour || hour < 1) {
return "子时";
} else if (1 <= hour && hour < 3) {
return "丑时";
} else if (3 <= hour && hour < 5) {
return "寅时";
} else if (5 <= hour && hour < 7) {
return "卯时";
} else if (7 <= hour && hour < 9) {
return "辰时";
} else if (9 <= hour && hour < 11) {
return "巳时";
} else if (11 <= hour && hour < 13) {
return "午时";
} else if (13 <= hour && hour < 15) {
return "未时";
} else if (15 <= hour && hour < 17) {
return "申时";
} else if (17 <= hour && hour < 19) {
return "酉时";
} else if (19 <= hour && hour < 21) {
return "戌时";
} else {
return "亥时";
}
}
convertToChineseTime(hour: number, minute: number): string {
let chineseHour = this.convertToChineseTimes(hour);
let minuteMark = hour % 2 !== 0 ? "上" : "下";
if (minute < 15) {
minuteMark += "一刻";
} else if (minute < 30) {
minuteMark += "二刻";
} else if (minute < 45) {
minuteMark += "三刻";
} else {
minuteMark += "四刻";
}
return `${chineseHour}${minuteMark}`;
}
getShiChen(hour: number, minute: number): string {
return this.convertToChineseTime(hour, minute);
}
/**
* Sample code for using HUAWEI ID to log in to atomic service.
* According to the Atomic Service Review Guide, when a atomic service has an account system,
* the option to log in with a HUAWEI ID must be provided.
* The following presets the atomic service to use the HUAWEI ID silent login function.
* To enable the atomic service to log in successfully using the HUAWEI ID, please refer
* to the HarmonyOS HUAWEI ID Access Guide to configure the client ID and fingerprint certificate.
*/
private loginWithHuaweiID() {
// Create a login request and set parameters
let loginRequest = new authentication.HuaweiIDProvider().createLoginWithHuaweiIDRequest();
// Whether to forcibly launch the HUAWEI ID login page when the user is not logged in with the HUAWEI ID
loginRequest.forceLogin = false;
// Execute login request
let controller = new authentication.AuthenticationController();
controller.executeRequest(loginRequest).then((data) => {
let loginWithHuaweiIDResponse = data as authentication.LoginWithHuaweiIDResponse;
let authCode = loginWithHuaweiIDResponse.data?.authorizationCode;
// Send authCode to the backend in exchange for unionID, session
}).catch((error: BusinessError) => {
hilog.error(0x0000, 'testTag', 'error: %{public}s', JSON.stringify(error));
if (error.code == authentication.AuthenticationErrorCode.ACCOUNT_NOT_LOGGED_IN) {
// HUAWEI ID is not logged in, it is recommended to jump to the login guide page
}
});
}
}
效果如图:

元服务卡片编码
@Component
struct WidgetCard {
readonly message: string = '时辰时刻';
formatTime(timeStr: string): string {
let timeParts = timeStr.split(':');
let formattedParts = timeParts.map((part) => {
let num = parseInt(part);
return num < 10 ? `0${num}` : `${num}`;
});
return formattedParts.join(':');
}
@State base_time: Date = new Date(Date.now());
@State str_time: string =
this.formatTime(this.base_time.getHours().toString() + ":" + this.base_time.getMinutes() + ":" +
this.base_time.getSeconds());
@State show_change_time: string = this.getShiChen(this.base_time.getHours(), this.base_time.getMinutes());
@State isf: boolean = true;
build() {
RelativeContainer() {
Row() {
Text(this.message)
.id('shiChenShiKe')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.alignRules({
center: { anchor: '__container__', align: VerticalAlign.Center },
middle: { anchor: '__container__', align: HorizontalAlign.Center }
})
}.id('row1').margin({ top: 50 }).justifyContent(FlexAlign.Center).width('100%')
Row() {
Text(this.str_time).fontSize(35).fontColor(Color.Black).fontWeight(FontWeight.Bolder)
}
.backgroundColor('#66CCDD')
.id('row2')
.margin({ top: 115 })
.justifyContent(FlexAlign.Center)
.width('100%')
Row() {
Text(this.show_change_time).fontSize(40).fontColor(Color.Black).fontWeight(FontWeight.Bolder)
}
.backgroundColor('#66CCDD')
.id('row3')
.margin({ top: 150 })
.justifyContent(FlexAlign.Center)
.width('100%')
Row() {
Button('更新时间')
.size({ width: 250, height: 80 })
.fontSize(30)
.onClick(() => {
this.show_change_time = this.Time_Change_Time();
})
.id("btn1")
.width('100%')
}.id('row4').margin({ top: 220 }).width('100%')
}
.height('100%')
.width('100%')
}
Time_Change_Time(): string {
let timeInMs = Date.now();
let dateObj = new Date(timeInMs);
this.str_time = this.formatTime(dateObj.getHours() + ":" + dateObj.getMinutes() + ":" + dateObj.getSeconds());
return this.getShiChen(dateObj.getHours(), dateObj.getMinutes());
}
convertToChineseTimes(hour: number): string {
if (23 <= hour || hour < 1) {
return "子时";
} else if (1 <= hour && hour < 3) {
return "丑时";
} else if (3 <= hour && hour < 5) {
return "寅时";
} else if (5 <= hour && hour < 7) {
return "卯时";
} else if (7 <= hour && hour < 9) {
return "辰时";
} else if (9 <= hour && hour < 11) {
return "巳时";
} else if (11 <= hour && hour < 13) {
return "午时";
} else if (13 <= hour && hour < 15) {
return "未时";
} else if (15 <= hour && hour < 17) {
return "申时";
} else if (17 <= hour && hour < 19) {
return "酉时";
} else if (19 <= hour && hour < 21) {
return "戌时";
} else {
return "亥时";
}
}
convertToChineseTime(hour: number, minute: number): string {
let chineseHour = this.convertToChineseTimes(hour);
let minuteMark = hour % 2 !== 0 ? "上" : "下";
if (minute < 15) {
minuteMark += "一刻";
} else if (minute < 30) {
minuteMark += "二刻";
} else if (minute < 45) {
minuteMark += "三刻";
} else {
minuteMark += "四刻";
}
return `${chineseHour}${minuteMark}`;
}
getShiChen(hour: number, minute: number): string {
return this.convertToChineseTime(hour, minute);
}
}
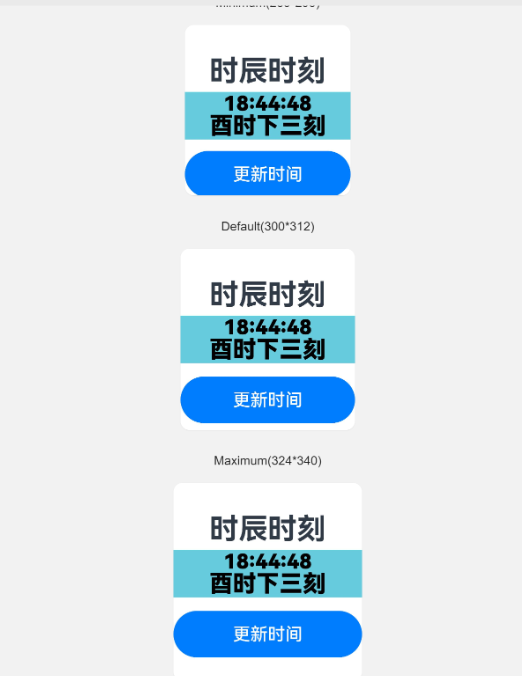
效果如图:

- 0回答
- 0粉丝
- 0关注
- 元服务--第一章环境
- 【芙莉莲教你写代码】元服务 DevEco Studio 第一章 环境与示例
- 元服务--环境与示例
- 元服务环境与示例
- OpenHarmony5.0应用开发 (二、环境搭建及第一个Hello World)
- 「Mac玩转仓颉内测版2」入门篇2 - 编写第一个Cangjie程序
- 【芙莉莲教你写代码】元服务 DevEco Studio 第二章 页面与布局
- 「Mac畅玩鸿蒙与硬件3」鸿蒙开发环境配置篇3 - DevEco Studio 插件安装与配置
- 「Mac畅玩鸿蒙与硬件8」鸿蒙开发环境配置篇8 - 应用依赖与资源管理
- HarmonyOS 应用开发实战:半天实现知乎日报完整项目(一、开篇,环境准备)
- 「Mac畅玩鸿蒙与硬件1」鸿蒙开发环境配置篇1 - 认识鸿蒙系统与开发工具
- 「Mac畅玩鸿蒙与硬件5」鸿蒙开发环境配置篇5 - 熟悉 DevEco Studio 界面
- 「Mac畅玩鸿蒙与硬件6」鸿蒙开发环境配置篇6 - 理解鸿蒙项目结构
- 「Mac畅玩鸿蒙与硬件4」鸿蒙开发环境配置篇4 - DevEco Studio 高效使用技巧
- 「Mac畅玩鸿蒙与硬件9」鸿蒙开发环境配置篇9 - 使用 Git 进行版本控制
