uni-app for Harmony实践
今天带着大家一起uni-app for Harmony

uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到HarmonyOS、iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
uni-app在开发者数量、案例、跨端抹平度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等8大关键指标上拥有更强的优势。
功能框架图

HarmonyOS
HarmonyOS 是新一代智能终端操作系统。 为不同设备的智能化、互联与协同提供了统一的语言。 设备可实现一碰入网,无屏变有屏,操作可视化,一键直达原厂服务等全新功能。 通过简单而智能的服务,实现设备智能化产业升级。
uni-app for Harmony
接下来我们以Mac电脑为例,开始今天的演示。
开发环境要求
- DevEco-Studio 5.0.3.400 以上
- 鸿蒙系统版本 API 12 以上 (DevEco-Studio有内置鸿蒙模拟器)
- HBuilderX-alpha-4.22 以上
大家先把上面两个工具安装配置好,这是最简单的,我们不过多阐释。操作完上面的步骤,我们就开始后面的内容
配置鸿蒙离线SDK(鸿蒙项目模板)
- 下载 uni-app 鸿蒙离线SDK template-1.3.7.tgz 下载地址
- 解压刚下载的压缩包,将解压后的模板工程在 DevEco-Studio 中打开
- 等待 Sync 结束,再启动鸿蒙模拟器 或 连接鸿蒙真机。
启动鸿蒙模拟器

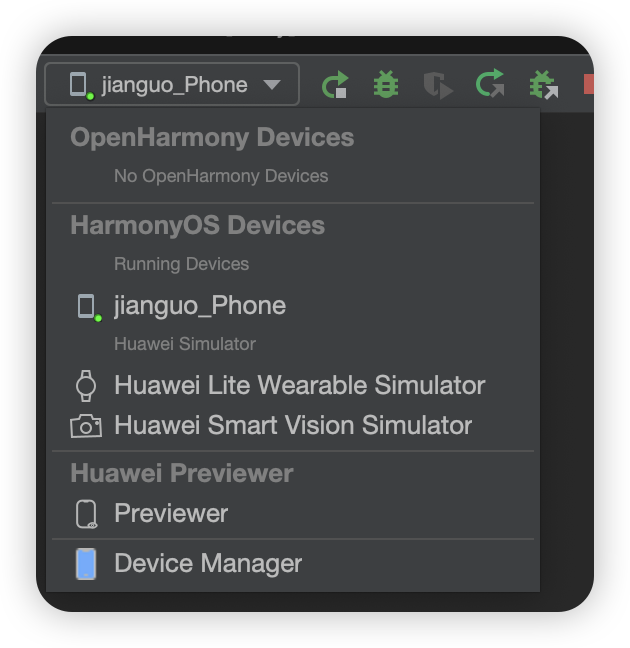
连接鸿蒙真机
打开鸿蒙手机开发者模式,开启USB调试,通过USB线连接电脑,在此处选择你的手机名称,再启动项目即可,如果提示需要先签名,则进行签名。
配置签名
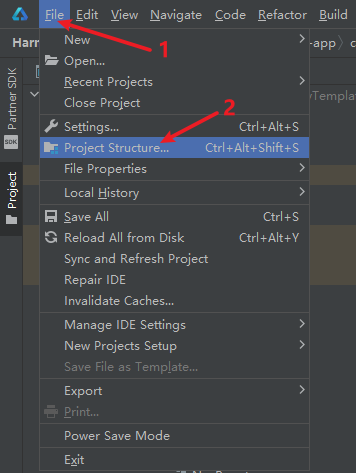
点击 DevEco-Studio 上方菜单 File - Project Structure...

在弹出的窗体中选择 Project - Signing Configs 并打钩 Automatically generate signature,即可自动生成签名

配置 HBuilderX settings.json
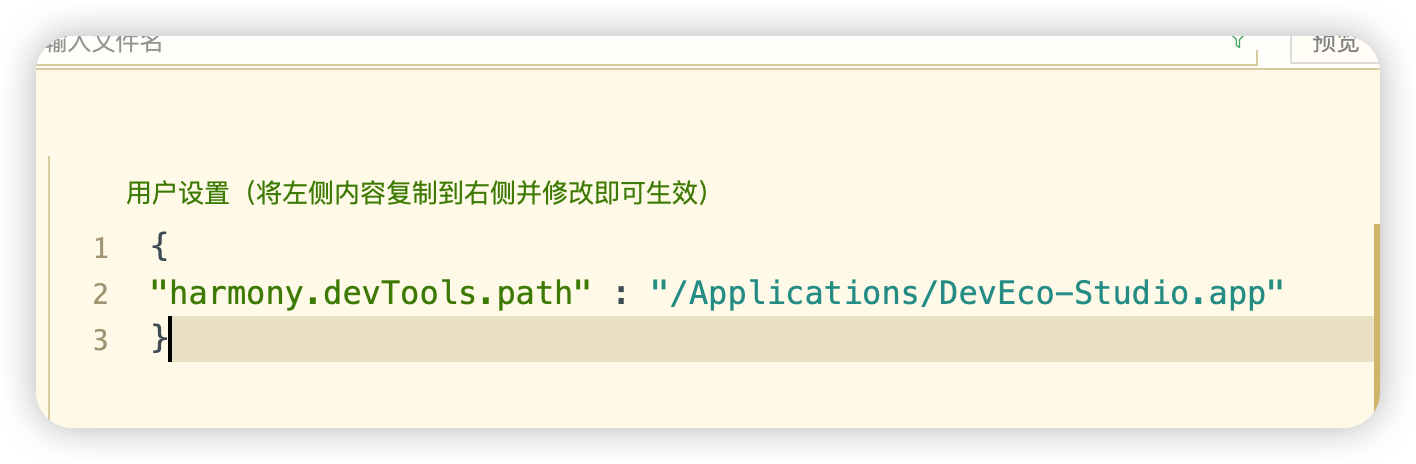
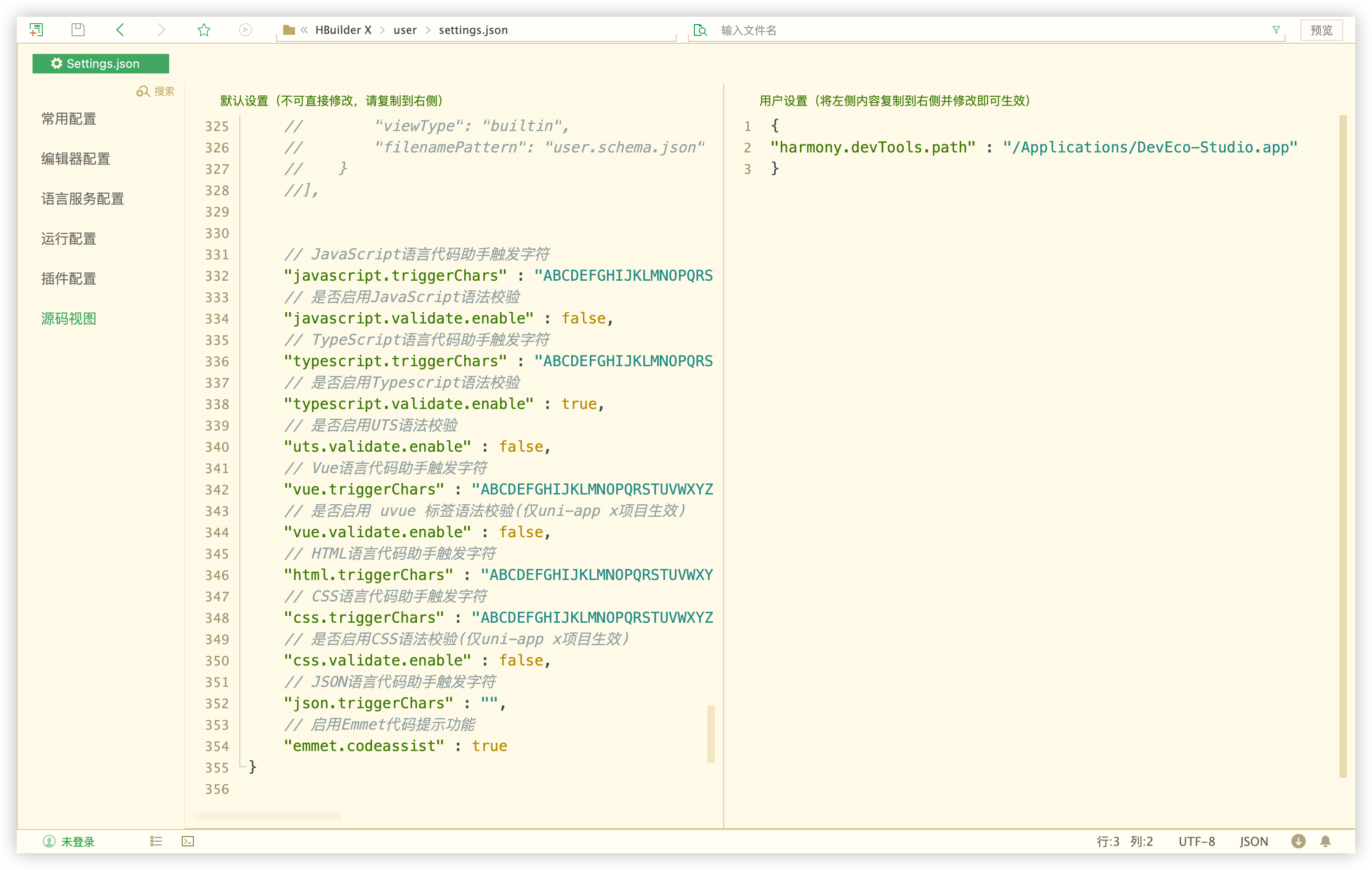
打开HBuilderX,点击上方菜单 - 工具 - 偏好设置,在出现的弹窗右侧窗体新增如下配置

{
"harmony.devTools.path" : "/Applications/DevEco-Studio.app/"
}

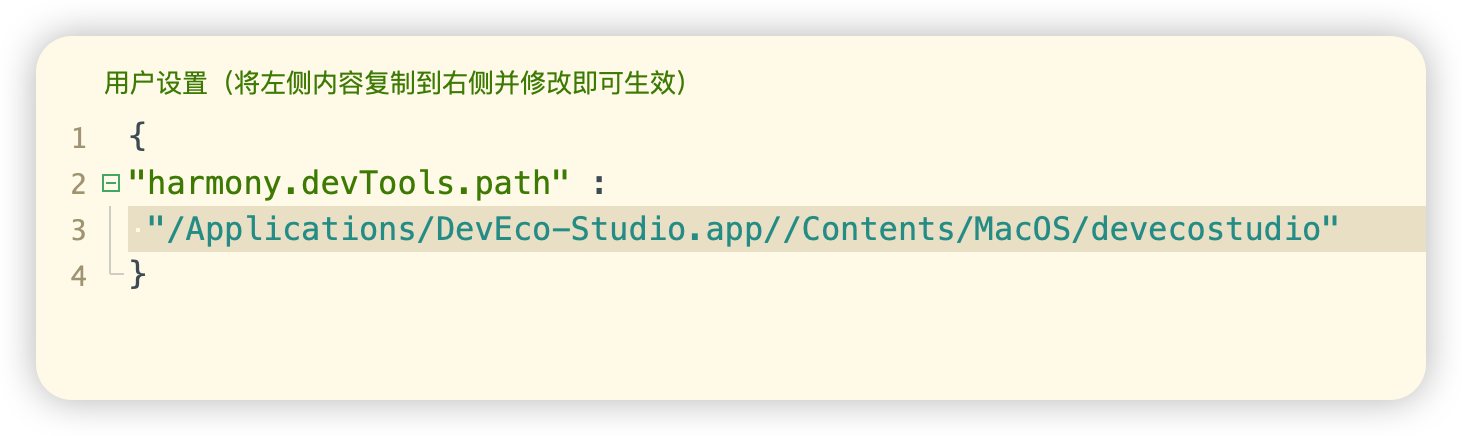
上面的报错就用下面的
{
"harmony.devTools.path" : "/Applications/DevEco-Studio.app/Contents/MacOS/devecostudio"
}


接下来就进入真题
配置 uni-app 工程
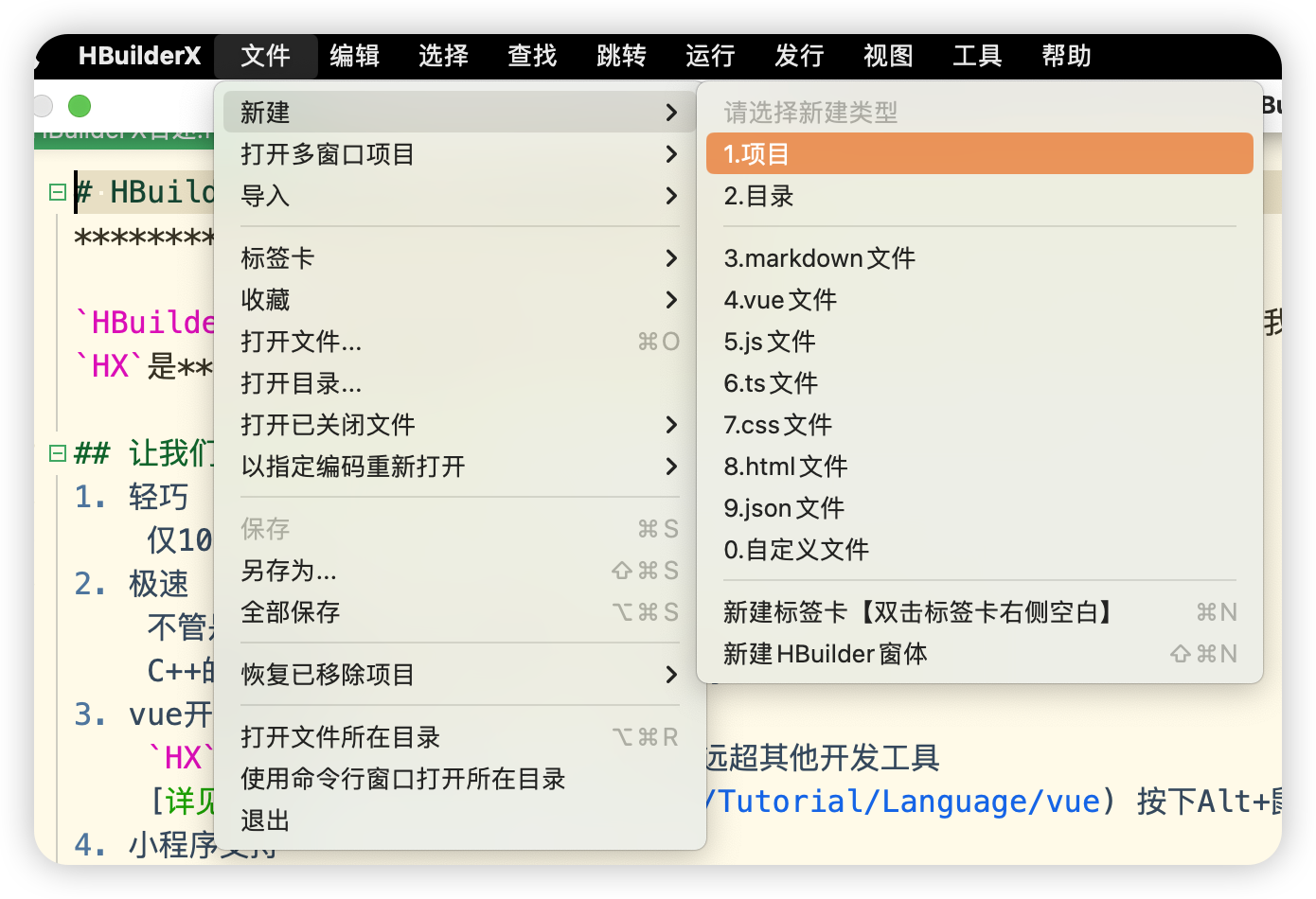
选择新建项目

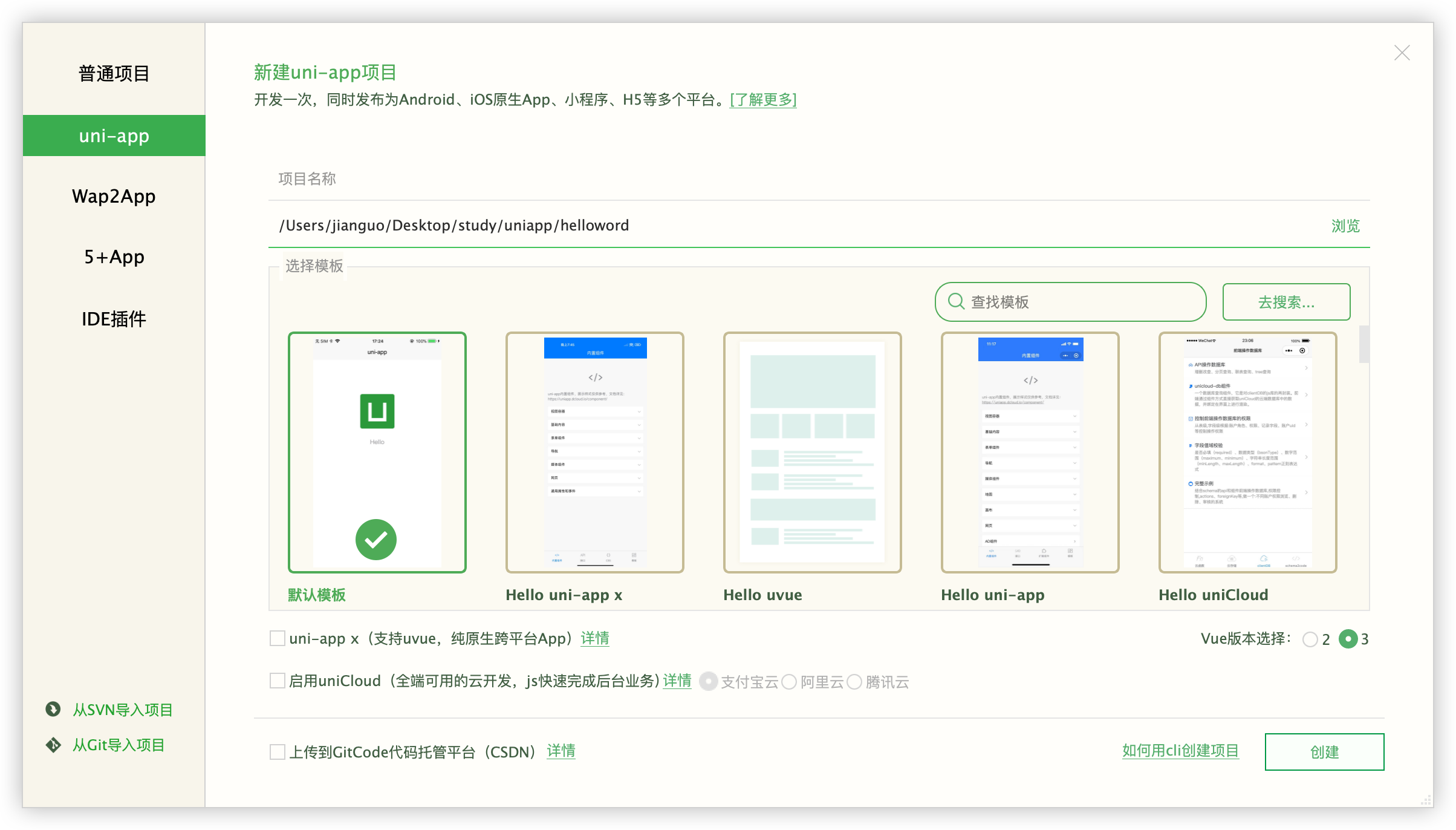
HBuilderX 新建一个空白的 uniapp 项目,选vue3

在 manifest.json 文件中配置鸿蒙离线SDK路径
编辑 manifest.json 文件,新增如下配置:
"app-harmony": {
"projectPath": "上一步下载的template-1.3.7.tgz的解压地址/package"
}
我的是
"app-harmony": {
"projectPath": "/Users/jianguo/Desktop/teaching/next/package"
},

编译 uni-app 到鸿蒙
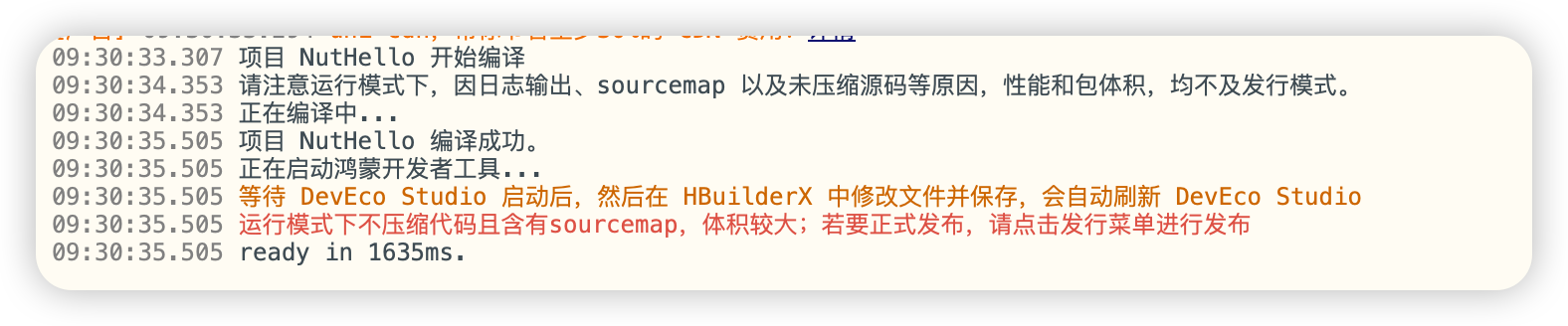
点击 HBuilderX 上方【运行】菜单,运行到鸿蒙 DevEco Studio

在 DevEco-Studio 重新编译或运行
先等待 HBuilderX 编译完成,然后打开 DevEco-Studio,点击运行,下面这个报错是HBuilderX settings.json里的路径有问题,请检查。

然后重新启动

然后就能看到如图所示的效果啦。

使用uts调用鸿蒙原生API
uni-app在Android和iOS平台,支持uts插件和App原生语言插件。目前App原生语言插件已经停止维护。uts插件是主推的扩展方式。
鸿蒙系统有很多原生API,可以通过uts插件方式接入,被uni-app调用。大家可以期待一下后面的内容。
参考
-
uni-app官网文档已经支持转鸿蒙app的指导:https://uniapp.dcloud.net.cn/tutorial/harmony/dev.html
